NEWS
Fehler: VIS, Jqui Thema Design erst nach Reload sichtbar
-
Hi,
erstelle derzeit ein neue Vis View und verwende erstmals die verfügbaren Themes für die Button.
ich setze "Dark Hive" ein und habe ein Komisches Verhalten bei den verfügbaren Themes festgestellt..
nachfolgend Bild als Beispiel: die Button sind "Jqui-Buttons" (Nav Button)
und zeigen bereits die geladene Seite (also nicht mehr im Editor)
Der ein ist "blau", die anderen beiden sind dunkel.

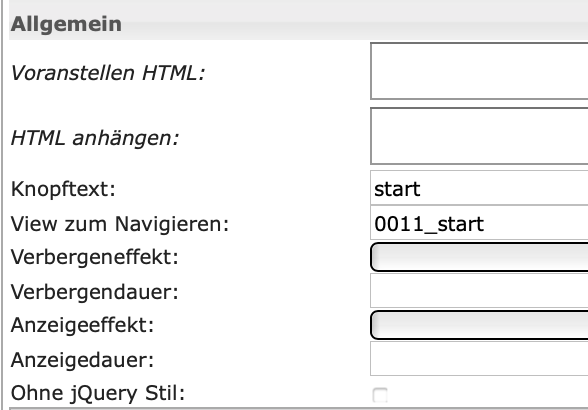
Mein Problem, alle Jqui-Buttons die einen "view zum Navigieren Eintrag" haben,

werden beim ersten öffnen der Seite falsch angezeigt, als ob der Link gewählt ist. Ich muss die Seite "reloaded", dann erhält der Button das Design, als ob dann der "Fokus" auf den Button aufgelöst wird.
Wenn ich mein vis neu starte, dann muss ich erst alle x-views durchklicken, einmal die Seite aktualisieren, bis das Design passt?
mach ich etwas falsch? ist das ein Fehler?
Wie macht ihr das?
Umgebung
ioBroker im Docker Container Synolgy
Node.js: v8.15.0
NPM: 6.4.1
vis 1.1.8
-
hat diesen Effekt wirklich niemand? oder lebt ihr damit?
-
ich könnte mir vorstellen, dass nicht besonders viele auf diese Buttons setzen.
Ich selber nutze Symbole oder Textlinks.
-
Hallo ,
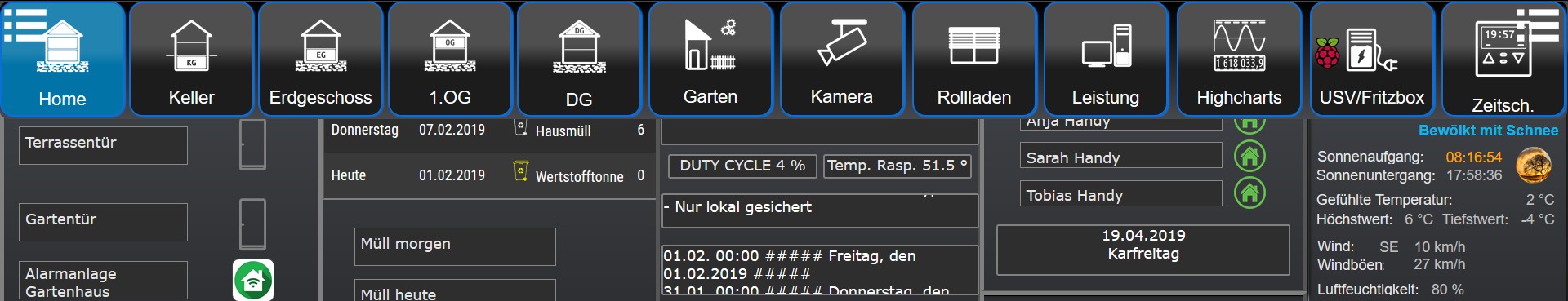
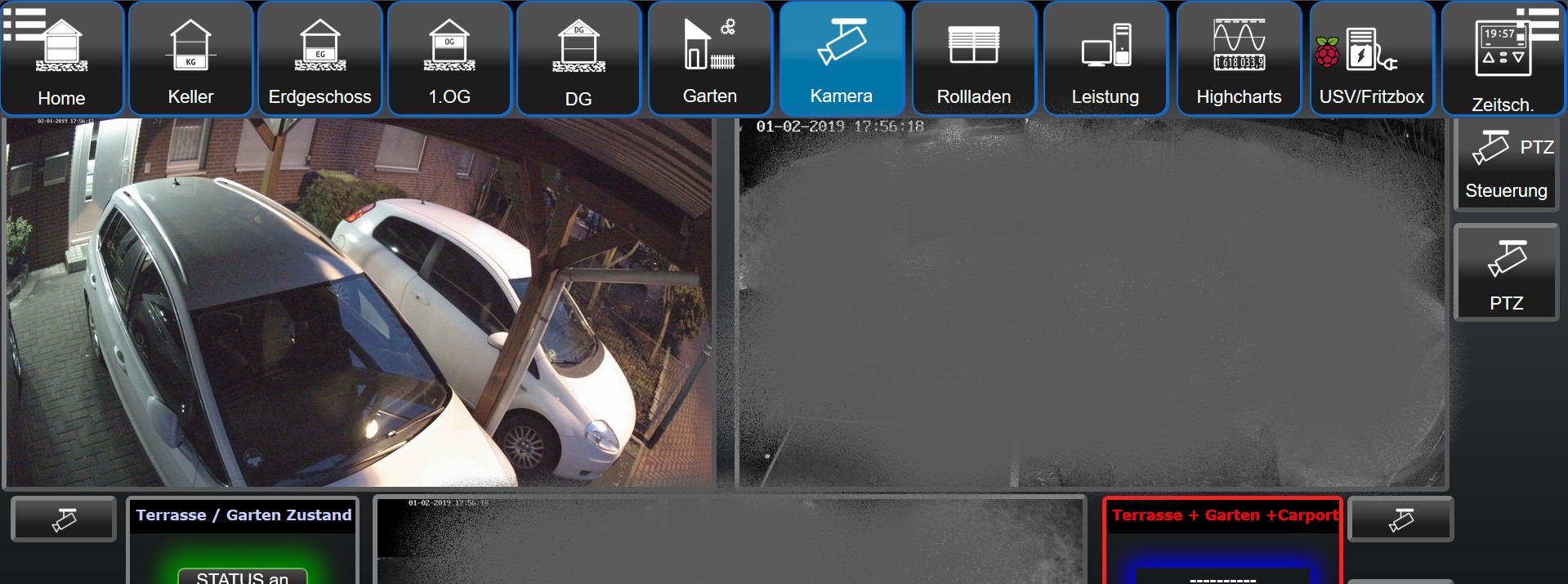
ich nutze auch " Dark-Hive " und die "Jqui-Buttons" (Nav Button) in allen meine View´s.
Das verhalten bei aktiver View-Auswahl des Button ( blau hinterlegt ) ist normal und die anderen Nav-Button erscheinen im View normal.
Diese stört mich nicht , da die Menue-Leiste sowieso nach einer Zeit X ausgeblendet wird.
Hier z.B.: Home -View wurde gewählt , dann der Kamera-View



-
Danke für euere Antworten.
Mir fehlen dann leider ein paar nette jqui Möglichkeiten
 bzw. Dann gibrs so ein Design mischmasch…
bzw. Dann gibrs so ein Design mischmasch…Wie macht ihr denn zb. Ohne jqui, die inrement sachen oder die popups?