NEWS
[Vorstellung] neue Visualisierung :: minuVis
-
Nachdem wir mit ioBroker unser Haus smart gemacht haben, fehlte noch die passende Visualisierung ohne Cloudzwang.
Wir haben vieles probiert, aber entweder war es zu kompliziert, zu unflexibel oder es gefiel uns einfach nicht.Deshalb haben wir minuVis, unsere Visualisierung gebaut und wollen diese hier vorstellen:
minuVis besteht aus 2 Bausteinen:
- dem sogenannten Builder, wo man seine Visu konfiguriert
- und der WebApp minuVis, die die konfiguriete Visu auch darstellt.
Genaue Infos findet ihr hier:
Sowohl der Builder als auch minuVis verbindet sich über socket-io an ioBroker.
Der Builder liest die vorhandenen Objekte und speichert die Konfiguration auf der ioBroker-Instanz ab.
Die WebApp subscribt dort die Werte und stellt diese dar.Wir bitten um ein Feedback über die App hier,
Bugs und Feature-Requests bitte auf Github eintragen.Es gibt auch ein YouTube-Video zur Anleitung: https://www.youtube.com/watch?v=yb3RgaOiWR8
Für ganz ungeduldige hier der Link zu unserer Test-Installation wie im Quickstart beschrieben: Raketenstart ;-)
Antworten können machmal auch etwas dauern, da wir dies in unserer Freizeit machen ....
BTW: Wir arbeiten derzeit auch an einer Android-App, die die im Builder erstellte Konfiguration einliest und nativ auf dem Smartphone darstellt.
Euer Minukodu-Team
-
Nachdem wir mit ioBroker unser Haus smart gemacht haben, fehlte noch die passende Visualisierung ohne Cloudzwang.
Wir haben vieles probiert, aber entweder war es zu kompliziert, zu unflexibel oder es gefiel uns einfach nicht.Deshalb haben wir minuVis, unsere Visualisierung gebaut und wollen diese hier vorstellen:
minuVis besteht aus 2 Bausteinen:
- dem sogenannten Builder, wo man seine Visu konfiguriert
- und der WebApp minuVis, die die konfiguriete Visu auch darstellt.
Genaue Infos findet ihr hier:
Sowohl der Builder als auch minuVis verbindet sich über socket-io an ioBroker.
Der Builder liest die vorhandenen Objekte und speichert die Konfiguration auf der ioBroker-Instanz ab.
Die WebApp subscribt dort die Werte und stellt diese dar.Wir bitten um ein Feedback über die App hier,
Bugs und Feature-Requests bitte auf Github eintragen.Es gibt auch ein YouTube-Video zur Anleitung: https://www.youtube.com/watch?v=yb3RgaOiWR8
Für ganz ungeduldige hier der Link zu unserer Test-Installation wie im Quickstart beschrieben: Raketenstart ;-)
Antworten können machmal auch etwas dauern, da wir dies in unserer Freizeit machen ....
BTW: Wir arbeiten derzeit auch an einer Android-App, die die im Builder erstellte Konfiguration einliest und nativ auf dem Smartphone darstellt.
Euer Minukodu-Team
-
Nachdem wir mit ioBroker unser Haus smart gemacht haben, fehlte noch die passende Visualisierung ohne Cloudzwang.
Wir haben vieles probiert, aber entweder war es zu kompliziert, zu unflexibel oder es gefiel uns einfach nicht.Deshalb haben wir minuVis, unsere Visualisierung gebaut und wollen diese hier vorstellen:
minuVis besteht aus 2 Bausteinen:
- dem sogenannten Builder, wo man seine Visu konfiguriert
- und der WebApp minuVis, die die konfiguriete Visu auch darstellt.
Genaue Infos findet ihr hier:
Sowohl der Builder als auch minuVis verbindet sich über socket-io an ioBroker.
Der Builder liest die vorhandenen Objekte und speichert die Konfiguration auf der ioBroker-Instanz ab.
Die WebApp subscribt dort die Werte und stellt diese dar.Wir bitten um ein Feedback über die App hier,
Bugs und Feature-Requests bitte auf Github eintragen.Es gibt auch ein YouTube-Video zur Anleitung: https://www.youtube.com/watch?v=yb3RgaOiWR8
Für ganz ungeduldige hier der Link zu unserer Test-Installation wie im Quickstart beschrieben: Raketenstart ;-)
Antworten können machmal auch etwas dauern, da wir dies in unserer Freizeit machen ....
BTW: Wir arbeiten derzeit auch an einer Android-App, die die im Builder erstellte Konfiguration einliest und nativ auf dem Smartphone darstellt.
Euer Minukodu-Team
@SVallant :+1:
Ich habe gestern ein bisschen ausprobiert und den Adapter installiert, bisher gefällt mir das geboten ganz gut.
Das ein oder andere Widget würde mir noch fehlen, aber ich vermute mal das die Entwicklung noch nicht beendet ist. Außerdem habe ich ein paar kleine Problemchen (CSS, Datentypen) gefunden, die ich nach Verifizierung ggfs. auf github einstellen werde.
-
Erstmal Danke für den tollen Adapter, sieht klasse aus!
Eine Frage hätte ich dazu,...wie erstelle ich so eine Wetteransicht wie auf Eurer Startseite?
Danke und Grüße
@Taf73 Danke für die Blumen
Die Wetteransicht ist ein Iframe von meteoblue
https://www.meteoblue.com/de/wetter/widget/setupday/herbelhausen_deutschland_2906244Du erstellst auf minuvis ein iframe-Widget und als URL nimmst du das was bei meteoblue im Attribut "src" steht:
Also: https://www.meteoblue.com/de/wetter/widget/three/herbelhausen_deutschland_2906244?geoloc=fixed&nocurrent=0&noforecast=0&days=4&tempunit=CELSIUS&windunit=KILOMETER_PER_HOUR&layout=image -
Nachdem wir mit ioBroker unser Haus smart gemacht haben, fehlte noch die passende Visualisierung ohne Cloudzwang.
Wir haben vieles probiert, aber entweder war es zu kompliziert, zu unflexibel oder es gefiel uns einfach nicht.Deshalb haben wir minuVis, unsere Visualisierung gebaut und wollen diese hier vorstellen:
minuVis besteht aus 2 Bausteinen:
- dem sogenannten Builder, wo man seine Visu konfiguriert
- und der WebApp minuVis, die die konfiguriete Visu auch darstellt.
Genaue Infos findet ihr hier:
Sowohl der Builder als auch minuVis verbindet sich über socket-io an ioBroker.
Der Builder liest die vorhandenen Objekte und speichert die Konfiguration auf der ioBroker-Instanz ab.
Die WebApp subscribt dort die Werte und stellt diese dar.Wir bitten um ein Feedback über die App hier,
Bugs und Feature-Requests bitte auf Github eintragen.Es gibt auch ein YouTube-Video zur Anleitung: https://www.youtube.com/watch?v=yb3RgaOiWR8
Für ganz ungeduldige hier der Link zu unserer Test-Installation wie im Quickstart beschrieben: Raketenstart ;-)
Antworten können machmal auch etwas dauern, da wir dies in unserer Freizeit machen ....
BTW: Wir arbeiten derzeit auch an einer Android-App, die die im Builder erstellte Konfiguration einliest und nativ auf dem Smartphone darstellt.
Euer Minukodu-Team
-
-
Nachdem ich nun fast mein ganzes Haus mit Eurem Adapter visualisiert habe (danke noch einmal dafür), habe ich noch eine Frage,...wie kann ich denn die einzelnen Widgets "formatieren" (z. B. den Kalender als Tabelle innnerhalb des Widgets).
Vielen Dank und Grüße
-
Nachdem ich nun fast mein ganzes Haus mit Eurem Adapter visualisiert habe (danke noch einmal dafür), habe ich noch eine Frage,...wie kann ich denn die einzelnen Widgets "formatieren" (z. B. den Kalender als Tabelle innnerhalb des Widgets).
Vielen Dank und Grüße
-
ich finde die idee wirklich toll :+1:
ich hab mir das hier mit dem aio creator neo mit dem iobroker plugin mal erstellt, leider funktiniert das aktualisieren der werte nur bei ios geräten :(
ohne minuVis jetzt gross probiert zu haben, ist das in der Art möglich?

Danke im Voraus. -
ich finde die idee wirklich toll :+1:
ich hab mir das hier mit dem aio creator neo mit dem iobroker plugin mal erstellt, leider funktiniert das aktualisieren der werte nur bei ios geräten :(
ohne minuVis jetzt gross probiert zu haben, ist das in der Art möglich?

Danke im Voraus.@JackDaniel Naja, out of the Box ist das möglich mit dem HTML-Element.
D.h. du müsstest in einem State das anzuzeigende HTML hinterlegen und bei State-Änderung updaten.
Wenn js, html und css keine Fremdwörter für dich sind ....Alternative: Output-Widget:
Demo:
http://94.130.57.38:8082/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A8082&file=demo_Window.json&forceUpdate
-
@JackDaniel Naja, out of the Box ist das möglich mit dem HTML-Element.
D.h. du müsstest in einem State das anzuzeigende HTML hinterlegen und bei State-Änderung updaten.
Wenn js, html und css keine Fremdwörter für dich sind ....Alternative: Output-Widget:
Demo:
http://94.130.57.38:8082/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A8082&file=demo_Window.json&forceUpdate
@SVallant said in [Vorstellung] neue Visualisierung :: minuVis:
Wenn js, html und css keine Fremdwörter für dich sind ....
danke für die rasche antwort, und zu deiner frage ja das sind zwar keine fremdwörter aber so richtig hab ich davon auch keinen plan :cry:
eigentlich würd man dazu nur ein "erweitertes output widget" benötigen ;) -
@SVallant said in [Vorstellung] neue Visualisierung :: minuVis:
Wenn js, html und css keine Fremdwörter für dich sind ....
danke für die rasche antwort, und zu deiner frage ja das sind zwar keine fremdwörter aber so richtig hab ich davon auch keinen plan :cry:
eigentlich würd man dazu nur ein "erweitertes output widget" benötigen ;)@JackDaniel ja ok, wie stellst du dir das "erweiterte Output-Widget" denn vor ?
Welche Parameter hätte es denn ?
Wie würde es aussehen ? -
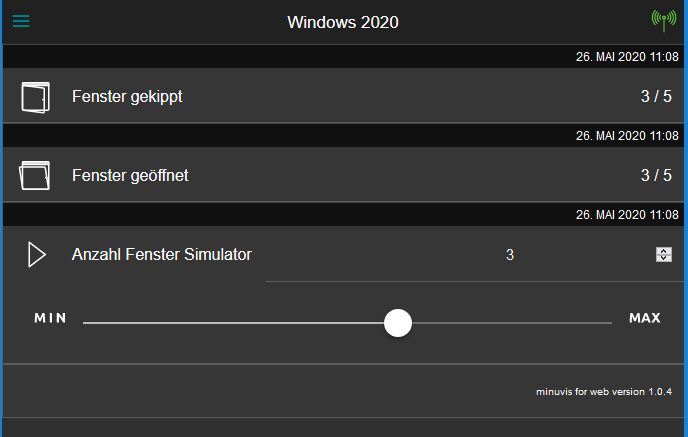
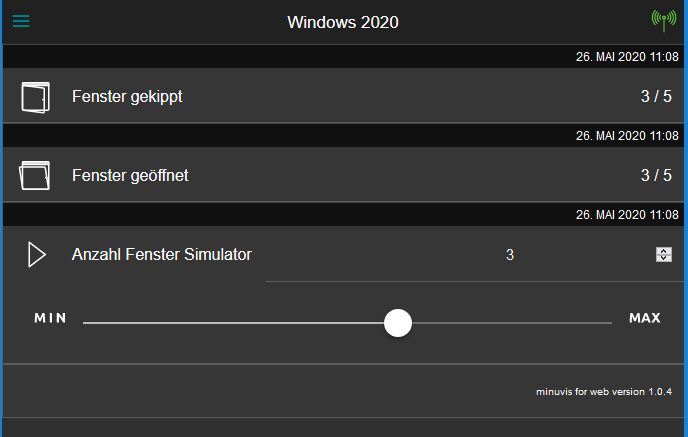
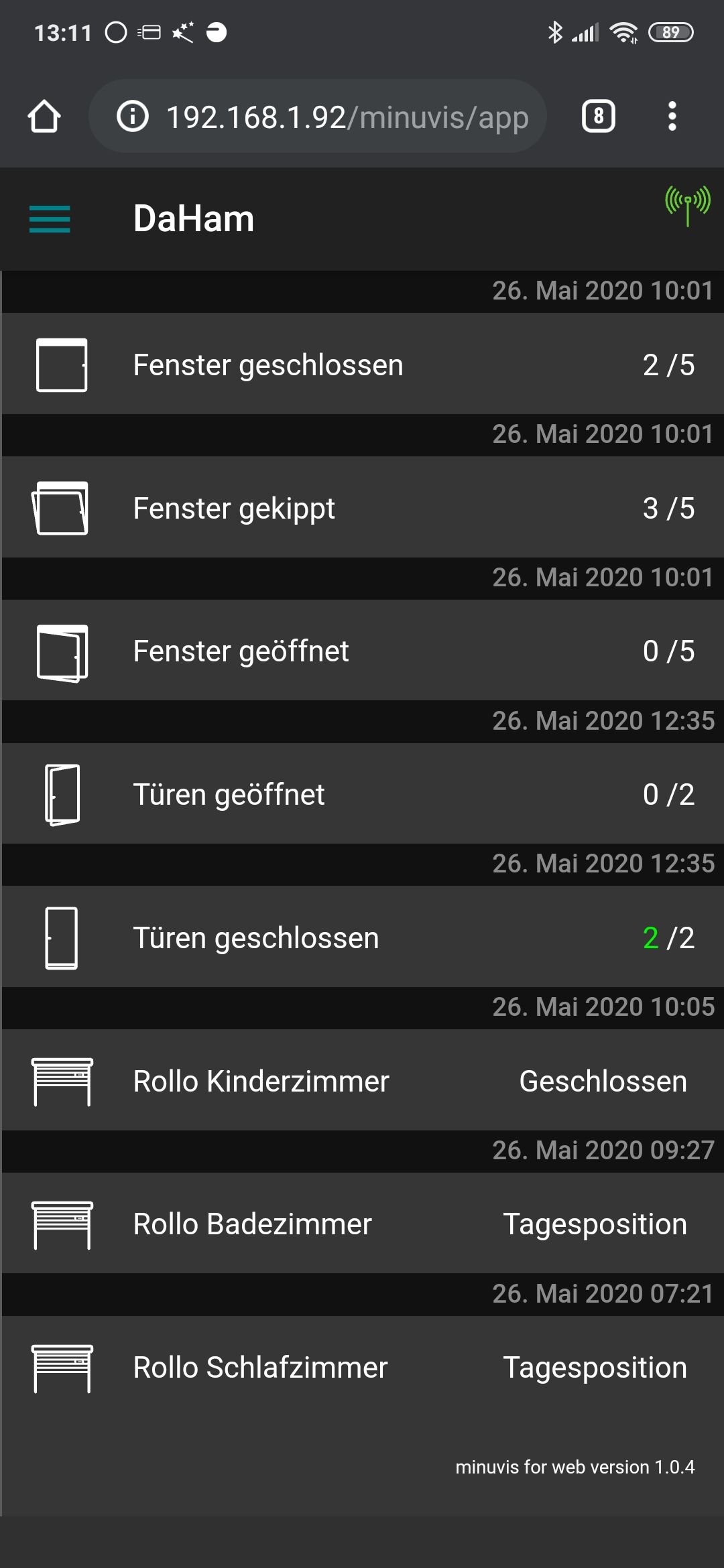
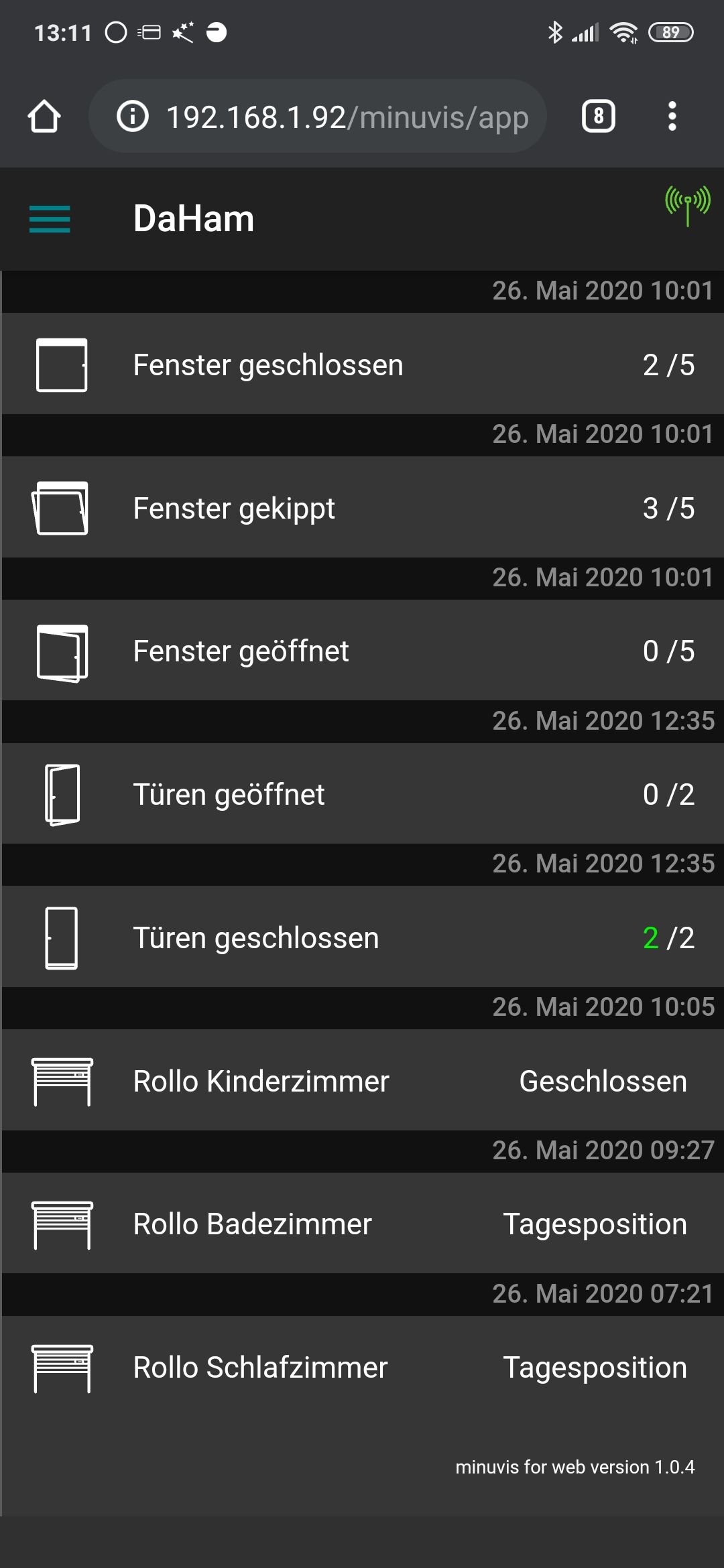
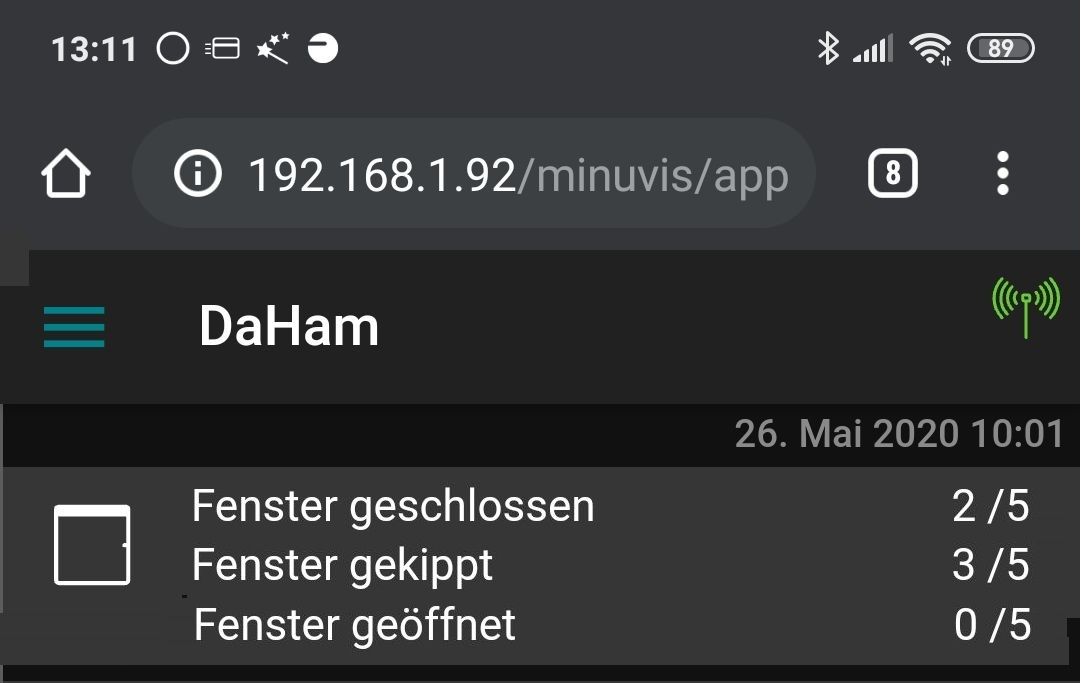
hmm ich denke damit es nicht zu kompliziert wird würde sich ja ein tür und ein fenster widget anbieten.
bei türen/fenster gibt es drei status (offen,geschlossen,gekippt), ergo müsste man drei states zuweisen können
was bei einer türe mit schloss noch dazu kommen würde wäre dann natütlich noch zwei wegen zugesperrt/aufgesperrt
der ober hammer das ganze dann noch mit regeln um den staus per icon anzuzeigen :)bezüglich dem "erweiterten" output widget, so wie es jetzt ist nur eben das man den output im widget selbst duplizieren könnte bzw. einfach die schon bestehende auswahl auf 3 bis fünf status zu erweitern.
so sieht es schon ein bischen unübersichtlich aus am handy

-
hmm ich denke damit es nicht zu kompliziert wird würde sich ja ein tür und ein fenster widget anbieten.
bei türen/fenster gibt es drei status (offen,geschlossen,gekippt), ergo müsste man drei states zuweisen können
was bei einer türe mit schloss noch dazu kommen würde wäre dann natütlich noch zwei wegen zugesperrt/aufgesperrt
der ober hammer das ganze dann noch mit regeln um den staus per icon anzuzeigen :)bezüglich dem "erweiterten" output widget, so wie es jetzt ist nur eben das man den output im widget selbst duplizieren könnte bzw. einfach die schon bestehende auswahl auf 3 bis fünf status zu erweitern.
so sieht es schon ein bischen unübersichtlich aus am handy

@JackDaniel Ok, was meinst du zu einem "Kompakt-Modus" des Output Widgets ?
- ohne Änderungsdatumszeile
- und unterlagert einem Wrapper-Widget ...
Praktisch so wie dein Vorschlag:

Ich gucke mal, wie sich das umsetzen lässt ....
-
na das sieht doch schon mal :+1: aus
-
na das sieht doch schon mal :+1: aus
@JackDaniel Schau mal auf unseren Entwicklungs-Builder: http://dev.builder.minukodu.de/
URL: http://94.130.57.38:9090/
file: compactModeTest
und dann "PreView in new Tab"Was meinst dazu ?
-
Ich bin gerade erst von einem Business Trip aus Italien nach Hause gekommen, ich schaue mir das so schnell als möglich an.


