NEWS
Test Adapter lovelace v0.2.x
-
Servus,
bei mir das selbe.
VG und Danke im Voraus.
-
Nur für alle die ebenfalls Probleme haben das die "manuellen" Entities" angezeigt werden.
Ich hatte eine ganz jüngfreuliche iobroker Installation.
Dort hab ich noch keinen History oder SQL-Adapter installiert.
Ich habs einfach nicht geschafft manuelle Entities anzulegen. Räume, Funktionen alle angelegt.
Erst als ich den History-Adapter installiert hab, wurden mir plötzlich die manuellen Entities angezeigt.Kann das jemand nachstellen und bestätigen?
-
Nur für alle die ebenfalls Probleme haben das die "manuellen" Entities" angezeigt werden.
Ich hatte eine ganz jüngfreuliche iobroker Installation.
Dort hab ich noch keinen History oder SQL-Adapter installiert.
Ich habs einfach nicht geschafft manuelle Entities anzulegen. Räume, Funktionen alle angelegt.
Erst als ich den History-Adapter installiert hab, wurden mir plötzlich die manuellen Entities angezeigt.Kann das jemand nachstellen und bestätigen?
-
@xADDRx
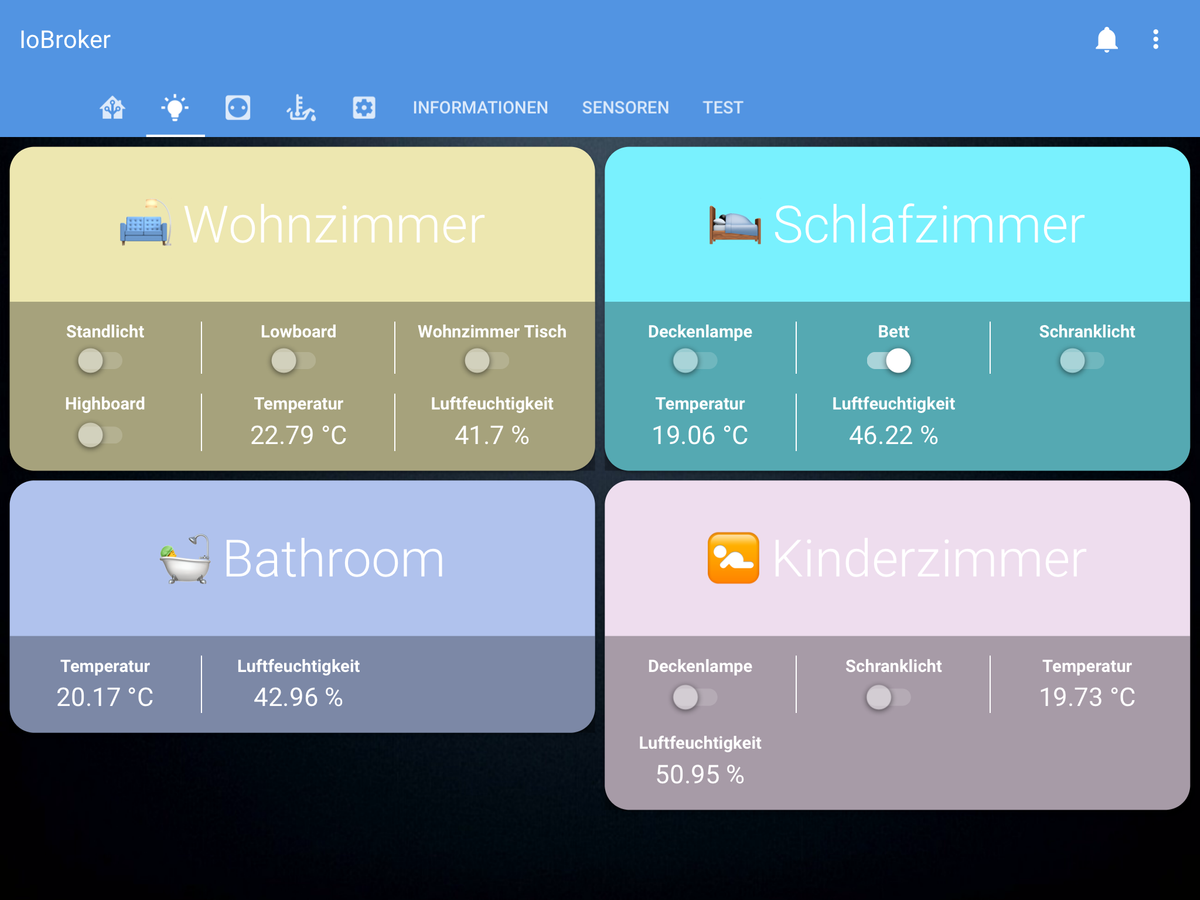
Sehr cool. Mal was komplett anderes. Kannst du mal den Code der jeweiligen Cars posten? Danke:)@WW1983 Klar.
type: 'custom:banner-card' background: '#EDE7B0' heading: "\U0001F6CB Wohnzimmer" link: /lovelace/living_room entities: - entity: light.Philips_hue_Standlicht_on - entity: light.Philips_hue_Lowboard_on - entity: light.Sonoff_WZ_Tisch_POWER - entity: light.Sonoff_Highboard_POWER - entity: sensor.Temperature_Wohnzimmer name: Temperatur - entity: climate.feucht_wohnzimmer name: LuftfeuchtigkeitCard ist: BannerCard
-
@WW1983 Klar.
type: 'custom:banner-card' background: '#EDE7B0' heading: "\U0001F6CB Wohnzimmer" link: /lovelace/living_room entities: - entity: light.Philips_hue_Standlicht_on - entity: light.Philips_hue_Lowboard_on - entity: light.Sonoff_WZ_Tisch_POWER - entity: light.Sonoff_Highboard_POWER - entity: sensor.Temperature_Wohnzimmer name: Temperatur - entity: climate.feucht_wohnzimmer name: LuftfeuchtigkeitCard ist: BannerCard
-
Bei der aktuellen Version werden keine Wettericons angezeigt,
Weiß zufällig jemand in welcher Datei der Link für die Wettericons hinterlegt ist? Bei mir Zeit der keine Icons an.
Danke :relaxed:

@Snowboy99
Hast du eine Lösung gefunden? Habe es noch nicht testen können, aber ist es vielleicht mit dem aktuellen Update behoben? -
Hallo kennt jemand eine Möglichkeit in lovelace Eingabefelder zu erzeugen.
Konkret möchte ich in einem Feld die Zeit und in dem anderen die Temperatur ändern. -
Hallo kennt jemand eine Möglichkeit in lovelace Eingabefelder zu erzeugen.
Konkret möchte ich in einem Feld die Zeit und in dem anderen die Temperatur ändern.@vogtländer
Ja es geht. Aber bislang nur in Textform:

Dazu musst du den Datenpunkt manuell als input_text definieren
-
@Snowboy99
Hast du eine Lösung gefunden? Habe es noch nicht testen können, aber ist es vielleicht mit dem aktuellen Update behoben? -
@vogtländer
Ja es geht. Aber bislang nur in Textform:

Dazu musst du den Datenpunkt manuell als input_text definieren
@WW1983 Danke es geht
-
Hallo zusammen,
danke für die vielen tollen Vorlagen hier.
Ich bin gerade auch dabei mir Lovelace einzurichten.
Bin auf ein Problem mit der Banner-Card gestoßen.
Geht folgendes bei Euch?:type: 'custom:banner-card' heading: "\U0001F6C1 Badezimmer" background: '#B0C2ED' entities: - entity: sensor.temperatur_badezimmer name: Temperatur - entity: sensor.luftfeuchtigkeit_badezimmer name: Luftfeuchtigkeit - entity: sensor.fenster_badezimmer name: Fenster map_state: 'true': 'mdi:window-open-variant' 'false': 'mdi:window-closed-variant'Bei mir klappt das nur wenn ich kein mdi Icon nehme.
Mit Icon zeigt er nichts an.Zudem werden mir keine Schalter angezeigt, z.B. für Licht.
Hat da jemand Rat?
Danke & Gruß
Saboti -
Hallo zusammen,
danke für die vielen tollen Vorlagen hier.
Ich bin gerade auch dabei mir Lovelace einzurichten.
Bin auf ein Problem mit der Banner-Card gestoßen.
Geht folgendes bei Euch?:type: 'custom:banner-card' heading: "\U0001F6C1 Badezimmer" background: '#B0C2ED' entities: - entity: sensor.temperatur_badezimmer name: Temperatur - entity: sensor.luftfeuchtigkeit_badezimmer name: Luftfeuchtigkeit - entity: sensor.fenster_badezimmer name: Fenster map_state: 'true': 'mdi:window-open-variant' 'false': 'mdi:window-closed-variant'Bei mir klappt das nur wenn ich kein mdi Icon nehme.
Mit Icon zeigt er nichts an.Zudem werden mir keine Schalter angezeigt, z.B. für Licht.
Hat da jemand Rat?
Danke & Gruß
Saboti -
@Saboti Hallo Saboti,
Benutze bitte diese Card Version.banner-card.js
-
@xADDRx vielen Dank Dir!
Die Lichter Funktionieren damit, Schalter sind zu sehen.
Leider zeigt er aber nach wie vor keine Icons für das map_state an.Danke & Gruß
Saboti -
@xADDRx vielen Dank Dir!
Die Lichter Funktionieren damit, Schalter sind zu sehen.
Leider zeigt er aber nach wie vor keine Icons für das map_state an.Danke & Gruß
Saboti -
@Saboti Probier mal das.
map_state: locked: 'mdi:window-closed' unlocked: 'mdi:window-open' -
@Raducanu Das ist die Thermostat Karte (type: 'custom:simple-thermostat')

@holgerwolf Kannst du kurz erläutern wie du das gemacht hast??