NEWS
Live Charts von Webseite anzeigen lassen in ioBroker
-
Hallo
 Könntest du wohl noch mal schauen, ob du von diesem Code auch noch eine fertige url bekommen könntest. Ich habe auf der Internetseite noch ein paar Einstellungen gemacht.und davon habe ich den html Code erzeugt. Jetzt brauche ich noch die url
Könntest du wohl noch mal schauen, ob du von diesem Code auch noch eine fertige url bekommen könntest. Ich habe auf der Internetseite noch ein paar Einstellungen gemacht.und davon habe ich den html Code erzeugt. Jetzt brauche ich noch die url -
<!-- TradingView Widget BEGIN -->
<div class="tradingview-widget-container" style="height:100%;width:100%">
<div class="tradingview-widget-container__widget" style="height:calc(100% - 32px);width:100%"></div>
<div class="tradingview-widget-copyright"><a href="https://de.tradingview.com/" rel="noopener nofollow" target="_blank"><span class="blue-text">Alle Märkte bei TradingView verfolgen</span></a></div>
<script type="text/javascript" src="https://s3.tradingview.com/external-embedding/embed-widget-advanced-chart.js" async>
{
"autosize": true,
"symbol": "CRYPTOCAP:XRP",
"interval": "5",
"timezone": "Europe/Berlin",
"theme": "dark",
"style": "1",
"locale": "de_DE",
"withdateranges": true,
"allow_symbol_change": true,
"calendar": false,
"hide_volume": true,
"support_host": "https://www.tradingview.com"
}
</script>
</div>
<!-- TradingView Widget END --> -
https://www.tradingview.com/chart/?symbol=CRYPTOCAP:XRP -
@mcu
Das geht nicht
-
https://s.tradingview.com/widgetembed/?symbol=CRYPTOCAP:XRP -
@mcu sagte in Live Charts von Webseite anzeigen lassen in ioBroker:
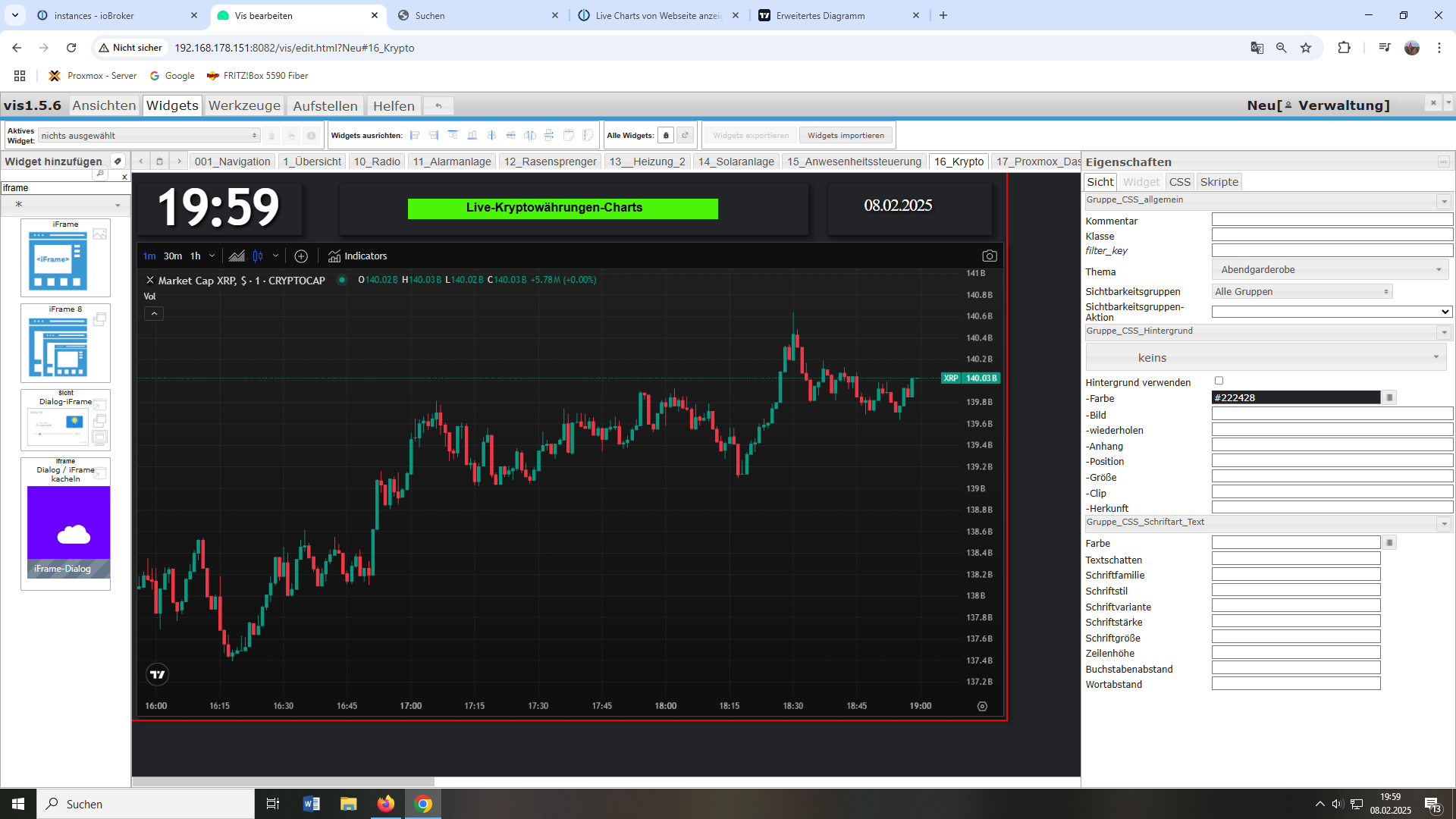
Super das geht. Kann man das Schwarze Netz im Hintergrund auch komplett schwarz machen. Hast du da auch eine Lösung für.

-
@kippe Versuch mal dies
https://s.tradingview.com/widgetembed/?symbol=CRYPTOCAP:XRP&interval=5&theme=dark&style=1&locale=de_DE&backgroundColor=%23000000&gridColor=%23000000 -
Hallo
Der Link geht schon Super........ MegaJetzt noch
"withdateranges": true,
"timezone": "Europe/Berlin",und ich bin Glücklich

-
-
Danke dir für die Hilfe

