NEWS
Wechseln der views bei Ereignis.
-
Hallo an euch alle.
Ich bin zwar noch recht neu im Bereich raspberry, iobroker, blockly und vis. Js ist mir leider immernoch total fremd.
Aber ich denke ich bin schon recht weit gekommen mit meinem Projekt.
Ich baue derzeit eine eigene Alarmanlage.
Da ich diese auch beruflich plane weiß ich was das gute Gerät alles können sollte, vieles tut sie auch schon aber es fehlen mir immernoch einzelne Details.- Wenn ich meine Anlage scharf schalte sollte sie in der Visualisierung sofort auf die Startseite wechseln. Ich habe keinen Plan wie und wo ich das einstellen kann.
Ich habe da etwas von einer ID gehört aber weder heraus finden können wie ich die ID heraus finde noch wie/wo ich fest definieren kann, "wenn das dann Wechsel zu View/Seite...".
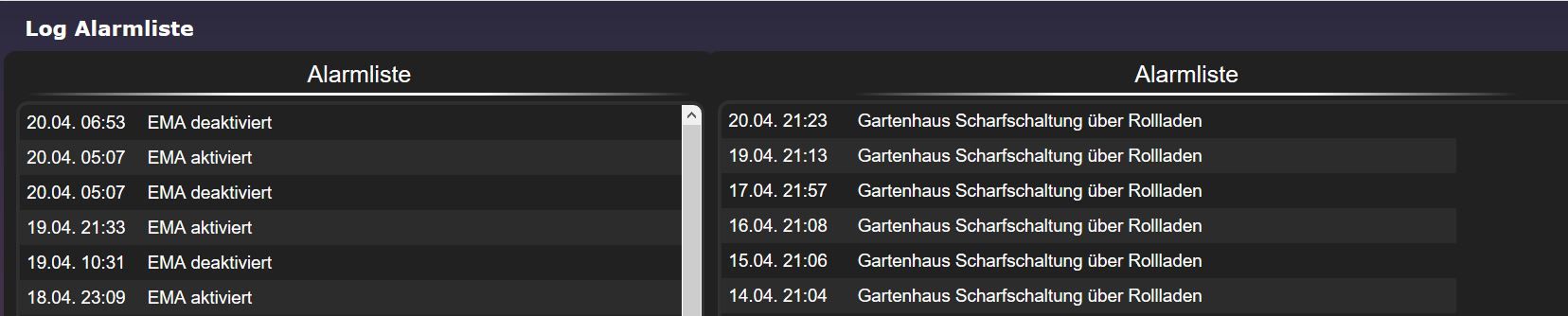
2.Außerdem überlege ich, wie ich eine Protokollierung hinbekomme. Evtl. In Excel. Getrennt nach Brand und Einbruch. Das hab ich bisher noch nicht herausgefunden. Besonders da die Brandmelder einmal im Jahr ausgelöst werden sollen, wäre das dann auch ein schöner Nachweis. Die letzten 10 Ereignisse oder die letzten 24 h, Brand/Einbruch möchte ich auf dem Display anzeigen.
Ich freue mich auch eure Hilfe. - Wenn ich meine Anlage scharf schalte sollte sie in der Visualisierung sofort auf die Startseite wechseln. Ich habe keinen Plan wie und wo ich das einstellen kann.
-
zu 1.
Hier ein Script dafür:Bei ID1 bis 4 kannst du dein Trigger (Datenpunkt) eintragen
Bei data":.....hier dein Startview............ trägst du dein Startviewname einZu 2.
Kannst du den Adapter logparser nutzen . Link TextWegen dem Dauerspeichern , kannst du im Thread Logpaser nachfragen wie man das lösen kann , da die Logs je nach Einstellung gelöscht werden .
Viso sieht so aus :
.

-
@Glasfaser Hi danke du hast mich auf die richtige spur gebracht.
ich habe es hinbekommen.
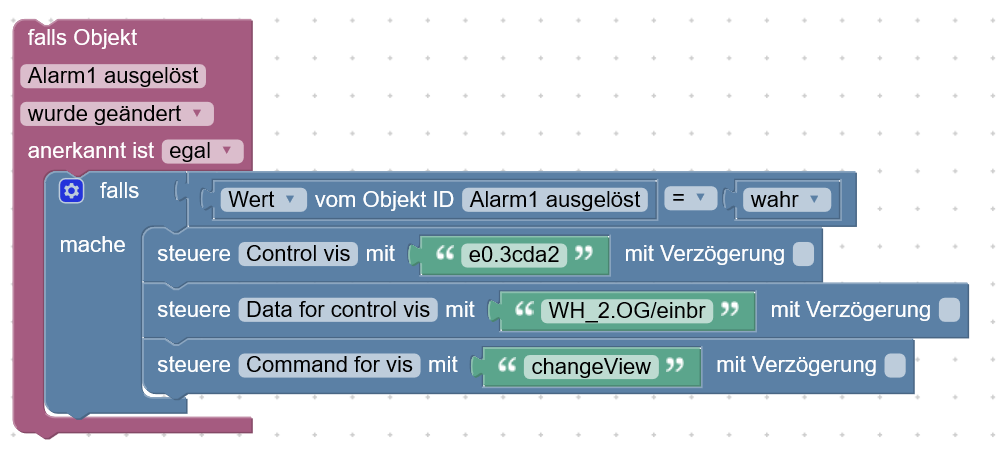
ich habe es dann mit blockly umgesetzt.
es sieht ungefähr so aus. und funktioniert erstmal.
An sich einfacher als ich dachte