NEWS
[gelöst]Füllstand über HTML Widget anzeigen
-
Hallo,
ich möchte den Füllstand einer Zisterne über ein "eingefärbtes" HTML-Widget grafisch darstellen.
Ich dachte mir, mit einem Style command sollte es gehen,
{javascript.0.Fuellstand}leider funktioniert das Ganze nicht, Variable wird nicht "upgedatet" ( bei Ändeurng) und -wenn ich das richtig verstehe- steht
die "Darstellung auf dem Kopf".
Wer kann mir weiterhelfen?

-
Hallo,
du kannst noch in den style den Befehl rotate hinzunehmen. Dann wird es schonmal gedreht.
transform: rotate(180deg);{javascript.0.Fuellstand}Ich rate dir aber lieber das basci-bar-Widget zu verwenden.
Es lässt sich auch sehr gut konfigurieren. Habe damit zB eine Zustandsanzeige für Rolläden gebaut.

! Widget (zum Importieren in VIS, danach Datenpunkt anpassen)````
[{"tpl":"tplValueFloatBar","data":{"oid":"homepilot.0.devices.RolloTronStandard.10004.level_inverted","visibility-cond":"==","visibility-val":1,"min":"0","max":"100","orientation":"vertical","color":"lightblue","signals-cond-0":">=","signals-val-0":"10","signals-icon-0":"/icons-icons8/alarm/red/Warning Shield Filled.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"<","signals-val-1":"10","signals-icon-1":"/icons-icons8/alarm/green/Security Checked Filled.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"reverse":true,"border":"","shadow":"","signals-oid-0":"homepilot.0.devices.RolloTronStandard.10003.level_inverted","signals-icon-style-0":"background: /red;/ width: 40px; height: 40px;","signals-text-style-0":"color: red; font-size: 80%;","signals-text-0":" {homepilot.0.devices.RolloTronStandard.10003.level_inverted} %","signals-oid-1":"homepilot.0.devices.RolloTronStandard.10003.level_inverted","signals-icon-style-1":"background: /green;/ width: 40px; height: 40px;","signals-text-1":" {homepilot.0.devices.RolloTronStandard.10003.level_inverted} %","signals-text-style-1":"color: green; font-size: 80%;","visibility-groups-action":"hide","name":"Rollladen Widget Nachbau","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"113px","top":"1099px","z-index":"20","width":"150px","height":"150px","background":"repeating-linear-gradient( 0deg, #6a6231, #6a6231 10px, #988c46 10px, #988c46 20px )","background-color":""},"widgetSet":"basic"}]Gruß Pix -
Ach, jetzt fällt es mir wieder ein: die VIS-Bindings funktionieren nicht im CSS-Bereich (weder im CSS-Reiter noch im
-
Hallo pix,
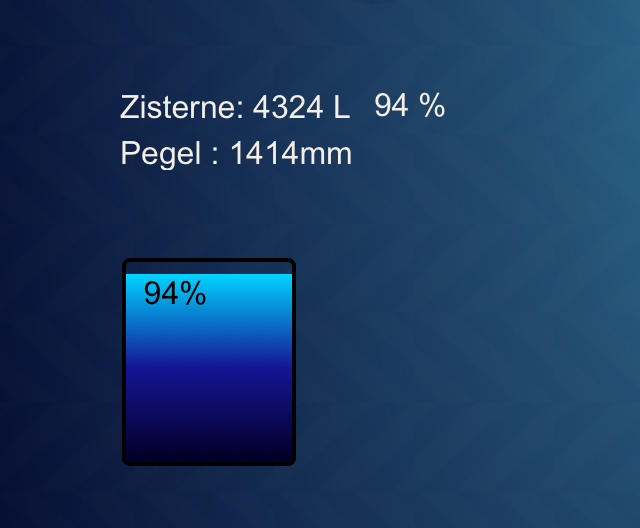
habe es jetzt so gelöst:

{mqtt.0.Zisterne.Prozent}%CSS scheint nicht zu gehen… wollte eigentlich noch einen Farbverlauf :?
.fuellstand{ background: linear-gradient(to bottom, #0e16f4 0%,#0e16c4 50%,#0e16b4 100%,#0e0000);} -
Für den gradient kann ich dir die https://cssgradient.io/ Seite empfehlen und setze den Haken bei "max compatibility" damit auch Firefox, IE und Co damit was anzufangen wissen

-
Wow, das ist ja mal ne geile Seite!!!
genau das was ich brauche…

Vielen Dank
-
Hallo,
zeig doch bitte kurz einen Screenshot, wie es fertig aussieht.
Gruß
Pix
-
momentan sieht's so aus…


-
Hallo Stoffel,
Hab jetzt eine Weile gesucht aber nichts gefunden..
Wie hast das ganze realisiert? Welche Sensoren hast du verwendet?
Grüße Marcelinho
-
momentan sieht's so aus…
 fuellstand.png `
fuellstand.png `Hallo, versuche es in dem Forum noch mal eine Lösung für mein Problem zu finden…
Ist es möglich zwei hqwidget's window and shutter in VIS übereinander zulegen, das untere (z-Ebene 0) nur als optische Anzeige der aktuellen Rolladenposition zu verwenden und das zweite (z-Ebene 1) transparent darüber zu legen? Über das transparente würde dann der Input für die neue Rolloposition erfolgen. Bedeutet natürlich auch, dass das zweite Widget nur in der Fenter-Anzeige transparent sein darf. Nachdem man darauf klickt und sich das Rollo offnet in dem man die Position übergibt, müsste es natürlich sichtbar werden. Das hätte den Charme, dass ich einem Rollo 2 Variablen zuordnen könnte.
Gruß,
-
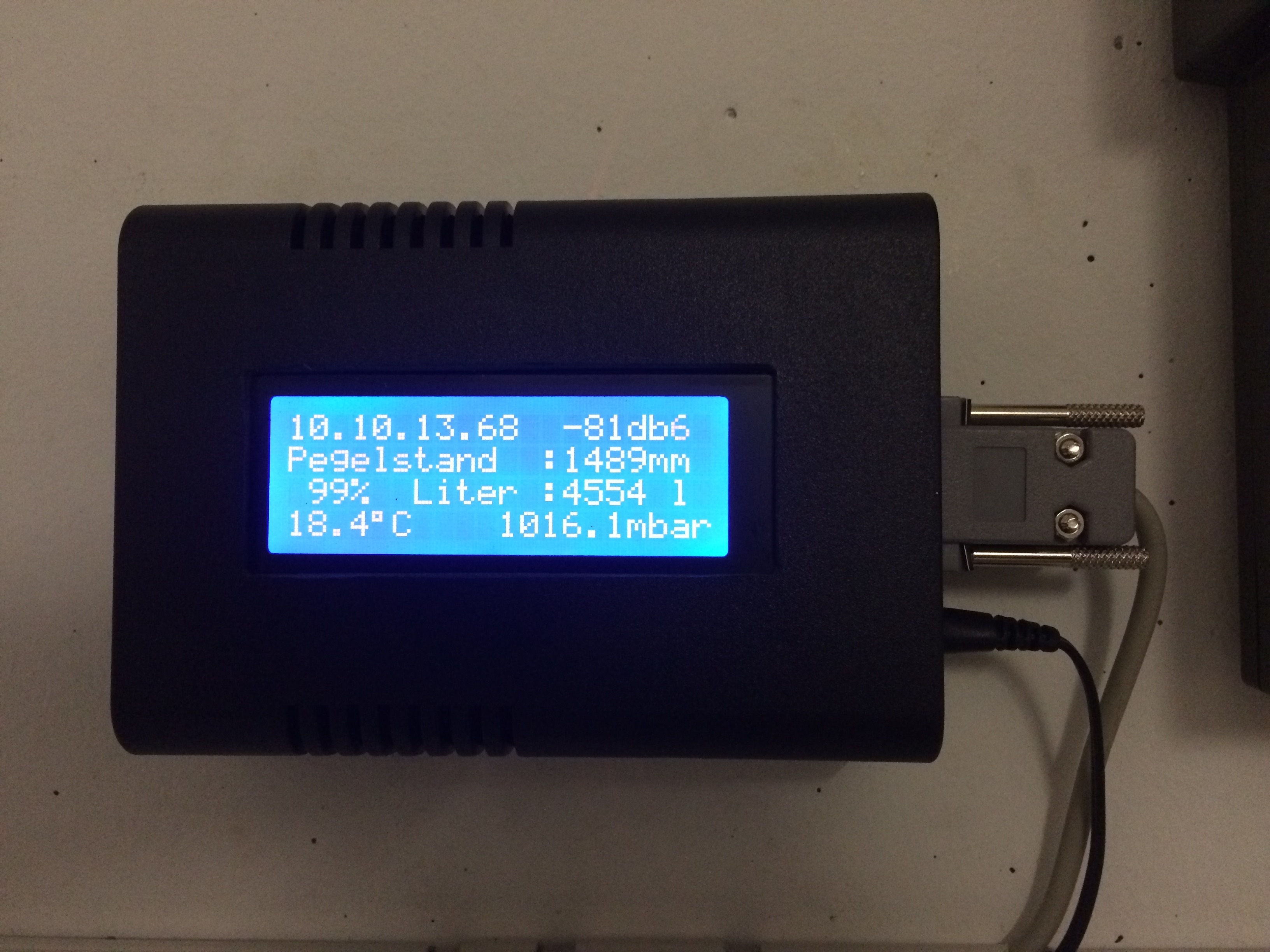
habe einfach aus der Bucht:
- JSN-SR04T Wasserdichtes Ultraschall-Modul
und ein
-ESP8266
geholt, ein bischen ArduinoSW ( für mich noch ein 4*20 Zeichen Display, das ganze in ein Gehäuse und an die Wand…)
alle 30 Sec. lese ich den Abstand des Sensors...( der.o.a. Sensor kann in verschiedenen Modi betriben werden,
ich habe ihn für TX/RX eingestellt, so bekomme ich direkt den Abstand und muß nicht irgendwelche Laufzeiten umrechnen)

Übertragung an ioBroker mittels MQTT, funktioniert wunderbar
Der Sensor ist "wasserdicht", mal sehen wie lang,... funktioniert jetzt bei mir schon wochenlang,
davor hatte ich eine Komplett-Lösung(LevelJet). hat auch lange funktioniert, und auf einmal nur noch "Schrottwerte" geliefert, und das für >200€
jetzt Selbstbau für 20€