NEWS
[gelöst] Hilfe benötigt cURL : request Umsetzung
-
Hallo zusammen,
ich bräuchte bitte mal Hilfe von den Profis. Ich scheitere jetzt seit gestern daran, bei todoist "von außen" etwas hinzuzufügen.
Lt. API Beschreibung geht das so:
!
! Create a new task ! $ curl "https://beta.todoist.com/API/v8/tasks" \ -X POST \ --data '{"content": "Appointment with Maria", "due_string": "tomorrow at 12:00", "due_lang": "en", "priority": 4}' \ -H "Content-Type: application/json" \ -H "X-Request-Id: $(uuidgen)" \ -H "Authorization: Bearer $token" ! { "comment_count": 0, "completed": false, "content": "Appointment with Maria", "due": { "date": "2016-09-01", "datetime": "2016-09-01T11:00:00Z", "string": "2017-07-01 12:00", "timezone": "Europe/Lisbon" }, "id": 123, "order": 20, "priority": 4, "project_id": 234, "url": "https://todoist.com/showTask?id=123" } !Viel lesen auf stackoverflow, diversen blogs usw hat mich nicht weitergeführt. Ich fürchte, mir fehlen da letztlich komplette Abschnitte an Basiswissen, um das was ich lese auch wirklich zu verstehen. Auch hier im Forum habe ich einiges gefunden (z.B viewtopic.php?f=21&t=5835#p59815) und versucht zu nutzen. Das hat dann zu meinem aktuellesten Versuch geführt, der aber auch noch nichts tut:
! ````
// Hilfreich: https://forum.iobroker.net/viewtopic.php?f=21&t=5835#p59815
! var APItoken = "STRENG GEHEIM"; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden
var idProject = eigentlich nicht geheim;
! var addItem = "Salami";
! // Scriptbeginn - Ab hier nichts mehr ändern!
! var request = require("request");
var uuid;
! // uuid erstellen
! function createUUID(){
var dt = new Date().getTime();
uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {
var r = (dt + Math.random()16)%16 | 0;
dt = Math.floor(dt/16);
return (c=='x' ? r :(r&0x3|0x8)).toString(16);
});
return uuid;
}
! console.log(createUUID());
! / CURL BEISPIEL AUS API BESCHREIBUNG
! $ curl "https://beta.todoist.com/API/v8/tasks"
-X POST
--data '{"content": "Appointment with Maria", "due_string": "tomorrow at 12:00", "due_lang": "en", "priority": 4}'
-H "Content-Type: application/json"
-H "X-Request-Id: $(uuidgen)"
-H "Authorization: Bearer $token"
! */
!
function addTask(){
! createUUID();
log(uuid);var addURL = "https://beta.todoist.com/API/v8/tasks";! request({
uri: addURL,
method: "POST",
headers: {
'Content-Type': 'application/json',
'X-Request-Id' : uuid,
'Authorization': APItoken
},
body: {
'data': addItem,
'project_id': idProject
}
},function (error, response, body) { if (!error && response.statusCode === 200) { console.log(body); } else {! console.log("error: " + error);
console.log("response: " +JSON.stringify(response));
console.log("response.statusCode: " + response.statusCode);
}
});
}
! ```` -
Hi
versuche es mit postman
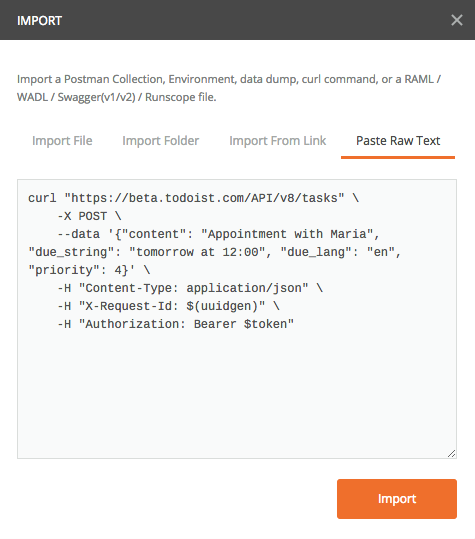
dann gehst du auf import

dann rechts auf paste raw text

dein code einfügenapi token anpassen, dann den button senden klicken
jetzt sollte das funktionieren
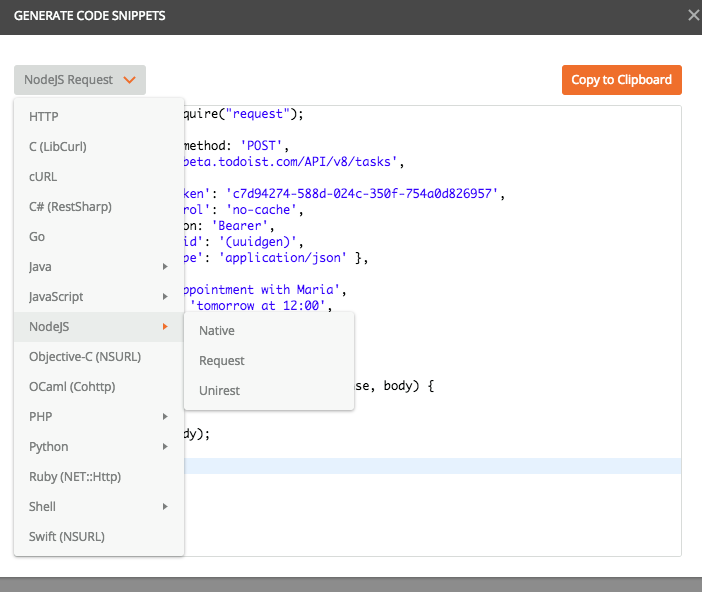
dann gibt es rechts unter dem save button, einen text code, diesen anklicken:

dort wählst du nodejs mit request und hast deinen code, diesen kannst du dann erweitern…

-
Herzlichen Dank!
Leider bekomme ich vom Postman immer dne Hinweis, dass der Import nicht geklappt hat? "Format not recognized" ? Ich habe lediglich die Beispiel API als raw eingefügt, wie du es ja auch zeigst? `
Du musst das dollar zeichen entfernen
curl "https://beta.todoist.com/API/v8/tasks" \ -X POST \ --data '{"content": "Appointment with Maria", "due_string": "tomorrow at 12:00", "due_lang": "en", "priority": 4}' \ -H "Content-Type: application/json" \ -H "X-Request-Id: $(uuidgen)" \ -H "Authorization: Bearer deintoken" -
ich danke dir! `
berichte dann ob es mit einem script auch geht :) -
Genau das wollte ich gerade tun:
funktioniert jetzt wie gewünscht. Top!
Dann kann ich mich jetzt daran machen, meine "Alexa Einkaufsliste" mit meiner manuellen Liste zu verbinden. Exzellent, ich danke dir nochmals herzlich.
Wenn das zusammengefügt ist, stelle ich dann alles zusammen ein.


