NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 Ich bin kurzzeitig auch wieder zurück.
Es stellt sich für mich derzeit nur eine Verständnisfrage:
Insgesamt erschließt sich für mich noch nicht der Unterschied zwischen signal, in den custom properties, und den andere Werten, da ich ja bei allen bindings verwenden kann.
Also kurz gesagt: Kann du mir eine Definition für signal geben?
Danke.Signal als property, erwartet einen iobroker objekt "namen", nicht den wert eines iobroker objektes. Wenn du ein object mit einem Binding auf eine Property verbindest, dann übergibst du den wert des objektes.
Bei deinem Control macht es z.b. mehr sinn "number" zu verwenden, statt signal. Weil man kann das control ja auch ohne ein Signal verwenden, um z.b. einen festen wert anzuzeigen, oder man könnte per script einen wert setzen.Bsp. bei meinem "chart-button" (im view WebuiControls), dort ist die property vom type signal. warum? weil der chart button, sich direkt an die history signale des signals bindet und diese vom backend lädt. Daher wird der objekt name aber auch nicht per binding zugewiesen. Wenn ich da an ein objekt binden würde, müsste dieses objekt wiederum den namen eines anderen objektes enthalten...
@jogibear9988 Hallo,
erst einmal vielen Dank für deine Erläuterung. Damit kann ich fast etwas anfangen, die letzte Erkenntnis hat sich aber noch nicht eingestellt.Aber hier eine neue Frage:
Ich habe ohne das UI im Verzeichnis webui.0.data\config ein Unterverzeichnis fonts erstellt und die gesamten Zugriffe wieder dem iobroker zugewiesen.
Ziel: Ablage der Fonts und im CSS über url() einbinden. Leider scheint irgendetwas den Zugriff auf fonts jetzt zu verweigern.
Grundsätzliche Frage: Wie ist es vorgesehen, um Dateien zu organisieren?
Wie z.B. Fonts -
@jogibear9988 Hallo,
erst einmal vielen Dank für deine Erläuterung. Damit kann ich fast etwas anfangen, die letzte Erkenntnis hat sich aber noch nicht eingestellt.Aber hier eine neue Frage:
Ich habe ohne das UI im Verzeichnis webui.0.data\config ein Unterverzeichnis fonts erstellt und die gesamten Zugriffe wieder dem iobroker zugewiesen.
Ziel: Ablage der Fonts und im CSS über url() einbinden. Leider scheint irgendetwas den Zugriff auf fonts jetzt zu verweigern.
Grundsätzliche Frage: Wie ist es vorgesehen, um Dateien zu organisieren?
Wie z.B. Fonts -
@kamikaze Nur eine Frage: Ist dieser Kanal tot? Seit über einer Woche keinen Eintrag mehr? Seltsam.
@kamikaze Nein eigentlich nicht aber so weit ich weiß haben die meistenhier hauptberuflich sehr zeitraubende job´s und die familie will ja auch noch was von uns da bleibt manchesmal das hobby hinten an aus zeitmangel ;) zumindest bei mir. ;)
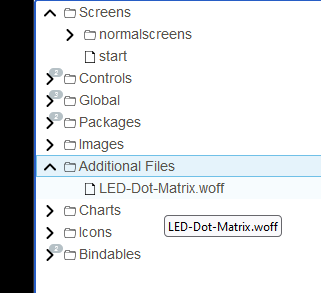
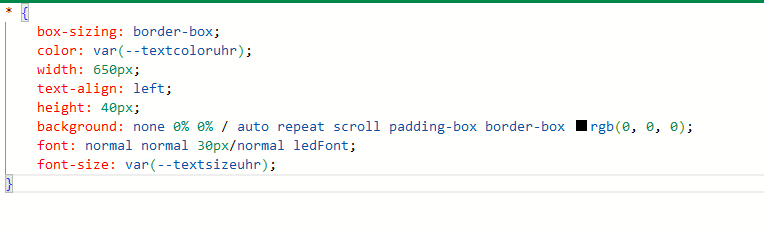
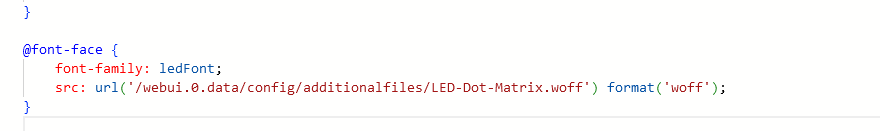
zu deiner Frage mit den fonts und sorry die ist bei mir untergegangen die kannst du hier ablegen :

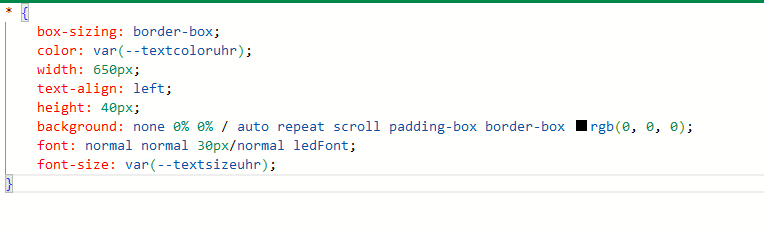
und einbinden dann via

zb.
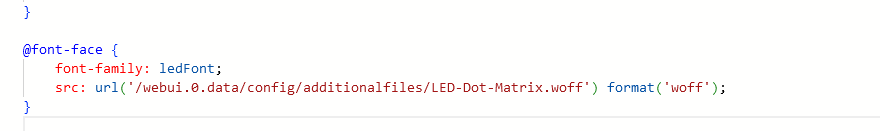
bzw . noch was vergessen
im global / font declaration style

-
@kamikaze Nein eigentlich nicht aber so weit ich weiß haben die meistenhier hauptberuflich sehr zeitraubende job´s und die familie will ja auch noch was von uns da bleibt manchesmal das hobby hinten an aus zeitmangel ;) zumindest bei mir. ;)
zu deiner Frage mit den fonts und sorry die ist bei mir untergegangen die kannst du hier ablegen :

und einbinden dann via

zb.
bzw . noch was vergessen
im global / font declaration style

@smilie108 Hi,
gut von Euch zu hören. Bitte nicht persönlich nehmen, das war keine Kritik.
Vielen Dank für deine Antwort.
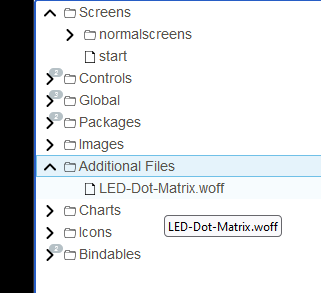
Wenn ich noch einen Vorschlag machen dürfte: In dieser Struktur landen dann nach kurzer Zeit relativ viele Dateien. Daher wäre eine Anregung:
Unter Additional Files auch Unterverzeichnisse erstellbar zu machen.
Aber jetzt komme ich erst einmal weiter. -
@smilie108 Hi,
gut von Euch zu hören. Bitte nicht persönlich nehmen, das war keine Kritik.
Vielen Dank für deine Antwort.
Wenn ich noch einen Vorschlag machen dürfte: In dieser Struktur landen dann nach kurzer Zeit relativ viele Dateien. Daher wäre eine Anregung:
Unter Additional Files auch Unterverzeichnisse erstellbar zu machen.
Aber jetzt komme ich erst einmal weiter.@kamikaze hi wurde auch von mir nicht als kritik aufgefasst wollte eigentlich nur erklären warum es manchesmal länger dauert ;)
Das mit den Unterordnern ist eine sache für @jogibear9988 das kann ich nicht.
Ich schreibe mein css meistens unten ins stylefenster rein damit kann ich auf jeder seite das machen was ich will ;) -
@kamikaze hi wurde auch von mir nicht als kritik aufgefasst wollte eigentlich nur erklären warum es manchesmal länger dauert ;)
Das mit den Unterordnern ist eine sache für @jogibear9988 das kann ich nicht.
Ich schreibe mein css meistens unten ins stylefenster rein damit kann ich auf jeder seite das machen was ich will ;)@smilie108 Ich schreibe das CSS auch immer unten. Das mit den Unterordner hat Zeit, wäre aber schön.
Sag mal, bist du mit dem iframe und Grafana schoin weitergekommen, halte ich für eine interessante Integration.
Das ist sowieso bei Eurer Lösung so spannend, dass man die Möglichkeiten noch gar nicht so richtig abschätzen kann.
Meine UI gedeiht sehr gut, besser als ich es erwartet habe. -
@smilie108 Ich schreibe das CSS auch immer unten. Das mit den Unterordner hat Zeit, wäre aber schön.
Sag mal, bist du mit dem iframe und Grafana schoin weitergekommen, halte ich für eine interessante Integration.
Das ist sowieso bei Eurer Lösung so spannend, dass man die Möglichkeiten noch gar nicht so richtig abschätzen kann.
Meine UI gedeiht sehr gut, besser als ich es erwartet habe.@kamikaze jepp ich bin weiter eigentlich habe ich den baum vor lauter wald nicht gesehen ;) bzw zu komliziert gedacht ;) Bin grad noch drann sowaas wie vorwärts und rückwärts boutton zu machen damit man besser blättern kann ;) wenns fertig ist kann ich es am test hochladen
-
Ich glaube die "@font-face" rule, ging nicht in den styles unter den screens, da diese constructible stylesheets sind, und ich glaube fontface musste in einem normal stylesheet sein, daher hatte ich den font declaration style eingefügt. Finde gerade aber keine doku ob das erlaubt ist.
-
vlt. hatte ich das auch nur, das die font rechtzeitig geladen ist, laut chatgpt ist's nämlich erlaubt...
@import geht auf jeden fall nicht -
vlt. hatte ich das auch nur, das die font rechtzeitig geladen ist, laut chatgpt ist's nämlich erlaubt...
@import geht auf jeden fall nicht@jogibear9988 Das freut mich, dass wieder ein bisschen Action ist.
Nächste Frage an die Experten:Wenn ich den Designer starte, erhalte ich Fehlermeldungen und ich soll in der Console nachschauen.
In der Console finde ich die Meldungen:Error reading Control Object TypeError: Cannot convert undefined or null to object at Function.keys (<anonymous>) at IobrokerHandler.getCustomControl (IobrokerHandler.js:271:32) at async Promise.all (index 33) at async IobrokerHandler.loadAllCustomControls (IobrokerHandler.js:244:9)Ich konnte auch die Controls identifizieren:
Wenn ich das Control öffne, funktioniert alles wie gewünscht ohne Fehlermeldung.Eins von den Controls sieht wie folgt aus:
<div style="position:absolute;left:0px;top:0px;width:441px;height:539px;"> <svg width="100%" height="100%" version="1.1" viewBox="0 0 116.42 142.87" xmlns="http://www.w3.org/2000/svg"> <path d="m0-0.004545h23.714l4.3117 3.5718h60.364l4.3117-3.5718h23.714v142.87h-116.42z" fill="#333"></path> <path d="m19.31-0.004545h80.697l-5.0436 3.9687h-70.61z"></path> <path d="m84.26 142.18h-69.3l4.3312-2.3283h60.637z" stroke="#000" stroke-width=".31756px"></path> <g fill="#666"> <rect x="1.32" y="4.2287" width="113.77" height="2.6458"></rect> <rect transform="rotate(90)" x="6.8745" y="-1.98" width="130.84" height=".66145"></rect> <rect transform="rotate(90)" x="6.8745" y="-114.96" width="130.84" height=".66145"></rect> <rect x="1.32" y="137.18" width="113.24" height=".66145"></rect> </g> <text x="5.0281706" y="6.4983621" fill="#ffffff" font-family="C059" font-size="2.6458px" font-weight="bold" stroke-width=".26458" xml:space="preserve" style="line-height:1.25;"> <tspan x="5.0281706" y="6.4983621" fill="#ffffff" font-family="C059" font-size="2.6458px" font-weight="bold" stroke-width=".26458">Heizung</tspan> </text> <g fill="#fff" stroke-width=".26458"> <path d="m10.58-0.004545a10.583 10.583 0 0 1-10.583 10.583v-10.583z" opacity=".1"></path> <path d="m105.83 142.87a10.583 10.583 0 0 1 10.583-10.583v10.583z" opacity=".1"></path> <path d="m105.83-0.004545a10.583 10.583 0 0 0 10.583 10.583v-10.583z" opacity=".22"></path> </g> <text x="92.431496" y="6.2620301" fill="#ffffff" font-family="C059" font-size="2.6458px" font-weight="bold" stroke-width=".26458" xml:space="preserve" style="line-height:1.25;"> <tspan x="92.431496" y="6.2620301" fill="#ffffff" font-family="C059" font-size="2.6458px" font-weight="bold" stroke-width=".26458">440x540</tspan> </text> <g fill="#fff"> <rect x="112.32" y="4.8346" width=".98133" height="1.1284" stroke-width=".26457"></rect> <rect x="3.17" y="4.7579" width=".98133" height="1.1284" stroke-width=".26457"></rect> <path d="m10.58 142.87a10.583 10.583 0 0 0-10.583-10.583v10.583z" opacity=".1" stroke-width=".26458"></path> </g> <g fill="#999" stroke="#999" stroke-width="1.2898"> <rect x="3.0262" y="7.7856" width="35.488" height="27.775" rx="2.512" ry="2.6491" opacity=".37655"></rect> <rect x="40.334" y="7.7856" width="35.488" height="27.775" rx="2.512" ry="2.6491" opacity=".37655"></rect> <rect x="77.641" y="7.7856" width="35.488" height="27.775" rx="2.512" ry="2.6491" opacity=".37655"></rect> <rect x="3.0262" y="108.25" width="35.488" height="27.775" rx="2.512" ry="2.6491" opacity=".37655"></rect> <rect x="40.334" y="108.25" width="35.488" height="27.775" rx="2.512" ry="2.6491" opacity=".37655"></rect> <rect x="77.641" y="108.25" width="35.488" height="27.775" rx="2.512" ry="2.6491" opacity=".37655"></rect> </g> </svg> </div>Also habe ich vermutet, dass es etwas mit dem Inhalt zu tun hat, aber das ist nicht der Fall.
Reduziere ich den Inhalt auf:<div style="position:absolute;left:0px;top:0px;width:441px;height:539px;"> </div>Kommt immer noch die Fehlermeldungen.
Das Control hat keine zusätzlichen Eingeschaften, es handelt sich hierbei nur um eine Fenstervorlage. -
@jogibear9988 Das freut mich, dass wieder ein bisschen Action ist.
Nächste Frage an die Experten:Wenn ich den Designer starte, erhalte ich Fehlermeldungen und ich soll in der Console nachschauen.
In der Console finde ich die Meldungen:Error reading Control Object TypeError: Cannot convert undefined or null to object at Function.keys (<anonymous>) at IobrokerHandler.getCustomControl (IobrokerHandler.js:271:32) at async Promise.all (index 33) at async IobrokerHandler.loadAllCustomControls (IobrokerHandler.js:244:9)Ich konnte auch die Controls identifizieren:
Wenn ich das Control öffne, funktioniert alles wie gewünscht ohne Fehlermeldung.Eins von den Controls sieht wie folgt aus:
<div style="position:absolute;left:0px;top:0px;width:441px;height:539px;"> <svg width="100%" height="100%" version="1.1" viewBox="0 0 116.42 142.87" xmlns="http://www.w3.org/2000/svg"> <path d="m0-0.004545h23.714l4.3117 3.5718h60.364l4.3117-3.5718h23.714v142.87h-116.42z" fill="#333"></path> <path d="m19.31-0.004545h80.697l-5.0436 3.9687h-70.61z"></path> <path d="m84.26 142.18h-69.3l4.3312-2.3283h60.637z" stroke="#000" stroke-width=".31756px"></path> <g fill="#666"> <rect x="1.32" y="4.2287" width="113.77" height="2.6458"></rect> <rect transform="rotate(90)" x="6.8745" y="-1.98" width="130.84" height=".66145"></rect> <rect transform="rotate(90)" x="6.8745" y="-114.96" width="130.84" height=".66145"></rect> <rect x="1.32" y="137.18" width="113.24" height=".66145"></rect> </g> <text x="5.0281706" y="6.4983621" fill="#ffffff" font-family="C059" font-size="2.6458px" font-weight="bold" stroke-width=".26458" xml:space="preserve" style="line-height:1.25;"> <tspan x="5.0281706" y="6.4983621" fill="#ffffff" font-family="C059" font-size="2.6458px" font-weight="bold" stroke-width=".26458">Heizung</tspan> </text> <g fill="#fff" stroke-width=".26458"> <path d="m10.58-0.004545a10.583 10.583 0 0 1-10.583 10.583v-10.583z" opacity=".1"></path> <path d="m105.83 142.87a10.583 10.583 0 0 1 10.583-10.583v10.583z" opacity=".1"></path> <path d="m105.83-0.004545a10.583 10.583 0 0 0 10.583 10.583v-10.583z" opacity=".22"></path> </g> <text x="92.431496" y="6.2620301" fill="#ffffff" font-family="C059" font-size="2.6458px" font-weight="bold" stroke-width=".26458" xml:space="preserve" style="line-height:1.25;"> <tspan x="92.431496" y="6.2620301" fill="#ffffff" font-family="C059" font-size="2.6458px" font-weight="bold" stroke-width=".26458">440x540</tspan> </text> <g fill="#fff"> <rect x="112.32" y="4.8346" width=".98133" height="1.1284" stroke-width=".26457"></rect> <rect x="3.17" y="4.7579" width=".98133" height="1.1284" stroke-width=".26457"></rect> <path d="m10.58 142.87a10.583 10.583 0 0 0-10.583-10.583v10.583z" opacity=".1" stroke-width=".26458"></path> </g> <g fill="#999" stroke="#999" stroke-width="1.2898"> <rect x="3.0262" y="7.7856" width="35.488" height="27.775" rx="2.512" ry="2.6491" opacity=".37655"></rect> <rect x="40.334" y="7.7856" width="35.488" height="27.775" rx="2.512" ry="2.6491" opacity=".37655"></rect> <rect x="77.641" y="7.7856" width="35.488" height="27.775" rx="2.512" ry="2.6491" opacity=".37655"></rect> <rect x="3.0262" y="108.25" width="35.488" height="27.775" rx="2.512" ry="2.6491" opacity=".37655"></rect> <rect x="40.334" y="108.25" width="35.488" height="27.775" rx="2.512" ry="2.6491" opacity=".37655"></rect> <rect x="77.641" y="108.25" width="35.488" height="27.775" rx="2.512" ry="2.6491" opacity=".37655"></rect> </g> </svg> </div>Also habe ich vermutet, dass es etwas mit dem Inhalt zu tun hat, aber das ist nicht der Fall.
Reduziere ich den Inhalt auf:<div style="position:absolute;left:0px;top:0px;width:441px;height:539px;"> </div>Kommt immer noch die Fehlermeldungen.
Das Control hat keine zusätzlichen Eingeschaften, es handelt sich hierbei nur um eine Fenstervorlage.kannst es in das demo system einfügen, das ich es nachvollziehen kann?
-
Hat dein Control properties? scheint so das kommt wenn es keine hat. Da fehlt glaub ein null check.
Füg mal testweise ne property hinzu -
hab schon mal ne neue version gebaut, vlt. fixt die es
-
hab schon mal ne neue version gebaut, vlt. fixt die es
@jogibear9988 mhm frage
kann ich auf ein control.prop auch einen wert zurückschreiben ? wenn ich bei der steuerung von grafana zb eine pfeiltaste mache die mit pointerdown und pointerup läuft dann läuft das script ja 2x durch allerdings müsste ich den manipulirten wert auf das selector_zeit reture schreiben sonst ist beim 2.ten durchlauf das orginaldatum ja wieder drinn.kopier dir das mal am test
Achja und beim export import von screens verliert er im styles eine die letzte }
mfg tom -
hab schon mal ne neue version gebaut, vlt. fixt die es
@jogibear9988 Nicht so bescheiden.
Das war ein Treffer. Die Fehlermeldungen sind weg. DANKE.
B.t.w. Ich plane euch auch etwas zurückzugeben. Die Grundlagen, die ich mir gerade erarbeite als eine kleine Sammlung als Dokumentation.
Frage 1: Besteht Interesse?
Frage 2: In welchem Format, Markup oder einfach Office-Dokumente? -
@jogibear9988 Nicht so bescheiden.
Das war ein Treffer. Die Fehlermeldungen sind weg. DANKE.
B.t.w. Ich plane euch auch etwas zurückzugeben. Die Grundlagen, die ich mir gerade erarbeite als eine kleine Sammlung als Dokumentation.
Frage 1: Besteht Interesse?
Frage 2: In welchem Format, Markup oder einfach Office-Dokumente?@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 Nicht so bescheiden.
Das war ein Treffer. Die Fehlermeldungen sind weg. DANKE.
B.t.w. Ich plane euch auch etwas zurückzugeben. Die Grundlagen, die ich mir gerade erarbeite als eine kleine Sammlung als Dokumentation.
Frage 1: Besteht Interesse?
Frage 2: In welchem Format, Markup oder einfach Office-Dokumente?https://github.com/iobroker-community-adapters/ioBroker.webui/wiki
-
@jogibear9988 mhm frage
kann ich auf ein control.prop auch einen wert zurückschreiben ? wenn ich bei der steuerung von grafana zb eine pfeiltaste mache die mit pointerdown und pointerup läuft dann läuft das script ja 2x durch allerdings müsste ich den manipulirten wert auf das selector_zeit reture schreiben sonst ist beim 2.ten durchlauf das orginaldatum ja wieder drinn.kopier dir das mal am test
Achja und beim export import von screens verliert er im styles eine die letzte }
mfg tom@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 mhm frage
kann ich auf ein control.prop auch einen wert zurückschreiben ? wenn ich bei der steuerung von grafana zb eine pfeiltaste mache die mit pointerdown und pointerup läuft dann läuft das script ja 2x durch allerdings müsste ich den manipulirten wert auf das selector_zeit reture schreiben sonst ist beim 2.ten durchlauf das orginaldatum ja wieder drinn.kopier dir das mal am test
Achja und beim export import von screens verliert er im styles eine die letzte }
mfg tomkapier wieder nicht was du meinst...
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 mhm frage
kann ich auf ein control.prop auch einen wert zurückschreiben ? wenn ich bei der steuerung von grafana zb eine pfeiltaste mache die mit pointerdown und pointerup läuft dann läuft das script ja 2x durch allerdings müsste ich den manipulirten wert auf das selector_zeit reture schreiben sonst ist beim 2.ten durchlauf das orginaldatum ja wieder drinn.kopier dir das mal am test
Achja und beim export import von screens verliert er im styles eine die letzte }
mfg tomkapier wieder nicht was du meinst...
@jogibear9988 hi kurz ablauf
Datum ausgewählt zeitspanne ausgewählt usw das funktioniert alles perfekt.
wollte jetzt aber einen links rechts pfeil zum scrollen / verschieben der zeitachse machen dazu muss ich ja im script zur eigentlich vorgewählten startzeit etwas weg oder dazuzählen in abhängikeit des zeitbereiches.
das geht auch
da ich aber den Click auf den knopf mit onpointerdown und onpointerup habe da es ja kein toggle werden soll. ruft er das script 2 mal auf.
beim zweiten aufruf habe ich nun aber nicht mehr das bit fürs rechnen gesetzt und in dem gewählten datum steht natülich wieder das drin das ich orginal ausgesucht habe.
Hätte nun gerne eine möglichkeit gehbat den wert vom ausgewählten neuen startwert des datums auch in der variabel vom control.prop zurück reinzuschreiben um für die darauffolgenen aktionen und als ansicht das anzuzeigen und für den neuerlichen aufruf zur verfügung zu haben
über die return funktion bekomme ich ja "nur" die erstellte url in den src des iframe.
Wie kann ich das lösen ?
Das war meine frage. ist eigenlich ein speichern eines zwischenergebnisses in einer der ausgansvariabel.Gruß tom
-
@jogibear9988 hi kurz ablauf
Datum ausgewählt zeitspanne ausgewählt usw das funktioniert alles perfekt.
wollte jetzt aber einen links rechts pfeil zum scrollen / verschieben der zeitachse machen dazu muss ich ja im script zur eigentlich vorgewählten startzeit etwas weg oder dazuzählen in abhängikeit des zeitbereiches.
das geht auch
da ich aber den Click auf den knopf mit onpointerdown und onpointerup habe da es ja kein toggle werden soll. ruft er das script 2 mal auf.
beim zweiten aufruf habe ich nun aber nicht mehr das bit fürs rechnen gesetzt und in dem gewählten datum steht natülich wieder das drin das ich orginal ausgesucht habe.
Hätte nun gerne eine möglichkeit gehbat den wert vom ausgewählten neuen startwert des datums auch in der variabel vom control.prop zurück reinzuschreiben um für die darauffolgenen aktionen und als ansicht das anzuzeigen und für den neuerlichen aufruf zur verfügung zu haben
über die return funktion bekomme ich ja "nur" die erstellte url in den src des iframe.
Wie kann ich das lösen ?
Das war meine frage. ist eigenlich ein speichern eines zwischenergebnisses in einer der ausgansvariabel.Gruß tom
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 hi kurz ablauf
Datum ausgewählt zeitspanne ausgewählt usw das funktioniert alles perfekt.
wollte jetzt aber einen links rechts pfeil zum scrollen / verschieben der zeitachse machen dazu muss ich ja im script zur eigentlich vorgewählten startzeit etwas weg oder dazuzählen in abhängikeit des zeitbereiches.
das geht auch
da ich aber den Click auf den knopf mit onpointerdown und onpointerup habe da es ja kein toggle werden soll. ruft er das script 2 mal auf.
beim zweiten aufruf habe ich nun aber nicht mehr das bit fürs rechnen gesetzt und in dem gewählten datum steht natülich wieder das drin das ich orginal ausgesucht habe.
Hätte nun gerne eine möglichkeit gehbat den wert vom ausgewählten neuen startwert des datums auch in der variabel vom control.prop zurück reinzuschreiben um für die darauffolgenen aktionen und als ansicht das anzuzeigen und für den neuerlichen aufruf zur verfügung zu haben
über die return funktion bekomme ich ja "nur" die erstellte url in den src des iframe.
Wie kann ich das lösen ?
Das war meine frage. ist eigenlich ein speichern eines zwischenergebnisses in einer der ausgansvariabel.Gruß tom
ich kapiers nicht....
warum machst du das script nicht einfach nur auf down oder nur auf up? -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 hi kurz ablauf
Datum ausgewählt zeitspanne ausgewählt usw das funktioniert alles perfekt.
wollte jetzt aber einen links rechts pfeil zum scrollen / verschieben der zeitachse machen dazu muss ich ja im script zur eigentlich vorgewählten startzeit etwas weg oder dazuzählen in abhängikeit des zeitbereiches.
das geht auch
da ich aber den Click auf den knopf mit onpointerdown und onpointerup habe da es ja kein toggle werden soll. ruft er das script 2 mal auf.
beim zweiten aufruf habe ich nun aber nicht mehr das bit fürs rechnen gesetzt und in dem gewählten datum steht natülich wieder das drin das ich orginal ausgesucht habe.
Hätte nun gerne eine möglichkeit gehbat den wert vom ausgewählten neuen startwert des datums auch in der variabel vom control.prop zurück reinzuschreiben um für die darauffolgenen aktionen und als ansicht das anzuzeigen und für den neuerlichen aufruf zur verfügung zu haben
über die return funktion bekomme ich ja "nur" die erstellte url in den src des iframe.
Wie kann ich das lösen ?
Das war meine frage. ist eigenlich ein speichern eines zwischenergebnisses in einer der ausgansvariabel.Gruß tom
ich kapiers nicht....
warum machst du das script nicht einfach nur auf down oder nur auf up?@jogibear9988 down und up um den Wert von false auf true und dann wider auf false zu setzen will ja öfter Blättern können




