NEWS
Bei IFTTT im Cloudadapter wird keine Url angezeigt
-
Da handelt es sich wohl um einen Fehler in der Darstellung.
Der link sieht eigentlich so aus:
https://iobroker.net/ifttt/dein@userkey.de_2hj8hfc50-6d6b-11e7-9e4hfr5hjk8Gruß `
Ist ja richtig, was du schreibst, es wird nicht richtig dargestellt. Aber ich habe das Gefühl, es wird hier oft falsch verstanden.Dieses Feld ist <u>nicht</u> beschreibbar… eigentlich sollte der Link so angezeigt werden wie buzzy geschrieben hat oder bei Pro eben etwas anders.
Dieser Link wird dann <u>nicht</u> bei iobroker im cloud-Adapter eingetragen sondern in der App oder homepage von IFTTT unter URL von make a web request.
Denn ioBroker kennt ja selbst sein App-Key und den IFTTT-Key (wenn man diesen in ioBroker eingetragen hat).
-
Dieser Link wird dann <u>nicht</u> bei iobroker im cloud-Adapter eingetragen sondern in der App oder homepage von IFTTT unter URL von make a web request. `
Noch mal kurz zum Mitschreiben. Unter https://iobroker.net/account erhalte ich bekanntlich einen App-Key.

Diesen Key muss ich doch nun im Falle der Free Cloud mit einem vorangestellten "https://iobroker.net/ifttt/@" in den Webhook eintragen, damit der Datenpunkt "cloud.0.services.ifttt" mit dem unter "Body" enthaltenen Text befüllt wird, oder?
Ich finde das in der Maske des cloud-Adapters etwas verwirrend, da man dort den Eindruck gewinnen kann, dass in den Webhook der IFTTT-Schlüssel einzutragen ist, den man unter Settings bzw. Documentation der Webhooks angezeigt bekommt.
Vielleicht kann das noch mal jemand bestätigen oder korrigieren, je nachdem.Gruß,
Thorsten
-
@dtp:Dieser Link wird dann <u>nicht</u> bei iobroker im cloud-Adapter eingetragen sondern in der App oder homepage von IFTTT unter URL von make a web request. `
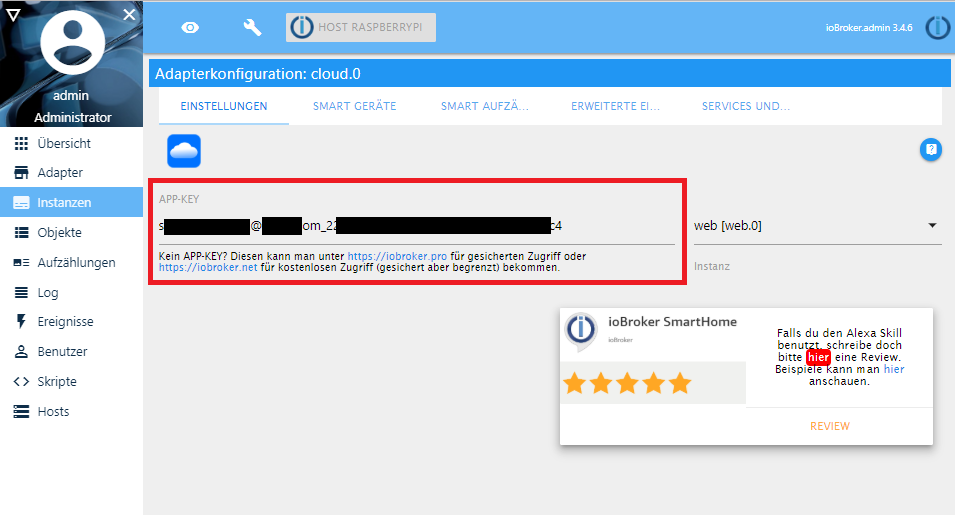
Noch mal kurz zum Mitschreiben. Unter https://iobroker.net/account erhalte ich bekanntlich einen App-Key.
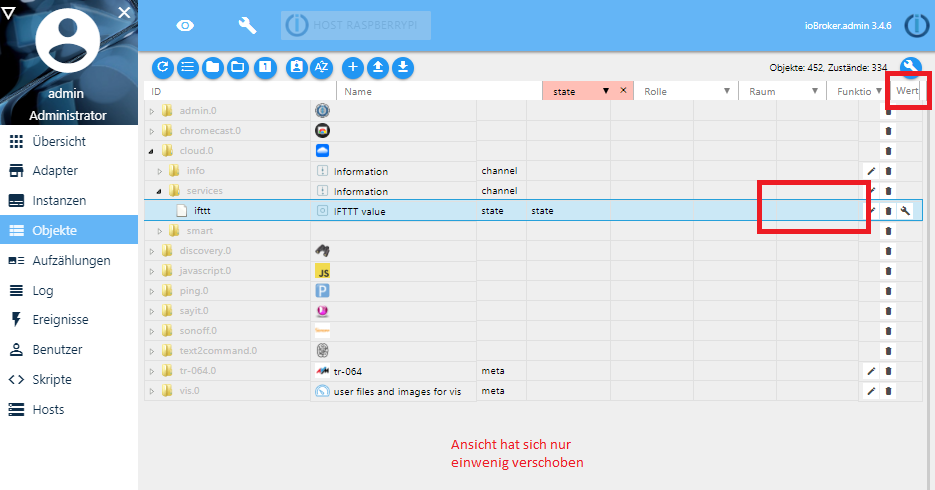
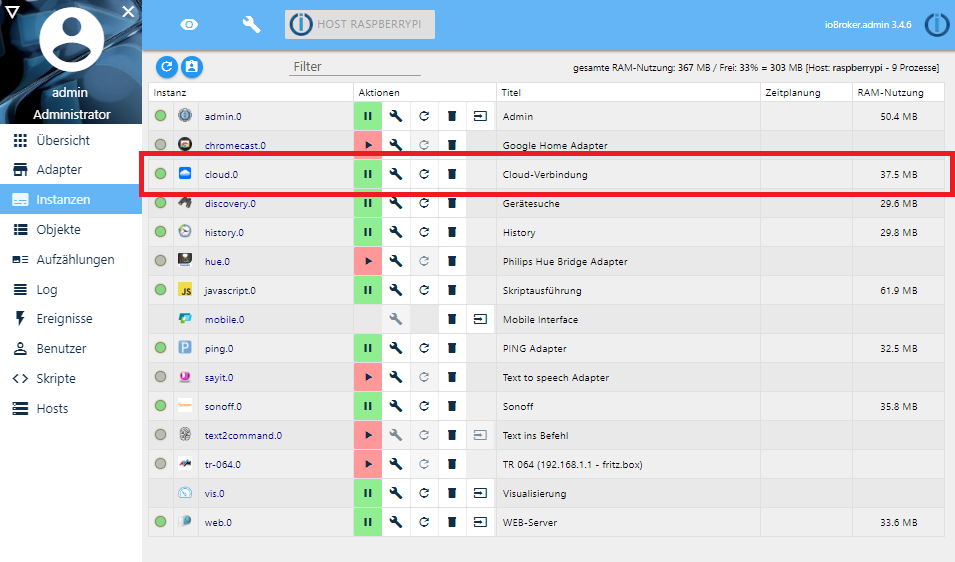
2018-05-28_15h39_20.jpg
Diesen Key muss ich doch nun im Falle der Free Cloud mit einem vorangestellten "https://iobroker.net/ifttt/@" in den Webhook eintragen, damit der Datenpunkt "cloud.0.services.ifttt" mit dem unter "Body" enthaltenen Text befüllt wird, oder?
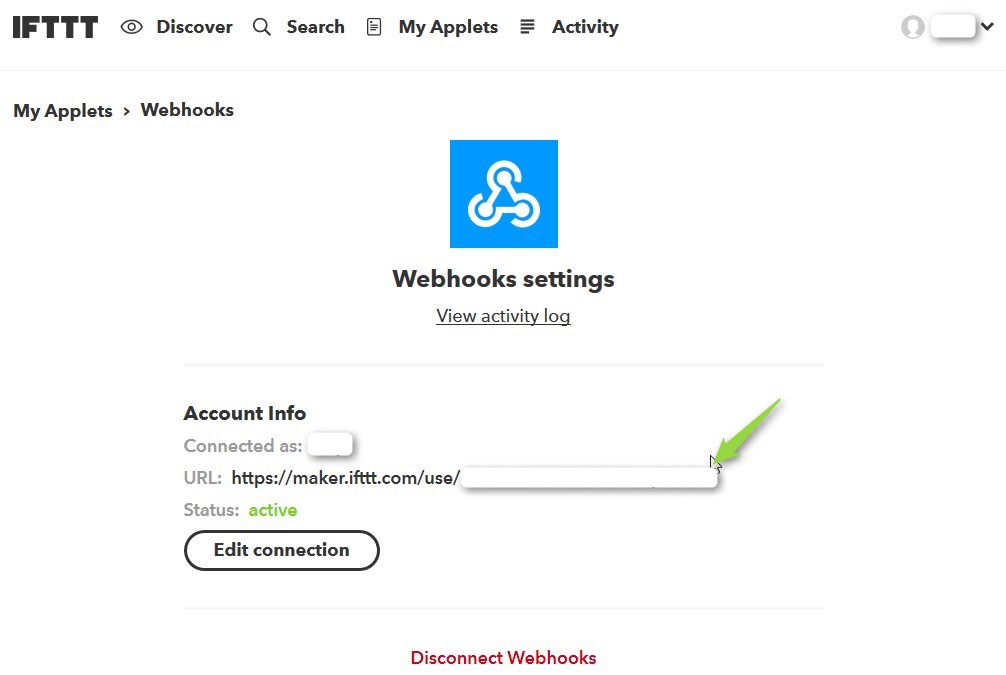
2018-05-28_15h36_36.jpg
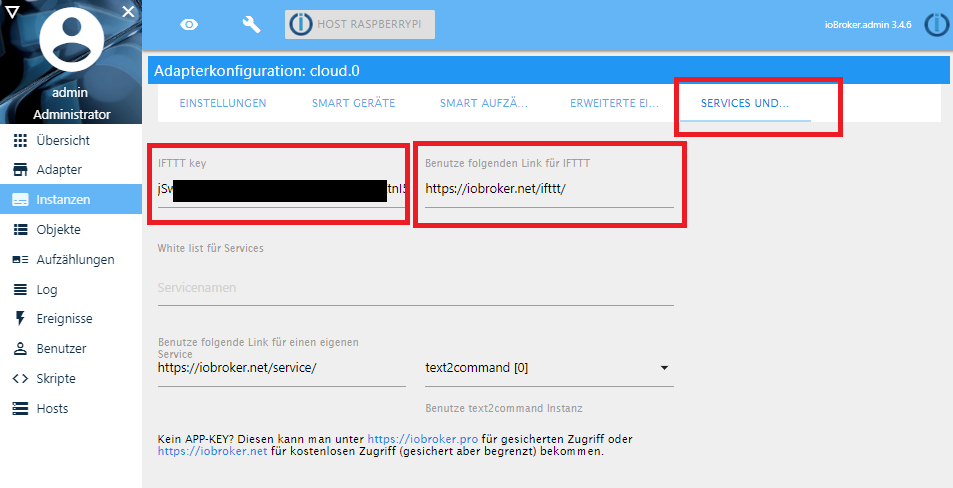
Ich finde das in der Maske des cloud-Adapters etwas verwirrend, da man dort den Eindruck gewinnen kann, dass in den Webhook der IFTTT-Schlüssel einzutragen ist, den man unter Settings bzw. Documentation der Webhooks angezeigt bekommt.
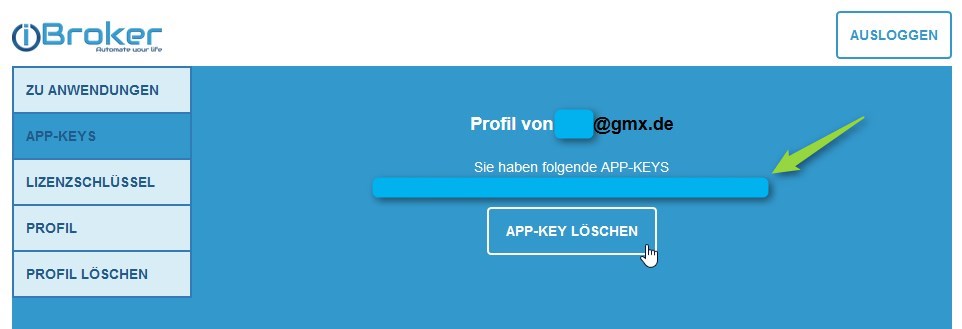
2018-05-28_15h50_04.jpg
Vielleicht kann das noch mal jemand bestätigen oder korrigieren, je nachdem.
Gruß,
Thorsten `
Ja, ist richtig so.Webhooks ist ja Teil von IFTTT und deswegen ist dem Webhook auch der IFTTT-Schlüssel bekannt. IFTTT kennt nur nicht die URL von iobroker incl. dem APP-Key. Genauso umgekehrt, man muss bei iobroker den IFTTT-Schlüssel eingeben.
Dann die richtige URL nehmen je ob Pro oder nicht Pro:
Pro: https://iobroker.pro/ifttt/@dein@userke … 6d6b-11e7-
Nicht-Pro: https://iobroker.net/ifttt/dein@userkey ... 7-9e4hfr5h
-
Pro: https://iobroker.pro/ifttt/@dein@userke … 6d6b-11e7-
Nicht-Pro: https://iobroker.net/ifttt/dein@userkey ... 7-9e4hfr5h `
Muss bei der Nicht-Pro-Version wirklich das "@" vor "dein@userkey.de" entfallen?
-
@dtp:Pro: https://iobroker.pro/ifttt/@dein@userke … 6d6b-11e7-
Nicht-Pro: https://iobroker.net/ifttt/dein@userkey ... 7-9e4hfr5h `
Muss bei der Nicht-Pro-Version wirklich das "@" vor "dein@userkey.de" entfallen? `
grrr… sorry.... copy-paste-Fehler.P.S. habe selbst nur Pro. Ich nehme an es ist bei beiden gleich.
-
@dtp:Das heißt, ich kann in der Free-Version keine Parameter im ioBroker setzen? `
Ich glaube doch. In unserem Fall macht IFTTT POST und ioBroker GET.So interpretiere ich mal die Begriffe.
The GET Method
` > GET is used to request data from a specified resource.GET is one of the most common HTTP methods. `
The POST Method
> POST is used to send data to a server to create/update a resource. -
Ich glaube doch. In unserem Fall macht IFTTT POST und ioBroker GET.
The POST Method
> POST is used to send data to a server to create/update a resource.`Aber genau das will ich doch. Ich möchte den Datenpunkt services/ifttt im ioBroker per IFTTT-Webhook mit einem String füllen, auf den ich anschließend per Skript reagieren kann.
Egal. Ich habe jetzt mal neben meinem Free- auch einen Pro-Account eingerichtet und per cloud-Adapter verknüpft. Mal sehen, was passiert. 8-)
-
Hallo miteinander,
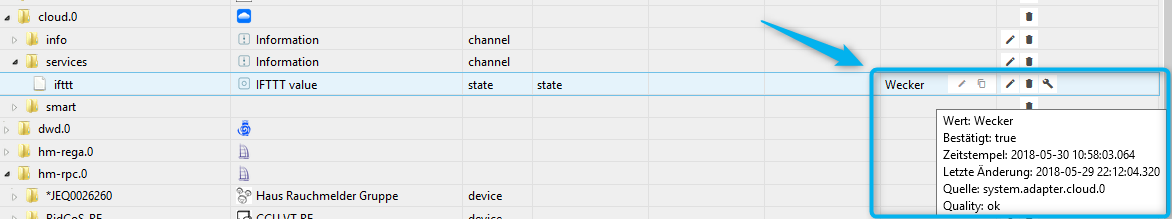
Ich habe ähnliches Problem mit der Übernahme des "Wertes" in IoBroker/Objekte/cloud.0/services/ifttt/ [Wert].

Dieser wird eben bei mir nicht übernommen, aktualisiert ….Ich möchte mit dem [Wert] einen (später natürlich alle) Ausgang von SonOff 4CH pro (aktuelle Tasmota Version) über den Google Home mini (Sprachbefehl) ansteuern.

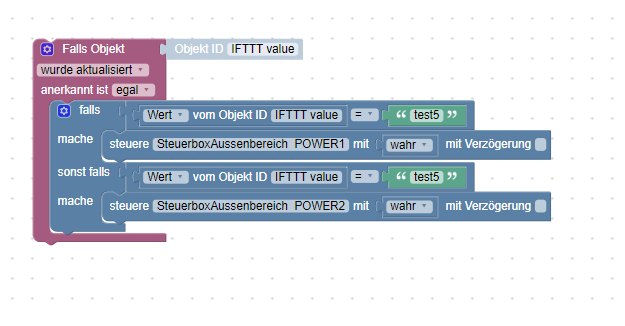
Skript zum importieren unter Blocky ist anbei: "Blocky Test für SonOff.txt"Ich habe einen Free Account und die Daten im IoBroker eingegeben:

und auch den korrekten Key vom IFTTT:

Der Service läuft auf einem Raspberry und er zeigt an, dass er läuft….

Ich versuch das ganze mal Step by Step zu beschreiben (auch für mich zur Nachvollziehbarkeit - hab schon diverse Sachen probiert). Wenn ich jetzt über IFTTT einen Webhook schreibe, bzw. einen Verwende, also mit:
-
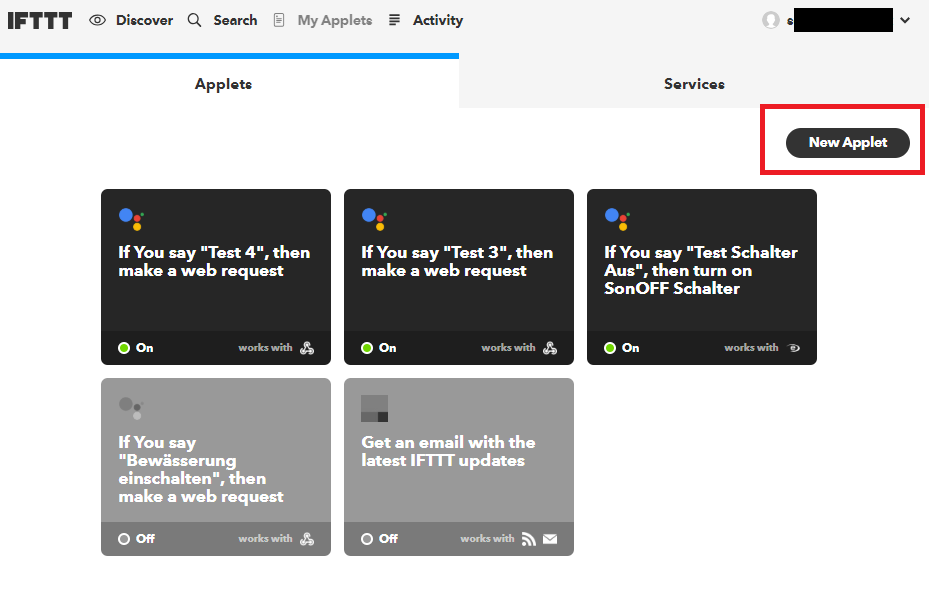
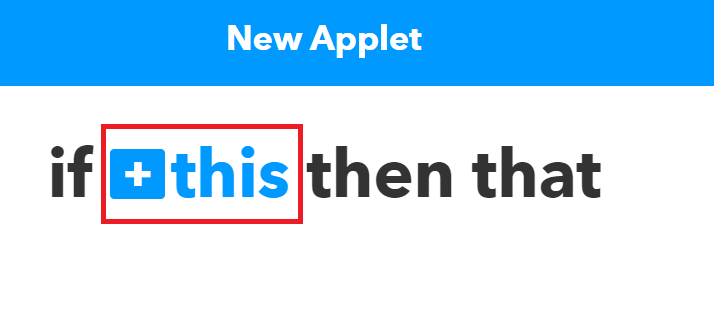
New Applet erstelle

-
und eine [+this] Anwendung generiere:

-
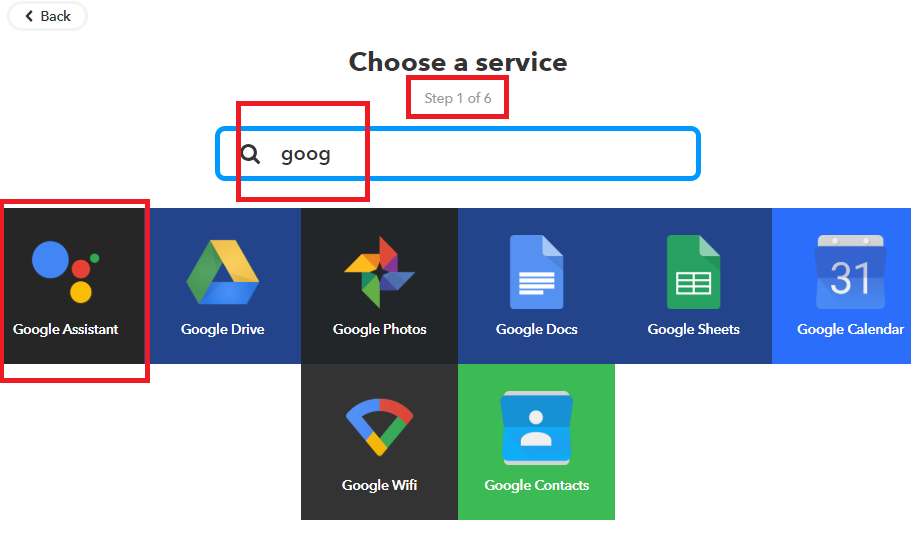
suche ich den Google Assistent:

-
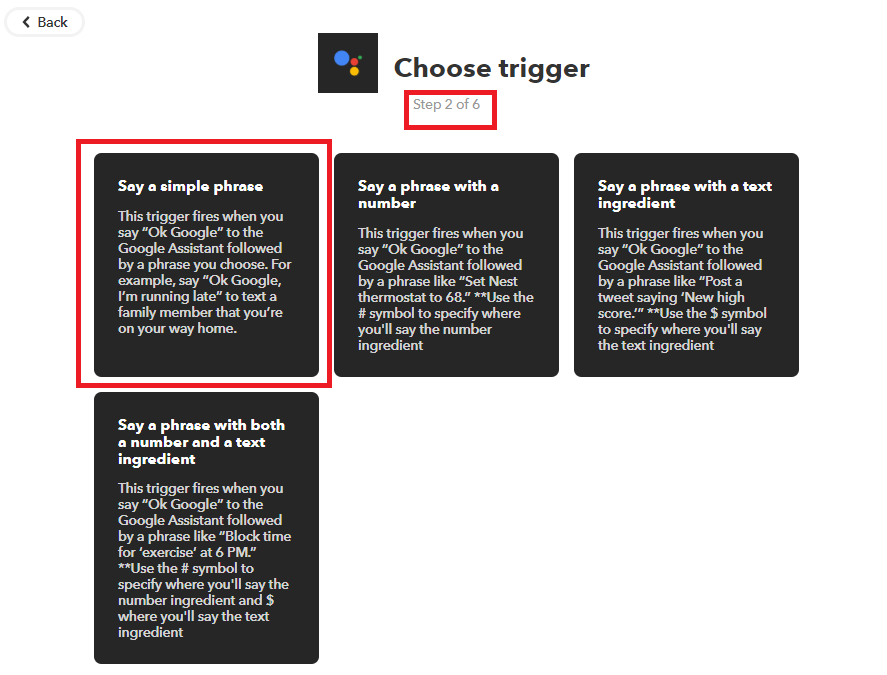
Wähle diesen an und mache das einfachste "Say a simple phrase":

-
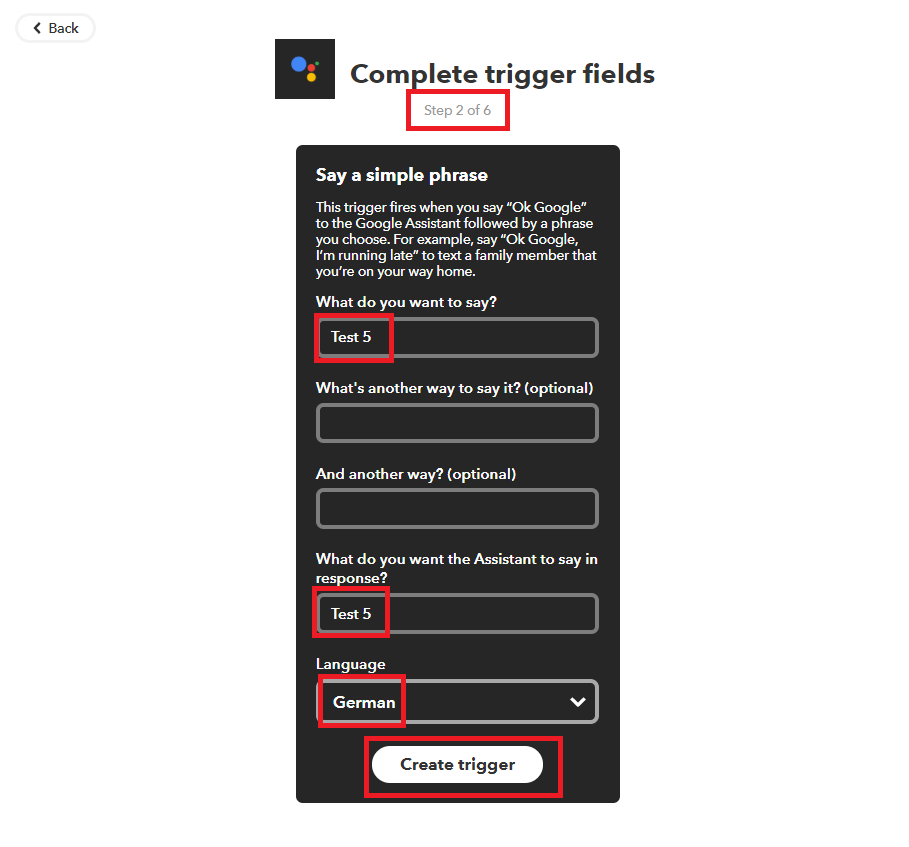
Wähle diese an und Fülle "einfachst" aus mit "Test 5" und generiere einen Trigger:

-
Dann die [+that] Anweisung:

-
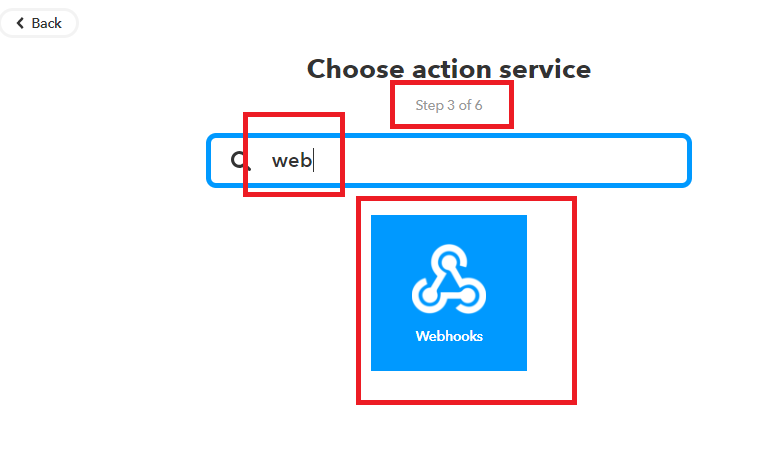
und "Webhooks" anwählen:

-
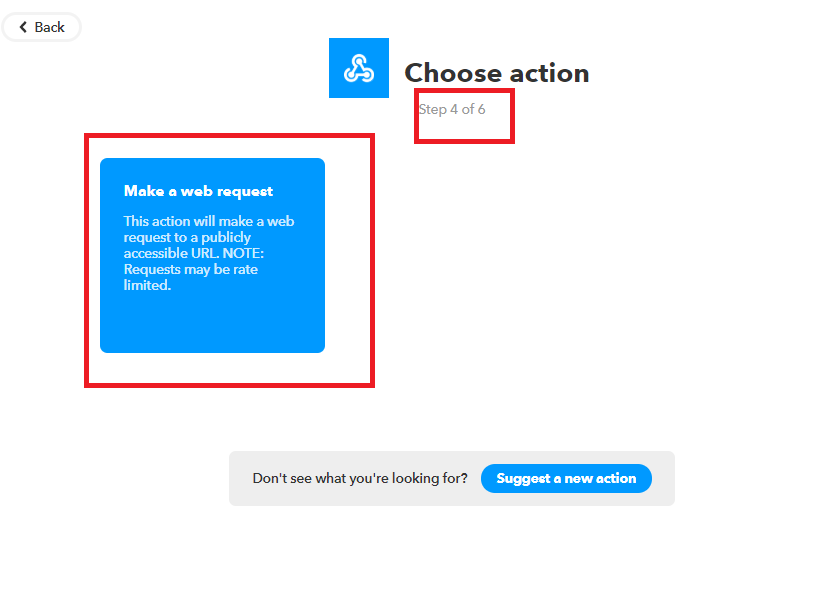
Make a Request anwählen:

-
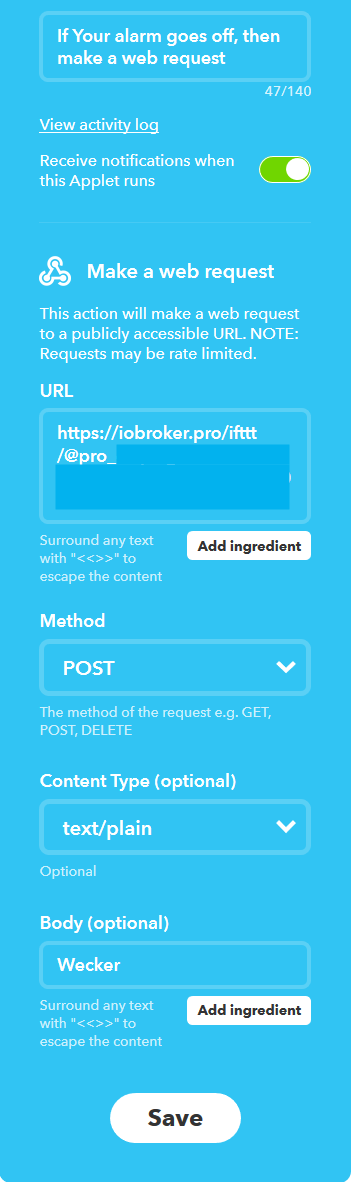
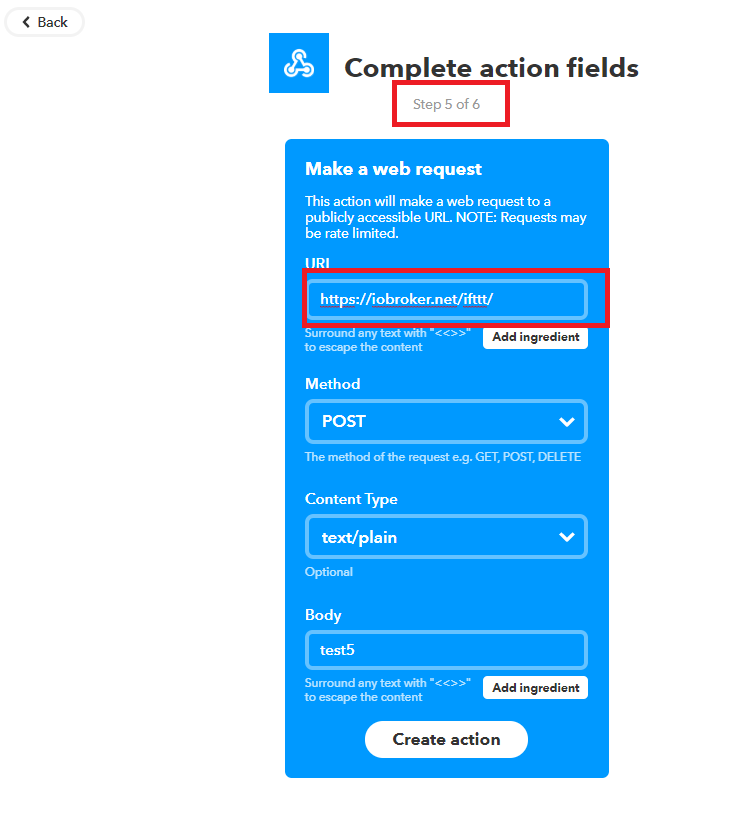
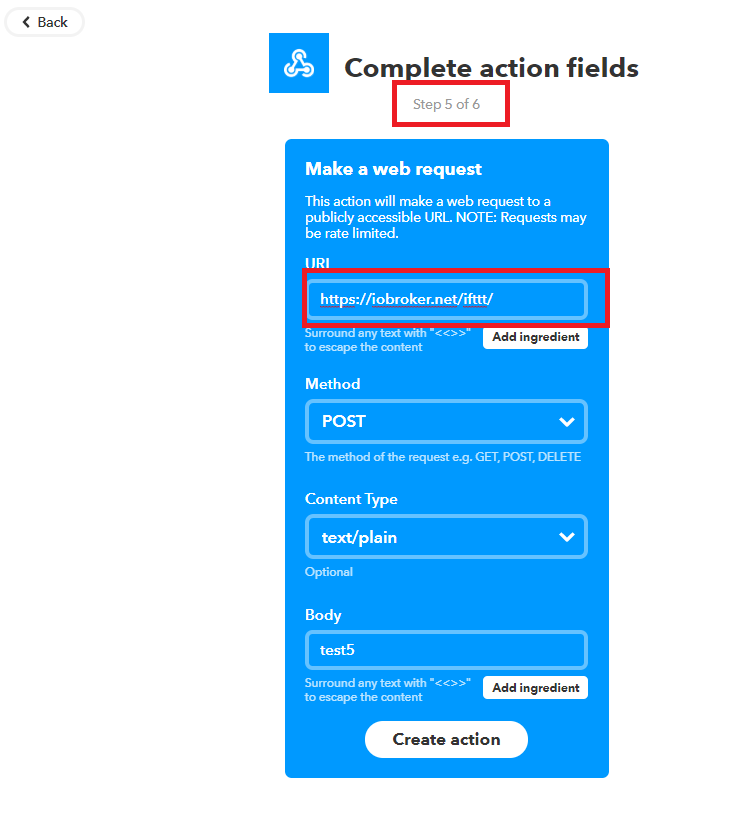
und die Konfiguration des "Requests" ausfüllen:

-
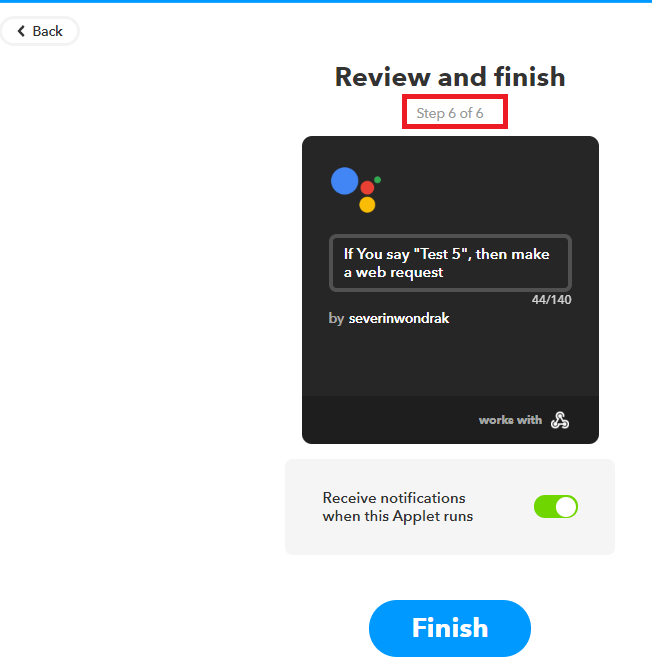
Das ganze abschliessen mit "Finish":

-
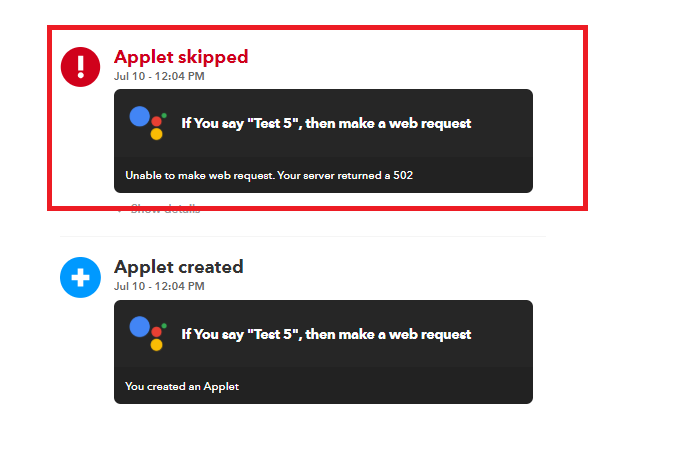
…. und Testen..... - hier bekomme ich jetzt den Fehler: Applet skipped ( Unable to make web request. Your server returned a 502

!!! Wenn ich jetzt im Feld URL…. (da glaube ich liegt der Fehler... finde Ihn nicht) diverse Adressen probiere. kommt je nachdem der Fehler:
Applet skipped ( Unable to make web request. Your server returned a 404)
oder wieder
Applet skipped ( Unable to make web request. Your server returned a 502)
Probiert habe ich unter der Konfiguration folgende Adresse:

https://iobroker.net/ifttt/https://iobroker.net/ifttt/jS************************CH
https://maker.ifttt.com/cloud.0/test5/w … ********CH
https://maker.ifttt.com/use/jS********* ... ********CH
Keinen Fehler bekomme ich, wenn ich das eingebe:
https://maker.ifttt.com/trigger/{event} ... ********CH
Aber auch hier keine Reaktion im IOBroker ....
Kann mir da jemand helfen?
-
-
Hallo und danke für die schnelle Antwort.
Damit ich das richtig verstehe, muss ich nochmals nachfragen.
https://iobroker.net/ifttt/dein@cloudKe … 5ca5sd8334
Zerlege ich die URL mal.
1. https://iobroker.net/ifttt/
Steht beim IObroker im web.0
Steht für den APP Key? Von der Instanz "cloud.0"
3. 4334230-6v1d-11e7-9e4a-85ca5sd8334
Die Zahl/ der Code für IFTTT Key?
Oder ist:
4. Dein@cloudKey.de_4334230-6v1d-11e7-9e4a-85ca5sd8334
Das der APP key von der Instanz? Da der ja auch aus Mail Adresse + Code besteht.
Gruß
-
Hurra,
Ihr seid Spitze….
Das war's. Es funktioniert.
Warum muss es immer die letzte Möglichkeit sein, die man probiert, beziehungsweise noch nicht probiert hatte.
Danke BuZZy.
7964_iobroker_objekte_cloud0_ifftt_wert.png
7964_ifttt_test_5.png -
Pro: https://iobroker.pro/ifttt/@dein@userke … 6d6b-11e7-
Nicht-Pro: https://iobroker.net/ifttt/dein@userkey ... 7-9e4hfr5h `
Muss bei der Nicht-Pro-Version wirklich das "@" vor "dein@userkey.de" entfallen?