NEWS
vis-1 -> Rahmen um Navigation
-
Hallo,
ich habe meinen iobroker neu aufgesetzt und aus dem Backup wieder hergestellt.
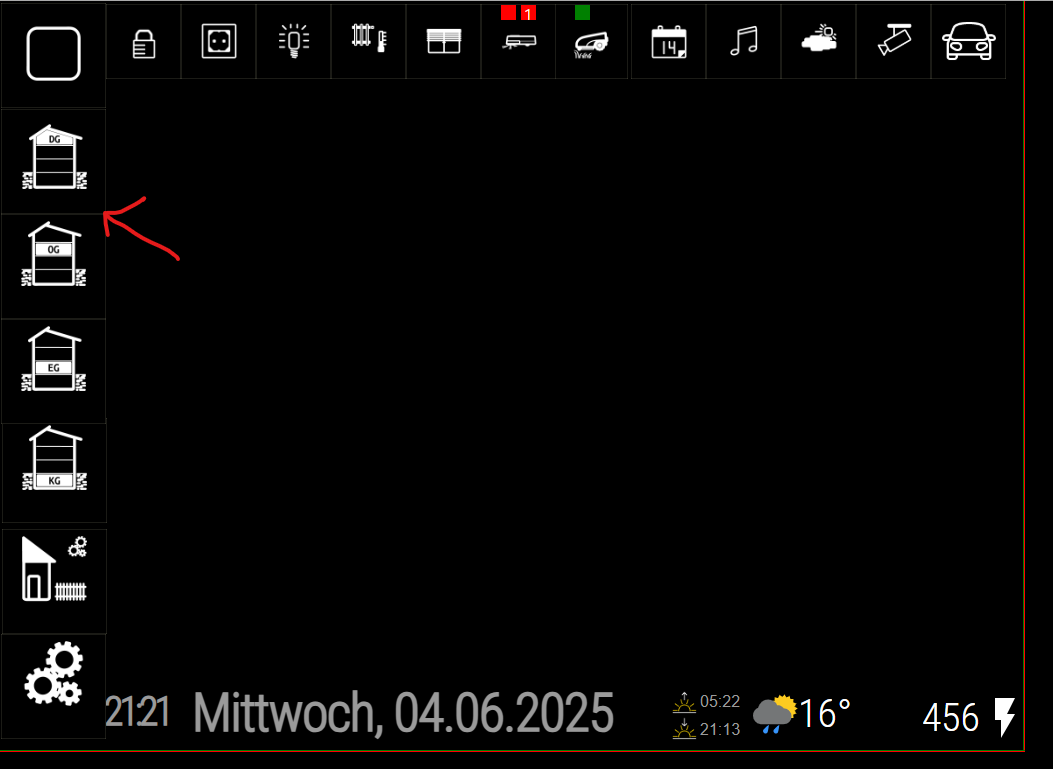
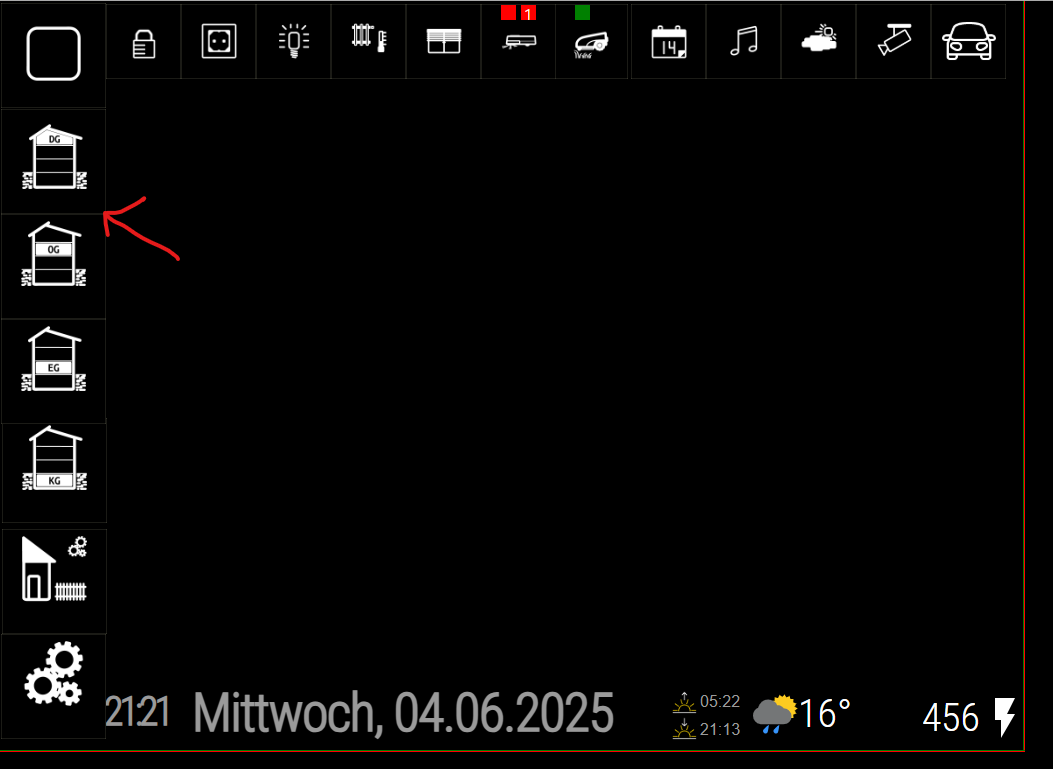
Soweit alles Klasse.Nur hab ich jetzt in der VIS bei der Navigation immer so einen Rahmen drum rum. Das hatte ich früher nicht. Ich bekomm den aber nicht weg, könnt ihr mir helfen?

In der Ansicht meine "Navigationsseite", die wird dann auf jeder Seite angezeigt, daher in der Mitte kein Content
-
@stephan2k
Bei Backup und VIS anderes Aussehen fällt mir immer direkt ein, das BackItUp die globalen CSS-Anweisungen nicht mitspeichert, sondern nur die Projektbezogenen. Hattest du hier eine Einstellung drin, die den Rahmen verhindert hat?
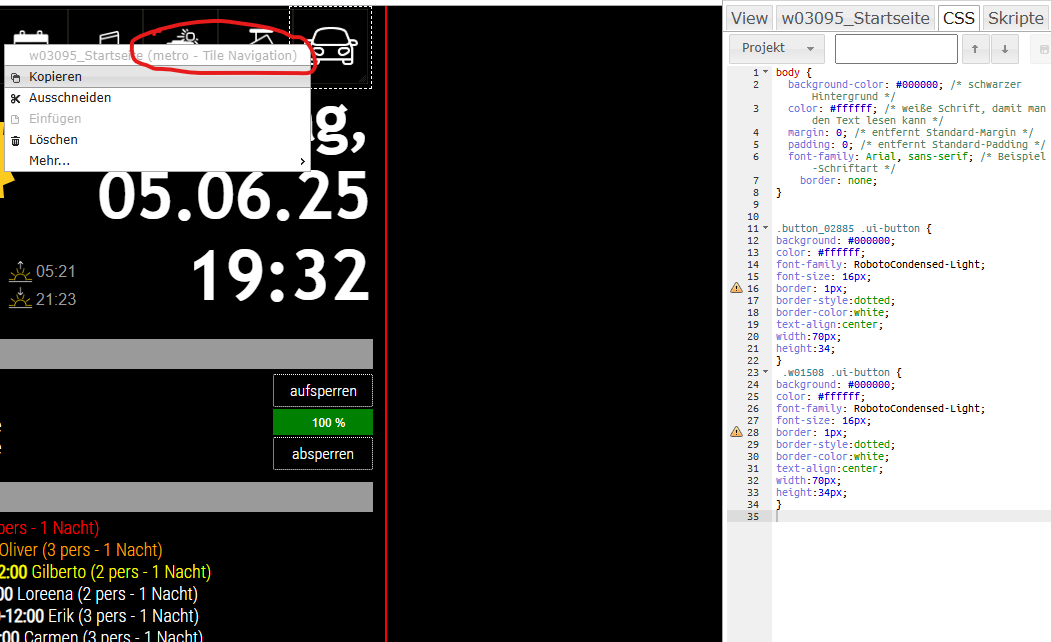
Ansonsten müßte man zumindest Wissen, welches Widget du hier eingesetzt hast. -
Hallo,
ich habe meinen iobroker neu aufgesetzt und aus dem Backup wieder hergestellt.
Soweit alles Klasse.Nur hab ich jetzt in der VIS bei der Navigation immer so einen Rahmen drum rum. Das hatte ich früher nicht. Ich bekomm den aber nicht weg, könnt ihr mir helfen?

In der Ansicht meine "Navigationsseite", die wird dann auf jeder Seite angezeigt, daher in der Mitte kein Content
Weg bekommt man das mit zusätzlichen CSS Anweisungen . Dazu muss man mit den Web Developer Tools schauen, wie die definiert sind und entsprechende gegen Anweisungen dann formulieren.
-
@stephan2k
Bei Backup und VIS anderes Aussehen fällt mir immer direkt ein, das BackItUp die globalen CSS-Anweisungen nicht mitspeichert, sondern nur die Projektbezogenen. Hattest du hier eine Einstellung drin, die den Rahmen verhindert hat?
Ansonsten müßte man zumindest Wissen, welches Widget du hier eingesetzt hast.@ralf-2 sagte in vis-1 -> Rahmen um Navigation:
@stephan2k
Bei Backup und VIS anderes Aussehen fällt mir immer direkt ein, das BackItUp die globalen CSS-Anweisungen nicht mitspeichert, sondern nur die Projektbezogenen. Hattest du hier eine Einstellung drin, die den Rahmen verhindert hat?
Ansonsten müßte man zumindest Wissen, welches Widget du hier eingesetzt hast.mist, das hatte ich vorab nicht geprüft. Ist auch schon paar Jahre her als ich die VIS zusammengeschustert hatte
Hilft die Info über das Widget? Sorry ich bin nicht CSS sicher, was müsste ich wo genau eintragen?

-
@stephan2k
Ja, das hilft, aber ich kenne mich leider auch nicht besonders gut mit CSS aus. Aber andere können vielleicht zu den Metro-Widgets etwas sagen.Ich habe mal kurz versucht, beim CSS folgendes eintragen - dann unter Generell bei CSS-Klasse "test" eintragen.
Natürlich kannst du Test auch umbenennen :-).test .metro { /* border: 0px #ff0000 solid !important;*/ border: 0px transparent solid !important; }Aber das ist noch nicht alles, da gibt es noch ein Element weiter innen und ich kam auf die Schnelle da nicht dran.
Ist aber enorm was die Metro-Widgets hier als CSS-Styles definieren


