NEWS
Vis-2 Auflösungsproblem, Grid zu klein
-
Ich nutze meine Vis-2 hauptsächlich auf dem Smartphone und möchte die Screens jetzt aufräumen und schöner machen.
Bei der Auflösung habe ich jetzt im Editor das Problem das nicht der ganze Bereich richtig nutzbar ist. Das Grid wird irgenwo limitiert (auf eine ältere eingestelle Auflösung?) und außerhalb dieses Bereich kann ich z.B. keine Gruppe von Widgets markieren. Auch ein Border Widget kann ich nicht unter dem Grid erstellen. Was ist da falsch?
-
Ich nutze meine Vis-2 hauptsächlich auf dem Smartphone und möchte die Screens jetzt aufräumen und schöner machen.
Bei der Auflösung habe ich jetzt im Editor das Problem das nicht der ganze Bereich richtig nutzbar ist. Das Grid wird irgenwo limitiert (auf eine ältere eingestelle Auflösung?) und außerhalb dieses Bereich kann ich z.B. keine Gruppe von Widgets markieren. Auch ein Border Widget kann ich nicht unter dem Grid erstellen. Was ist da falsch?
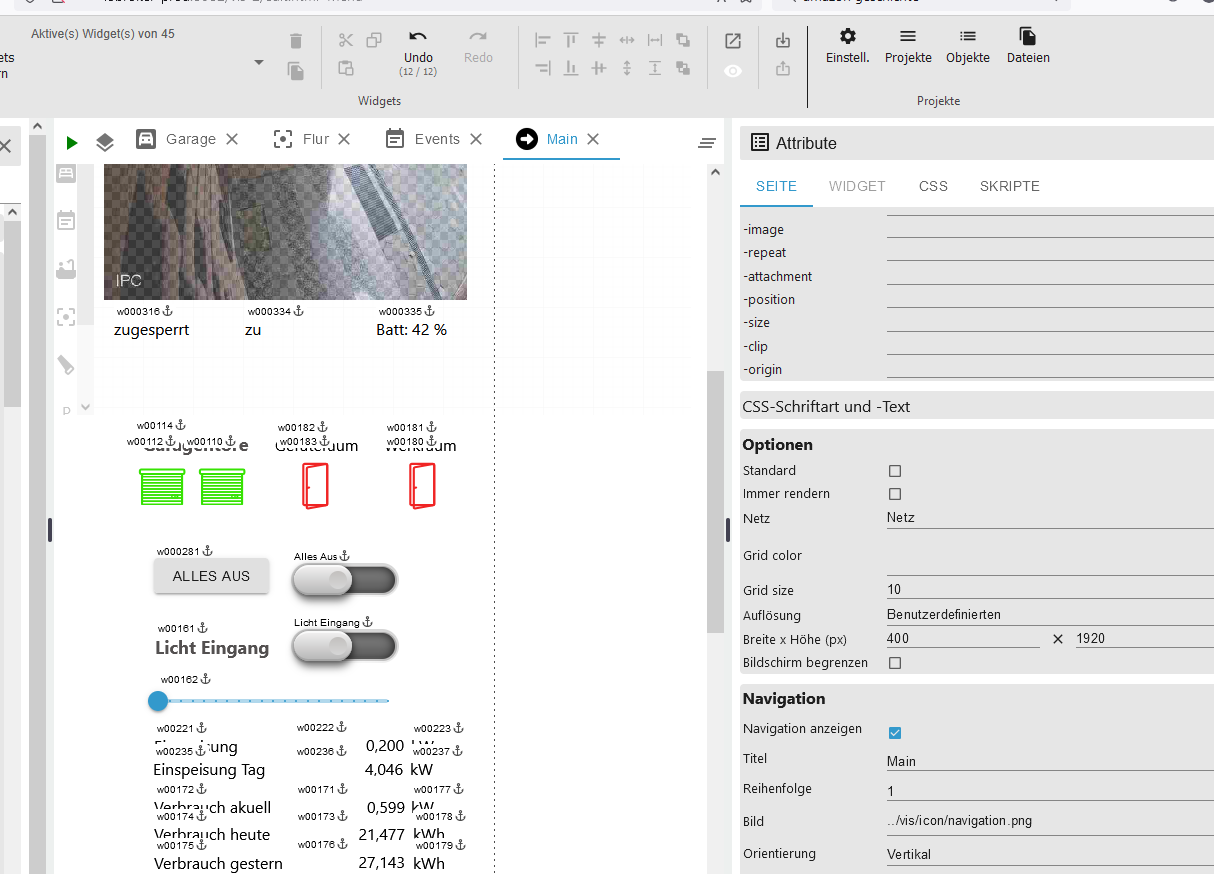
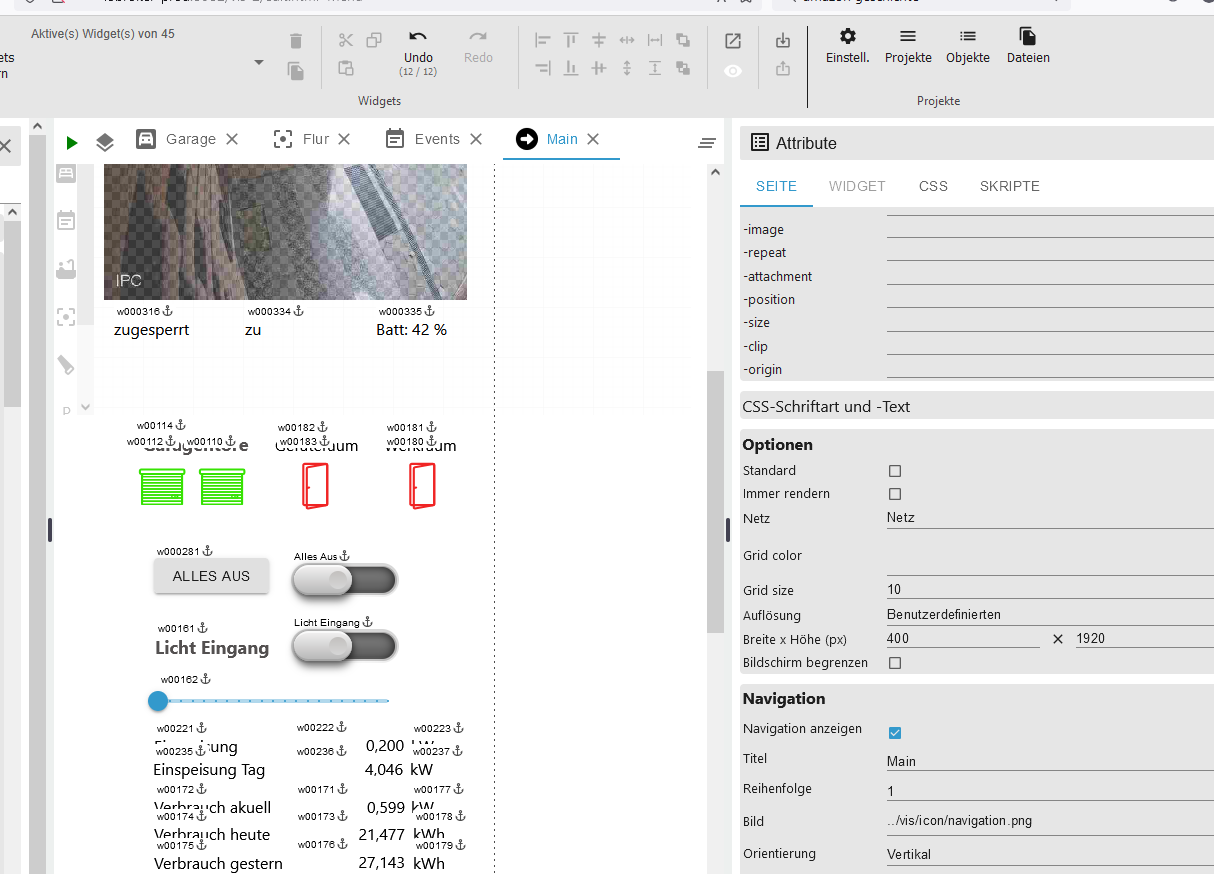
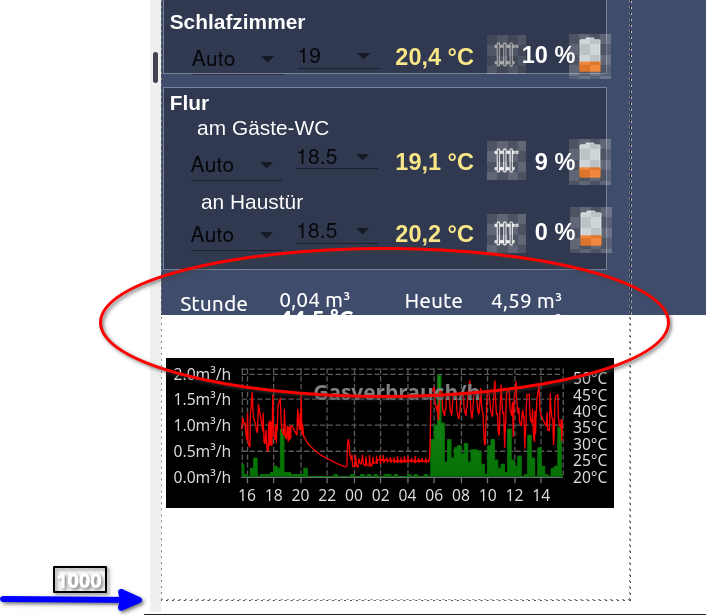
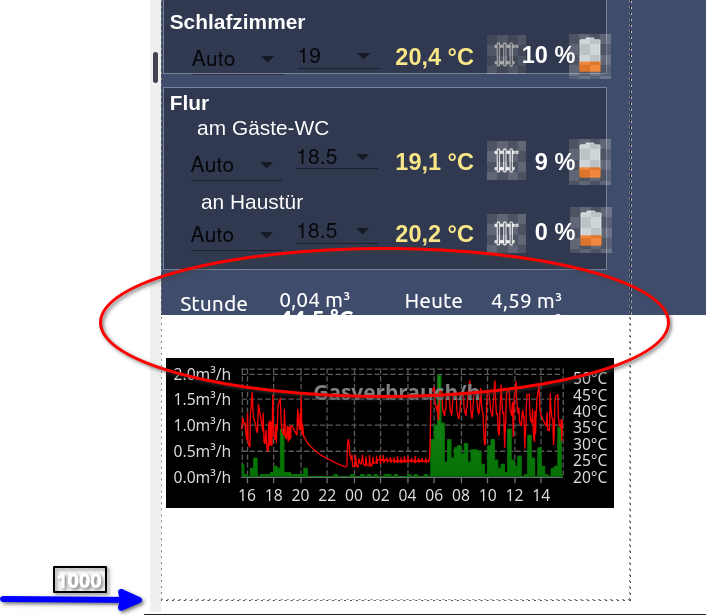
hat keiner eine Idee? Es ist einfach zu reproduzieren: neue Seite anlegen, Auflösung auf z.B. 400 x 1000. Das Grid geht fix bis 770 Px in der Höhe. Nur innerhalb des Grid funktioniert das markieren mehrer Widgets per Maus und Rechteck aufziehen, und auch die Hilfslinien zur Ausrichtung funktionieren nicht ausserhalb der 770 Px. Wo kommt dieses Limit her?
-
hat keiner eine Idee? Es ist einfach zu reproduzieren: neue Seite anlegen, Auflösung auf z.B. 400 x 1000. Das Grid geht fix bis 770 Px in der Höhe. Nur innerhalb des Grid funktioniert das markieren mehrer Widgets per Maus und Rechteck aufziehen, und auch die Hilfslinien zur Ausrichtung funktionieren nicht ausserhalb der 770 Px. Wo kommt dieses Limit her?
@jojos Kann das Problem leider nur bestätigen!
Ab einer bestimmten Höhe kann man nichts mehr editieren bzw. markieren.
-
hat keiner eine Idee? Es ist einfach zu reproduzieren: neue Seite anlegen, Auflösung auf z.B. 400 x 1000. Das Grid geht fix bis 770 Px in der Höhe. Nur innerhalb des Grid funktioniert das markieren mehrer Widgets per Maus und Rechteck aufziehen, und auch die Hilfslinien zur Ausrichtung funktionieren nicht ausserhalb der 770 Px. Wo kommt dieses Limit her?
@jojos Ich hab es gerade mal versucht anhand deiner Beschreibung nachzustellen

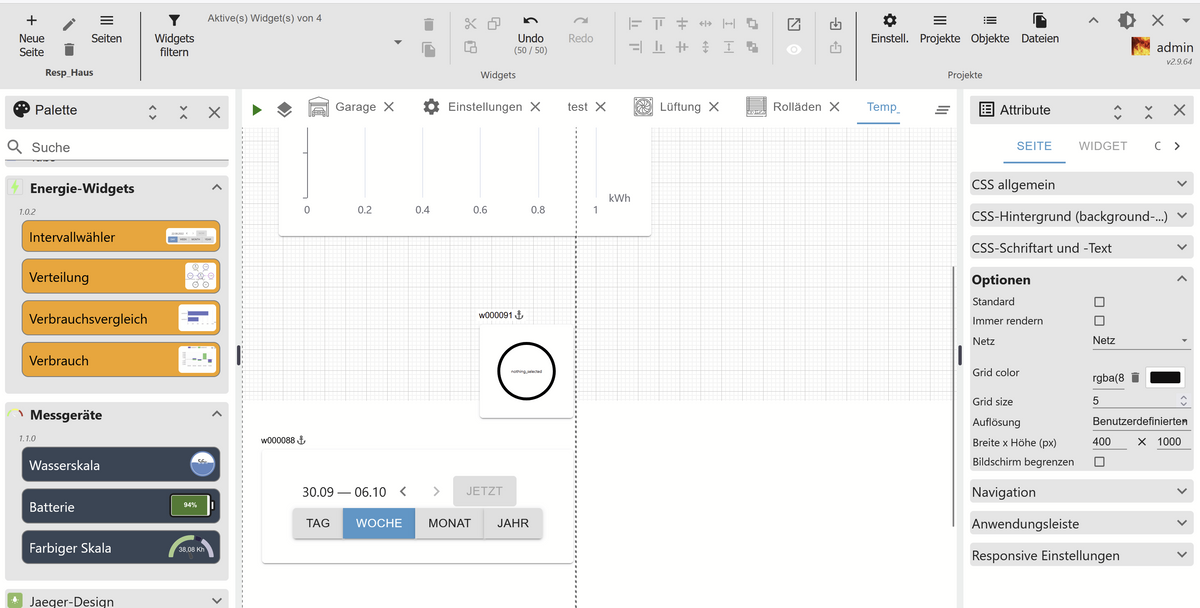
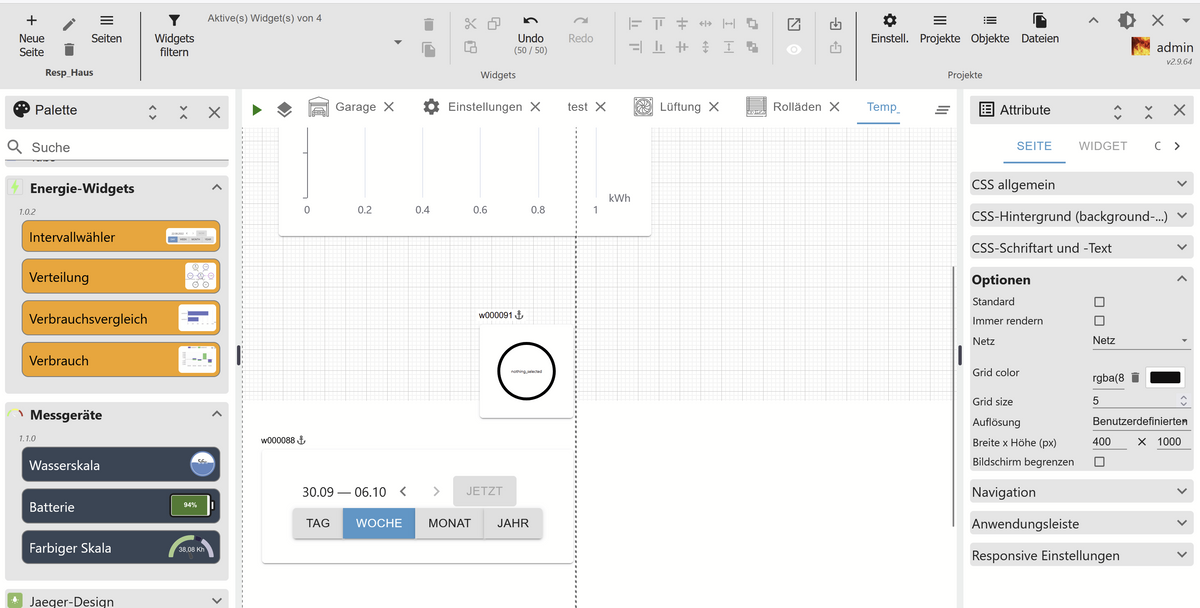
Das Grid wird nicht über die ganze Fläche gelegt, das sehe ich bei mir auch. Ich kann aber die Elemente auch in den unteren Bereich ziehen, sie wieder fokussieren oder ausrichten.
Welche VIS-2 Version hast du im Einsatz? Ich hab es gerade mit v2.9.64 ausprobiert. -
@jojos Ich hab es gerade mal versucht anhand deiner Beschreibung nachzustellen

Das Grid wird nicht über die ganze Fläche gelegt, das sehe ich bei mir auch. Ich kann aber die Elemente auch in den unteren Bereich ziehen, sie wieder fokussieren oder ausrichten.
Welche VIS-2 Version hast du im Einsatz? Ich hab es gerade mit v2.9.64 ausprobiert.@feuersturm Ich bin zwar nicht jojos, aber bei mir läuft die offizielle Version v2.9.32.
-
@feuersturm Ich bin zwar nicht jojos, aber bei mir läuft die offizielle Version v2.9.32.
@iobroker2001 Ok, das ist die stable Version. Ich hab die aktuelle Beta installiert. Du kannst zum testen (mit allen Risiken und Nebenwirkungen :-) ) auch die Beta Version installieren oder wenn es für dich kein Blocker aktuell ist warten bis die nächste stable Version rauskommt.
-
@iobroker2001 Ok, das ist die stable Version. Ich hab die aktuelle Beta installiert. Du kannst zum testen (mit allen Risiken und Nebenwirkungen :-) ) auch die Beta Version installieren oder wenn es für dich kein Blocker aktuell ist warten bis die nächste stable Version rauskommt.
@feuersturm Sorry für die späte Rückmeldung,
ich bin da auch mutig auf der Beta Schiene, habe die v2.9.64 installiert. Aber an diesem Verhalten hat sich lange nichts geändert, das ist afaik schon lange so.
Widgets lassen sich in den Bereich ohne Grid ziehen, aber z.B. wenn da mehrere liegen kann ich die da nicht mit dem Rahmen ziehen markieren. Oder die Ausrichtungsfunktion über mehrere Widgets funktioniert da nicht.
Die magische 770 finde ich im Code nur in mobileCheck()kann es sein das mein Projekt irgendwie auf mobile Größe eingestellt ist?
-
@feuersturm Sorry für die späte Rückmeldung,
ich bin da auch mutig auf der Beta Schiene, habe die v2.9.64 installiert. Aber an diesem Verhalten hat sich lange nichts geändert, das ist afaik schon lange so.
Widgets lassen sich in den Bereich ohne Grid ziehen, aber z.B. wenn da mehrere liegen kann ich die da nicht mit dem Rahmen ziehen markieren. Oder die Ausrichtungsfunktion über mehrere Widgets funktioniert da nicht.
Die magische 770 finde ich im Code nur in mobileCheck()kann es sein das mein Projekt irgendwie auf mobile Größe eingestellt ist?
@jojos hast du schon einmal geprüft, ob es schon ein entsprechendes issue bei vis2 gibt? Ansonsten leg bitte einmal eins an.
-
@jojos hast du schon einmal geprüft, ob es schon ein entsprechendes issue bei vis2 gibt? Ansonsten leg bitte einmal eins an.
@feuersturm noch nicht, kann ich aber machen
ich habe noch etwas weitergesucht, es hängt mit der Höhe des Browserfensters zusammen. Wenn ich das Fenster höher mache, dann wird auch das Grid größer.
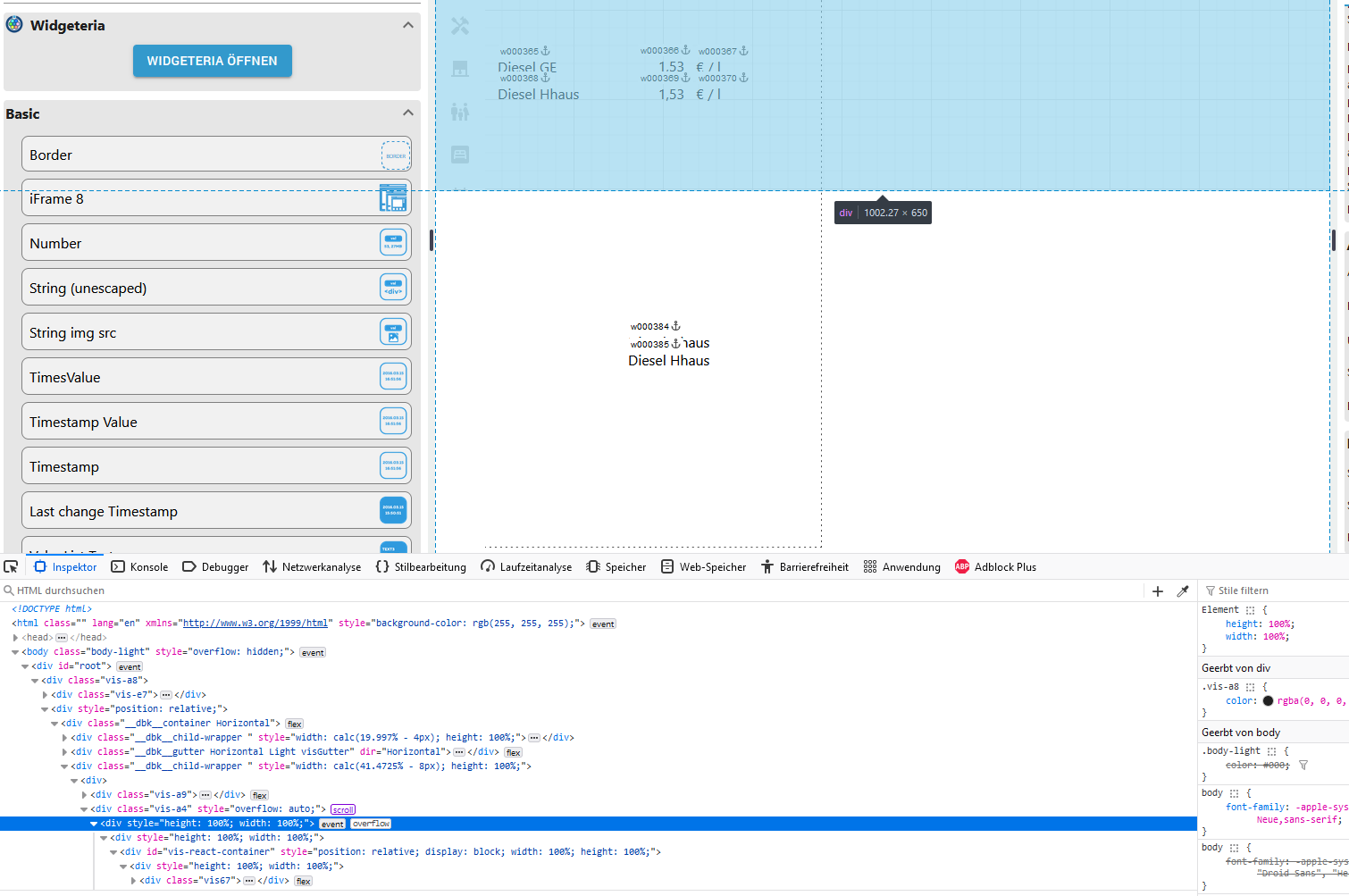
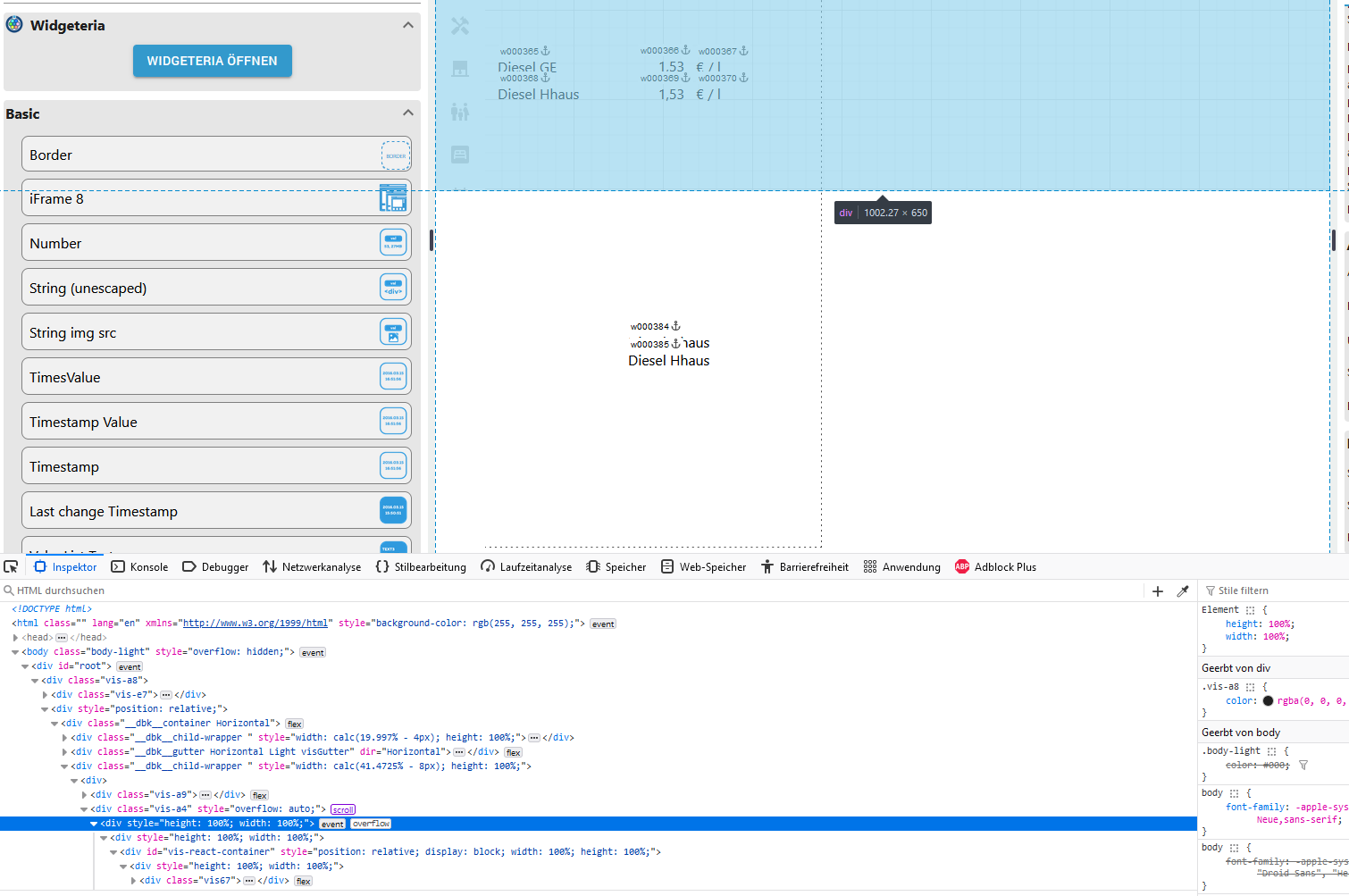
Es wird das Element.vis-a4 { height: calc(100vh - 154px); }berechnet, aber das wird von vue gemacht? Der Offset von -154px scheint falsch zu sein. Der Inspektor sagt was von event overflow, hat das was damit zu tun?

-
@feuersturm noch nicht, kann ich aber machen
ich habe noch etwas weitergesucht, es hängt mit der Höhe des Browserfensters zusammen. Wenn ich das Fenster höher mache, dann wird auch das Grid größer.
Es wird das Element.vis-a4 { height: calc(100vh - 154px); }berechnet, aber das wird von vue gemacht? Der Offset von -154px scheint falsch zu sein. Der Inspektor sagt was von event overflow, hat das was damit zu tun?

@jojos das kann ich dir nicht sagen, bin kein Entwickler. Alle Infos die du hast ins issue schreiben, dann kann z.b. bluefox es sich anschauen
-
@feuersturm Sorry für die späte Rückmeldung,
ich bin da auch mutig auf der Beta Schiene, habe die v2.9.64 installiert. Aber an diesem Verhalten hat sich lange nichts geändert, das ist afaik schon lange so.
Widgets lassen sich in den Bereich ohne Grid ziehen, aber z.B. wenn da mehrere liegen kann ich die da nicht mit dem Rahmen ziehen markieren. Oder die Ausrichtungsfunktion über mehrere Widgets funktioniert da nicht.
Die magische 770 finde ich im Code nur in mobileCheck()kann es sein das mein Projekt irgendwie auf mobile Größe eingestellt ist?
@jojos sagte in Vis-2 Auflösungsproblem, Grid zu klein:
@feuersturm Sorry für die späte Rückmeldung,
ich bin da auch mutig auf der Beta Schiene, habe die v2.9.64 installiert. Aber an diesem Verhalten hat sich lange nichts geändert, das ist afaik schon lange so.
Widgets lassen sich in den Bereich ohne Grid ziehen, aber z.B. wenn da mehrere liegen kann ich die da nicht mit dem Rahmen ziehen markieren. Oder die Ausrichtungsfunktion über mehrere Widgets funktioniert da nicht.
Die magische 770 finde ich im Code nur in mobileCheck()kann es sein das mein Projekt irgendwie auf mobile Größe eingestellt ist?
Ich kann bestätigen, dass der Fehler auch bei der aktuellsten Version v2.9.64 existiert. (Ist ja auch kein Wunder, wenn da eine magische Begrenzung drin ist.)
Bei mir ist es nicht das "Grid", sondern der dunkelblaue Bereich namens "Redmond", der wundersamerweise auch bei ca. 770 px aufhört.

-
@jojos sagte in Vis-2 Auflösungsproblem, Grid zu klein:
@feuersturm Sorry für die späte Rückmeldung,
ich bin da auch mutig auf der Beta Schiene, habe die v2.9.64 installiert. Aber an diesem Verhalten hat sich lange nichts geändert, das ist afaik schon lange so.
Widgets lassen sich in den Bereich ohne Grid ziehen, aber z.B. wenn da mehrere liegen kann ich die da nicht mit dem Rahmen ziehen markieren. Oder die Ausrichtungsfunktion über mehrere Widgets funktioniert da nicht.
Die magische 770 finde ich im Code nur in mobileCheck()kann es sein das mein Projekt irgendwie auf mobile Größe eingestellt ist?
Ich kann bestätigen, dass der Fehler auch bei der aktuellsten Version v2.9.64 existiert. (Ist ja auch kein Wunder, wenn da eine magische Begrenzung drin ist.)
Bei mir ist es nicht das "Grid", sondern der dunkelblaue Bereich namens "Redmond", der wundersamerweise auch bei ca. 770 px aufhört.

@iobroker2001 ja, ich hatte vorher auch diesen Hintergrund und da war es noch störender.
Ich habe jetzt ein Issue erstellt und darin auch auf diesen Thread verwiesen:
https://github.com/ioBroker/ioBroker.vis-2/issues/479Ich hatte noch etwas weiter gesucht, es scheint mit der initialen Höhe des Browserfenster zusammenzuhängen. Wenn das beim Start eine geringe Höhe hat, dann wird der Bearbeitungsbereich noch kleiner.
-
@iobroker2001 ja, ich hatte vorher auch diesen Hintergrund und da war es noch störender.
Ich habe jetzt ein Issue erstellt und darin auch auf diesen Thread verwiesen:
https://github.com/ioBroker/ioBroker.vis-2/issues/479Ich hatte noch etwas weiter gesucht, es scheint mit der initialen Höhe des Browserfenster zusammenzuhängen. Wenn das beim Start eine geringe Höhe hat, dann wird der Bearbeitungsbereich noch kleiner.
@jojos Danke!
Ich vermute - durch Deine Nachforschungen - dass es evtl. auch mit den voreingestellten Seitenlayouts zu tun hat.
Bei mir heißt das Projekt auch "mobil" seit der VIS1 - vielleicht ein Hinweis auf die Smartphonebegrenzungen (à la 770 px etc.)?


