NEWS
Bitte um kleines Testscript
-
Nachdem ich grad selbst mit einem Blockly "hänge", brauche ich Abwechslung :ugeek:
Ich verstehe deine Aufgabenstellung nicht.
- Du hast eine Variable die loggt einen ständig steigenden Wert (Zahl).
- Du willst nach 60 Sekunden eine andere Variable um 1 erhöhen?
- Wenn was genau mit der ersten Variaben ist?
- Arbeitsvariable?
Eventuell magst es irgendwie anders erklären?
LG, mxa
-
Ich habe eine Variable die geloggt wird. `
Du meinst sicherlich einen Datenpunkt ?
@Fraenki23:Eigentlich der Wert vom Counter der Arbeitsvariable hinzugefügt werden bis 800 impulse gezählt wurden `
Du erhälst in einem Datenpunkt Impulse mit der Wertigkeit 800 Impulse = 1 kWh und möchtest diese zählen und in einem weiteren Datenpunkt in kWh darstellen ?Ein weiterer Datenpunkt, der die momentane Leistung anzeigt ?
-
Hallo
Danke für die Mühe die Ihr euch für mich macht. Erst verstehe ich das Programmieren nicht und dann drücke ich mich dann auch noch unverständlich aus.
Wie schon geschrieben habe ich einen Stromzähler der alle 60 Sekunden mit einen esp8266 die Impulse an meinen Raspi Iobroker weitergibt. Diese möchte ich zählen und wenn 800 Impulse erreicht sind eine ander Variable um 1 KW erhöhen und den Wert zurück auf 0 setzen . Ich habe auch ein Script das aber in Blockly nicht angenommen wird.
Ich ahbe schon bedenken dass bei der Installation etwas schief gelaufen ist.
Ich bekomme vom Stromzähler die Datenpunkte.
-
Count Aktuelle Impulse vom Stromzähler
-
Time
-
Total
Danke für Eure Hilfe
Fränki
7642_1.jpg -
-
Wirkliche Hilfe kann ich noch nicht anbieten 8-)
Ich verstehe das jetzt so:
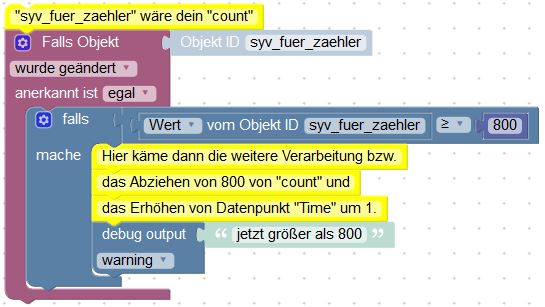
gesucht Blockly:
trigger = datenpunkt "count"
wenn Datenpunkt "count" > 800 (kann ja auch sein, dass nach 60 Sekunden der Stromzähler mehr als die offene Differenz auf 800 liefert, oder?)
dann Datenpunkt "andere Variable" + 1
Datenpunkt "count" = 0
ende wenn
Wenn das so gewünscht ist, sollt man in weiterer Folge sich überlegen, die Differenz zwischen 800 und dem realen Wert von "Count" in "Count" als Startpunkt zur nächsten Aufsummierung zu belassen. Damit wird es wohl genauer.
Richtig?
Wie sieht denn dein Blockly aus, dass nicht angenommen wird? Mach bitte einen Screen.
LG, mxa
-
Als erstes solltest Du die Maßeinheiten korrigieren:
Zählerstand und alle Zähler: kWh
Time: ms
Deine Art, die Berechnung durchführen zu wollen, ist zu kompliziert. Vorschlag:
const idCount = '...0.Stromzaehler.Count'; const idTime = '...0.Stromzaehler.Time'; const idStand = '...0.Stromzaehler.Zählerstand'; var cnt = 800 * getState(idStand).val; on({id: idCount}, function(dp) { // triggert bei jeder Aktualisierung cnt = cnt + dp.state.val; setState(idStand, Math.round(cnt / 8) / 100, true); // 2 Nachkommastellen }); on({id: idTime}, function(dp) { var power = Math.round(1.25 * 3600000 / dp.state.val); // 1 Impuls = 1,25 Wh log('Leistung: ' + power + ' W'); // Datenpunkt für aktuelle Leistung ist nicht vorgesehen });Der Anfangswert für "Zählerstand" muss vor Start des Skriptes per Hand eingegeben werden. Für die Ermittlung der Wochen-, Monats- und Jahreswerte gibt es Skripte im Forum.
-
Deine Art, die Berechnung durchführen zu wollen, ist zu kompliziert. Vorschlag: `
Der Aussage habe ich nichs hinzufügen. 1) weil ich nix von Javascript in Reinkultur verstehe, 2) paul53 mit Sicherheit weiß was professionell zu tun ist und 3) magels eines Stromzählers.Ich habe mich da eher an die einfache Aufgabenstellung von dir gehalten :-), da tue ich mir leichter. Und weil ich es inzwischen schon getestet habe,
 möchte ich es dir auch nicht vorenthalten :|
möchte ich es dir auch nicht vorenthalten :|Du bist mit Sicherheit aber in Händen von paul53 besser aufgehoben!!
LG, mxa
-
Hallo alle
Ich vesrtehe leider ads Script von Paul53 nicht. Muss ich etwas an dem Script verändern
(const idCount = '…0.Stromzaehler.Count';
const idTime = '...0.Stromzaehler.Time';
const idStand = '...0.Stromzaehler.Zählerstand';)
und dann als Script speichern.
Wass passiert dann wenn ich es starte. Wird etwas verändert oder neu angelegt.
Ich hoffe dass Ihr mir noch ne Hilfestellung gebt wenn Ihr auch das Gefühl habt daß Hopfen und Malz verloren ist.
Gruß Fränki
Ich habe mal 2 Scripte als Word eingestellt die sich nicht in Blockly starten lassen.
7642_erstes_und_zweites_script_global.docx -
Muss ich etwas an dem Script verändern `
Im Screenshot mit den Datenpunkten ist leider die Instanz nicht zu sehen.const idCount = '...0.Stromzaehler.Count'; const idTime = '...0.Stromzaehler.Time'; const idStand = '...0.Stromzaehler.Zählerstand';Es müssen jeweils die ersten zwei Punkte durch den Adapternamen ersetzt werden.
@Fraenki23:Wass passiert dann wenn ich es starte. Wird etwas verändert oder neu angelegt. `
Neu angelegt wird nichts. Der Wert im Datenpunkt "Zählerstand" wird jede Minute verändert, da neu berechnet. Bitte vorher den Anfangswert (vom Zähler ablesen) per Hand im Reiter "Objekte" eingeben !Es wird jede Minute ein Log-Eintrag mit der aktuellen Leistung in W erzeugt.
-
Hallo Paul53
Kannst Du mal die Bilder ansehen. Hab bistimmt was falsch gemacht.
Danke Fränki
7642_1.jpg
7642_2.jpg
7642_3.jpg
7642_4.jpg -
Die IDs sind Zeichenketten (Hochkomma) !
Eigene Datenpunkte (Zaehlerstand) sollten nicht in irgendeiner Instanz ("mqtt.0") erstellt werden, sondern unter "javascript.0", da die Adapter ihre eigenen Datenpunkte verwalten, also unter Umständen auch löschen.
const idCount = 'mqtt.0.StromzaehlerYouTuber.Stromzaehler_2.Count'; const idTime = 'mqtt.0.StromzaehlerYouTuber.Stromzaehler_2.Time'; const idStand = 'javascript.0.Stromzaehler_2.Zaehlerstand'; const idPower = 'javascript.0.Stromzaehler_2.Leistung';Die Datenpunkte vom Typ "Zahl" kannst Du im Reiter "Objekte" erstellen, indem Du javascript.0 selektierst und darunter z.B. den Datenpunkt mit dem Namen Stromzaehler_2.Zaehlerstand erstellst (Einheit: kWh).
Außerdem: Umlaute in IDs vermeiden.
-
Alternativ können die eigenen Datenpunkte auch im Skript erzeugt werden.
const idCount = 'mqtt.0.StromzaehlerYouTuber.Stromzaehler_2.Count'; const idTime = 'mqtt.0.StromzaehlerYouTuber.Stromzaehler_2.Time'; const idStand = 'Stromzaehler_2.Zaehlerstand'; const idPower = 'Stromzaehler_2.Leistung'; const startwert = 1234.5; // Anfangszählerstand (abgelesen) var cnt; // Erzeugung eigener Datenpunkte createState(idStand, startwert, {type: 'number', unit: 'kWh'}, function() { cnt = 800 * getState(idStand).val; }); createState(idPower, 0, {type: 'number', unit: 'W'}); on({id: idCount}, function(dp) { // triggert bei jeder Aktualisierung cnt = cnt + dp.state.val; setState(idStand, Math.round(cnt / 8) / 100, true); // 2 Nachkommastellen }); on({id: idTime}, function(dp) { var power = Math.round(1.25 * 3600000 / dp.state.val); // 1 Impuls = 1,25 Wh setState(idPower, power, true); });


