NEWS
Widget Entwicklung
-
Hi,
gibt es bereits eine Doku zur Entwicklung von Widgets? Versuche mich gerade, erst mal bestehende zu erweitern. Konkret habe ich eine Frage zu der Definition der "data-vis-attrs". Wie sind diese aufgebaut?
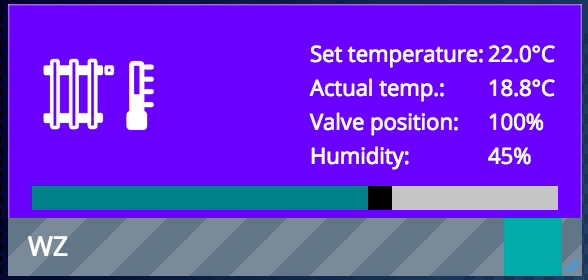
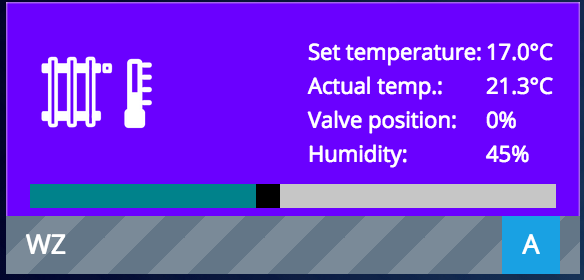
Möchte für das MetroTileHeating noch ein Badge für den Modus (Auto/Manuell/Party) bzw. Fenster hinzufügen. Sieht derzeit so aus:

Später möchte noch einen Dialog hinzufügen, um Details anzuzeigen und bearbeiten (Änderung des Modus, Zeitsteuerung über OCC?).
LG
Siedi
-
Gerade jetzt habe ich an diese Doku gedacht. Und kommen schon anfragen. :D
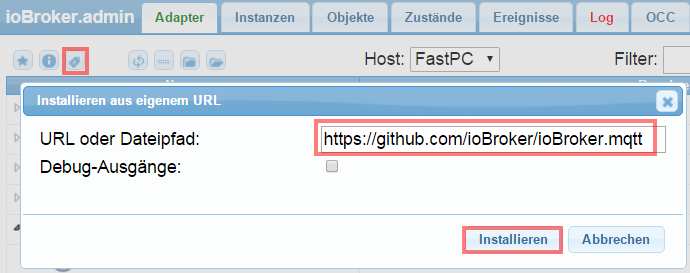
1. System cache deaktivieren: in der Datei "/opt/iobroker/iobroker-data/iobroker.json" das Parameter "objects.noFileCache" auf true setzen und ioBroker restarten. Das geht aber nur mit js.controller 0.7.0
2. Cache im WEB adapter ausschalten (defaultmäßig AUS).
3. die Dateien in "/opt/iobroker/iobroker-data/files/vis/*" editieren und die Änderungen müssen sofort nach "shift+F5" zusehen sein.
Jetzt zu widget Entwicklung. Es gibt Entwicklermodus in vis. Konnte mit F2 eingeschaltet werden.

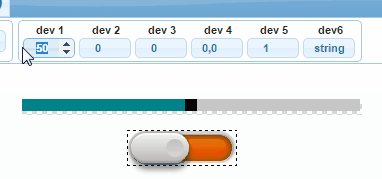
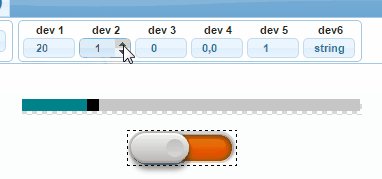
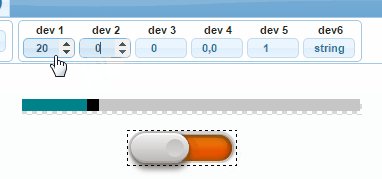
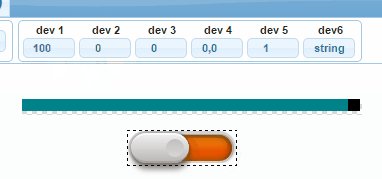
Interessant hier sind die devX Variablen. Man kann die bei der widget-Entwicklung verwenden.Hier habe ich "dev1" und "dev2" in Widgets reingeschrieben:

Die Werte werden aber von Widgets nicht zurück übernommen. Muss so sein.Was data-vis-attr angeht, das ist hier https://github.com/ioBroker/ioBroker.vi … Inspect.js ab Zeile 40 beschrieben:
Format: attr_name(start-end)[default_value]/type/onChangeFunc // attr_name can be extended with numbers (1-2) means it will be attr_name1 and attr_name2 created // // end number can be other attribute, e.g (1-count) // defaultValue: If defaultValue has ';' it must be replaced by § // defaultValue: If defaultValue has '/' it must be replaced by ~ // defaultValue: If defaultValue has '"' it must be replaced by ^ // defaultValue: If defaultValue has '^' it must be replaced by ^^ // // Type format: // id - Object ID Dialog // checkbox - true/false // image - image // number,min,max,step - non-float number. min,max,step are optional // color - color picker // views - Name of the view // effect - jquery UI show/hide effects // eff_opt - additional option to effect slide (up, down, left, right) // fontName - Font name // slider,min,max,step - Default step is ((max - min) / 100) // select,value1,value2,... - dropdown select // nselect,value1,value2,... - same as select, but without translation of items // style,fileFilter,nameFilter,attrFilter - style selector // custom,functionName,options,... - functionName is starting from vis.binds.[widgetset.funct]. E.g. custom/timeAndWeather.editWeather,short // group.name - define new or old group. All following attributes belongs to new group till new group.xyz // text - dialog box with textareaMit dem Button "Show Widget HTML" kann man previews erstellen. Dafür muss man ein Widget platzieren, alles einstellen so wie der sein sollte, widget selektieren und dann Button drucken. Z.B.:
data-vis-prev=''Danach diese Zeile anpassen (löschen "left: 424px; top: 39px; position: absolute;", id="19ogkugkh" und evt noch etwas)
<code>[code]data-vis-prev=''[/code]</code>und dann in
Platzieren.In diesem Beispiel, habe ich nicht geschafft, dass Preview mit HTML erstellt wird, dann habe ich einfach Screenshot gemacht.
data-vis-prev='' -
WOW!!! Super!!!
Genau, was ich gebraucht habe.
Eine Frage:
> Hier habe ich "dev1" und "dev2" in Widgets reingeschrieben:
Wo hast du das reingeschrieben?Hab das Heating-Widget nun erweitert, so dass es im Badge den Status anzeigt (Fenster offen, Auto/Manuell/Urlaub, Comfort/Lowerin-Mode, Lowbat, Boost-Mode). Hierzu wählt man nur den Channel aus (2 bei Thermostat, 4 bei RTs). Da es Homematic spezifisch ist, sollte ich das Widget Clonen und das alte belassen, oder ist es ok, es dort einzubauen? Wenn die OID nicht gesetzt wird, dann wird das Widget nicht angezeigt, daher sollte es keine Nebenwirkung haben. Anmerkungen?

LG
Siedi
-
> Da es Homematic spezifisch ist, sollte ich das Widget Clonen und das alte belassen, oder ist es ok, es dort einzubauen?
Wenn keine Nebenwirkungen gibt, dann lassen. Ich sehe auch "Humidity" ist eingebaut.Es muss eigentlich so funktionieren:
Beim auswählen von set_oid muss Widget selbst erkennen ob weitere Kanäle gibt und dann automatisch Humidity, Temperature, Status befühlen.
-
Danke für die Tipps. Hab aktuell zwei Probleme:
1. Informationen aus unterschiedlichen Devices:
Aus dem Thermostat bekommt mal alle Informationen ausser den Valve-State. Über den hm-rpc Adapter wird jedoch nicht die Verknüpfung mitgeliefert.
=> Lösung: Ich belasse alle drei Eingabefelder (Set_Temp, Act_temp, Drive_ID), es sei denn, jemand hat eine bessere Lösung dafür.
2. Daten werden nicht im View-Modus geladen (das ist mein eigentliches Problem):
Habe im Widget folgenden Code:
<% // some data processing to see if it is a homematic device and then prepare the data if (this.data.attr('set_oid')) { var hm_channel = this.data.attr('set_oid').substring(0,this.data.attr('set_oid').lastIndexOf('.')); var control_mode = vis.states.attr(hm_channel + '.CONTROL_MODE.val'); var window_open = vis.states.attr(hm_channel + '.WINDOW_OPEN_REPORTING.val'); var lowbat = vis.states.attr(hm_channel + '.LOWBAT_REPORTING.val'); ...Damit werden die Daten einwandfrei im Edit-Modus geladen und stehen zur Verfügung.
Im View-Modus jedoch nicht, dort werden nur die Objekte aus den data-vis-attrs geladen (und gebunden?).
Was tun???
-
Das muss so wie hier gelöst sein:
https://github.com/ioBroker/ioBroker.vi … metro.html Zeile 520 und 1222
onHeatingOid: function (widgetID, view, value, attr, isCss) { var obj = vis.objects[value]; var changed = []; // If it is real object and SETPOINT if (obj && obj.common && obj.common.role == 'level.temperature') { var roles = []; // If some attributes are not set if (!vis.views[view].widgets[widgetID].data.temp_oid) { roles.push('value.temperature'); } if (roles.length) { var result = vis.findRoles(value, roles); if (result) { for (var r in result) { if (r == 'value.temperature') { changed.push('temp_oid'); // remember attr to update it vis.views[view].widgets[widgetID].data.temp_oid = result[r]; vis.widgets[widgetID].data.temp_oid = result[r]; } } } } } return changed.length ? changed : null; }Habe jetzt für Temperatur das implementiert. Du solltest aber dann für Humidity und lowbat erweitern.
Es dürfen keine Namen vom HM auftauchen, weil sonst wird es nur für HM gültig. Statt dessen muss man roles benutzen.
Warning: eine neue Funktion(findRoles) ist ist hier verwendet. Die ist hier https://github.com/ioBroker/ioBroker.vi … Inspect.js Zeile 769
implementiert.
48_set.gif -
So, gerade pull request für die vis-Komponente erstellt:
https://github.com/ioBroker/ioBroker.vis/pull/83
Das Heating Tile hat nun
-
Die Humidity / Luftfeuchtigkeit, falls vorhanden
-
Im Badge diverse Status-Informationen mit Icon
a. Modus: Auto, Manuel, Party/Urlaub
b. Low Battery (allerdings nur von einem Aktuator, d.h. bei Thermostat und Radiator nur vom Thermostat)
c. Window Open
Bitte um Feedback, ob's klappt.
Danke
Siedi
-


