NEWS
Anfängerfrage zu JS in Verbindung mit Szenen.
-
Hallo zusammen,
ich komme leider nicht weiter und hoffe ihr könnt mir helfen.
Ich möchte, dass ich mit Alexa meinen TV starten bzw. ausschalten kann.
Hierfür muss für "Fernseher anschalten" ein Skript gestartet werden und für "Fernsehr ausschalten" ein anderes Skript.
Die Skripte selbst funktionieren.
Aber das ganze muss jetzt in eine Szene, doch da tut sich bei den Testbuttons einfach gar nichts..
 ~~https://picload.org/view/dcdwcrgl/grafik.png.html" />
~~https://picload.org/view/dcdwcrgl/grafik.png.html" /> -
Hi ich versuchs mal ;)
Ich gehe mal davon aus das du den Cloud Adapter am laufen hast…
Erstelle dir eine Variable für den Fernseher im Javascript Adapter. Beispiel: javascript.0.fernseher
Dieser Datenpunkt dient für beide Scripte als Trigger. Im Cloud adapter fügst du diesen nun unter z.B. dem Codewort Fernseher hinzu.
Alexa, Fernseher an -> javascript.0.fernseher ist true
Alexa, Fernseher aus -> javascript.0.fernseher ist false
Im Script selber Triggern wir jetzt die Änderung des Datenpunkts durch:
on({id: 'javascript.0.fernseher', val: true, ack: true}, function (obj) {
//Alle Befehle für Datenpunkt ist geändert auf true
});
on({id: 'javascript.0.fernseher', val: false, ack: true}, function (obj) {
//Alle Befehle für Datenpunkt ist geändert auf false
});
Den Szenzen Adapter brauchst du bei der Lösung garnicht. Das Script übernimmt die Funktion.
Hoffe das hat geholfen. Gruß Martin
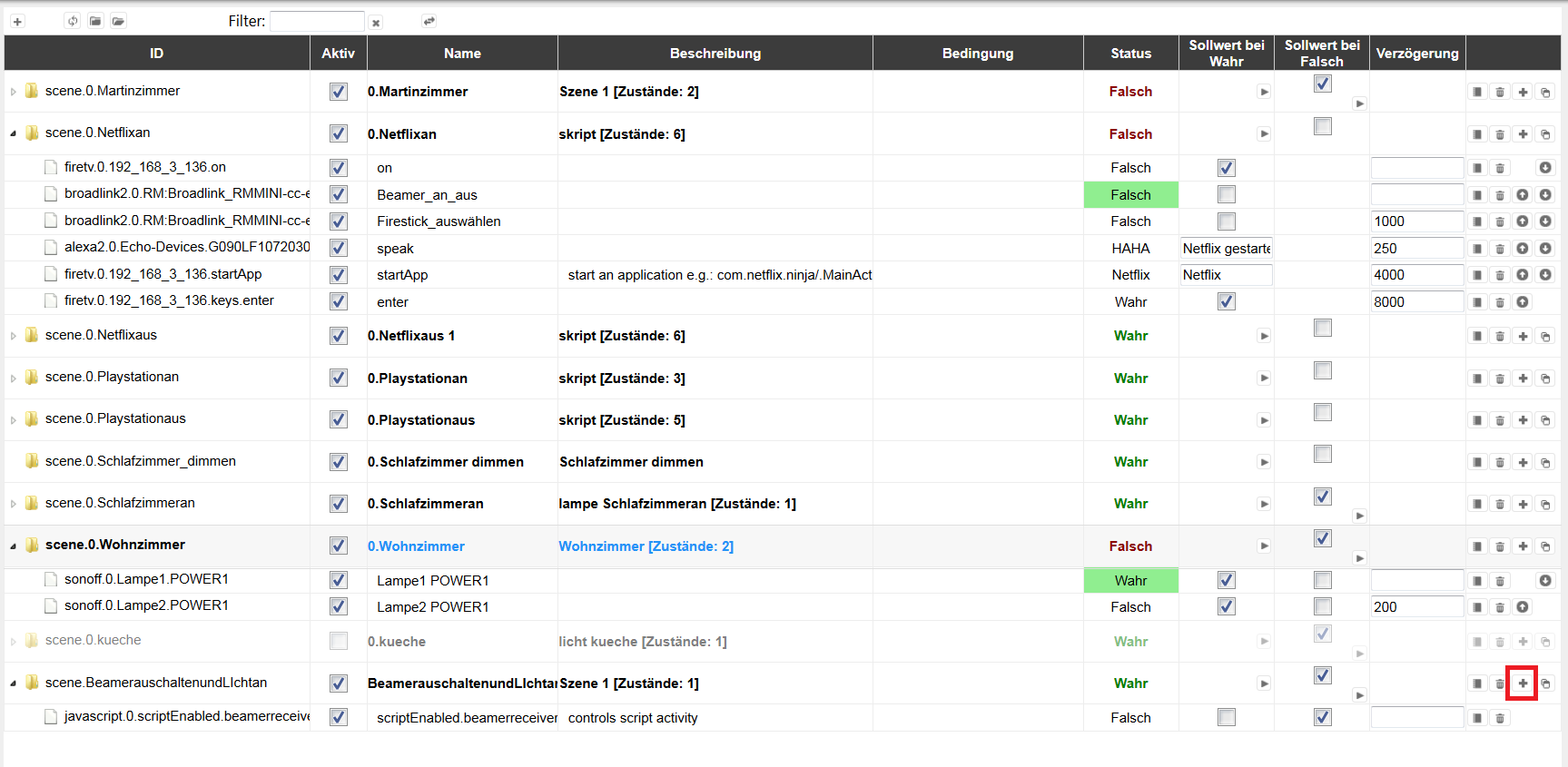
PS: Auf deinem Screenshot ist bei der Szene gar keine Aktionen eingetragen, wenn die Szene getriggert wird. Im Angefügten Screenshot sind mal meine Szenen. Das Plus Symbol fügt Aktionen hinzu (Rot markiert)

-

