NEWS
Rollladensteuerung über Radio Button
-
Hallo,
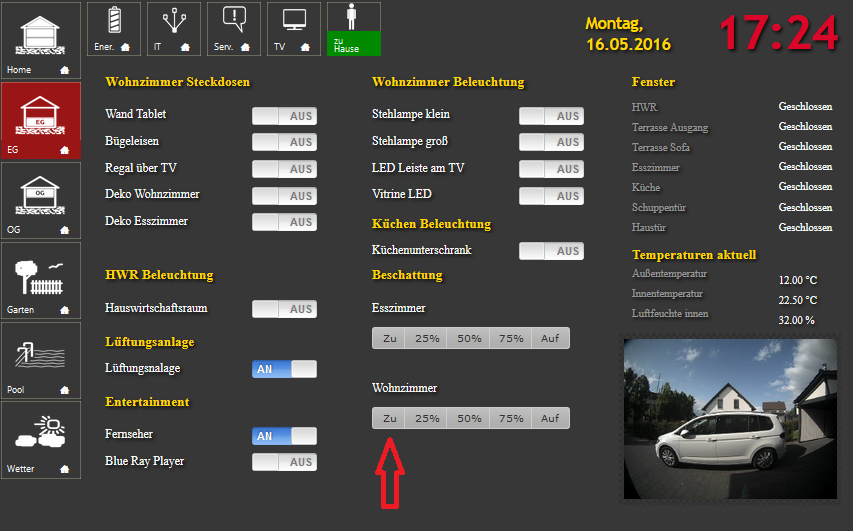
ich versuche grade meine Raffstoranlagen in meine Views einzubauen. Dabei würde ich gerne die Radio Buttons nutzen oder zu mindest welche die genau so aussehen.
der Schiebregler soll die Funktion AUF/ZU haben
Dann soll es noch drei weitere felder geben:
Eins so lange ich drücke AUF
Eins so lange ich drücke ZU
Eins 50% ZU
Leider habe ich nicht die möglichkeit dazu gefunden wie ich dem Radio Buttons das "beibringen" kann. Kann da mal jemand einen Schubs in die richtige Richtung geben?
Gruß Sven
-
Also die Funktion "solange drücken AUF / ZU" ist glaube ich nicht realisierbar (lasse mich eines besseren belehren).
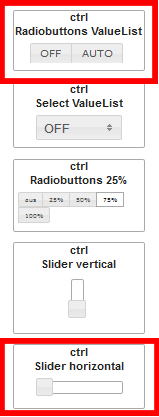
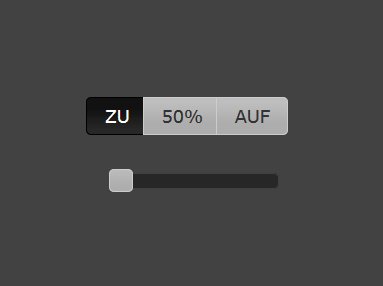
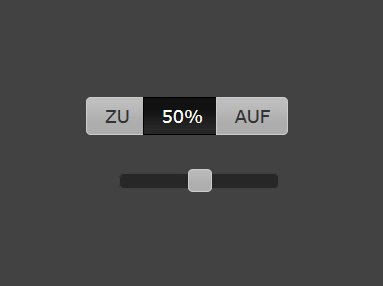
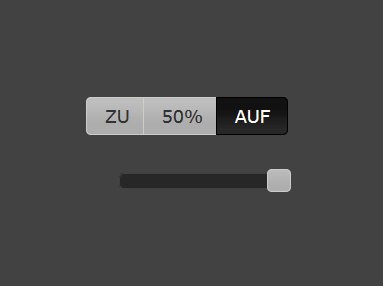
Beim Radiobutton kannst du dir aus zwei Widgets eins bauen.
Du nimmst einen CTRL RADIOBUTTONS VALUELIST und einen CTRL SLIDER

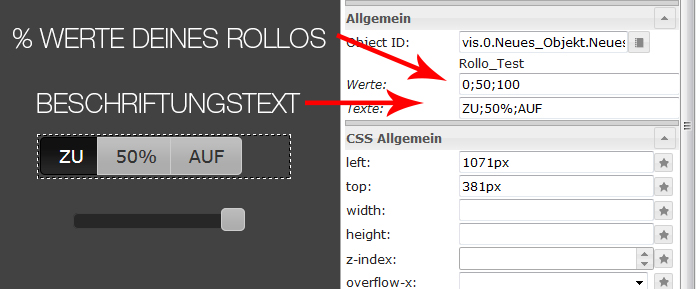
Konfigurierst den RADIOBUTTON wie folgt:

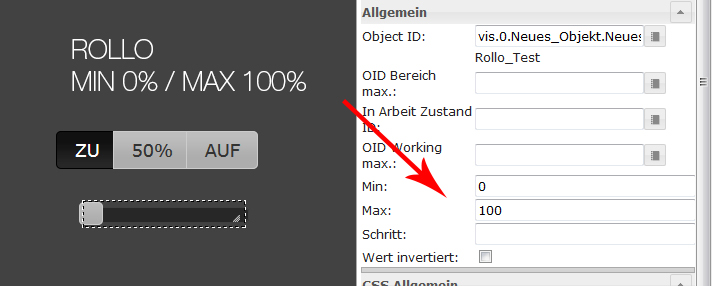
Und den Slider so:

Sieht dann so in Aktion aus:

Du kannst auch gerne Zwischenschritte wie 25% / 75% etc hinzufügen.
Musst dich etwas in die Materie reinfummeln ;)
Hoffe Dir geholfen zu haben
-
Doch es geht mit "solange drücken AUF / ZU"
! ````
[{"tpl":"tplValueString","data":{"oid":"dev1",
"visibility-cond":"==","visibility-val":1,
"gestures-offsetX":0,"gestures-offsetY":0,
"signals-cond-0":"==","signals-val-0":true,
"signals-icon-0":"/vis/signals/lowbattery.png",
"signals-icon-size-0":0,"signals-horz-0":0,
"signals-vert-0":0,"signals-hide-edit-0":false,
"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":
"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"488px","top":"223px"},
"widgetSet":"basic"},{"tpl":"tplHqButton","data":{"visibility-cond":"==","visibility-val":1,"oid":"dev1","min":"false","max":"true","iconName":"img/bulb_off.png","btIconWidth":"56","offsetAuto":"true","leftOffset":"15","topOffset":"55","timeAsInterval":"true","infoLeftFontSize":"12","infoFontRightSize":"12","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,
"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"pushButton":true},"style":{"left":"476px","top":"144px"},"widgetSet":"hqwidgets"}]Du musst nur jetzt Button so gestalten, dass es aussieht wie Radio Button -
Hallo Nippy Hallo Bluefox,
danke für eure Hilfe. Ich habees jetzt fast so weit das alles funktioniert.
2 Fragen bleiben allerdings noch momentan.
1. wenn ich die Tasten von Nippy nutze in denen die % Zahlen stehen, ist die aktuelle Zahl immer "Schwarz" hinterlegt. Kann man diese Farbe auch in blau hinterlet ändern? Ich habe glaube ich alle einstellungen die mit color zu teuen hatten probiert, und kein Ergebnis erzielt.
2. Danke für deinen Button Bluefox. Ich habe den Button einbauen können. Als Datenpunkt habe ich die …...level genommen. Ist das korrekt?
Der Button hat die funktion das wenn ich ihn drücke die Rollade so lange in eine Richtung läuft. Wenn
Wenn ich allerdings los lasse, geht der Rollladen wieder komplett zu. Da sollte er eigentlich an der Stelle stehen bleiben, an der ich loslasse.
Hast du da noch einen Tipp?
Danke Gruß Sven
-
1. wenn ich die Tasten von Nippy nutze in denen die % Zahlen stehen, ist die aktuelle Zahl immer "Schwarz" hinterlegt. Kann man diese Farbe auch in blau hinterlet ändern? Ich habe glaube ich alle einstellungen die mit color zu teuen hatten probiert, und kein Ergebnis erzielt. `
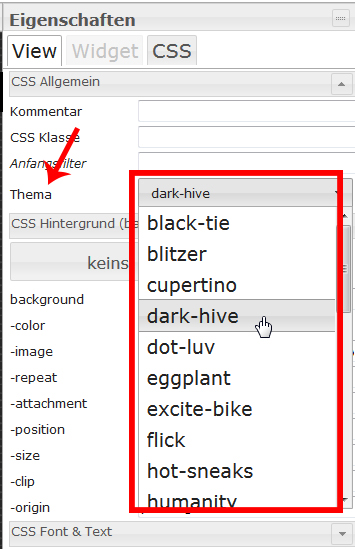
Klick mal ins leere (kein Widget ausgewählt).
Dann siehst du rechts die Eigenschaften des aktuellen Viwes.
Unter THEMA kannst du das Theme der Widgets ändern.

-
-
Doch es geht mit "solange drücken AUF / ZU"
! ````
[{"tpl":"tplValueString","data":{"oid":"dev1",
"visibility-cond":"==","visibility-val":1,
"gestures-offsetX":0,"gestures-offsetY":0,
"signals-cond-0":"==","signals-val-0":true,
"signals-icon-0":"/vis/signals/lowbattery.png",
"signals-icon-size-0":0,"signals-horz-0":0,
"signals-vert-0":0,"signals-hide-edit-0":false,
"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":
"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"488px","top":"223px"},
"widgetSet":"basic"},{"tpl":"tplHqButton","data":{"visibility-cond":"==","visibility-val":1,"oid":"dev1","min":"false","max":"true","iconName":"img/bulb_off.png","btIconWidth":"56","offsetAuto":"true","leftOffset":"15","topOffset":"55","timeAsInterval":"true","infoLeftFontSize":"12","infoFontRightSize":"12","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,
"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"pushButton":true},"style":{"left":"476px","top":"144px"},"widgetSet":"hqwidgets"}]Du musst nur jetzt Button so gestalten, dass es aussieht wie Radio Button `Hallo Bluefox,
kannst du nochmal schauen, diese Taste funktioniert so lange ich drücke fahren die Rollläden nach oben, wenn ich los lasse bleiben Sie allerdings nicht stehen, sondern fahren wieder komplett zu.
Danke Gruss Sven
-
Ich möchte ja nur den Hintergrund für das Widget geändert haben wenn ich auf eine Zahl drücke, soll diese einen statt bisher schwarzen jetzt einen blauen Hintergrund haben. `
Ahhh, jetzt weiss ich was du meinst :)
Du möchtest das bestehende Theme des Widget beibehalten, jedoch nur die Farbe das jeweiligen Theme ändern.
Ich schaue mal nach, da hatte ich in irgendeiner Test-VIS sowas gemacht.