NEWS
Zeilenumbruch bei langen Dateinamen funktioniert nicht
-
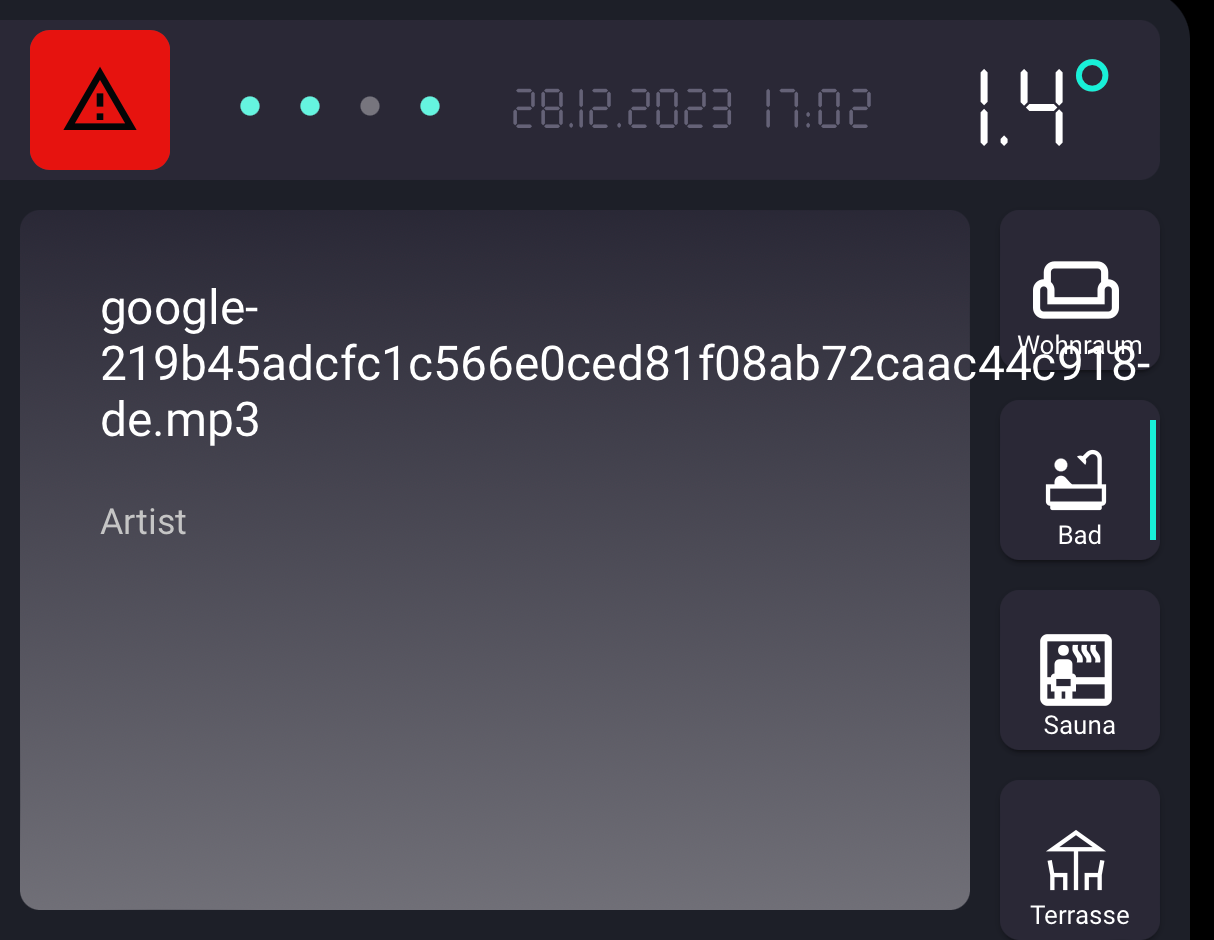
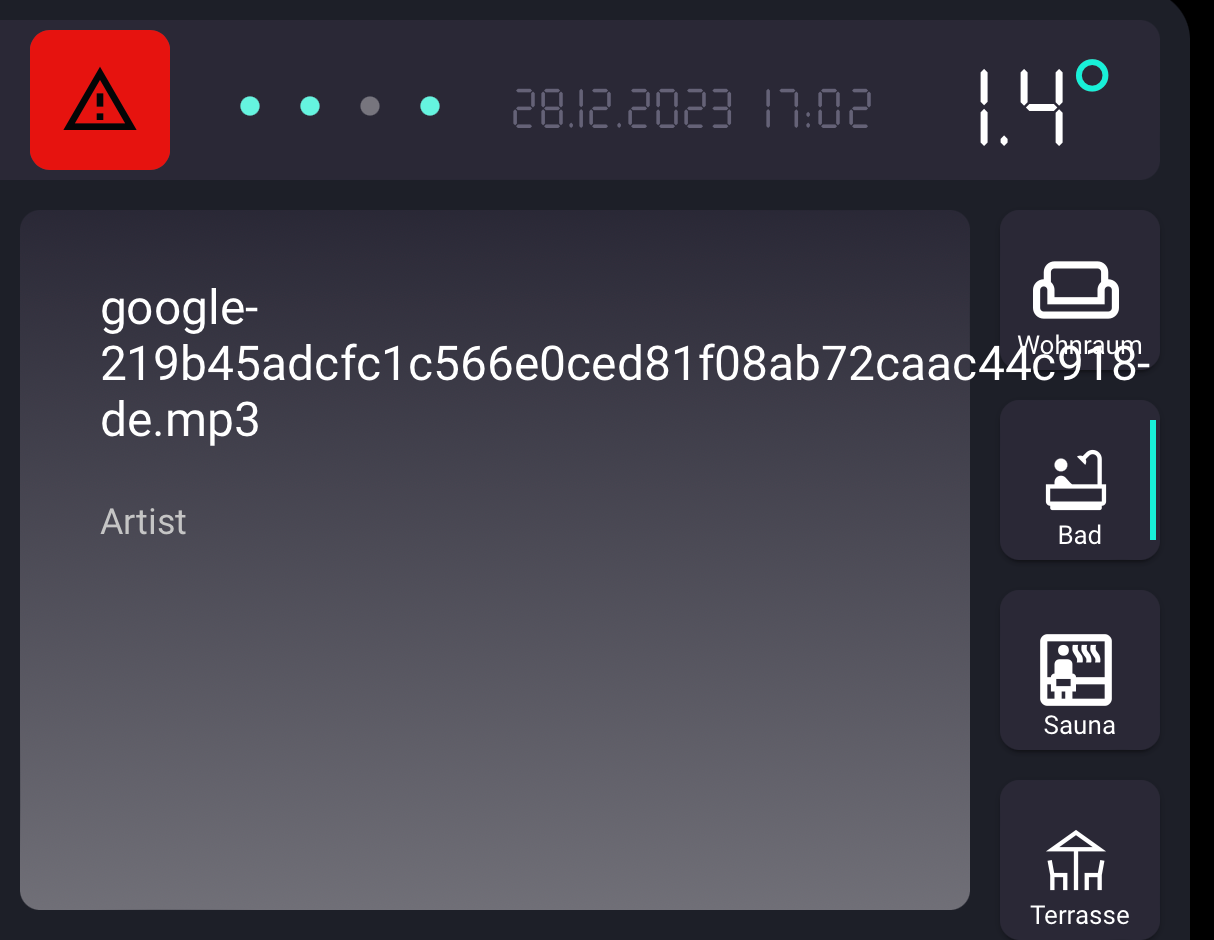
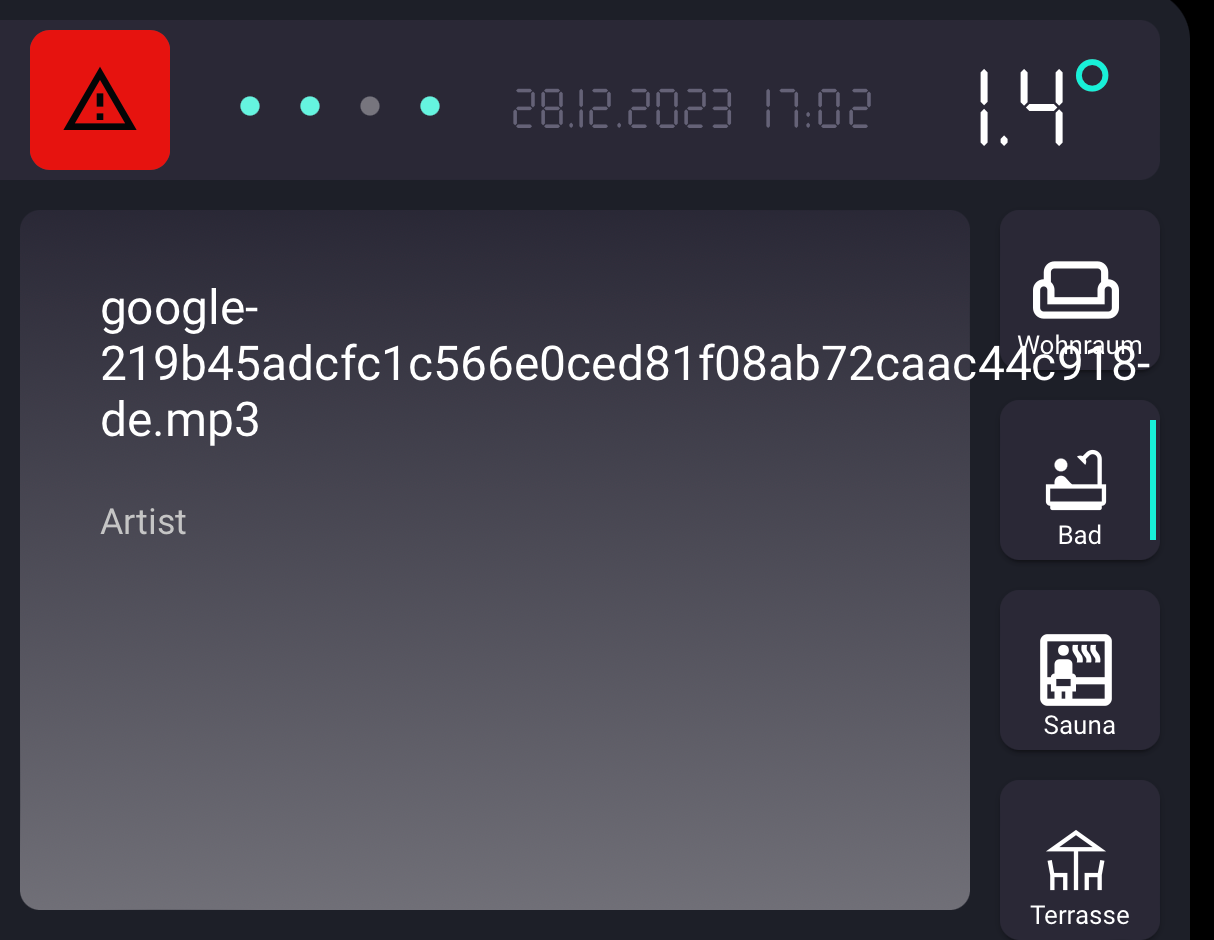
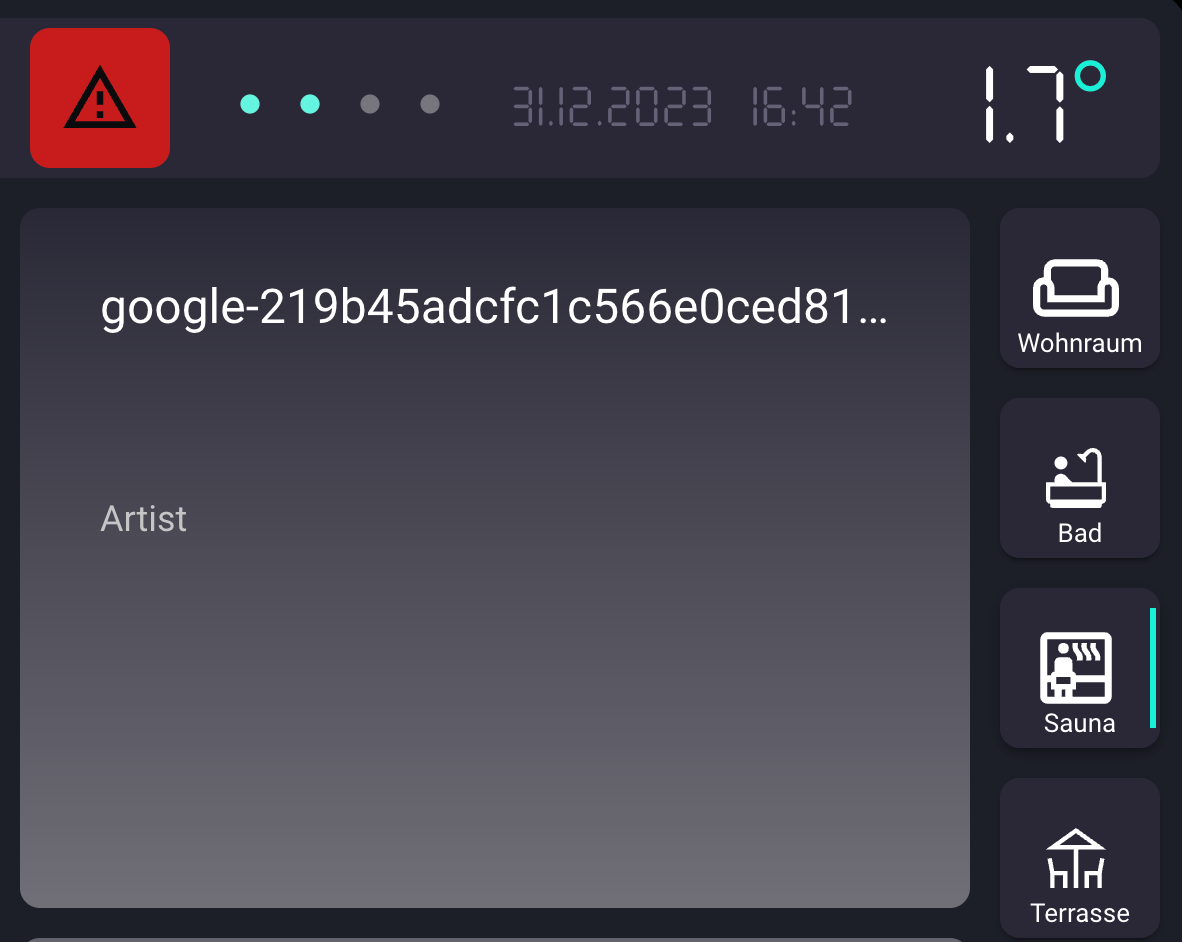
Hallo zusammen, ich versuche vom Sonos Adapter den Titel in einer Vis darzustellen. Wenn man aber eine Sprachausgabe hinschickt entsteht ein ewig langer Dateiname ohne Leerzeichen der keinen Umbruch hat.

Das zerstört leider mein Design.
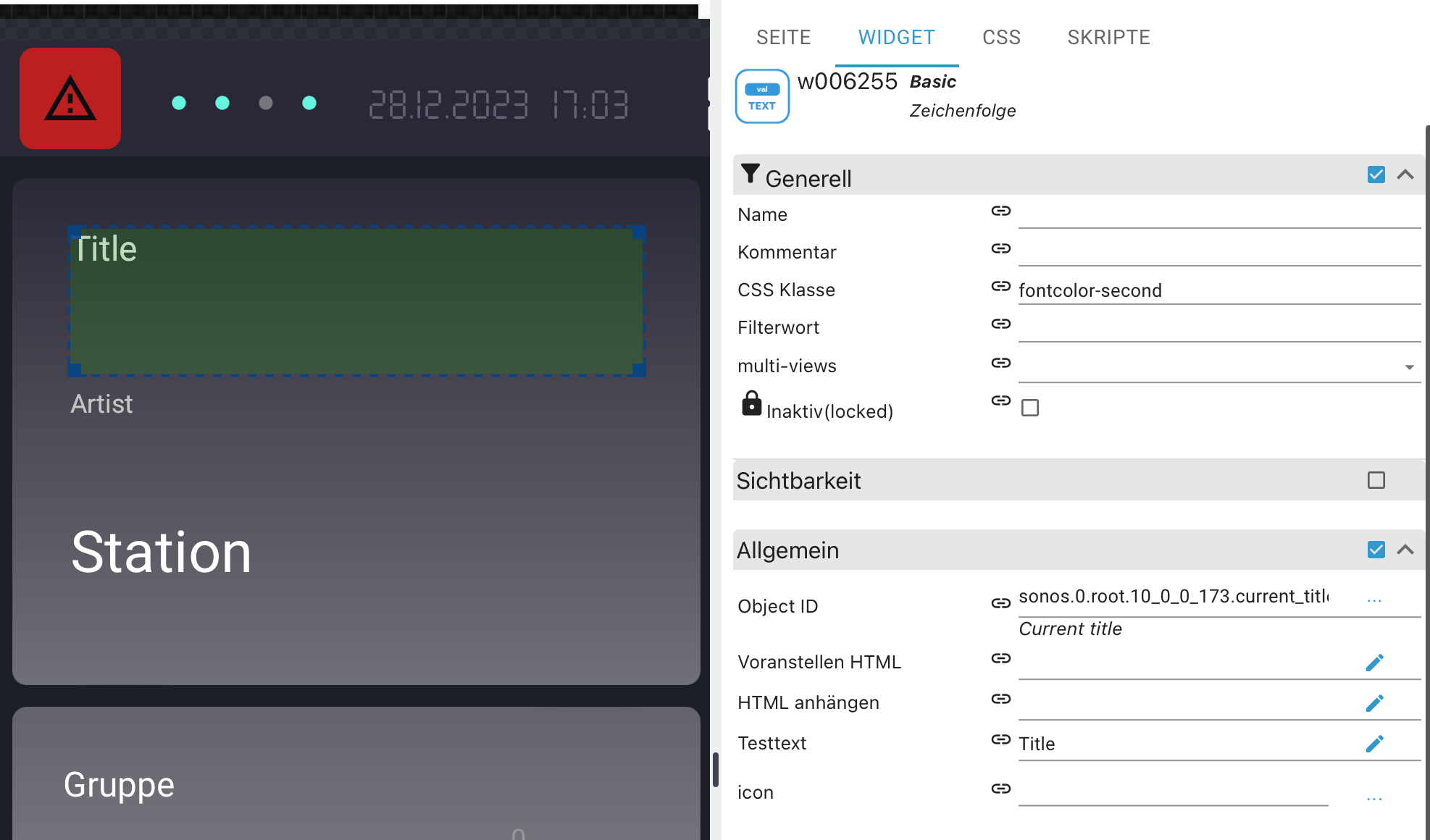
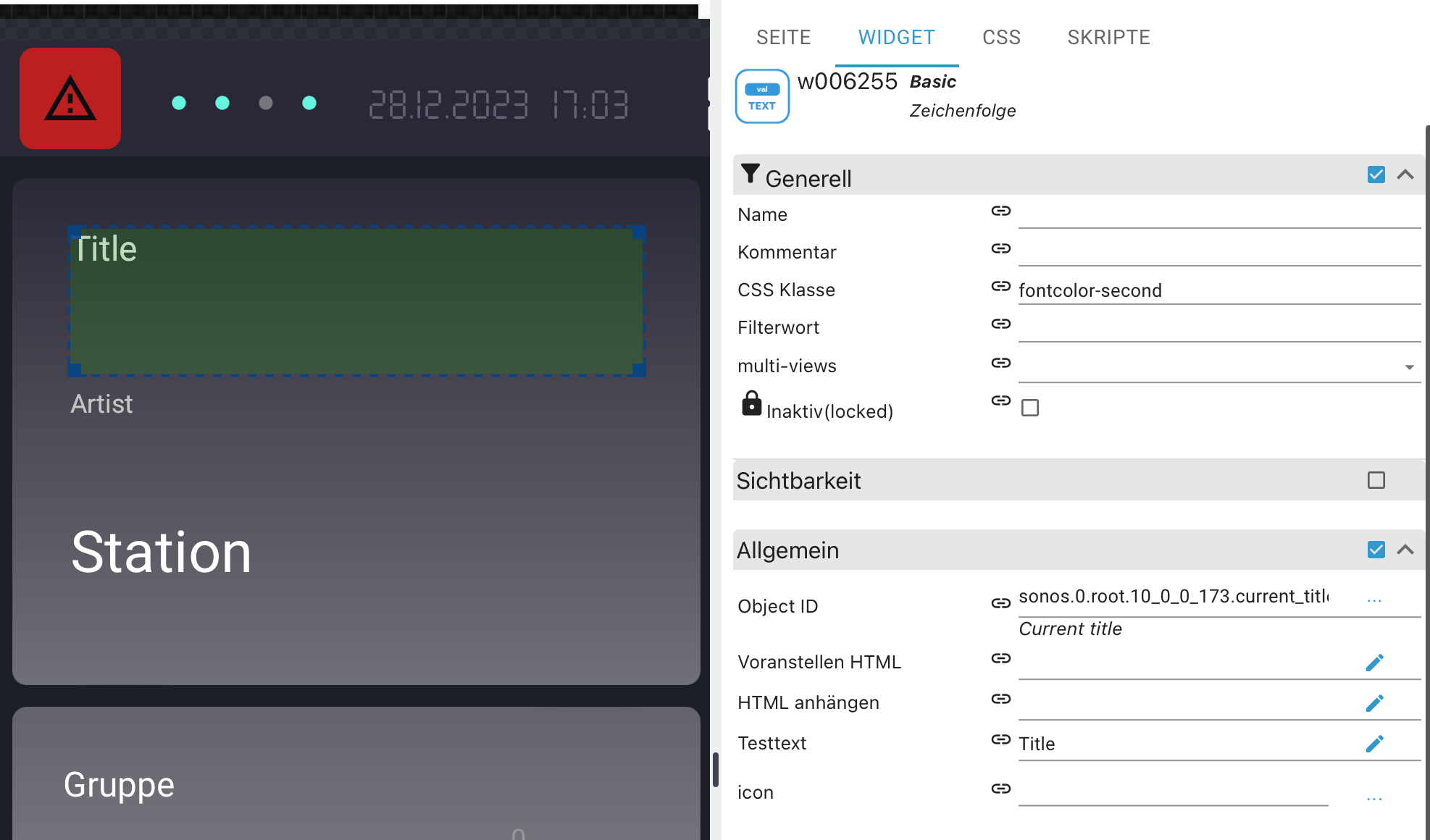
Eigentlich wäre das Fenster nicht so breit.

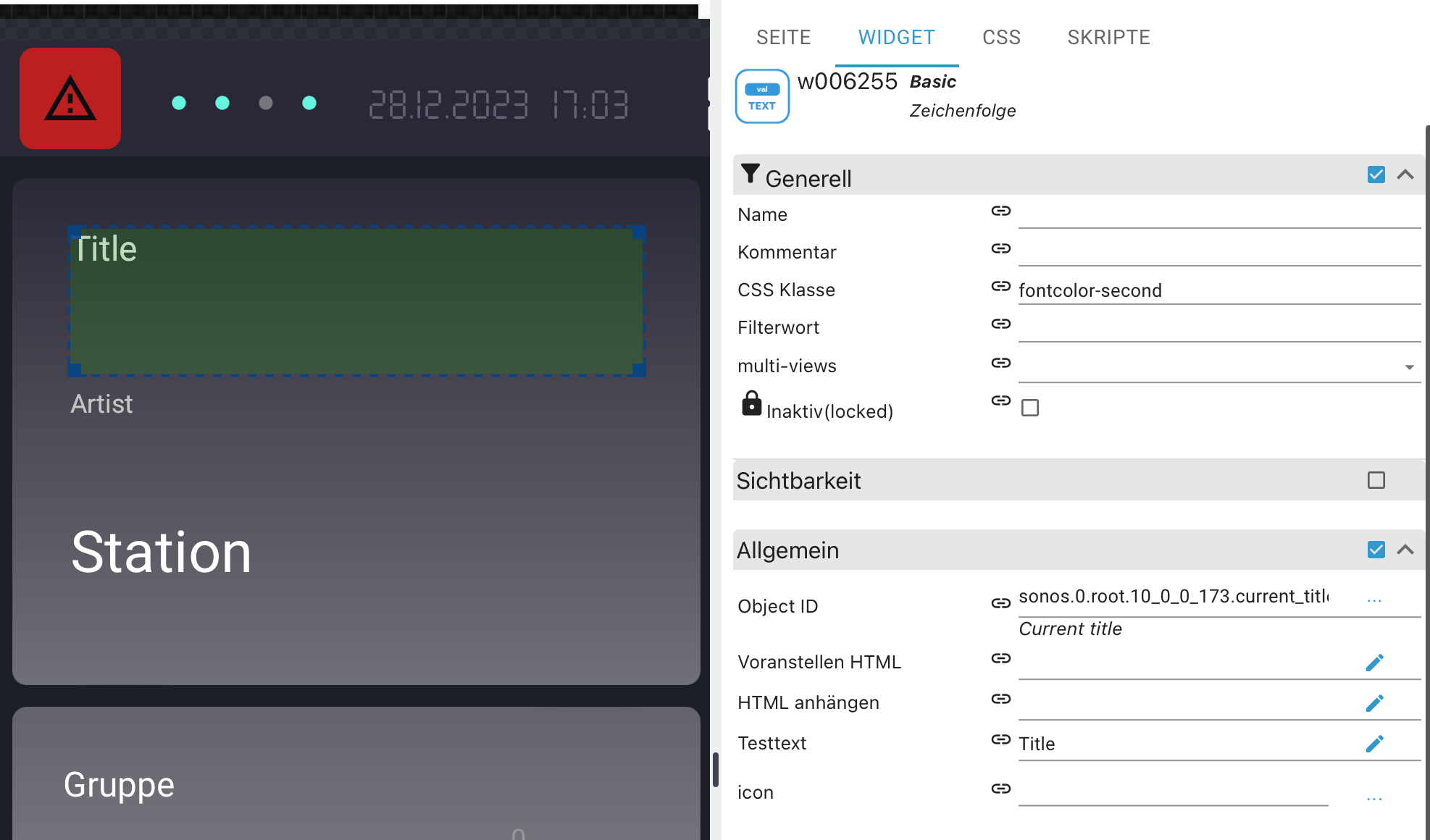
Auch dies über HTML aufzulösen hab ich nicht geschafft.

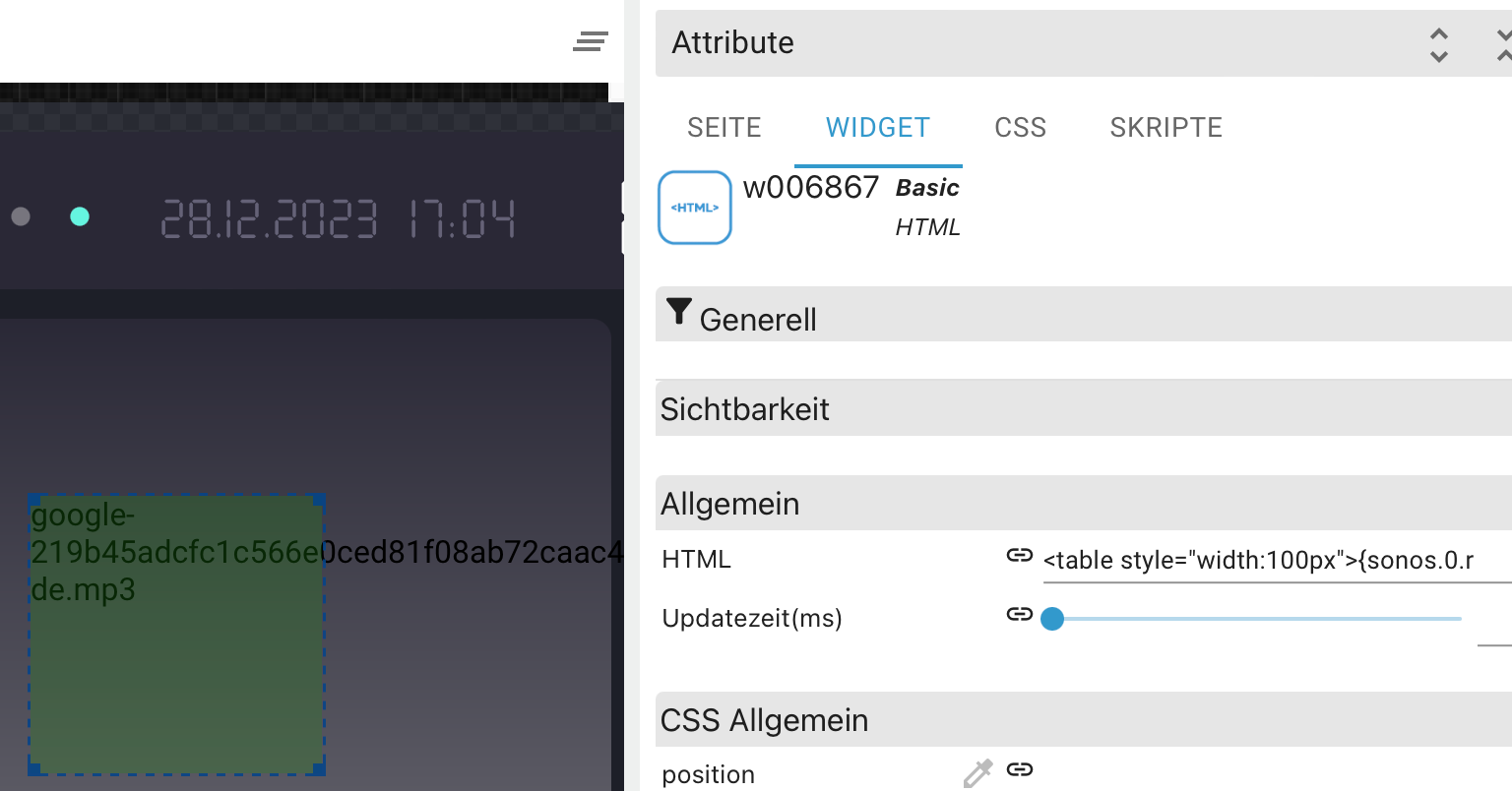
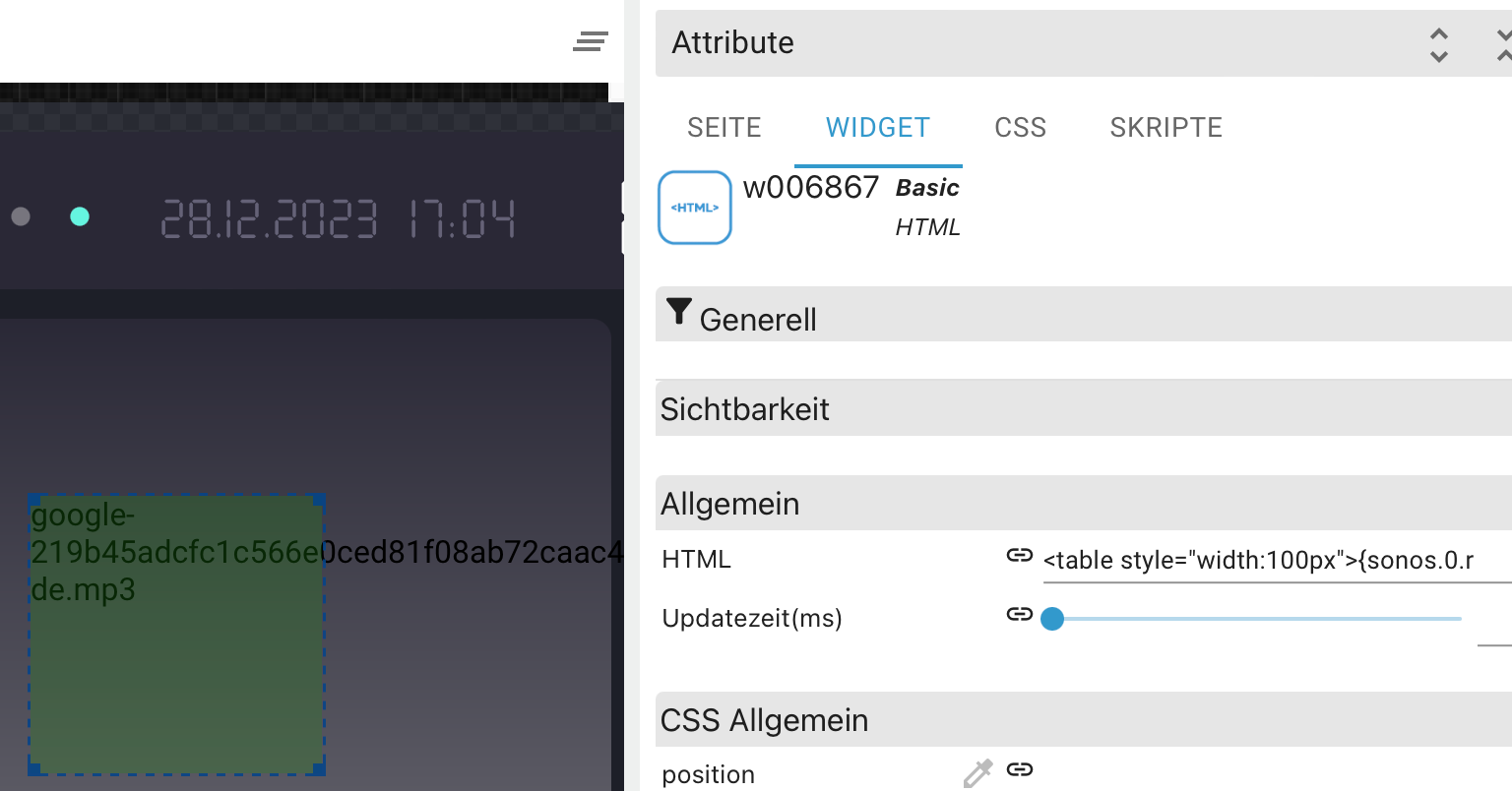
<table style="width:100px">{sonos.0.root.10_0_0_173.current_title}</table>Kann mir jemand bitte einen Tipp geben wir man das hinbekommen könnte?
Danke
Ciao Shigoru
-
Hallo zusammen, ich versuche vom Sonos Adapter den Titel in einer Vis darzustellen. Wenn man aber eine Sprachausgabe hinschickt entsteht ein ewig langer Dateiname ohne Leerzeichen der keinen Umbruch hat.

Das zerstört leider mein Design.
Eigentlich wäre das Fenster nicht so breit.

Auch dies über HTML aufzulösen hab ich nicht geschafft.

<table style="width:100px">{sonos.0.root.10_0_0_173.current_title}</table>Kann mir jemand bitte einen Tipp geben wir man das hinbekommen könnte?
Danke
Ciao Shigoru
-
Hallo zusammen, ich versuche vom Sonos Adapter den Titel in einer Vis darzustellen. Wenn man aber eine Sprachausgabe hinschickt entsteht ein ewig langer Dateiname ohne Leerzeichen der keinen Umbruch hat.

Das zerstört leider mein Design.
Eigentlich wäre das Fenster nicht so breit.

Auch dies über HTML aufzulösen hab ich nicht geschafft.

<table style="width:100px">{sonos.0.root.10_0_0_173.current_title}</table>Kann mir jemand bitte einen Tipp geben wir man das hinbekommen könnte?
Danke
Ciao Shigoru
@shigoru
Mit einer css Anweisung kam man überlange Texte versteckenhttps://www.mediaevent.de/css/text-overflow.html
Denkbar aber etwas aufwändiger wäre auch das der überlange Text auch automatisch hin und her scrollt um alles anzuzeigen
-
@shigoru setzte einen Alias auf den Datenpunkt. Diesen dann in deiner Vis benutzen. Den kannst du nennen wie du willst.
Beispiel: Datenpunkt original

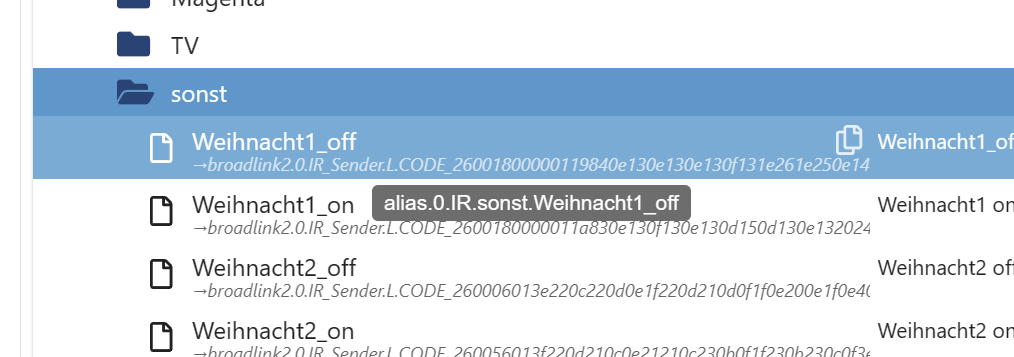
Nach Alias heist der Datenpunkt bei mir

-
@shigoru
Mit einer css Anweisung kam man überlange Texte versteckenhttps://www.mediaevent.de/css/text-overflow.html
Denkbar aber etwas aufwändiger wäre auch das der überlange Text auch automatisch hin und her scrollt um alles anzuzeigen
@oliverio Interessant finde ich das Thema mit dem Javascript ellipsis. Das wäre Perfekt wenn er Abkürzen würde und hinten ... machen
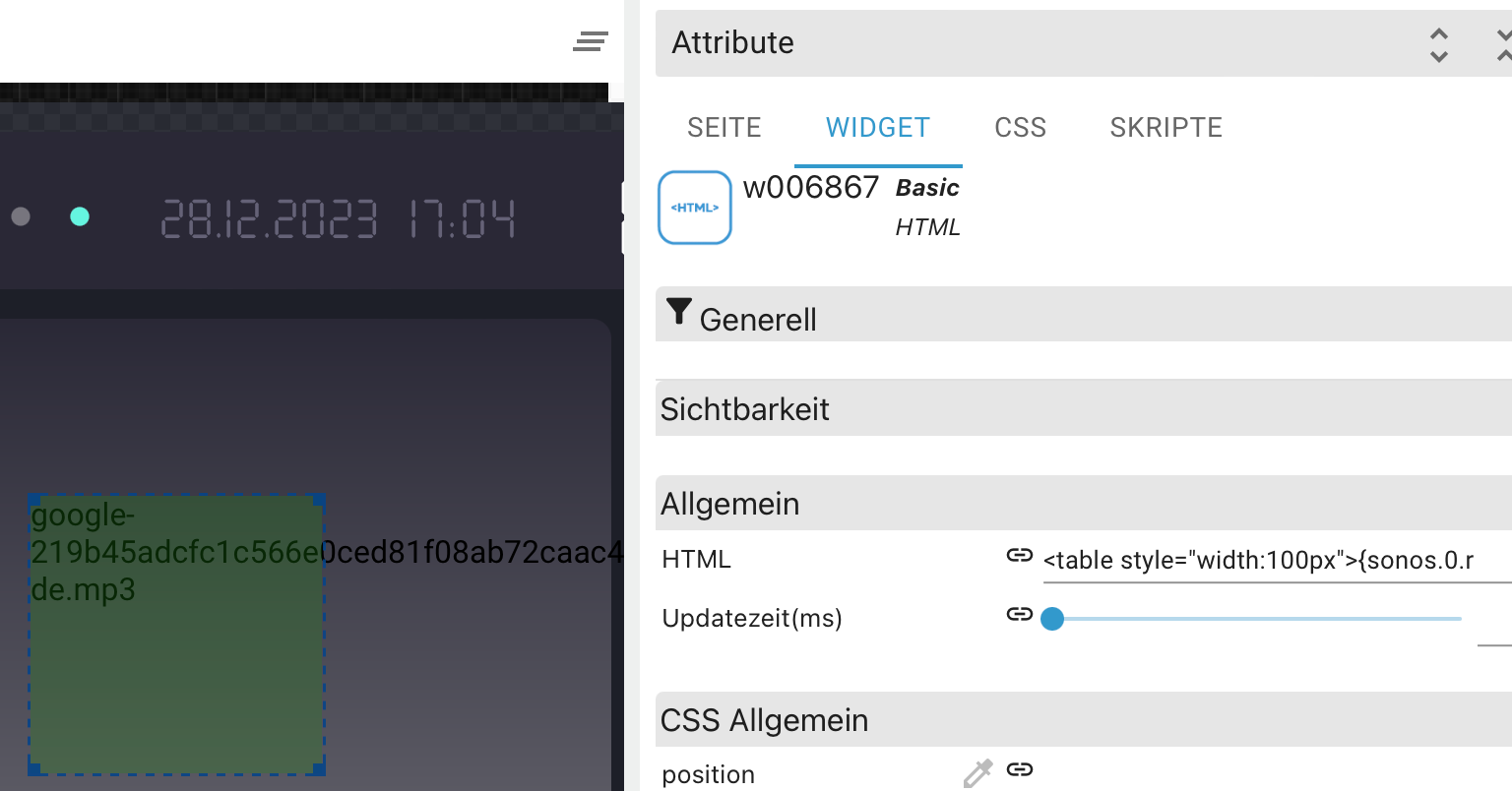
Ich habe ein Basic HTML verwendet mit dem sollte das ja gehen. Leider bin ich bei der Syntax nicht ganz so fit.
{titel:sonos.0.root.10_0_0_172.current_title; text-overflow ellipsis width 200px : title}Kannst du mir hier ev aus der Patsche helfen?
Ciao ciao Shigoru
-
@oliverio Interessant finde ich das Thema mit dem Javascript ellipsis. Das wäre Perfekt wenn er Abkürzen würde und hinten ... machen
Ich habe ein Basic HTML verwendet mit dem sollte das ja gehen. Leider bin ich bei der Syntax nicht ganz so fit.
{titel:sonos.0.root.10_0_0_172.current_title; text-overflow ellipsis width 200px : title}Kannst du mir hier ev aus der Patsche helfen?
Ciao ciao Shigoru
also was du mit dieser Anweisung vorhattest weiß ich nicht, das sieht seltsam aus
ich habe dies in ein html widget eingefügt
<div style="white-space: nowrap;text-overflow:ellipsis;overflow: hidden;">sehr sehr sehr sehr sehr sehr sehr sehr langer text</div>bzw für dich sieht es so dann aus
<div style="white-space: nowrap;text-overflow:ellipsis;overflow: hidden;">{sonos.0.root.10_0_0_172.current_title}</div> -
also was du mit dieser Anweisung vorhattest weiß ich nicht, das sieht seltsam aus
ich habe dies in ein html widget eingefügt
<div style="white-space: nowrap;text-overflow:ellipsis;overflow: hidden;">sehr sehr sehr sehr sehr sehr sehr sehr langer text</div>bzw für dich sieht es so dann aus
<div style="white-space: nowrap;text-overflow:ellipsis;overflow: hidden;">{sonos.0.root.10_0_0_172.current_title}</div>@oliverio said in Zeilenumbruch bei langen Dateinamen funktioniert nicht:
<div style="white-space: nowrap;text-overflow:ellipsis;overflow: hidden;">{sonos.0.root.10_0_0_172.current_title}</div>
Hey super 1000dank. Das funktioniert einwandfrei. Ja das mit der Syntax da war ich wohl total daneben

Guten Rutsch und Gesundheit für 2024... Shigoru


