NEWS
Yahka hue color nach hex convertieren
-
Nochmal kopiert und eingefügt :)
HSVtoRGB
Blau -> Rosa -> Grün
1.1.2019, 23:29:04.921 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: -0.3984749999999992 - -102 1.1.2019, 23:29:04.921 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: -0.5247 - -134 1.1.2019, 23:29:04.921 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.99 - 252 1.1.2019, 23:29:05.199 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.18216000000000016 - 46 1.1.2019, 23:29:05.199 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: -0.5247 - -134 1.1.2019, 23:29:05.200 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.99 - 252 1.1.2019, 23:29:05.477 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.99 - 252 1.1.2019, 23:29:05.477 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: -0.5247 - -134 1.1.2019, 23:29:05.477 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.6870599999999997 - 175 1.1.2019, 23:29:05.746 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.99 - 252 1.1.2019, 23:29:05.746 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: -0.5247 - -134 1.1.2019, 23:29:05.746 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.58608 - 149 1.1.2019, 23:29:06.099 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.99 - 252 1.1.2019, 23:29:06.099 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: -0.5247 - -134 1.1.2019, 23:29:06.099 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.6113249999999999 - 156 1.1.2019, 23:29:21.764 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.99 - 252 1.1.2019, 23:29:21.765 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: -0.5247 - -134 1.1.2019, 23:29:21.765 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.7123049999999996 - 182 1.1.2019, 23:29:22.026 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.99 - 252 1.1.2019, 23:29:22.026 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: -0.5247 - -134 1.1.2019, 23:29:22.026 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.7880400000000007 - 201 1.1.2019, 23:29:22.296 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.99 - 252 1.1.2019, 23:29:22.296 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: -0.5247 - -134 1.1.2019, 23:29:22.296 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: -0.5247 - -134 1.1.2019, 23:29:22.818 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: -0.5247 - -134 1.1.2019, 23:29:22.818 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.99 - 252 1.1.2019, 23:29:22.818 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.20740500000000012 - 53 1.1.2019, 23:29:23.098 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: -0.5247 - -134 1.1.2019, 23:29:23.099 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.99 - 252 1.1.2019, 23:29:23.099 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.030690000000000026 - 8 1.1.2019, 23:29:23.408 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: -0.5247 - -134 1.1.2019, 23:29:23.408 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.99 - 252 1.1.2019, 23:29:23.409 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: -0.0702899999999995 - -18 1.1.2019, 23:29:25.807 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: -0.5247 - -134 1.1.2019, 23:29:25.807 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.99 - 252 1.1.2019, 23:29:25.807 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: -0.09553500000000024 - -24 1.1.2019, 23:29:26.084 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: -0.5247 - -134 1.1.2019, 23:29:26.084 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.99 - 252 1.1.2019, 23:29:26.084 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: -0.14602499999999996 - -37 1.1.2019, 23:29:26.360 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: -0.5247 - -134 1.1.2019, 23:29:26.360 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.99 - 252 1.1.2019, 23:29:26.360 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: -0.045044999999999655 - -11 1.1.2019, 23:29:26.624 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: -0.5247 - -134 1.1.2019, 23:29:26.624 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.99 - 252 1.1.2019, 23:29:26.624 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: -0.019799999999999797 - -5 1.1.2019, 23:29:27.036 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: -0.5247 - -134 1.1.2019, 23:29:27.036 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.99 - 252 1.1.2019, 23:29:27.036 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: -0.0702899999999995 - -18 1.1.2019, 23:29:27.184 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: -0.5247 - -134 1.1.2019, 23:29:27.184 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.99 - 252 1.1.2019, 23:29:27.184 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: -0.09553500000000024 - -24und das zugehörige RGBtoHexLog:
1.1.2019, 23:28:42.671 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FFFFFF81 G FFFFFF7A B 01 1.1.2019, 23:28:42.677 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FFFFFF81 G FFFFFF7A B FC 1.1.2019, 23:28:49.731 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FFFFFF7A G FFFFFF7A B FC 1.1.2019, 23:28:49.731 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FFFFFF7A G FFFFFF87 B FC 1.1.2019, 23:28:50.021 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FFFFFF7A G FFFFFFA1 B FC 1.1.2019, 23:28:50.384 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FFFFFF7A G FFFFFFAE B FC 1.1.2019, 23:29:04.924 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FFFFFF9A G FFFFFFAE B FC 1.1.2019, 23:29:04.926 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FFFFFF9A G FFFFFF7A B FC 1.1.2019, 23:29:05.202 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 2E G FFFFFF7A B FC 1.1.2019, 23:29:05.481 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FC G FFFFFF7A B FC 1.1.2019, 23:29:05.495 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FC G FFFFFF7A B AF 1.1.2019, 23:29:05.753 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FC G FFFFFF7A B 95 1.1.2019, 23:29:06.106 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FC G FFFFFF7A B 9C 1.1.2019, 23:29:21.771 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FC G FFFFFF7A B B6 1.1.2019, 23:29:22.030 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FC G FFFFFF7A B C9 1.1.2019, 23:29:22.303 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FC G FFFFFF7A B FFFFFF7A 1.1.2019, 23:29:22.821 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FFFFFF7A G FFFFFF7A B FFFFFF7A 1.1.2019, 23:29:22.827 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FFFFFF7A G FC B FFFFFF7A 1.1.2019, 23:29:22.828 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FFFFFF7A G FC B 35 1.1.2019, 23:29:23.105 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FFFFFF7A G FC B 08 1.1.2019, 23:29:23.416 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FFFFFF7A G FC B FFFFFFEE 1.1.2019, 23:29:25.812 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FFFFFF7A G FC B FFFFFFE8 1.1.2019, 23:29:26.091 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FFFFFF7A G FC B FFFFFFDB 1.1.2019, 23:29:26.364 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FFFFFF7A G FC B FFFFFFF5 1.1.2019, 23:29:26.630 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FFFFFF7A G FC B FFFFFFFB 1.1.2019, 23:29:27.039 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FFFFFF7A G FC B FFFFFFEE 1.1.2019, 23:29:27.188 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FFFFFF7A G FC B FFFFFFE8Die entwerte in den Datenpunkten: b1=-24 / g1=252 / hue=137 / r1=-134
Was ich jetzt mal romprobiert habe:
Direkt werte beim ZigBeeDevice eingeben, also direkt am entsprechenden Datenpunkt zB: #0000FF
Bekomme ich blau am Stripe und auch in der App … Wenn ich in der App aber das blau einstelle steht beim ZigBeeDevice: #FFFFFF79FFFFFF79FF
Direkt die Datenpunkte von "unserem" Script beschreibe: Wenn ich dort die variablen: r, g, b mit 0,0,255 füttere erscheint im ZigBeeDevice auch der korrekte RGB-Wert: #0000FF und auch jede andere beliebige Farbe.
-
Hast du in dem Zigbee Objekt einen Datenpunkt für Saturation?
Sonst probier mal so (vorher den neuen Datenpunkt erstellen).
Script 1:
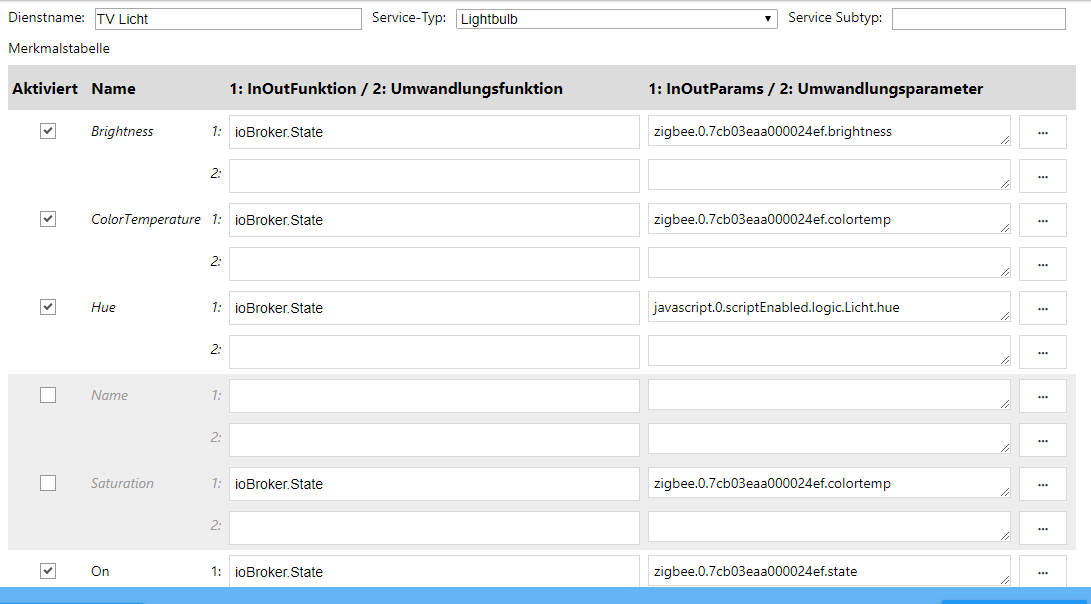
var h = getState("javascript.0.scriptEnabled.logic.Licht.hue").val / 360; var s = getState("javascript.0.scriptEnabled.logic.Licht.sat").val / 255; var v = getState("zigbee.0.7cb03eaa000024ef.brightness").val / 100; log("h: " + h); log("s: " + s); log("v: " + v);Im Yahka beim Punkt Hue die Conversion Function Hue auswählen, beim Punkt Saturation den Datenpunkt javascript.0.scriptEnabled.logic.Licht.sat und Level255 als Conversion Funktion.
-
Habe die ersten drei Zeilen im Script durch deine ersetzt? Oder sollten die zusätzlich hin?
Saturation hat mein ZigBeeDevice nicht, variable habe ich angelegt. yahka angepasst.
Log:
1.1.2019, 23:53:33.593 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0 - 0 1.1.2019, 23:53:33.593 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0 - 0 1.1.2019, 23:53:33.593 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0 - 0 1.1.2019, 23:53:33.861 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0 - 0 1.1.2019, 23:53:33.861 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0 - 0 1.1.2019, 23:53:33.861 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0 - 0 1.1.2019, 23:53:34.139 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0 - 0 1.1.2019, 23:53:34.139 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0 - 0 1.1.2019, 23:53:34.139 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0 - 0 1.1.2019, 23:53:34.325 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0 - 0 1.1.2019, 23:53:34.325 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0 - 0 1.1.2019, 23:53:34.325 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0 - 0 1.1.2019, 23:53:38.091 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0 - 0 1.1.2019, 23:53:38.091 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0 - 0 1.1.2019, 23:53:38.091 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0 - 0 1.1.2019, 23:53:38.370 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0 - 0 1.1.2019, 23:53:38.371 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0 - 0 1.1.2019, 23:53:38.371 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0 - 0 1.1.2019, 23:53:38.655 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0 - 0 1.1.2019, 23:53:38.655 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0 - 0 1.1.2019, 23:53:38.655 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0 - 0 1.1.2019, 23:53:38.872 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0 - 0 1.1.2019, 23:53:38.872 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0 - 0 1.1.2019, 23:53:38.872 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0 - 0 1.1.2019, 23:53:40.952 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0 - 0 1.1.2019, 23:53:40.952 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0 - 0 1.1.2019, 23:53:40.952 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0 - 0 1.1.2019, 23:53:41.220 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0 - 0 1.1.2019, 23:53:41.220 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0 - 0 1.1.2019, 23:53:41.220 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0 - 0 1.1.2019, 23:53:41.498 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0 - 0 1.1.2019, 23:53:41.498 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0 - 0 1.1.2019, 23:53:41.498 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0 - 0 1.1.2019, 23:53:44.099 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0 - 0 1.1.2019, 23:53:44.099 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0 - 0 1.1.2019, 23:53:44.099 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0 - 0 1.1.2019, 23:53:44.509 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0 - 0 1.1.2019, 23:53:44.509 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0 - 0 1.1.2019, 23:53:44.509 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0 - 0 1.1.2019, 23:53:44.780 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0 - 0 1.1.2019, 23:53:44.780 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0 - 0 1.1.2019, 23:53:44.780 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0 - 0 1.1.2019, 23:53:47.347 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0 - 0 1.1.2019, 23:53:47.347 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0 - 0 1.1.2019, 23:53:47.347 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0 - 0 1.1.2019, 23:53:47.601 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0 - 0 1.1.2019, 23:53:47.601 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0 - 0 1.1.2019, 23:53:47.601 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0 - 0 1.1.2019, 23:53:47.872 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0 - 0 1.1.2019, 23:53:47.872 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0 - 0 1.1.2019, 23:53:47.872 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0 - 0 1.1.2019, 23:53:48.213 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0 - 0 1.1.2019, 23:53:48.213 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0 - 0 1.1.2019, 23:53:48.213 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0 - 0Wenn ich jetzt in der App farbe ändere passiert bei den Scriptvariablen gar nichts, außer bei sat und hue
-
Ok … Erledigt. Werte haben gepasst, außer brightness :)
Neue Log's:
HSVtoRGB
2.1.2019, 00:01:58.692 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: -0.53 - -135 2.1.2019, 00:01:58.693 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:01:58.693 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.7704999999998609 - 196 2.1.2019, 00:01:59.030 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: -0.53 - -135 2.1.2019, 00:01:59.030 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.6174999999999999 - 157 2.1.2019, 00:01:59.030 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255 2.1.2019, 00:01:59.298 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: -0.53 - -135 2.1.2019, 00:01:59.298 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: -0.42800000000009275 - -109 2.1.2019, 00:01:59.298 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255 2.1.2019, 00:01:59.610 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.005499999999860838 - 1 2.1.2019, 00:01:59.610 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:01:59.610 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: -0.53 - -135 2.1.2019, 00:01:59.828 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 1 - 255 2.1.2019, 00:01:59.828 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: -0.53 - -135 2.1.2019, 00:01:59.828 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.8470000000001392 - 216 2.1.2019, 00:02:00.098 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: -0.53 - -135 2.1.2019, 00:02:00.098 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:02:00.098 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: -0.22399999999993048 - -57 2.1.2019, 00:02:00.430 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 1 - 255 2.1.2019, 00:02:00.430 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: -0.53 - -135 2.1.2019, 00:02:00.430 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.6429999999999768 - 164 2.1.2019, 00:02:00.762 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: -0.53 - -135 2.1.2019, 00:02:00.762 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:02:00.762 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.3879999999998608 - 99 2.1.2019, 00:02:01.020 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 1 - 255 2.1.2019, 00:02:01.020 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: -0.53 - -135 2.1.2019, 00:02:01.020 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: -0.53 - -135 2.1.2019, 00:02:01.681 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: -0.1220000000000232 - -31 2.1.2019, 00:02:01.681 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:02:01.681 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: -0.53 - -135 2.1.2019, 00:02:01.955 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.5409999999999826 - 138 2.1.2019, 00:02:01.955 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: -0.53 - -135 2.1.2019, 00:02:01.955 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255RGBtoHEX
2.1.2019, 00:03:10.353 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G FFFFFF79 B FF 2.1.2019, 00:03:10.357 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G FFFFFF79 B CB 2.1.2019, 00:03:13.064 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FFFFFF79 G FFFFFF79 B CB 2.1.2019, 00:03:13.065 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FFFFFF79 G 9D B CB 2.1.2019, 00:03:13.065 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FFFFFF79 G 9D B FF 2.1.2019, 00:03:13.329 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 4F G 9D B FF 2.1.2019, 00:03:13.333 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 4F G FF B FF 2.1.2019, 00:03:13.333 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 4F G FF B FFFFFF79 2.1.2019, 00:03:13.596 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FFFFFF79 G FF B FFFFFF79 2.1.2019, 00:03:13.601 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FFFFFF79 G FF B FFFFFF93 2.1.2019, 00:03:13.871 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G FF B FFFFFF93 2.1.2019, 00:03:13.875 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G FFFFFF79 B FFFFFF93 2.1.2019, 00:03:13.875 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G FFFFFF79 B BE 2.1.2019, 00:03:15.117 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G FFFFFF79 B 08 2.1.2019, 00:03:15.382 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G FFFFFF79 B FFFFFF79 2.1.2019, 00:03:15.980 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R B7 G FFFFFF79 B FFFFFF79 2.1.2019, 00:03:15.982 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R B7 G FF B FFFFFF79 2.1.2019, 00:03:16.245 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 4F G FF B FFFFFF79 2.1.2019, 00:03:16.555 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 3C G FF B FFFFFF79 2.1.2019, 00:03:16.557 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 3C G FFFFFF79 B FFFFFF79 2.1.2019, 00:03:16.557 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 3C G FFFFFF79 B FFR=3C und B=FF hauen jetzt hin … Nur G=FFFF79 stimmt nicht
-
Ach, da unten bitte auch noch anpassen.
on("javascript.0.scriptEnabled.logic.Licht.hue", function(dp) { h = dp.state.val / 360; log("h: " + h); HSVtoRGB(); // Aufruf bei Änderung von hue }); on("javascript.0.scriptEnabled.logic.Licht.sat", function(dp) { s = dp.state.val / 255; log("s: " + s); HSVtoRGB(); // Aufruf bei Änderung von saturation }); on("zigbee.0.7cb03eaa000024ef.brightness", function(dp) { v = dp.state.val / 100; log("v: " + v); HSVtoRGB(); // Aufruf bei Änderung von dimmer });hue muss 0-65535 sein, sat 0-255, brightness 0-100
Das kannste auch mal nachschauen, ob das passt
-
Also im ZigBeeDevice taucht jetzt zwar ein ordentlich Formatierter Wert auf, aber der entspricht nicht dem was in der App eingestellt ist.
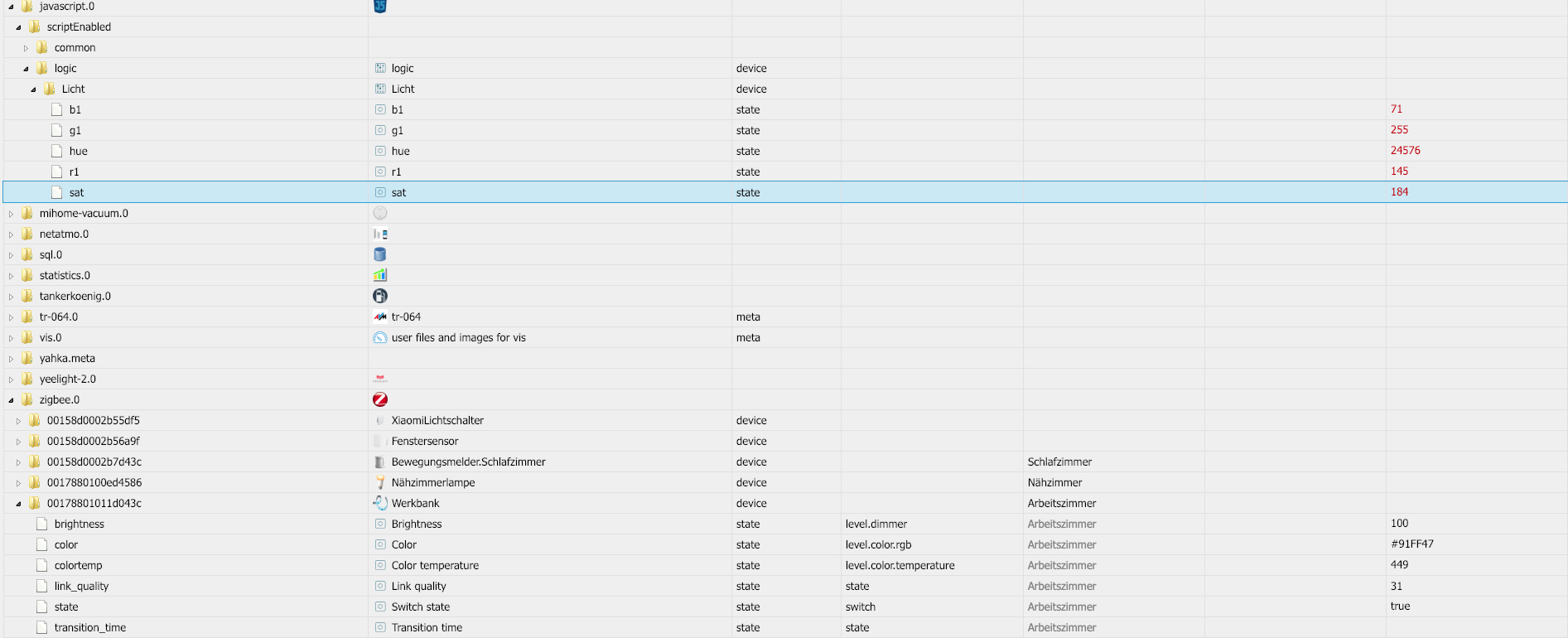
Datenpunkte:

Log's
2.1.2019, 00:24:00.907 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 91.02222222222223 2.1.2019, 00:24:00.907 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 1 - 255 2.1.2019, 00:24:00.907 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.7654901960784293 - 195 2.1.2019, 00:24:00.907 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.7294117647058824 - 186 2.1.2019, 00:24:00.911 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.058823529411764705 2.1.2019, 00:24:00.911 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 1 - 255 2.1.2019, 00:24:00.911 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.9490196078431368 - 242 2.1.2019, 00:24:00.911 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.9411764705882353 - 240 2.1.2019, 00:24:01.197 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 112.25833333333334 2.1.2019, 00:24:01.197 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.9676470588235254 - 247 2.1.2019, 00:24:01.197 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:01.197 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.9411764705882353 - 240 2.1.2019, 00:24:01.197 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.18823529411764706 2.1.2019, 00:24:01.197 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.8964705882352813 - 229 2.1.2019, 00:24:01.197 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:01.197 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.8117647058823529 - 207 2.1.2019, 00:24:01.436 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 117.82222222222222 2.1.2019, 00:24:01.437 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.9874509803921683 - 252 2.1.2019, 00:24:01.437 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.8117647058823529 - 207 2.1.2019, 00:24:01.437 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255 2.1.2019, 00:24:01.438 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.5294117647058824 2.1.2019, 00:24:01.438 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.9647058823529733 - 246 2.1.2019, 00:24:01.438 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.47058823529411764 - 120 2.1.2019, 00:24:01.438 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255 2.1.2019, 00:24:01.700 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 119.33888888888889 2.1.2019, 00:24:01.700 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.47058823529411764 - 120 2.1.2019, 00:24:01.700 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:01.700 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.488235294117631 - 124 2.1.2019, 00:24:01.704 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.6705882352941176 2.1.2019, 00:24:01.704 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.3294117647058824 - 84 2.1.2019, 00:24:01.704 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:01.704 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.35176470588233266 - 90 2.1.2019, 00:24:01.965 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 119.84444444444445 2.1.2019, 00:24:01.965 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 1 - 255 2.1.2019, 00:24:01.965 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.3294117647058824 - 84 2.1.2019, 00:24:01.965 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.9552941176470232 - 244 2.1.2019, 00:24:01.965 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.7411764705882353 2.1.2019, 00:24:01.965 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 1 - 255 2.1.2019, 00:24:01.965 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.2588235294117647 - 66 2.1.2019, 00:24:01.965 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.9505882352940783 - 242 2.1.2019, 00:24:02.248 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 120.35 2.1.2019, 00:24:02.248 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.2588235294117647 - 66 2.1.2019, 00:24:02.249 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:02.249 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.3329411764705208 - 85 2.1.2019, 00:24:02.252 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.8196078431372549 2.1.2019, 00:24:02.253 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.18039215686274512 - 46 2.1.2019, 00:24:02.253 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:02.253 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.26235294117639607 - 67 2.1.2019, 00:24:02.518 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.8313725490196079 2.1.2019, 00:24:02.518 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.1686274509803921 - 43 2.1.2019, 00:24:02.518 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:02.518 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.2517647058822773 - 64 2.1.2019, 00:24:02.932 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.8901960784313725 2.1.2019, 00:24:02.932 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.1098039215686275 - 28 2.1.2019, 00:24:02.932 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:02.932 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.1988235294116838 - 51 2.1.2019, 00:24:03.542 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.9019607843137255 2.1.2019, 00:24:03.542 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.0980392156862745 - 25 2.1.2019, 00:24:03.542 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:03.542 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.188235294117565 - 48 2.1.2019, 00:24:10.312 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 171.92777777777778 2.1.2019, 00:24:10.312 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 1 - 255 2.1.2019, 00:24:10.312 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.0980392156862745 - 25 2.1.2019, 00:24:10.312 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.48888888888894355 - 125 2.1.2019, 00:24:10.316 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.21176470588235294 2.1.2019, 00:24:10.316 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 1 - 255 2.1.2019, 00:24:10.316 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.788235294117647 - 201 2.1.2019, 00:24:10.316 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.8800000000000129 - 224 2.1.2019, 00:24:10.605 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 164.34444444444443 2.1.2019, 00:24:10.606 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.788235294117647 - 201 2.1.2019, 00:24:10.606 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:10.606 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.8023529411764577 - 205 2.1.2019, 00:24:10.609 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.10980392156862745 2.1.2019, 00:24:10.609 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.8901960784313725 - 227 2.1.2019, 00:24:10.609 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:10.609 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.8975163398692744 - 229 2.1.2019, 00:24:10.880 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.12156862745098039 2.1.2019, 00:24:10.880 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.8784313725490196 - 224 2.1.2019, 00:24:10.880 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:10.881 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.886535947712411 - 226 2.1.2019, 00:24:11.125 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 166.87222222222223 2.1.2019, 00:24:11.125 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 1 - 255 2.1.2019, 00:24:11.126 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.8784313725490196 - 224 2.1.2019, 00:24:11.126 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.9716339869281028 - 248 2.1.2019, 00:24:11.396 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 179.00833333333333 2.1.2019, 00:24:11.396 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 1 - 255 2.1.2019, 00:24:11.396 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.8845098039215631 - 226 2.1.2019, 00:24:11.396 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.8784313725490196 - 224 2.1.2019, 00:24:11.401 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.34901960784313724 2.1.2019, 00:24:11.401 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 1 - 255 2.1.2019, 00:24:11.401 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.6684313725490038 - 170 2.1.2019, 00:24:11.401 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.6509803921568628 - 166 2.1.2019, 00:24:11.658 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 148.1611111111111 2.1.2019, 00:24:11.658 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 1 - 255 2.1.2019, 00:24:11.658 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.9883660130718663 - 252 2.1.2019, 00:24:11.658 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.6509803921568628 - 166 2.1.2019, 00:24:11.658 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.23921568627450981 2.1.2019, 00:24:11.658 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 1 - 255 2.1.2019, 00:24:11.658 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.9920261437908298 - 253 2.1.2019, 00:24:11.658 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.7607843137254902 - 194 2.1.2019, 00:24:11.937 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 159.2861111111111 2.1.2019, 00:24:11.937 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.8285620915032879 - 211 2.1.2019, 00:24:11.937 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:11.937 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.7607843137254902 - 194 2.1.2019, 00:24:11.943 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.5686274509803921 2.1.2019, 00:24:11.943 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.5924836601307664 - 151 2.1.2019, 00:24:11.943 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:11.944 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.43137254901960786 - 110 2.1.2019, 00:24:12.204 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 161.30833333333334 2.1.2019, 00:24:12.204 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.5166666666666537 - 132 2.1.2019, 00:24:12.204 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:12.204 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.43137254901960786 - 110 2.1.2019, 00:24:12.204 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 1 2.1.2019, 00:24:12.204 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.14999999999997726 - 38 2.1.2019, 00:24:12.204 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:12.204 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0 - 0 2.1.2019, 00:24:29.982 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 162.825 2.1.2019, 00:24:29.982 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.9499999999999318 - 242 2.1.2019, 00:24:29.982 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0 - 0 2.1.2019, 00:24:29.982 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255 2.1.2019, 00:24:29.982 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.3686274509803922 2.1.2019, 00:24:29.982 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.9815686274509552 - 250 2.1.2019, 00:24:29.982 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.6313725490196078 - 161 2.1.2019, 00:24:29.982 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255 2.1.2019, 00:24:30.410 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 171.42222222222222 2.1.2019, 00:24:30.410 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.6313725490196078 - 161 2.1.2019, 00:24:30.410 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:30.410 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.8279738562091391 - 211 2.1.2019, 00:24:30.410 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.1607843137254902 2.1.2019, 00:24:30.410 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.8392156862745098 - 214 2.1.2019, 00:24:30.410 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:30.411 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.924967320261433 - 236 2.1.2019, 00:24:30.658 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 3.033333333333333 2.1.2019, 00:24:30.658 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 1 - 255 2.1.2019, 00:24:30.658 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.8713725490196077 - 222 2.1.2019, 00:24:30.658 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.8392156862745098 - 214 2.1.2019, 00:24:30.932 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 11.630555555555556 2.1.2019, 00:24:30.932 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.8392156862745098 - 214 2.1.2019, 00:24:30.932 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.8740522875816996 - 223 2.1.2019, 00:24:30.932 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255 2.1.2019, 00:24:30.932 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.1803921568627451 2.1.2019, 00:24:30.932 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.8196078431372549 - 209 2.1.2019, 00:24:30.932 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.8586928104575167 - 219 2.1.2019, 00:24:30.932 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255 2.1.2019, 00:24:31.219 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 12.136111111111111 2.1.2019, 00:24:31.219 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 1 - 255 2.1.2019, 00:24:31.219 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.9669281045751628 - 247 2.1.2019, 00:24:31.219 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.8196078431372549 - 209 2.1.2019, 00:24:31.219 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.18823529411764706 2.1.2019, 00:24:31.219 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 1 - 255 2.1.2019, 00:24:31.219 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.9654901960784307 - 246 2.1.2019, 00:24:31.219 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.8117647058823529 - 207 2.1.2019, 00:24:31.674 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 13.147222222222222 2.1.2019, 00:24:31.674 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 1 - 255 2.1.2019, 00:24:31.674 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.9780392156862731 - 249 2.1.2019, 00:24:31.674 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.8117647058823529 - 207 2.1.2019, 00:24:31.677 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.2 2.1.2019, 00:24:31.677 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 1 - 255 2.1.2019, 00:24:31.677 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.9766666666666651 - 249 2.1.2019, 00:24:31.678 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.8 - 204 2.1.2019, 00:24:32.403 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 180.525 2.1.2019, 00:24:32.403 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.8 - 204 2.1.2019, 00:24:32.404 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.9699999999999818 - 247 2.1.2019, 00:24:32.404 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255 2.1.2019, 00:24:32.404 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.18823529411764706 2.1.2019, 00:24:32.404 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.8117647058823529 - 207 2.1.2019, 00:24:32.404 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.9717647058823358 - 248 2.1.2019, 00:24:32.404 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255 2.1.2019, 00:24:32.666 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 12.641666666666667 2.1.2019, 00:24:32.666 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.8117647058823529 - 207 2.1.2019, 00:24:32.666 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.8399999999999984 - 214 2.1.2019, 00:24:32.666 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255 2.1.2019, 00:24:32.678 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.21176470588235294 2.1.2019, 00:24:32.678 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.788235294117647 - 201 2.1.2019, 00:24:32.681 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.8199999999999982 - 209 2.1.2019, 00:24:32.681 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255 2.1.2019, 00:24:32.955 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 27.81111111111111 2.1.2019, 00:24:32.955 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.9717647058823545 - 248 2.1.2019, 00:24:32.955 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.788235294117647 - 201 2.1.2019, 00:24:32.955 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255 2.1.2019, 00:24:32.955 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.27058823529411763 2.1.2019, 00:24:32.955 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.963921568627453 - 246 2.1.2019, 00:24:32.955 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.7294117647058824 - 186 2.1.2019, 00:24:32.955 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255 2.1.2019, 00:24:33.210 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 43.99444444444445 2.1.2019, 00:24:33.210 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 1 - 255 2.1.2019, 00:24:33.210 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.7294117647058824 - 186 2.1.2019, 00:24:33.210 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.7384313725490115 - 188 2.1.2019, 00:24:33.485 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 61.69166666666667 2.1.2019, 00:24:33.485 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.7700000000000092 - 196 2.1.2019, 00:24:33.485 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.7294117647058824 - 186 2.1.2019, 00:24:33.485 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255 2.1.2019, 00:24:33.485 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.18823529411764706 2.1.2019, 00:24:33.485 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.8400000000000064 - 214 2.1.2019, 00:24:33.485 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.8117647058823529 - 207 2.1.2019, 00:24:33.485 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255 2.1.2019, 00:24:33.743 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 69.78333333333333 2.1.2019, 00:24:33.743 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.9435294117647037 - 241 2.1.2019, 00:24:33.744 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.8117647058823529 - 207 2.1.2019, 00:24:33.744 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255 2.1.2019, 00:24:33.744 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.12156862745098039 2.1.2019, 00:24:33.744 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.9635294117647045 - 246 2.1.2019, 00:24:33.744 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.8784313725490196 - 224 2.1.2019, 00:24:33.744 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255 2.1.2019, 00:24:34.037 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 71.3 2.1.2019, 00:24:34.037 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.9027450980392212 - 230 2.1.2019, 00:24:34.037 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:34.037 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.8784313725490196 - 224 2.1.2019, 00:24:34.037 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.10196078431372549 2.1.2019, 00:24:34.038 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.9184313725490243 - 234 2.1.2019, 00:24:34.038 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:34.038 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.8980392156862745 - 229 2.1.2019, 00:24:34.313 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 71.80555555555556 2.1.2019, 00:24:34.313 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.9830065359477163 - 251 2.1.2019, 00:24:34.313 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.8980392156862745 - 229 2.1.2019, 00:24:34.313 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255 2.1.2019, 00:24:34.330 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.1411764705882353 2.1.2019, 00:24:34.330 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.9764705882352994 - 249 2.1.2019, 00:24:34.330 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.8588235294117648 - 219 2.1.2019, 00:24:34.330 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255 2.1.2019, 00:24:34.394 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 71.3 2.1.2019, 00:24:34.394 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.8870588235294182 - 226 2.1.2019, 00:24:34.394 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:34.394 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.8588235294117648 - 219 2.1.2019, 00:24:36.011 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 68.26666666666667 2.1.2019, 00:24:36.012 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.9152941176470556 - 233 2.1.2019, 00:24:36.012 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:36.012 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.8588235294117648 - 219 2.1.2019, 00:24:36.012 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.1803921568627451 2.1.2019, 00:24:36.012 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.8917647058823488 - 227 2.1.2019, 00:24:36.012 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:36.012 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.8196078431372549 - 209 2.1.2019, 00:24:36.285 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 67.25555555555556 2.1.2019, 00:24:36.285 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.9037908496731978 - 230 2.1.2019, 00:24:36.285 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:36.285 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.8196078431372549 - 209 2.1.2019, 00:24:36.289 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.23137254901960785 2.1.2019, 00:24:36.289 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.8766013071895363 - 224 2.1.2019, 00:24:36.289 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:36.290 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.7686274509803921 - 196 2.1.2019, 00:24:36.866 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 69.78333333333333 2.1.2019, 00:24:36.866 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.930588235294115 - 237 2.1.2019, 00:24:36.867 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.7686274509803921 - 196 2.1.2019, 00:24:36.867 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255 2.1.2019, 00:24:36.867 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.2784313725490196 2.1.2019, 00:24:36.867 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.9164705882352909 - 234 2.1.2019, 00:24:36.867 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.7215686274509804 - 184 2.1.2019, 00:24:36.867 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255 2.1.2019, 00:24:37.641 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 68.77222222222223 2.1.2019, 00:24:37.642 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.897908496732024 - 229 2.1.2019, 00:24:37.642 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.7215686274509804 - 184 2.1.2019, 00:24:37.642 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255 2.1.2019, 00:24:37.645 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.5411764705882353 2.1.2019, 00:24:37.646 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.8015686274509763 - 204 2.1.2019, 00:24:37.646 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 0.45882352941176474 - 117 2.1.2019, 00:24:37.646 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 1 - 255 2.1.2019, 00:24:37.904 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: h: 68.26666666666667 2.1.2019, 00:24:37.904 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.6752941176470466 - 172 2.1.2019, 00:24:37.904 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:37.904 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.45882352941176474 - 117 2.1.2019, 00:24:37.904 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: s: 0.7215686274509804 2.1.2019, 00:24:37.904 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: R: 0.5670588235293954 - 145 2.1.2019, 00:24:37.904 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: G: 1 - 255 2.1.2019, 00:24:37.904 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.HSVtoRGB: B: 0.2784313725490196 - 712.1.2019, 00:24:00.911 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G BA B FF 2.1.2019, 00:24:00.913 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G C3 B FF 2.1.2019, 00:24:00.920 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G C3 B BA 2.1.2019, 00:24:00.920 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G F2 B BA 2.1.2019, 00:24:00.920 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G F2 B F0 2.1.2019, 00:24:01.197 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R F7 G F2 B F0 2.1.2019, 00:24:01.197 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R F7 G FF B F0 2.1.2019, 00:24:01.197 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R E5 G FF B F0 2.1.2019, 00:24:01.197 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R E5 G FF B CF 2.1.2019, 00:24:01.438 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FC G FF B CF 2.1.2019, 00:24:01.440 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FC G CF B CF 2.1.2019, 00:24:01.448 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FC G CF B FF 2.1.2019, 00:24:01.448 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R F6 G CF B FF 2.1.2019, 00:24:01.448 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R F6 G 78 B FF 2.1.2019, 00:24:01.704 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 78 G 78 B FF 2.1.2019, 00:24:01.707 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 78 G FF B FF 2.1.2019, 00:24:01.707 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 78 G FF B 7C 2.1.2019, 00:24:01.708 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 54 G FF B 7C 2.1.2019, 00:24:01.711 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 54 G FF B 5A 2.1.2019, 00:24:01.971 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G FF B 5A 2.1.2019, 00:24:01.971 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G 54 B 5A 2.1.2019, 00:24:01.971 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G 54 B F4 2.1.2019, 00:24:01.975 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G 42 B F4 2.1.2019, 00:24:01.975 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G 42 B F2 2.1.2019, 00:24:02.253 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 42 G 42 B F2 2.1.2019, 00:24:02.255 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 42 G FF B F2 2.1.2019, 00:24:02.255 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 42 G FF B 55 2.1.2019, 00:24:02.257 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 2E G FF B 55 2.1.2019, 00:24:02.259 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 2E G FF B 43 2.1.2019, 00:24:02.521 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 2B G FF B 43 2.1.2019, 00:24:02.523 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 2B G FF B 40 2.1.2019, 00:24:02.935 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 1C G FF B 40 2.1.2019, 00:24:02.942 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 1C G FF B 33 2.1.2019, 00:24:03.544 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 19 G FF B 33 2.1.2019, 00:24:03.548 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 19 G FF B 30 2.1.2019, 00:24:10.314 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G FF B 30 2.1.2019, 00:24:10.317 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G 19 B 30 2.1.2019, 00:24:10.318 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G 19 B 7D 2.1.2019, 00:24:10.331 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G C9 B 7D 2.1.2019, 00:24:10.331 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G C9 B E0 2.1.2019, 00:24:10.609 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R C9 G C9 B E0 2.1.2019, 00:24:10.614 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R C9 G FF B E0 2.1.2019, 00:24:10.614 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R C9 G FF B CD 2.1.2019, 00:24:10.614 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R E3 G FF B CD 2.1.2019, 00:24:10.618 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R E3 G FF B E5 2.1.2019, 00:24:10.883 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R E0 G FF B E5 2.1.2019, 00:24:10.887 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R E0 G FF B E2 2.1.2019, 00:24:11.131 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G FF B E2 2.1.2019, 00:24:11.131 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G E0 B E2 2.1.2019, 00:24:11.131 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G E0 B F8 2.1.2019, 00:24:11.403 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G E2 B F8 2.1.2019, 00:24:11.404 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G E2 B E0 2.1.2019, 00:24:11.413 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G AA B E0 2.1.2019, 00:24:11.413 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G AA B A6 2.1.2019, 00:24:11.662 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G FC B A6 2.1.2019, 00:24:11.667 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G FD B A6 2.1.2019, 00:24:11.667 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G FD B C2 2.1.2019, 00:24:11.940 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R D3 G FD B C2 2.1.2019, 00:24:11.940 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R D3 G FF B C2 2.1.2019, 00:24:11.949 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 97 G FF B C2 2.1.2019, 00:24:11.953 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 97 G FF B 6E 2.1.2019, 00:24:12.204 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 84 G FF B 6E 2.1.2019, 00:24:12.206 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 26 G FF B 6E 2.1.2019, 00:24:12.210 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 26 G FF B 00 2.1.2019, 00:24:29.984 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R F2 G FF B 00 2.1.2019, 00:24:29.991 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R F2 G 00 B 00 2.1.2019, 00:24:29.992 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R F2 G 00 B FF 2.1.2019, 00:24:29.994 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FA G 00 B FF 2.1.2019, 00:24:29.997 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FA G A1 B FF 2.1.2019, 00:24:30.413 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R A1 G A1 B FF 2.1.2019, 00:24:30.416 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R A1 G FF B FF 2.1.2019, 00:24:30.416 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R A1 G FF B D3 2.1.2019, 00:24:30.422 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R D6 G FF B D3 2.1.2019, 00:24:30.431 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R D6 G FF B EC 2.1.2019, 00:24:30.661 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G FF B EC 2.1.2019, 00:24:30.663 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G DE B EC 2.1.2019, 00:24:30.665 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G DE B D6 2.1.2019, 00:24:30.935 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R D6 G DE B D6 2.1.2019, 00:24:30.938 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R D6 G DF B D6 2.1.2019, 00:24:30.938 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R D6 G DF B FF 2.1.2019, 00:24:30.939 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R D1 G DF B FF 2.1.2019, 00:24:30.942 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R D1 G DB B FF 2.1.2019, 00:24:31.219 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G DB B FF 2.1.2019, 00:24:31.219 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G F7 B FF 2.1.2019, 00:24:31.221 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G F7 B D1 2.1.2019, 00:24:31.227 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G F6 B D1 2.1.2019, 00:24:31.227 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G F6 B CF 2.1.2019, 00:24:31.680 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G F9 B CF 2.1.2019, 00:24:31.684 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G F9 B CC 2.1.2019, 00:24:32.404 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R CC G F9 B CC 2.1.2019, 00:24:32.404 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R CC G F7 B CC 2.1.2019, 00:24:32.407 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R CC G F7 B FF 2.1.2019, 00:24:32.407 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R CF G F7 B FF 2.1.2019, 00:24:32.408 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R CF G F8 B FF 2.1.2019, 00:24:32.670 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R CF G D6 B FF 2.1.2019, 00:24:32.683 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R C9 G D6 B FF 2.1.2019, 00:24:32.683 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R C9 G D1 B FF 2.1.2019, 00:24:32.955 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R F8 G D1 B FF 2.1.2019, 00:24:32.955 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R F8 G C9 B FF 2.1.2019, 00:24:32.958 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R F6 G C9 B FF 2.1.2019, 00:24:32.962 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R F6 G BA B FF 2.1.2019, 00:24:33.212 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G BA B FF 2.1.2019, 00:24:33.218 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FF G BA B BC 2.1.2019, 00:24:33.493 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R C4 G BA B BC 2.1.2019, 00:24:33.496 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R C4 G BA B FF 2.1.2019, 00:24:33.496 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R D6 G BA B FF 2.1.2019, 00:24:33.496 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R D6 G CF B FF 2.1.2019, 00:24:33.744 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R F1 G CF B FF 2.1.2019, 00:24:33.746 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R F6 G CF B FF 2.1.2019, 00:24:33.750 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R F6 G E0 B FF 2.1.2019, 00:24:34.038 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R E6 G E0 B FF 2.1.2019, 00:24:34.041 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R E6 G FF B FF 2.1.2019, 00:24:34.041 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R E6 G FF B E0 2.1.2019, 00:24:34.041 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R EA G FF B E0 2.1.2019, 00:24:34.044 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R EA G FF B E5 2.1.2019, 00:24:34.330 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FB G FF B E5 2.1.2019, 00:24:34.330 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FB G E5 B E5 2.1.2019, 00:24:34.330 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R FB G E5 B FF 2.1.2019, 00:24:34.330 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R F9 G E5 B FF 2.1.2019, 00:24:34.330 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R F9 G DB B FF 2.1.2019, 00:24:34.397 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R E2 G DB B FF 2.1.2019, 00:24:34.399 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R E2 G FF B FF 2.1.2019, 00:24:34.401 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R E2 G FF B DB 2.1.2019, 00:24:36.012 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R E9 G FF B DB 2.1.2019, 00:24:36.016 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R E3 G FF B DB 2.1.2019, 00:24:36.016 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R E3 G FF B D1 2.1.2019, 00:24:36.290 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R E6 G FF B D1 2.1.2019, 00:24:36.295 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R E0 G FF B D1 2.1.2019, 00:24:36.295 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R E0 G FF B C4 2.1.2019, 00:24:36.867 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R ED G FF B C4 2.1.2019, 00:24:36.869 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R ED G C4 B C4 2.1.2019, 00:24:36.875 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R ED G C4 B FF 2.1.2019, 00:24:36.876 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R EA G C4 B FF 2.1.2019, 00:24:36.876 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R EA G B8 B FF 2.1.2019, 00:24:37.646 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R E5 G B8 B FF 2.1.2019, 00:24:37.651 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R CC G B8 B FF 2.1.2019, 00:24:37.651 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R CC G 75 B FF 2.1.2019, 00:24:37.906 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R AC G 75 B FF 2.1.2019, 00:24:37.908 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R AC G FF B FF 2.1.2019, 00:24:37.908 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R AC G FF B 75 2.1.2019, 00:24:37.909 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 91 G FF B 75 2.1.2019, 00:24:37.913 [info ]: javascript.0 script.js.HomeArea.Arbeitszimmer.RGBtoHEX: # R 91 G FF B 47 -
Nur zur Vorsicht hier die beiden aktuellen Scripte:
HSVtoRGB
// Initialisierung bei Skriptstart var h = getState("javascript.0.scriptEnabled.logic.Licht.hue").val / 360; var s = getState("javascript.0.scriptEnabled.logic.Licht.sat").val / 255; var v = getState("zigbee.0.00178801011d043c.brightness").val / 100; log("h: " + h); log("s: " + s); log("v: " + v); function HSVtoRGB() { var r, g, b, i, f, p, q, t; i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r = v, g = t, b = p; break; case 1: r = q, g = v, b = p; break; case 2: r = p, g = v, b = t; break; case 3: r = p, g = q, b = v; break; case 4: r = t, g = p, b = v; break; case 5: r = v, g = p, b = q; break; } log("R: " + r + " - " + Math.round(255 * r)); log("G: " + g + " - " + Math.round(255 * g)); log("B: " + b + " - " + Math.round(255 * b)); setState ("javascript.0.scriptEnabled.logic.Licht.r1"/*r1*/, Math.round(255 * r)); setState ("javascript.0.scriptEnabled.logic.Licht.g1"/*g1*/, Math.round(255 * g)); setState ("javascript.0.scriptEnabled.logic.Licht.b1"/*b1*/, Math.round(255 * b)); } // Ende der Funktion HSVtoRGB(); // Aufruf bei Skriptstart on("javascript.0.scriptEnabled.logic.Licht.hue", function(dp) { h = dp.state.val / 360; log("h: " + h); HSVtoRGB(); // Aufruf bei Änderung von hue }); on("javascript.0.scriptEnabled.logic.Licht.sat", function(dp) { s = dp.state.val / 255; log("s: " + s); HSVtoRGB(); // Aufruf bei Änderung von saturation }); on("zigbee.0.00178801011d043c.brightness", function(dp) { v = dp.state.val / 100; log("v: " + v); HSVtoRGB(); // Aufruf bei Änderung von dimmer });RGBtoHEX
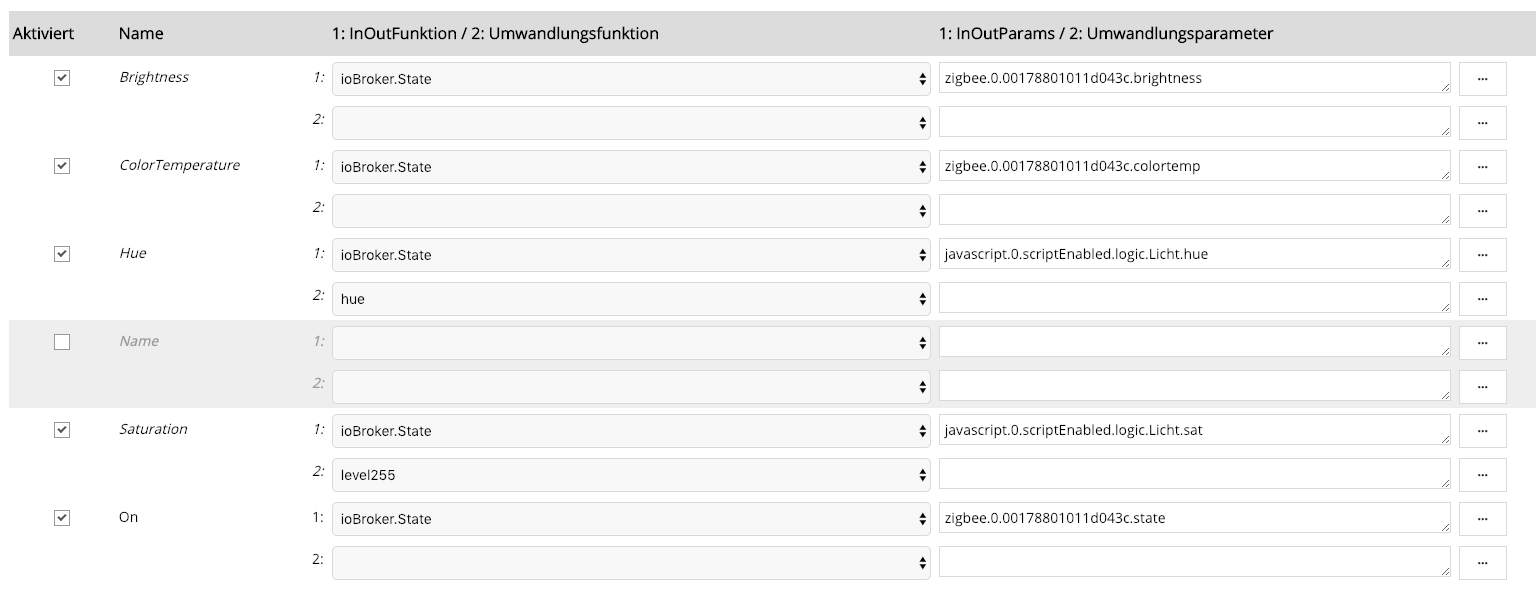
var R = getState('javascript.0.scriptEnabled.logic.Licht.r1').val; var G = getState('javascript.0.scriptEnabled.logic.Licht.g1').val; var B = getState('javascript.0.scriptEnabled.logic.Licht.b1').val; function toHex(number) { if (number < 0) number = 0xFFFFFFFF + number + 1; var n = number.toString(16).toUpperCase(); if (n.length == 1) { n = '0' + n; } return n; } function calculateColor() { log('# R ' + toHex(R) + " G " + toHex(G) + " B " + toHex(B)); setState('zigbee.0.00178801011d043c.color', '#' + toHex(R) + toHex(G) + toHex(B)); } calculateColor(); // Skriptstart on('javascript.0.scriptEnabled.logic.Licht.r1', function(dp) { R = dp.state.val; calculateColor(); }); on('javascript.0.scriptEnabled.logic.Licht.g1', function(dp) { G = dp.state.val; calculateColor(); }); on('javascript.0.scriptEnabled.logic.Licht.b1', function(dp) { B = dp.state.val; calculateColor(); });Yahka Einstellungen:

-
Done …
Aber so wirklich was geändert hat sich nicht. Wenn ich in der App Farben Einstelle, dann ändert sich zwar die Farbe des Stripes ...
Aber
Selten zur richtigen
Meistens total verzögert
Nur wenn ich eine Farbe antippe, wenn ich nur auf dem Farbkreis mit dem Finger umherschiebe, ändert sich am Stripe nichts, nur im LOG die Werte.
Nach einer gewissen Zeit sagt sie App dann keine Antwort ... Geht nach App Neustart wieder ganz normal.
-
Ist der RGB Wert im Datenpunkt korrekt? Ich bin mir eigentlich sicher, dass es nun so ist. Habe im Endeffekt dein Setup virtuell nachgebaut.
Alle restlichen Probleme haben dann mit der Zigbee Instanz und/oder der Auslastung deines ioBrokers zu tun.
Blau im HomeKit einstellen, RGBHEX aus dem Datenpunkt (zigbee.0.00178801011d043c.color) hier eingeben und Farben vergleichen:
https://www.rapidtables.com/convert/col … o-rgb.html
Beides z.B. Blau? Dann funktioniert das Script.
-
Den Converter habe ich auch die ganze Zeit nebenbei auf gehabt :)
Wenn ein Wert nach dem x-ten mal klicken, im ioBroker bei 0.00178801011d043c.color "ankommt", dann wird er meistens korrekt dargestellt. manchmal sieht es am stripe so aus als ob das weiss nicht runterregelt, denn man sieht die rgb-led in scheinbar richtig eingestellten farbe leuchten, aber sie wird halt von dem weiss total überstrahlt.
ich schalte dann nochmal eine andere farbe ein, schieb im Farbkreis rum oder irgendwas und dann plötzlich nimmt er die farbe an.
man könnte denken der Biobroker ist am limit, aber der läuft ganz alleine auf einer N41 CPU mit 6GB RAM … Denn sollte eigentlich sowas nicht überfordern. Wie gesagt ich denke das Problem ist das ankommen der werte im iobroker ZigBeeDevice
-
Vielleicht mal Yahka und die Home.app auf dem iDevice neustarten.
Bei mir kommt immer sofort der richtige Wert.
Mehr kann ich erstmal nicht tun, da das Script funktioniert so. Die Logzeilen kannst du natürlich noch alle entfernen.
Was steht im .color Datenpunkt, wenn es "nicht" ankommt? Nix? Der alte Wert?
-
Ich werde erstmal die komplette Kiste und so weiter neustarten.
Die Log Schreiberei habe ich gerade auch schon entfernt.
Im .color Datenpunkt bleibt dann der alte Wert stehen.
Aber egal wie es ist, ich danke dir auf alle Fälle schonmal … Denn so wie es jetzt ist funktioniert es ja zumindest. So oft werden die farben ja nicht verstellt. Wenn dann doch mal, was ja jetzt geht, dann klicke ich halt 2-3 mal ... Ist auch ok.
-
Das kriegste auch noch gelöst ;)
Einfach beschreibende Logzeilen hinzufügen und schauen, bei welcher es dann "hängt". Dann kann man weiter schauen.
Hier noch ne kleine Verschönerung vom Code. Schlafe jetzt… ;)
on("javascript.0.scriptEnabled.logic.Licht.hue", function(dp) { h = dp.state.val / 360; log("h: " + h); HSVtoRGB(); // Aufruf bei Änderung von hue }); on("javascript.0.scriptEnabled.logic.Licht.sat", function(dp) { s = dp.state.val / 255; log("s: " + s); HSVtoRGB(); // Aufruf bei Änderung von saturation }); on("zigbee.0.7cb03eaa000024ef.brightness", function(dp) { v = dp.state.val / 100; log("v: " + v); HSVtoRGB(); // Aufruf bei Änderung von dimmer });wird zu
on(["javascript.0.scriptEnabled.logic.Licht.hue","javascript.0.scriptEnabled.logic.Licht.sat","zigbee.0.7cb03eaa000024ef.brightness"] , function (dp) { h = getState("javascript.0.scriptEnabled.logic.Licht.hue").val / 360; s = getState("javascript.0.scriptEnabled.logic.Licht.sat").val / 255; v = getState("zigbee.0.7cb03eaa000024ef.brightness").val / 100; HSVtoRGB(); }); -
Ok … Hab die Zeilen geändert.
Jetzt beobachte ich das erstmal ein paar Tage und dann schaue mer mal ob ich hier nochmal "nerve" ;)
Danke dir auf alle fälle nochmal bis zu dem Punkt hier. Das ist schonmal fast perfekt :)
-
Dank der 1A Vorarbeit und Dokumentation von euch beiden konnte ich mein Problem auch lösen.
Jetzt lassen sich meine MagicHome LED Controller über Wifilight und Yahka nun auch endlich einwandfrei steuern. Zuvor war nur An/Aus und Helligkeit möglich.
Also ein ganz dickes Dankeschön von mir :D
Besteht allerdings die Möglichkeit das ganze zu verschlanken? Weil derzeit habe ich für jeden LED Controller jeweils zwei Skripte und die fünf temporären Datenpunkte.
 ~~<link_text text="https://www.bilder-upload.eu/upload/d01 ... 672967.png">https://www.bilder-upload.eu/upload/d01170-1546672967.png</link_text>" />
~~<link_text text="https://www.bilder-upload.eu/upload/d01 ... 672967.png">https://www.bilder-upload.eu/upload/d01170-1546672967.png</link_text>" />
<link_text text="https://www.bilder-upload.eu/upload/48d ... 673040.png">https://www.bilder-upload.eu/upload/48d172-1546673040.png</link_text>" />~~ -
Habe jetzt mal etwas Zeit investiert und das Skript so angepasst, dass ich für jeden LED-Controller nur den Datenpunkt .hue und .sat erstellen muss, damit Yahka die Werte dort eintragen kann.
Keine zusätzlichen Datenpunkte mehr notwendig. Der .rgb Datenpunkt wird dann ohne weitere Umwege vom Skript gefüllt und die Farben der LEDs entsprechend angepasst.
Hier der entsprechende Code, vielleicht hilft er ja auch anderen weiter: ;)
////////////////Variablen///////////////// var h, s, v, r, g, b ////////////////Funktionen//////////////// //HSVtoRGB function HSVtoRGB() { var r1, g1, b1, i, f, p, q, t; i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r1 = v, g1 = t, b1 = p; break; case 1: r1 = q, g1 = v, b1 = p; break; case 2: r1 = p, g1 = v, b1 = t; break; case 3: r1 = p, g1 = q, b1 = v; break; case 4: r1 = t, g1 = p, b1 = v; break; case 5: r1 = v, g1 = p, b1 = q; break; } r=Math.round(255 * r1); g=Math.round(255 * g1); b=Math.round(255 * b1); } //In HEX konvertieren function toHex(number) { if (number < 0) number = 0xFFFFFFFF + number + 1; var n = number.toString(16).toUpperCase(); if (n.length == 1) { n = '0' + n; } return n; } ///////////////////Variablenzuweisung////////////////// // Bei Farbänderung oder Helligkeitsänderung on(["wifilight.0.192_168_178_15.hue","wifilight.0.192_168_178_15.sat","wifilight.0.192_168_178_15.bri"] , function (dp) { h = getState("wifilight.0.192_168_178_15.hue").val / 360; s = getState("wifilight.0.192_168_178_15.sat").val / 255; v = getState("wifilight.0.192_168_178_15.bri").val / 100; HSVtoRGB(); setState('wifilight.0.192_168_178_15.rgb', '#' + toHex(r) + toHex(g) + toHex(b) + '00'); }); on(["wifilight.0.192_168_178_18.hue","wifilight.0.192_168_178_18.sat","wifilight.0.192_168_178_18.bri"] , function (dp) { h = getState("wifilight.0.192_168_178_18.hue").val / 360; s = getState("wifilight.0.192_168_178_18.sat").val / 255; v = getState("wifilight.0.192_168_178_18.bri").val / 100; HSVtoRGB(); setState('wifilight.0.192_168_178_18.rgb', '#' + toHex(r) + toHex(g) + toHex(b) + '00'); }); on(["wifilight.0.192_168_178_19.hue","wifilight.0.192_168_178_19.sat","wifilight.0.192_168_178_19.bri"] , function (dp) { h = getState("wifilight.0.192_168_178_19.hue").val / 360; s = getState("wifilight.0.192_168_178_19.sat").val / 255; v = getState("wifilight.0.192_168_178_19.bri").val / 100; HSVtoRGB(); setState('wifilight.0.192_168_178_19.rgb', '#' + toHex(r) + toHex(g) + toHex(b) + '00'); }); -
Hallo Zusammen,
ich brauche offenbar noch etwas Nachhilfe.
Mein Stand:
-
Wifi Light Adapter installiert –> Gerät gefunden (MagicHome LED Stripe Controller)
-
Yahka installiert --> LED Controler eingebunden (An/Aus, Helligkeit funktioniert)
Es klemmt irgendwie bei der Farbwahl. Ich bekomme in HomeKit das Farbrad angezeigt, aber es tut sich nix.
Ich habe das Skript aus dem letzen Posting genommen (alles in einem Skript zusammengefasst), aber ich habe so das Gefühl dass ich da mit den Datenpunkten nicht verstanden habe. Kann mir das mal jemand erklären?
Welche Datenpunkte brauche ich (zusätzlich zu den bereits vorhandenen - ich glaube verstanden zu haben hue und sat brauche ich).
Abe wie lege ich die an, wie befülle ich sie mit Daten etc. etc?
-