NEWS
JarVis 3 - JSON Tabelle - Zellen modifizieren (gelöst)
-
@frank-kabisch Verstehe gerade nicht was du erreichen willst.
@mcu
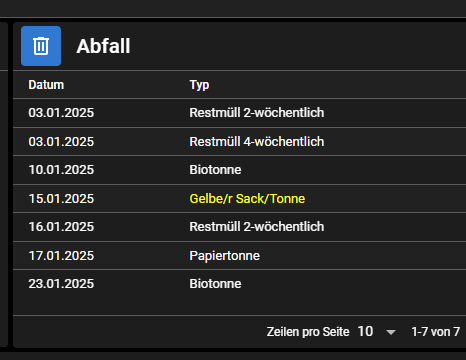
Ich möchte gerne, dass der Text in den Zellen in Abhängigkeit des Wertes eine bestimmte Farbe annimmt.
Also. z.B. gelb für gelber Sack, blau für Papiertonne, usw. -
@mcu
Ich möchte gerne, dass der Text in den Zellen in Abhängigkeit des Wertes eine bestimmte Farbe annimmt.
Also. z.B. gelb für gelber Sack, blau für Papiertonne, usw.@frank-kabisch Versuch es mal so?
{ ... "style": "(rowIndex, row, props) => (if(row.event == 'Gelbe/r Sack/Tonne'){'color: #ffff00'} else if(row.event == 'Papiertonne'){'color:0000ff'} else 'color: #ffffff')" } -
@frank-kabisch Versuch es mal so?
{ ... "style": "(rowIndex, row, props) => (if(row.event == 'Gelbe/r Sack/Tonne'){'color: #ffff00'} else if(row.event == 'Papiertonne'){'color:0000ff'} else 'color: #ffffff')" }@mcu said in JarVis 3 - JSON Tabelle - Zellen modifizieren:
"style": "(rowIndex, row, props) => (if(row.event == 'Gelbe/r Sack/Tonne'){'color: #ffff00'} else if(row.event == 'Papiertonne'){'color:0000ff'} else 'color: #ffffff')"
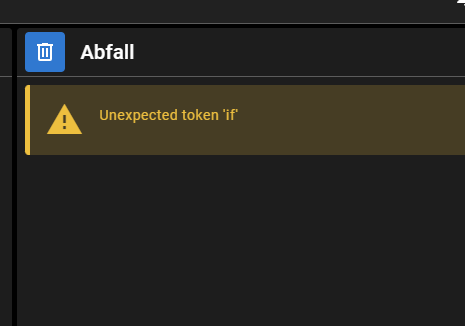
Unexpexted token "if" .... schreibt die Visualisierung

-
@mcu said in JarVis 3 - JSON Tabelle - Zellen modifizieren:
"style": "(rowIndex, row, props) => (if(row.event == 'Gelbe/r Sack/Tonne'){'color: #ffff00'} else if(row.event == 'Papiertonne'){'color:0000ff'} else 'color: #ffffff')"
Unexpexted token "if" .... schreibt die Visualisierung

@frank-kabisch Und so?
{
...
"style": "(rowIndex, row, props) => (row.event == 'Gelbe/r Sack/Tonne' ? 'color: #ffff00' : row.event == 'Papiertonne' ? 'color:0000ff' : 'color: #ffffff')"
} -
@frank-kabisch Und so?
{
...
"style": "(rowIndex, row, props) => (row.event == 'Gelbe/r Sack/Tonne' ? 'color: #ffff00' : row.event == 'Papiertonne' ? 'color:0000ff' : 'color: #ffffff')"
}@mcu
gleiches Ergebnis, wie im Eingangspost ... aber kein Fehler mehr.Nur der gelbe Sack ist gelb ...
Ist so, als ob das alles irgendwie komplett ignoriert wird.
-
@mcu
gleiches Ergebnis, wie im Eingangspost ... aber kein Fehler mehr.Nur der gelbe Sack ist gelb ...
Ist so, als ob das alles irgendwie komplett ignoriert wird.
@frank-kabisch Ich muss es dann mal selber integrieren. Welche jarvis-Version?
-
@frank-kabisch Ich muss es dann mal selber integrieren. Welche jarvis-Version?
v3.1.8 incl. Pro-Account
-
v3.1.8 incl. Pro-Account
@frank-kabisch v3.1.8, v3.2.8 gibt es nicht. ok
-
@frank-kabisch v3.1.8, v3.2.8 gibt es nicht. ok
@mcu
ja sorry ... vertippt -
@mcu
ja sorry ... vertippt@frank-kabisch Also man muss auf die Verschachtelung achten.
{ "style": "(rowIndex, row, props) => (row.event == 'Gelbe/r Sack/Tonne' ? 'color: #ffff00' : (row.event == 'Biotonne' ? 'color: #00ff00' : (row.event == 'Papiertonne' ? 'color: #0000ff' : 'color: #ffffff')))" } -
@frank-kabisch Also man muss auf die Verschachtelung achten.
{ "style": "(rowIndex, row, props) => (row.event == 'Gelbe/r Sack/Tonne' ? 'color: #ffff00' : (row.event == 'Biotonne' ? 'color: #00ff00' : (row.event == 'Papiertonne' ? 'color: #0000ff' : 'color: #ffffff')))" }@mcu said in JarVis 3 - JSON Tabelle - Zellen modifizieren:
"style": "(rowIndex, row, props) => (row.event == 'Gelbe/r Sack/Tonne' ? 'color: #ffff00' : (row.event == 'Biotonne' ? 'color: #00ff00' : (row.event == 'Papiertonne' ? 'color: #0000ff' : 'color: #ffffff')))" }
Geil.Passt.
Vielen Dank für Deinen Einsatz! -
@MCU
Weil es hier einpasst....
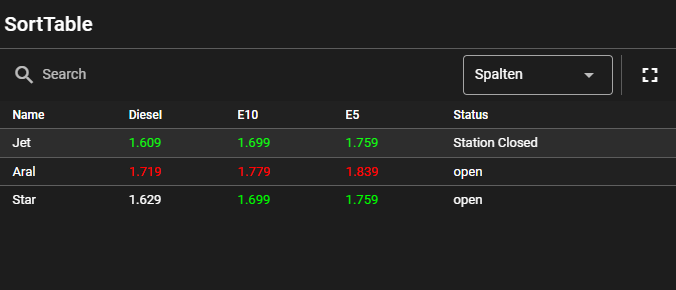
Wie kann man dann ein Vergleich aller Werte in einer Spalte machen und z.B. den größten Wert hervorheben?. Und kann man an den Wert aus dem JSON eine Einheit ranhängen?Viele Grüße
Hintergrund: ich würde gerne den günstigsten Wert aus meiner Tabelle der Tankstellen und Preise hervorheben.
[ { "field": "img", "format": "val => val = '<div style=\"width:20px; height:20px;\"><img style=\"width:100%;height:100%\" src='+val+'></div>'", "label": "ICON" }, { "field": "name", "align": "left", "label": "Nmae" }, { "field": "diesel", "align": "left", "label": "Diesel" }, { "field": "E10", "align": "left", "label": "E10" }, { "field": "E5", "align": "left", "label": "E5" }, { "field": "status", "align": "left", "label": "Status" } ] -
@MCU
Weil es hier einpasst....
Wie kann man dann ein Vergleich aller Werte in einer Spalte machen und z.B. den größten Wert hervorheben?. Und kann man an den Wert aus dem JSON eine Einheit ranhängen?Viele Grüße
Hintergrund: ich würde gerne den günstigsten Wert aus meiner Tabelle der Tankstellen und Preise hervorheben.
[ { "field": "img", "format": "val => val = '<div style=\"width:20px; height:20px;\"><img style=\"width:100%;height:100%\" src='+val+'></div>'", "label": "ICON" }, { "field": "name", "align": "left", "label": "Nmae" }, { "field": "diesel", "align": "left", "label": "Diesel" }, { "field": "E10", "align": "left", "label": "E10" }, { "field": "E5", "align": "left", "label": "E5" }, { "field": "status", "align": "left", "label": "Status" } ]@intruder7 Wäre besser wenn du einen eigenen Thread aufmachst. Danke.
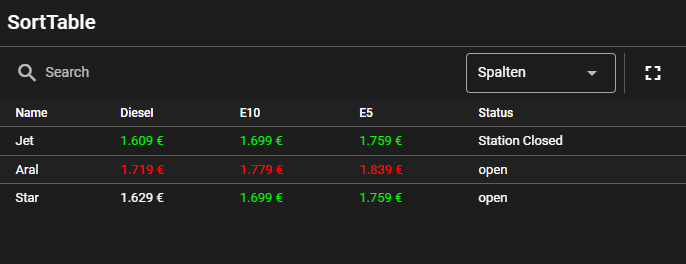
Zum Thema ranhängen der Einheit"format": "val => val = val+' €'",Scheint eine eigene Tabelle zu sein, bitte reinstellen, in den eigenen Thread.
EDIT:
Geht nicht, da man in der Zeile keinen Zugriff auf alle Elemente hat. -> Eigenes Programm schreiben und damit eine eigene JSON erstellen, wo man die gewünschten Elemente hervorhebt.