NEWS
Unterschiedliche Textfarben bei basic - ValueList HTML
-
Moin.
Ich scheine einfach zu dumm zu sein das umzusetzen. Es gibt ja schon einige Infos dazu hier im Forum, aber trotzdem funktioniert es bei mir nicht.

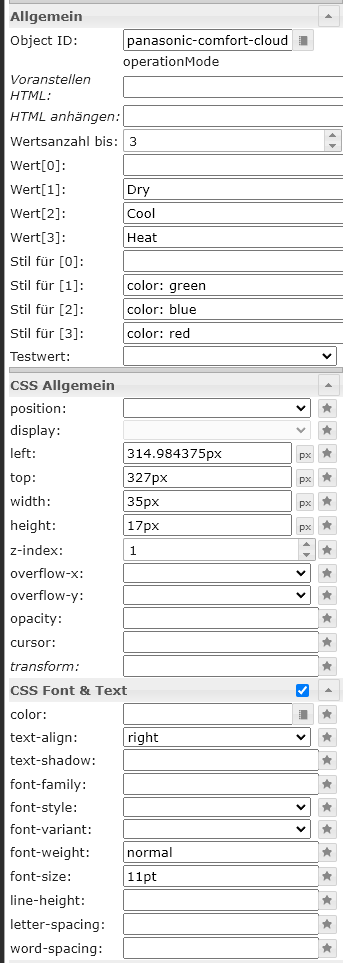
So sieht es bei mir aus. Aber er ändert einfach die Farbe nicht, bleibt immer weiß.
Muss ich irgendwo anders noch was hinterlegen, damit die Farbe entsprechend wechselt?
Vielen Dank für einen Tipp.
-
@lulu99
bei mir funktioniert das so
wähle mal zum testen den testwert aus,
evtl wird die interpretation gegen den datenpunkt dann erst in der runtime gemacht -
@lulu99
Schreib mal zB color:red, also ohne Leerzeichen hinter dem Doppelpunkt -
hatte ich auch probiert. macht keinen unterschied
-
Habe es jetzt rausgefunden, war aber ein komisches Verhalten.
Ich musste auch beim Wert 0 und Style 0 etwas einsetzen, dann hat er plötzlich die Farben übernommen.
Nehme ich dann die Werte bei 0 wieder raus funktioniert es weiterhin. Sehr merkwürdig, aber jetzt geht es.
Euch vielen Dank für die Hilfe!