NEWS
Kompassnadel für Weatherunderground
-
Hallo leider dreht sich die Nadel nicht auf dem Tablet über Fully Kiosk Browser und auch nicht in der APP. Auf Chrome oder Firefox schon.
Was kann man tun?
Gruß
Michjael `
Ich habe den HTML String geändert, jetzt klappt es mit Fully Kiosk Browser und auch mit der VIS APPVor dem transform kommt zur kompatibilität mit älteren Browser ein -webkit-. Das ganze sieht dann so aus:
Gruß
Michael
-
Hallo.
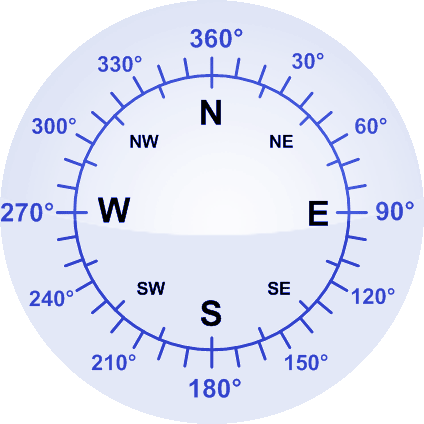
Ich versuche seit geraumer Zeit eine Windrose in vis einzubauen. Irgendwie bin ich zu blöd...
Ich habe das Widget oben importiert und die Pfade zu den Bildern angepasst.
Die Rose wird angezeigt. Der °-Wert funkt auch.
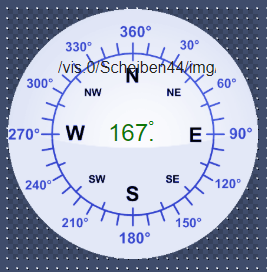
ABER: Der Pfeil wird nicht angezeigt. Da steht im Bild immer nur der Pfadname zur Datei.
Der stimmt auch, aber die Nadel ist nicht da.Kann mir da wer helfen?
Sonst muss ich schauen ob die Nadel im Heuhaufen ist.
DANKE!
-
Hallo.
Ich versuche seit geraumer Zeit eine Windrose in vis einzubauen. Irgendwie bin ich zu blöd...
Ich habe das Widget oben importiert und die Pfade zu den Bildern angepasst.
Die Rose wird angezeigt. Der °-Wert funkt auch.
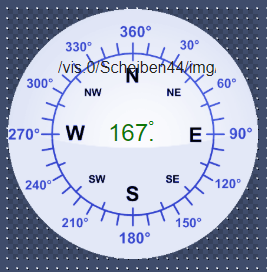
ABER: Der Pfeil wird nicht angezeigt. Da steht im Bild immer nur der Pfadname zur Datei.
Der stimmt auch, aber die Nadel ist nicht da.Kann mir da wer helfen?
Sonst muss ich schauen ob die Nadel im Heuhaufen ist.
DANKE!
Oben in dem zu importierenden Widget sind Pfade angegeben. Prüfe mal ob die Bilder auch genauso so heissen und genau in dem richtigen Pfad liegen, wie zB:
"/vis.0/main/img/g_rose000.gif" -
Oben in dem zu importierenden Widget sind Pfade angegeben. Prüfe mal ob die Bilder auch genauso so heissen und genau in dem richtigen Pfad liegen, wie zB:
"/vis.0/main/img/g_rose000.gif"@Segway
Pfade sind richtig.
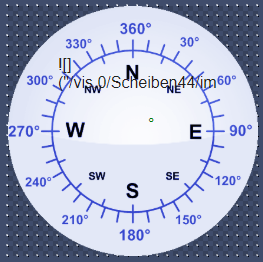
Die Rose wird auch angezeigt, aber der Pfeil nicht (images_2.gif)

-
@Segway
Pfade sind richtig.
Die Rose wird auch angezeigt, aber der Pfeil nicht (images_2.gif)

Mhhh, ich kann das leider nicht testen, aber wenn ich mir das so anschaue dann steht da:
"src":"/vis.0/main/img/g_rose000.gif" --> das geht ja bei dir
und (ziemlich am Ende)
"/vis.0/main/img/images)
Tausch doch mal das letzte --> images <-- gegen deinem Namen aus, also --> images_2.gif
Einfach so als Versuch.
Kannst ja dein Widget exportieren, das ändern und wieder separat importieren mit der Änderung. -
Mhhh, ich kann das leider nicht testen, aber wenn ich mir das so anschaue dann steht da:
"src":"/vis.0/main/img/g_rose000.gif" --> das geht ja bei dir
und (ziemlich am Ende)
"/vis.0/main/img/images)
Tausch doch mal das letzte --> images <-- gegen deinem Namen aus, also --> images_2.gif
Einfach so als Versuch.
Kannst ja dein Widget exportieren, das ändern und wieder separat importieren mit der Änderung.@Segway
Der Teil mit "src":... FUNKT!Das Teil am Ende ist das Problem.
Nochmal neu importiert und Pfade angepasst, aber wieder das gleiche.

Das steht ganz genau drin:

Ich bin ratlos...
-
@Segway
Der Teil mit "src":... FUNKT!Das Teil am Ende ist das Problem.
Nochmal neu importiert und Pfade angepasst, aber wieder das gleiche.

Das steht ganz genau drin:

Ich bin ratlos...
@neunteufels sagte in Kompassnadel für Weatherunderground:
Ich bin ratlos...
Brauchst du nicht. Da war was mit der Formatierung oben in dem Widget. Kopiere dir das nochmal raus im ersten Thread.....bei mir gehts jetzt und in dem Widget steht auch was anderes drin :-)
-
@neunteufels sagte in Kompassnadel für Weatherunderground:
Ich bin ratlos...
Brauchst du nicht. Da war was mit der Formatierung oben in dem Widget. Kopiere dir das nochmal raus im ersten Thread.....bei mir gehts jetzt und in dem Widget steht auch was anderes drin :-)
@Segway
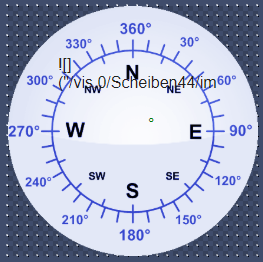
Okay, Pfeil ist jetzt da, aber drehen tut er sich noch nicht.
Ich muss da noch den °-Wert vom Wettersensor richtig einfügen... grübel, grübel,... -
@Segway
Okay, Pfeil ist jetzt da, aber drehen tut er sich noch nicht.
Ich muss da noch den °-Wert vom Wettersensor richtig einfügen... grübel, grübel,...@neunteufels sagte in Kompassnadel für Weatherunderground:
Ich muss da noch den °-Wert vom Wettersensor
Da sind mehrere Widgets übereinander und unter anderem liegt da auch ein Widget mit "°" drin. Das musst du wahrscheinlich anpassen
-
@neunteufels sagte in Kompassnadel für Weatherunderground:
Ich muss da noch den °-Wert vom Wettersensor
Da sind mehrere Widgets übereinander und unter anderem liegt da auch ein Widget mit "°" drin. Das musst du wahrscheinlich anpassen
@Segway
ES LÄUFT!
Danke Segway für die großartige Hilfe.Folgendes gemacht:
- Code aus dem ersten Thread als Widget in VIS importiert.
- Bilder aus dem ersten Thread downloaden und im VIS Dateimanager hochladen.
- An zwei Stellen im Code (dort wo "main" steht) muss man seinen eigenen Pfad einfügen (dort hin wo man die Bilder gelegt hat).
- Das Widget im dem nur "°" drinnen steht den Wert der Windrichtung eintragen (dort wo original irgendwas mit accuweather oder so steht)
- Das Widget, welches die Nadel darstellt im HTML-Teil anpassen wie bei 4.
Fertig.
Sehr schöne Windrose! Danke!
-
@Segway
ES LÄUFT!
Danke Segway für die großartige Hilfe.Folgendes gemacht:
- Code aus dem ersten Thread als Widget in VIS importiert.
- Bilder aus dem ersten Thread downloaden und im VIS Dateimanager hochladen.
- An zwei Stellen im Code (dort wo "main" steht) muss man seinen eigenen Pfad einfügen (dort hin wo man die Bilder gelegt hat).
- Das Widget im dem nur "°" drinnen steht den Wert der Windrichtung eintragen (dort wo original irgendwas mit accuweather oder so steht)
- Das Widget, welches die Nadel darstellt im HTML-Teil anpassen wie bei 4.
Fertig.
Sehr schöne Windrose! Danke!
@neunteufels sagte in Kompassnadel für Weatherunderground:
ES LÄUFT!
Na, das freut mich, dass es dann doch noch geklappt hat ! Freut mich :+1: :+1: :+1: