NEWS
Adapter Fahrplan json-Daten als Tabelle in Jarvis
-
Hallo,
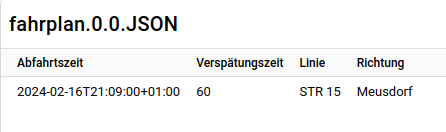
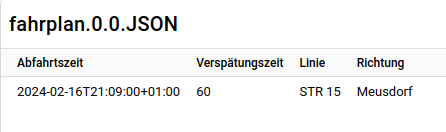
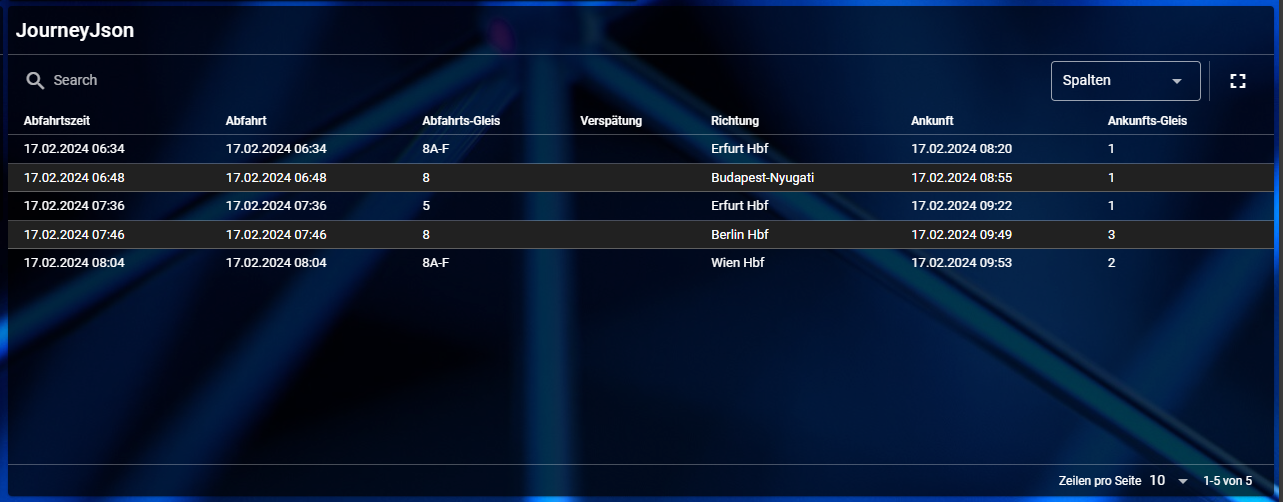
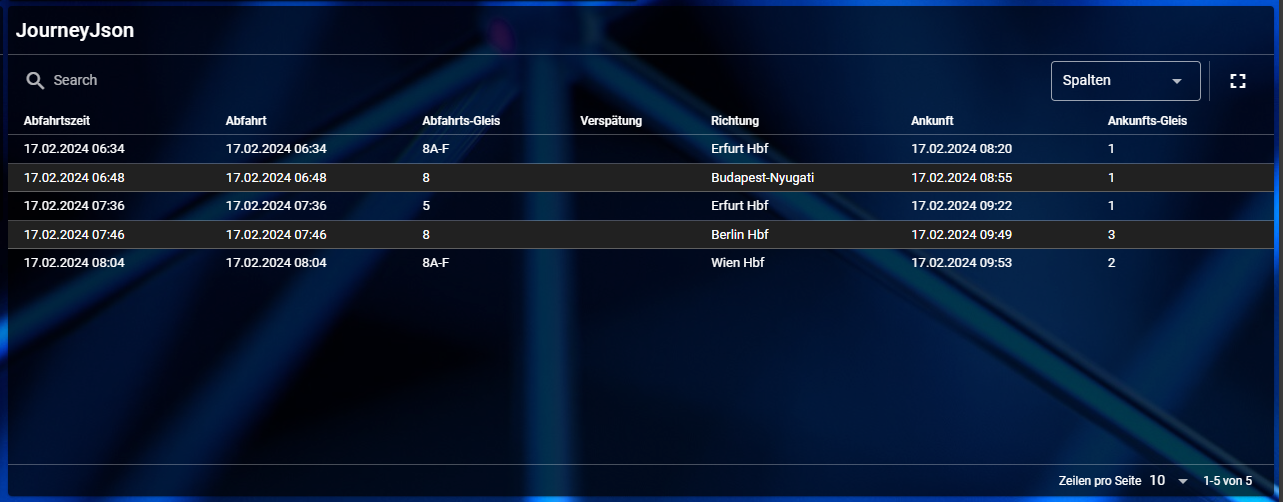
ich möchte die json-Daten aus dem Fahrplanadapter in einer Tabelle anzeigen lassen. Mit dem JsonTable-Modul schaffe ich nur eine Zeile darzustellen, aber nicht mehrere Zeilen.wie hier zu sehen ist:

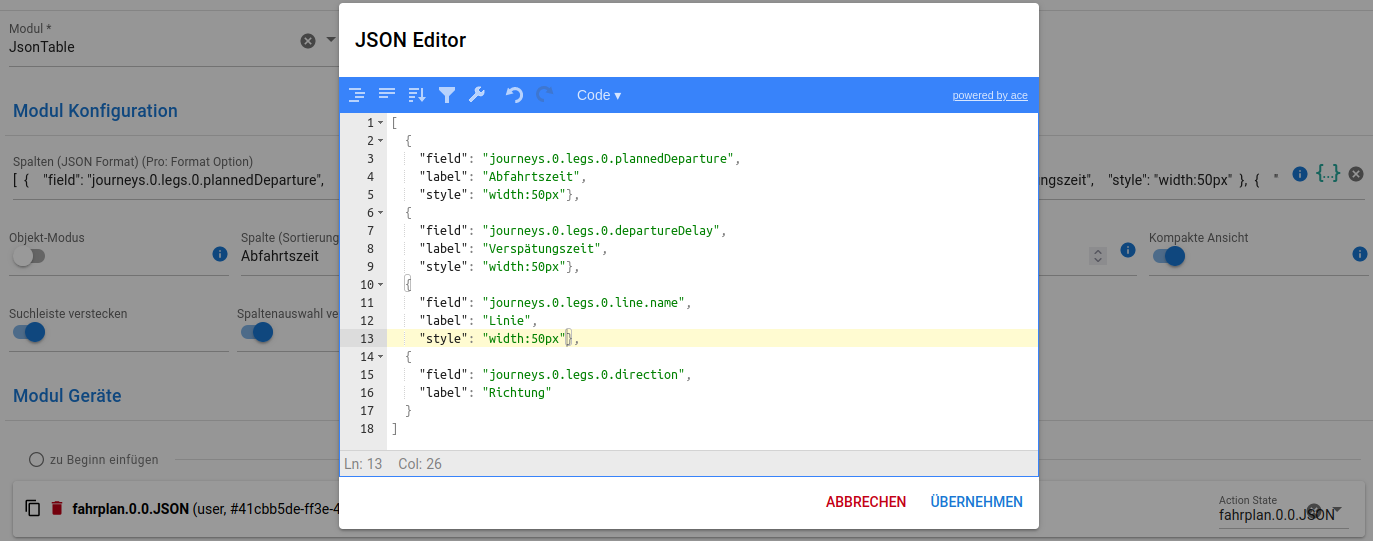
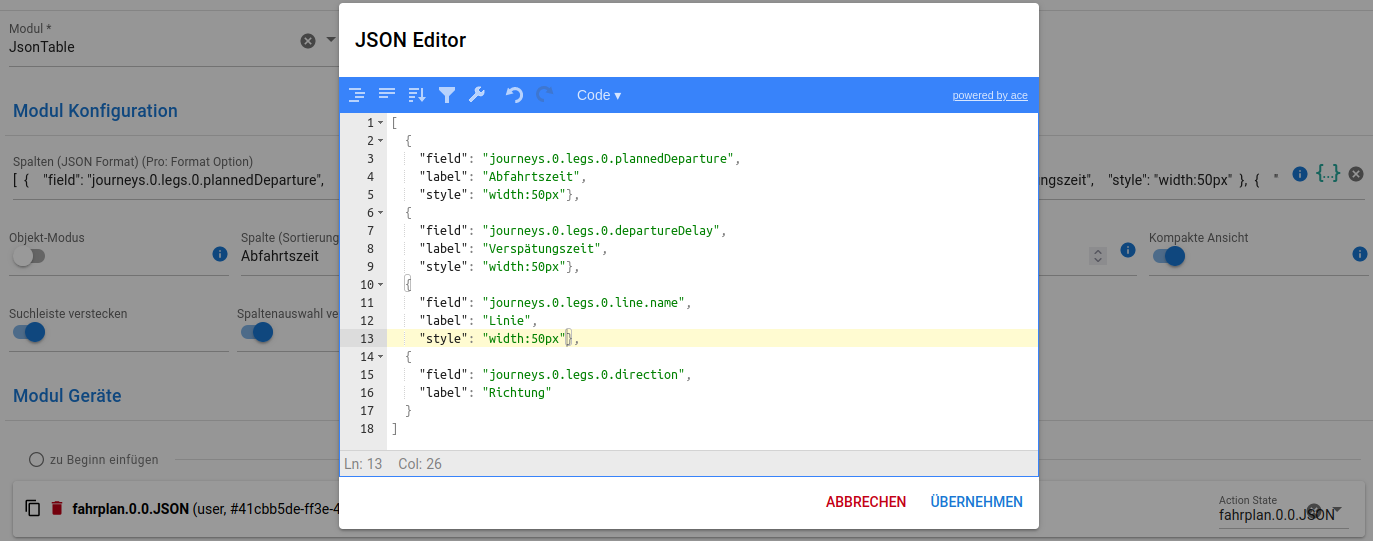
mit diesem Code erzeugt:

Die Daten kommen aus den Feldern / Objekten "journeys.0.legs.0.plannedDeparture" etc. Es sind mehrere Daten vorhanden, z. B. "journeys.1.legs.0.plannedDeparture" und so weiter. Ich möchte die 5 folgenden Abfahrten anzeigen.
Leider schaffe ich es nicht die 5 Fahrten untereinander in Zeilen darzustellen. Kann mir hier jemand helfen? Wie ist der richtige Code dafür?Vielen Dank
-
Hallo,
ich möchte die json-Daten aus dem Fahrplanadapter in einer Tabelle anzeigen lassen. Mit dem JsonTable-Modul schaffe ich nur eine Zeile darzustellen, aber nicht mehrere Zeilen.wie hier zu sehen ist:

mit diesem Code erzeugt:

Die Daten kommen aus den Feldern / Objekten "journeys.0.legs.0.plannedDeparture" etc. Es sind mehrere Daten vorhanden, z. B. "journeys.1.legs.0.plannedDeparture" und so weiter. Ich möchte die 5 folgenden Abfahrten anzeigen.
Leider schaffe ich es nicht die 5 Fahrten untereinander in Zeilen darzustellen. Kann mir hier jemand helfen? Wie ist der richtige Code dafür?Vielen Dank
@axel-0 Es handelt sich um ein verschachteltes JSON. Dies wird so nicht in jarvis darstellbar sein.
Jarvis stellt alles nur in einer Zeile dar.
Dazu muss man das JSON selbst in eine Form bringen mit der man arbeiten kann.
-> eigenes JSON erstellen.// ********************* // setJourneys v1.0.0 // ********************* // Copyright ©MCU let fahrplanJsonDP = 'fahrplan.0.0.JSON' let journeysDP = '0_userdata.0.fahrplan.journeyJSON' createStateAsync(journeysDP, {read: true, write: true, name: "JSON für Reisen", desc:"JSON-DP", type: "string", role: "text", def: "" }); on({id: fahrplanJsonDP, change: "any"}, function (obj) { let value = obj.state.val; createJourneys(); }); setTimeout(function(){ createJourneys(); },5000) function createJourneys(){ let fahrplanJson = JSON.parse(getState(fahrplanJsonDP).val); let journeys = fahrplanJson.journeys; // log(journeys) setState(journeysDP,JSON.stringify(journeys)); }In jarvis den neuen DP
0_userdata.0.fahrplan.journeyJSONzuordnen
Einfacher ist es evtl mit dem HTML-DP, je nachdem, was man an Infos braucht.
https://mcuiobroker.gitbook.io/iobroker-tipps/tipps/adapter-spezifisch/fahrplan -
@axel-0 Es handelt sich um ein verschachteltes JSON. Dies wird so nicht in jarvis darstellbar sein.
Jarvis stellt alles nur in einer Zeile dar.
Dazu muss man das JSON selbst in eine Form bringen mit der man arbeiten kann.
-> eigenes JSON erstellen.// ********************* // setJourneys v1.0.0 // ********************* // Copyright ©MCU let fahrplanJsonDP = 'fahrplan.0.0.JSON' let journeysDP = '0_userdata.0.fahrplan.journeyJSON' createStateAsync(journeysDP, {read: true, write: true, name: "JSON für Reisen", desc:"JSON-DP", type: "string", role: "text", def: "" }); on({id: fahrplanJsonDP, change: "any"}, function (obj) { let value = obj.state.val; createJourneys(); }); setTimeout(function(){ createJourneys(); },5000) function createJourneys(){ let fahrplanJson = JSON.parse(getState(fahrplanJsonDP).val); let journeys = fahrplanJson.journeys; // log(journeys) setState(journeysDP,JSON.stringify(journeys)); }In jarvis den neuen DP
0_userdata.0.fahrplan.journeyJSONzuordnen
Einfacher ist es evtl mit dem HTML-DP, je nachdem, was man an Infos braucht.
https://mcuiobroker.gitbook.io/iobroker-tipps/tipps/adapter-spezifisch/fahrplan


