NEWS
Anordnung Widgets in Vis2
-
Hallo zusammen und schöne Weihnachten.
Ich hänge gerade etwas (vmtl. nur ein "Hirnknoten") mit dem Neuaufbau meiner Visualisierung.

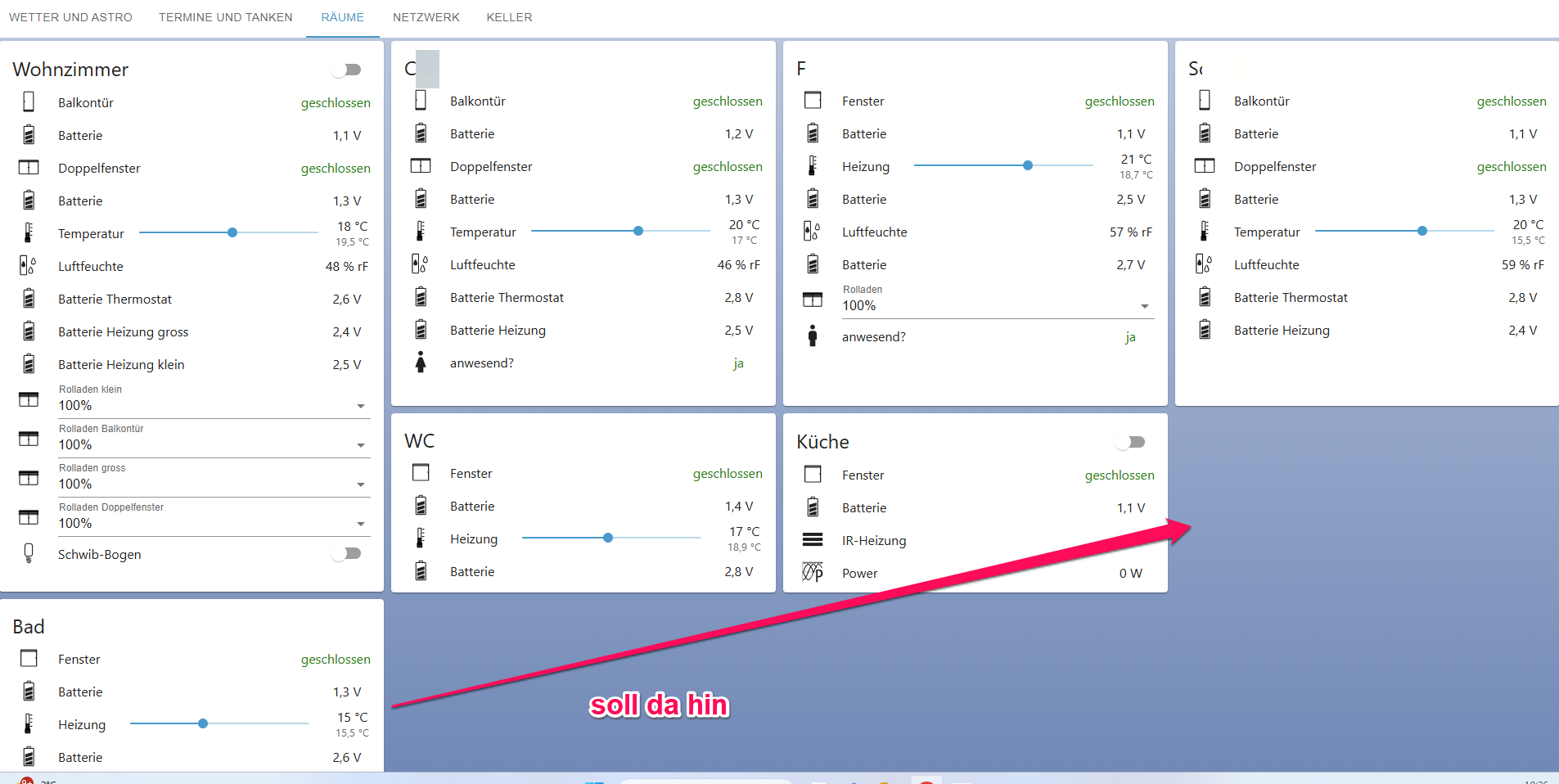
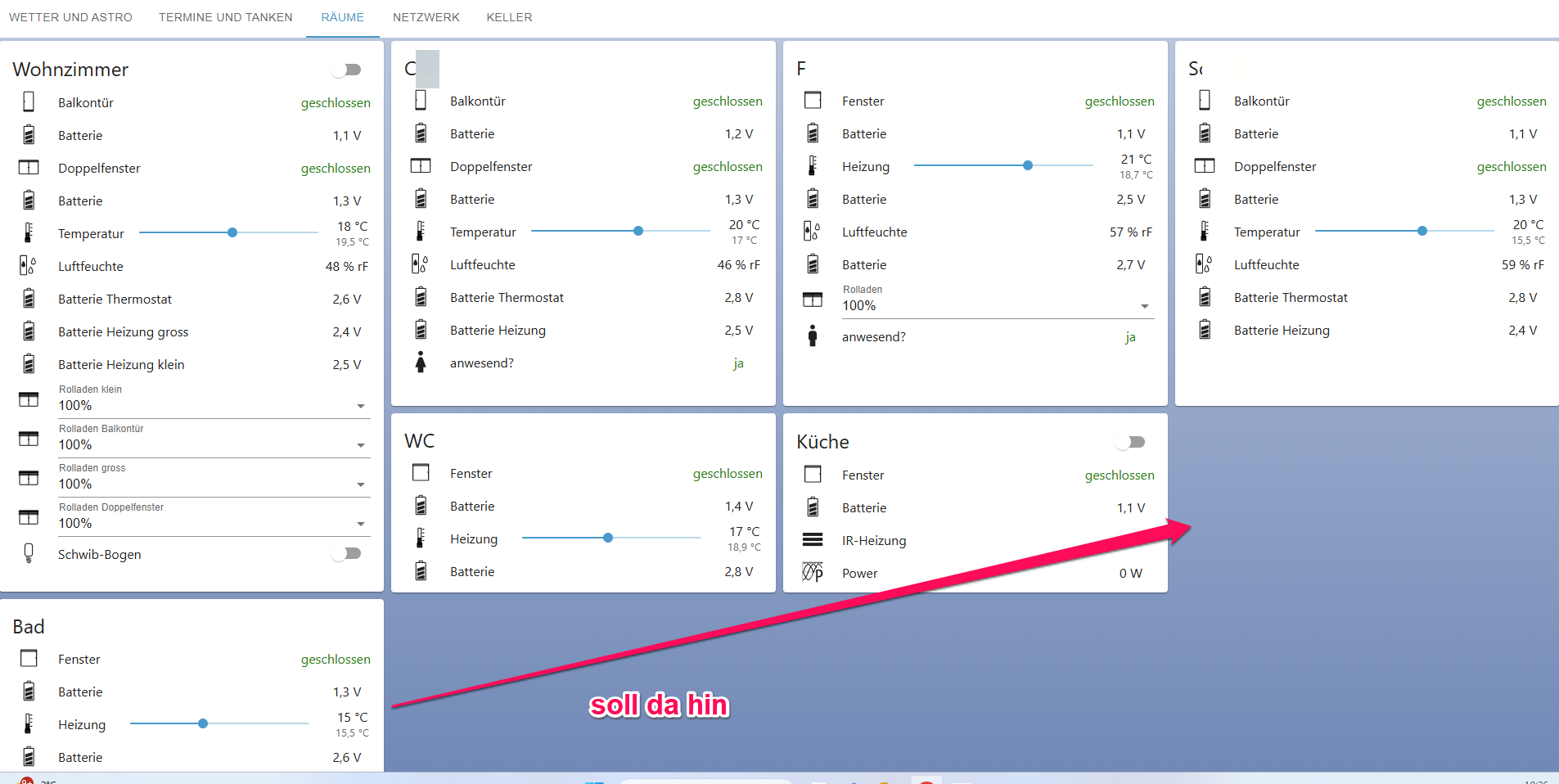
Wie Ihr im Bild sehen könnt, "verhaut" es mir irgendwie das Design und ich stehe auf dem Bit, den richtigen Schalter zu finden.Wie also schaffe ich es, dass mein "Bad" nach rechts in die "Lücke" rutscht??
Vielen Dank schon mal :-)
-
Hallo zusammen und schöne Weihnachten.
Ich hänge gerade etwas (vmtl. nur ein "Hirnknoten") mit dem Neuaufbau meiner Visualisierung.

Wie Ihr im Bild sehen könnt, "verhaut" es mir irgendwie das Design und ich stehe auf dem Bit, den richtigen Schalter zu finden.Wie also schaffe ich es, dass mein "Bad" nach rechts in die "Lücke" rutscht??
Vielen Dank schon mal :-)
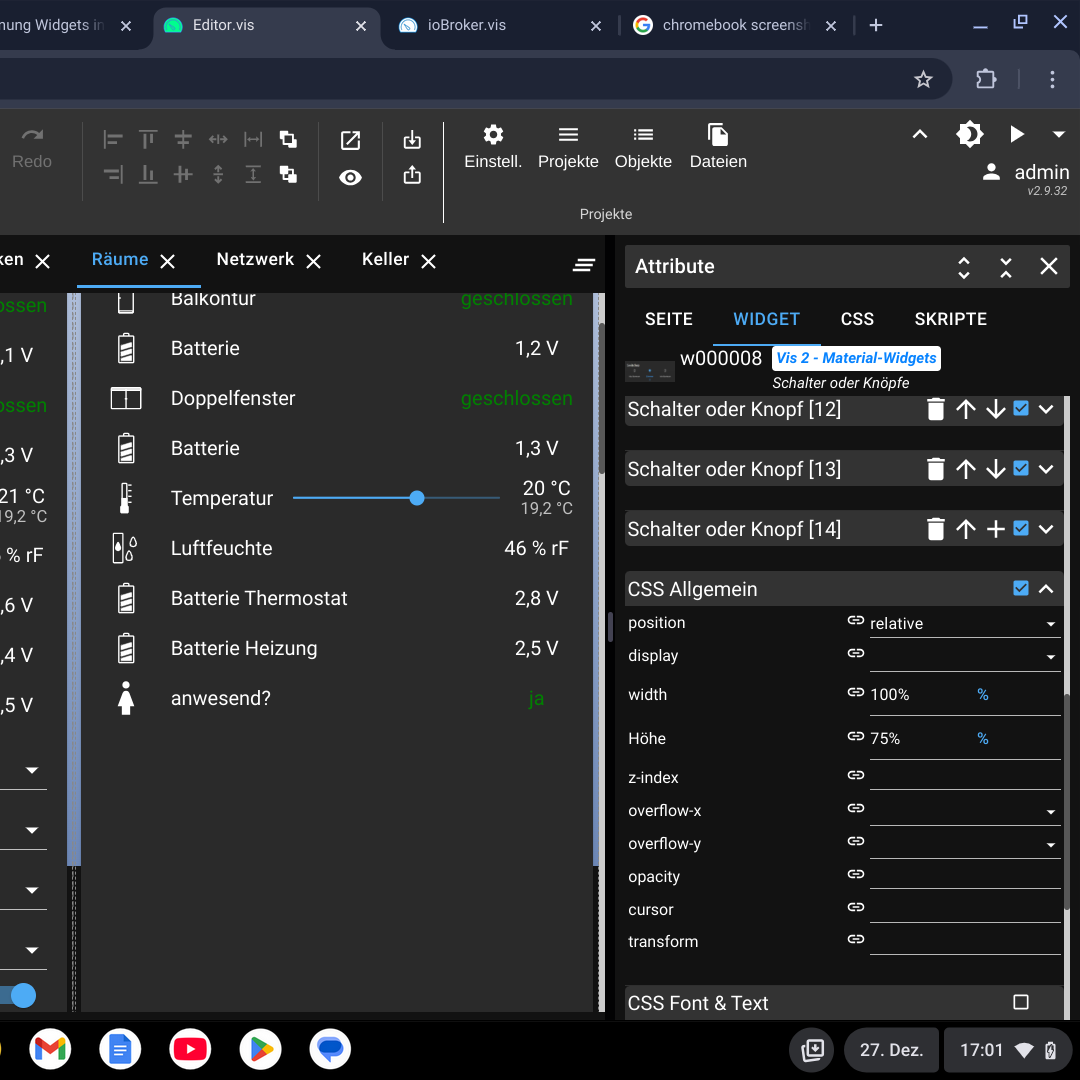
Hängt das eventuell mit den Attributen unter CSS Allgemein/position zusammen bei diesem widget ?

-
Hängt das eventuell mit den Attributen unter CSS Allgemein/position zusammen bei diesem widget ?

@bernd1967
Leider nein.
Ich spiele da schon seit geraumer Zeit rum.
Ich vermute mal, dass es unter dem Strich gaaaanz einfach ist - ich nur die Bytes vor lauter Bits nicht sehe - oder eben die Ausrichtung vor lauter CSS nicht sehe -
Hängt das eventuell mit den Attributen unter CSS Allgemein/position zusammen bei diesem widget ?

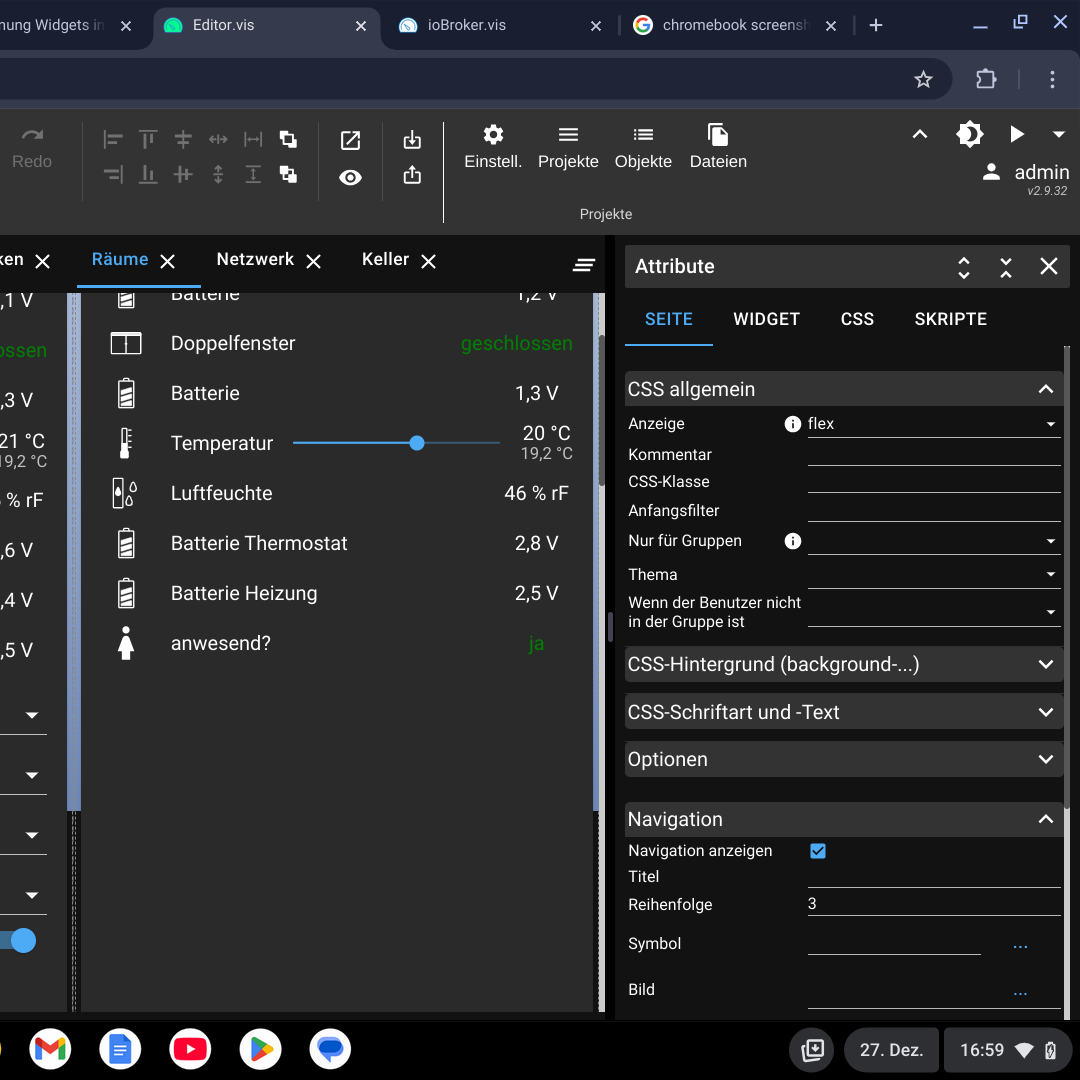
Das sind mal die Einstellungen für "Seite" und das erste Widget ganz links...
-
Das sind mal die Einstellungen für "Seite" und das erste Widget ganz links...
-
@frank-kabisch
Hängt warscheinlich mit der relativen Position im zusammenhang mit dem responsive design zusammen.
Hier ein Issue auf Github:
Link Text@bernd1967 said in Anordnung Widgets in Vis2:
Link Text
Japp. Gleiches Thema.
Ich bin es jetzt mal anders angegangen:
Alle Widgets: Position > absolute / Display > Inline Block.
Seite: Anzeige > flexSo passt es zumindest mal auf dem Chromebook; auf dem Handy aber nicht bedienbar.
Ich frickel mal noch bissl
-
@bernd1967 said in Anordnung Widgets in Vis2:
Link Text
Japp. Gleiches Thema.
Ich bin es jetzt mal anders angegangen:
Alle Widgets: Position > absolute / Display > Inline Block.
Seite: Anzeige > flexSo passt es zumindest mal auf dem Chromebook; auf dem Handy aber nicht bedienbar.
Ich frickel mal noch bissl
OK. Also mit der VIS2 geht das nicht. Schade.
Aber gut; man ist ja nicht mit einer VIS verheiratet :-)
Dann muss ich doch noch mal nach der JarVis schauen...Danke, Bernd für den Link :+1: