NEWS
Auslesen von Objektstruktur über Javascript
-
@paul53 said in Auslesen von Objektstruktur über Javascript:
id = id.split('.'); // Datenpunkt-ID
log(id[id.length - 2]);Hallo & vielen Dank für die schnelle Rückmeldung.
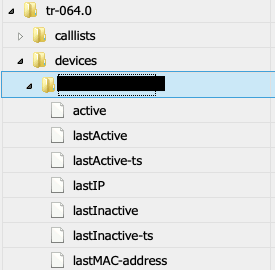
Leider hilft mir das nur bedingt. Mein Ausgangspunkt soll der Ordner "tr-064.0.devices" sein.Die konkrete Anforderung => Gebe mir die Namen aller Ordner, die unter "tr-064.0.devices" liegen.
-
@paul53 said in Auslesen von Objektstruktur über Javascript:
id = id.split('.'); // Datenpunkt-ID
log(id[id.length - 2]);Hallo & vielen Dank für die schnelle Rückmeldung.
Leider hilft mir das nur bedingt. Mein Ausgangspunkt soll der Ordner "tr-064.0.devices" sein.Die konkrete Anforderung => Gebe mir die Namen aller Ordner, die unter "tr-064.0.devices" liegen.
@gammler2003 sagte:
Namen aller Ordner, die unter "tr-064.0.devices" liegen
var devices = []; $('tr-064.0.devices.*').each(function(id, i) { let dev = id.split('.')[3]; if(devices.indexOf(dev) == -1) devices.push(dev); }); // Array devices enthält jedes Device einmal -
Genau das habe ich gesucht - herzlichen Dank!
-
Jetzt hat sich doch noch einmal eine Frage ergeben, auf die ich leider bisher keine passende Antwort gefunden habe.
Besteht die Möglichkeit, dass ich einen Trigger auf den Knoten "devices" setze? Dieser soll immer dann anspringen, wenn in irgendeinem beliebigen Datenpunkt in der Struktur unter "devices" eine Änderung stattgefunden hat.
Vielen Dank nochmals für euren Support!
-
Jetzt hat sich doch noch einmal eine Frage ergeben, auf die ich leider bisher keine passende Antwort gefunden habe.
Besteht die Möglichkeit, dass ich einen Trigger auf den Knoten "devices" setze? Dieser soll immer dann anspringen, wenn in irgendeinem beliebigen Datenpunkt in der Struktur unter "devices" eine Änderung stattgefunden hat.
Vielen Dank nochmals für euren Support!
@gammler2003 sagte:
Besteht die Möglichkeit, dass ich einen Trigger auf den Knoten "devices" setze?
Ja, $Selector.on()
-
@gammler2003 sagte:
Besteht die Möglichkeit, dass ich einen Trigger auf den Knoten "devices" setze?
Ja, $Selector.on()
@paul53 said in Auslesen von Objektstruktur über Javascript:
$Selector.on()
Vielen Dank - liefert mir aber, so wie ich es jetzt eingebaut habe, einen Fehler. Meine erste Zeile sieht wie folgt aus:
$Selector.on({id: 'tr-064.0.devices.*', change: "ne"}, function (obj) { -
@paul53 said in Auslesen von Objektstruktur über Javascript:
$Selector.on()
Vielen Dank - liefert mir aber, so wie ich es jetzt eingebaut habe, einen Fehler. Meine erste Zeile sieht wie folgt aus:
$Selector.on({id: 'tr-064.0.devices.*', change: "ne"}, function (obj) {@gammler2003 sagte:
Meine erste Zeile sieht wie folgt aus:
const ids = $('tr-064.0.devices.*'); // das ist der Selector var devices = []; ids.on(function() { // triggert bei Wertänderung aller Datenpunkte des Selectors ids.each(function(id, i) { let dev = id.split('.')[3]; if(devices.indexOf(dev) == -1) devices.push(dev); }); // Array devices enthält jedes Device einmal }); -
Super, danke! Trigger funktioniert und Array schreiben auch.
Jetzt will ich mit dem Array weiterarbeiten - genauer gesagt will ich in einem zweiten Array die Zustände der Geräte abfragen (true/false) und davon abhängig einen weiteren Datenpunkt setzen.Jedoch habe ich das Problem, dass der Trigger
ids.on(function() { // triggert bei Wertänderung aller Datenpunkte des Selectors ids.each(function(id, i) { let dev = id.split('.')[3]; if(devices.indexOf(dev) == -1) devices.push(dev); }); // Array devices enthält jedes Device einmal });nicht nur einmal triggert bei Wertänderung, sondern die Anzahl der Datenpunkte (in meinem Fall 4x).
Kurz gesagt: Wenn sich einer der Datenpunkte des Selektors ändert, soll einmalig getriggert werden.
Gibt es soetwas?
Vielen Dank.
-
Super, danke! Trigger funktioniert und Array schreiben auch.
Jetzt will ich mit dem Array weiterarbeiten - genauer gesagt will ich in einem zweiten Array die Zustände der Geräte abfragen (true/false) und davon abhängig einen weiteren Datenpunkt setzen.Jedoch habe ich das Problem, dass der Trigger
ids.on(function() { // triggert bei Wertänderung aller Datenpunkte des Selectors ids.each(function(id, i) { let dev = id.split('.')[3]; if(devices.indexOf(dev) == -1) devices.push(dev); }); // Array devices enthält jedes Device einmal });nicht nur einmal triggert bei Wertänderung, sondern die Anzahl der Datenpunkte (in meinem Fall 4x).
Kurz gesagt: Wenn sich einer der Datenpunkte des Selektors ändert, soll einmalig getriggert werden.
Gibt es soetwas?
Vielen Dank.
@gammler2003 sagte:
Problem, dass der Tigger nicht nur einmal triggert bei Wertänderung, sondern die Anzahl der Datenpunkte
?? Der Trigger reagiert jedesmal, wenn sich der Wert eines der Datenpunkte des Selectors ändert. In der each-Schleife werden dann alle Datenpunkte abgeklappert.
Was möchtest Du erreichen ?@gammler2003 sagte in Auslesen von Objektstruktur über Javascript:
Zustände der Geräte abfragen (true/false)
Nur Datenpunkte haben Zustände.
-
Ich möchte alle Datenpunkte unter einem Knoten überwachen. Sobald sich der Wert von einem dieser Datenpunkte ändert, soll eine Aktion (z.B. Konsolenausgabe) getriggert werden.
-
Ich möchte alle Datenpunkte unter einem Knoten überwachen. Sobald sich der Wert von einem dieser Datenpunkte ändert, soll eine Aktion (z.B. Konsolenausgabe) getriggert werden.
@gammler2003 sagte:
Sobald sich der Wert von einem dieser Datenpunkte ändert
Genau dann wird getriggert: Wenn sich Wert eines der im Selector erfassen Datenpunkte ändert . Wie möchtest Du es auswerten ? Was soll in der Ausgabe erscheinen ?
const ids = $('tr-064.0.devices.*'); // das ist der Selector // var devices = []; ids.on(function(dp) { // triggert bei Wertänderung eines der Datenpunkte des Selectors log('Änderung von: ' + dp.common.name + ', neuer Wert: ' + dp.state.val); /* ids.each(function(id, i) { let dev = id.split('.')[3]; if(devices.indexOf(dev) == -1) devices.push(dev); }); */ // Array devices enthält jedes Device einmal });