NEWS
[gelöst] Widget mit Farbänderung??
-
Hi zusammen!
Gibt es bei VIS ein Widget was durch unterschiedliche Werte in einer Variable (Datenpunkt), unterschiedliche Farben annimmt?
Also eins das auf eine HM-Variable zugreift, mir den Wert der Variable anzeigt und wenn z.B. deren Wert unter 180 liegt dann soll das Widget grün sein, wenn es zwischen 180 und 200 liegt dann gelb und wenn es über 200 ist dann rot!
Geht sowas? und wenn ja, wie?
Gruß
Johnny
-
Hallo,
gibt es bisher nicht (ausser in gewisserweise Gauge).
Geht nur zusammen mit Javascript.
createState('Farbe.Datenpunkt', {name: 'Farbe Datenpunkt für VIS'}; var idWert = 'hm-rpc.0.123456.TEMPERATURE'; on (id: idWert, function (data) { var farbe; if (data.state.val <= 0) farbe = 'red'; if ((data.state.val > 0) && (data.state.val <18)) farbe = 'yellow'; if (data.state.val >= 18) farbe = 'green'; setState('Farbe.Datenpunkt', farbe); });Wenn der Datenpunkt (hier Temperatur) sich ändert, wird der Wert geprüft und eine weitere Variable (hier 'javascript.0.Farbe.Datenpunkt') mit dem entsprechenden Farbcode gefüllt (geht auch RGB oder RGBA).
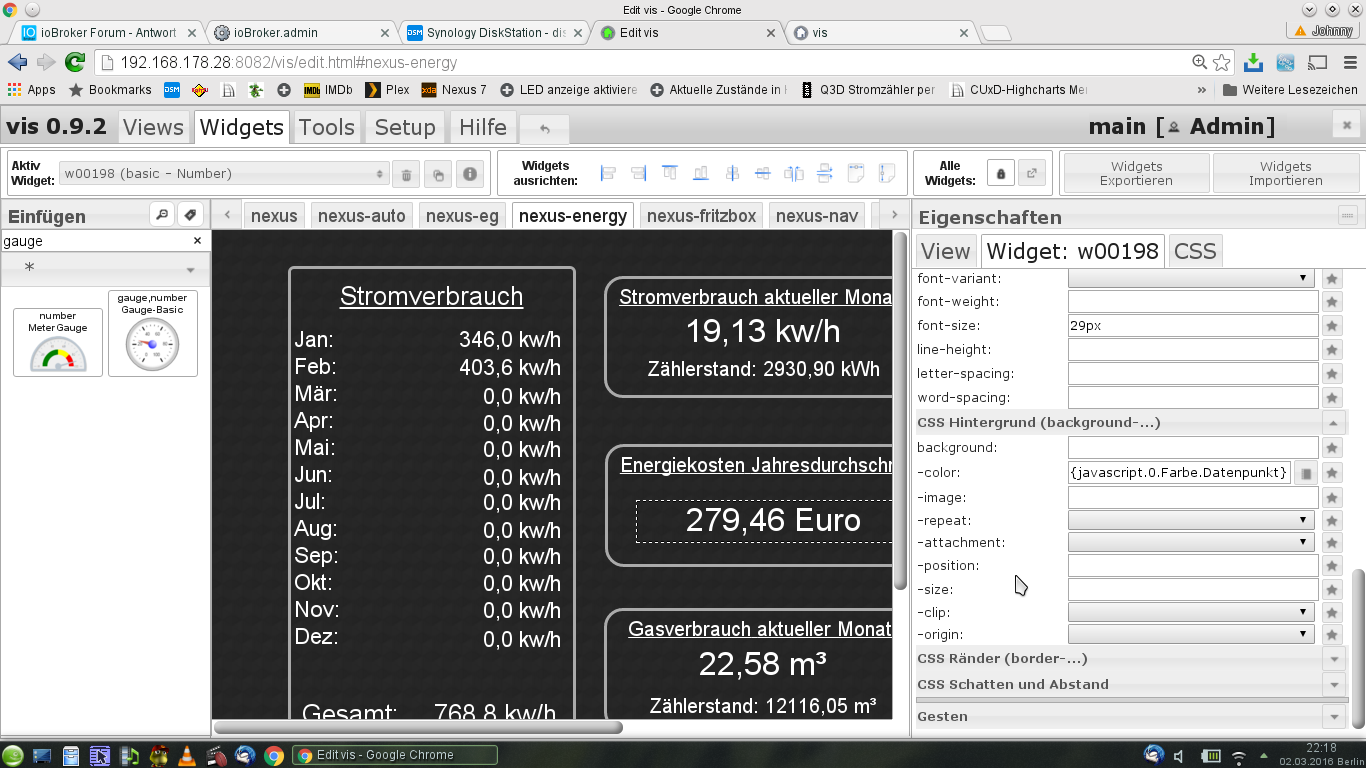
Dann in VIS, unter der Einstellungen des Widgets, in das Feld für die Farbe {javascript.0.Farbe.Datenpunkt} eintragen in geschweiften Klammern.
Fertig.
Gruß
Pix
EDIT: Im Skript sind einige kleine Fehler (es fehlen in der Subscription die geschweiften Klammern um den String "id: idWert" und eine runde schließende Klammer in der ersten Zeile vor dem Semikolon). Ich habe es hier im Post nicht korrigiert. Die korrigierte Version findet sich http://forum.iobroker.com/viewtopic.php?f=30&t=2382&p=20930&sid=12705f1e9a06b1c6377ffc51981e942f&sid=12705f1e9a06b1c6377ffc51981e942f#p20930
-
@pix:Hallo,
gibt es bisher nicht (ausser in gewisserweise Gauge).
Geht nur zusammen mit Javascript.
createState('Farbe.Datenpunkt', {name: 'Farbe Datenpunkt für VIS'}; var idWert = 'hm-rpc.0.123456.TEMPERATURE'; on (id: idWert, function (data) { var farbe; if (data.state.val <= 0) farbe = 'red'; if ((data.state.val > 0) && (data.state.val <18)) farbe = 'yellow'; if (data.state.val >= 18) farbe = 'green'; setState('Farbe.Datenpunkt', farbe); });Wenn der Datenpunkt (hier Temperatur) sich ändert, wird der Wert geprüft und eine weitere Variable (hier 'javascript.0.Farbe.Datenpunkt') mit dem entsprechenden Farbcode gefüllt (geht auch RGB oder RGBA).
Dann in VIS, unter der Einstellungen des Widgets, in das Feld für die Farbe {javascript.0.Farbe.Datenpunkt} eintragen in geschweiften Klammern.
Fertig.
Gruß
Pix `
Erstmal Danke für Deinen Vorschlag aber leider geht der nicht!
Irgendwie ist da in dem Script n Fehler!
Mit meinem Datenpunkt sieht mein Script wie folgt aus:
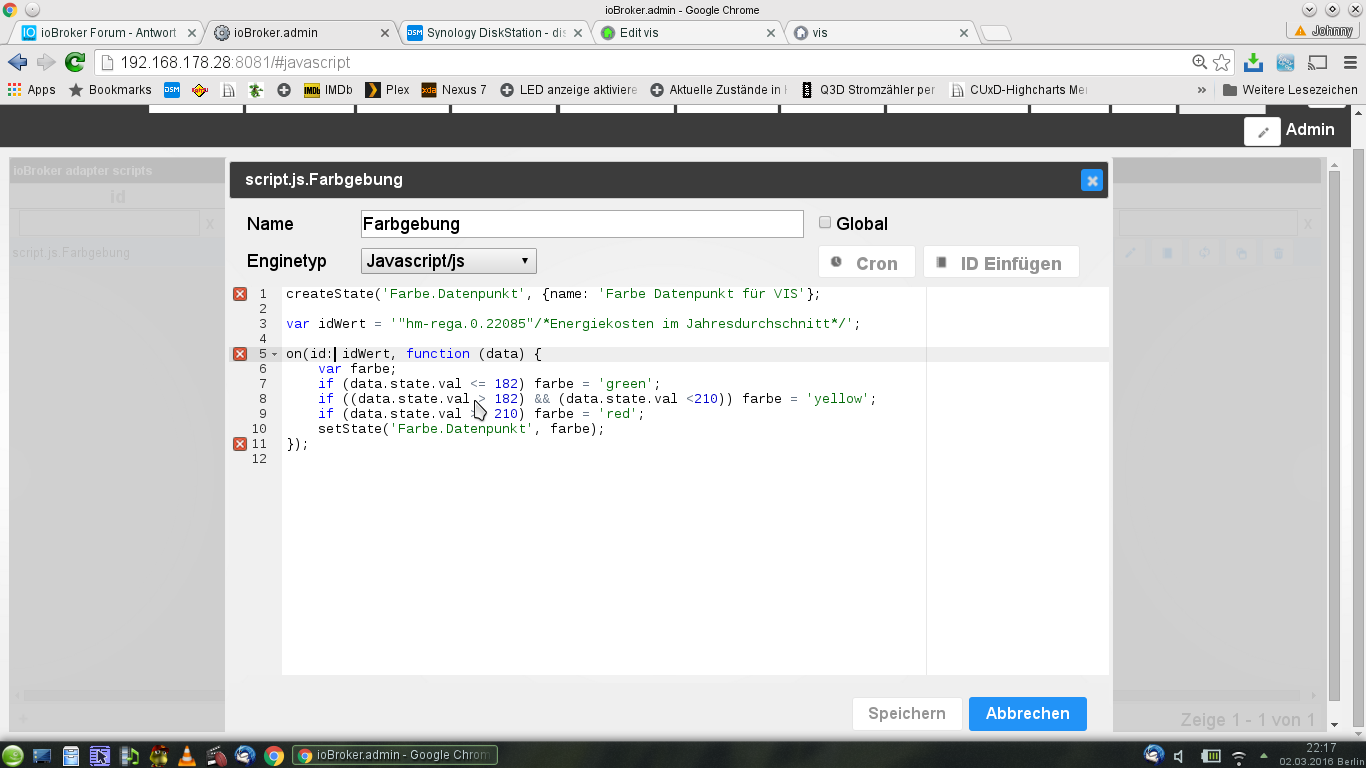
createState('Farbe.Datenpunkt', {name: 'Farbe Datenpunkt für VIS'}; var idWert = '"hm-rega.0.22085"/*Energiekosten im Jahresdurchschnitt*/'; on(id: idWert, function (data) { var farbe; if (data.state.val <= 182) farbe = 'green'; if ((data.state.val > 182) && (data.state.val <210)) farbe = 'yellow'; if (data.state.val >= 210) farbe = 'red'; setState('Farbe.Datenpunkt', farbe); });Im Editor sieht dann das so aus

Und im Widget so:

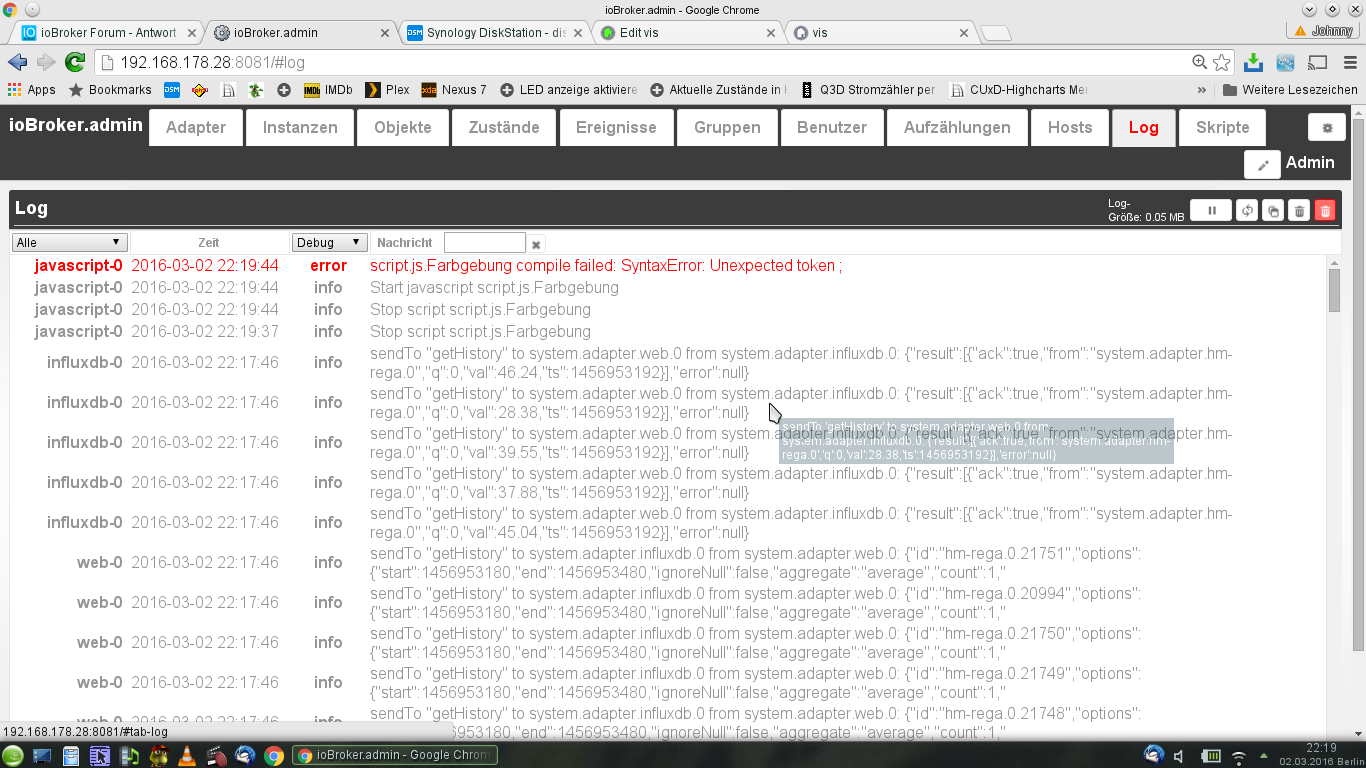
Im Log steht dann folgendes:

Leide kenne ich mich nicht mit java aus!
Kannst Du mir vielleicht da weiterhelfen?
Johnny
-
Hallo,
tut mir leid, ich habe das Skript schnell im Forum und nicht im Skripteditor geschrieben und nicht geprüft. Da haben sich einige Fehler eingeschlichen, ich habe geschweifte Klammern vergessen. Hier nun die korrigierte Version mit deinen Daten:
createState('Farbe.Datenpunkt', {name: 'Farbe Datenpunkt für VIS'}); var idWert ="hm-rega.0.22085"/*Energiekosten im Jahresdurchschnitt*/; on({id: idWert}, function (data) { var farbe; if (data.state.val <= 182) farbe = 'green'; if ((data.state.val > 182) && (data.state.val <210)) farbe = 'yellow'; if (data.state.val >= 210) farbe = 'red'; setState('Farbe.Datenpunkt', farbe); });Probier mal, ob es geht. Wenn du noch mehr Farbbereiche möchtest, kannst du die leicht einfügen oder fragen.
Gruß
Pix
-
Perfekt! Jetzt hat es geklappt!
Tausend Dank!
Johnny


