NEWS
socket.io (eigene Visualisierung)
-
@d-ve
Hier ein funktionierender Code aus meinem squeezeboxrpc Adapter
https://github.com/oweitman/ioBroker.squeezeboxrpc/blob/7d5f0531dd1113ada904ad4f41dbf83dcda21e99/widgets/squeezeboxrpc/js/squeezeboxrpc.js#L109@oliverio sagte in socket.io (eigene Visualisierung):
@d-ve
Hier ein funktionierender Code aus meinem squeezeboxrpc Adapter
https://github.com/oweitman/ioBroker.squeezeboxrpc/blob/7d5f0531dd1113ada904ad4f41dbf83dcda21e99/widgets/squeezeboxrpc/js/squeezeboxrpc.js#L109hi - ich wollte mal fragen , ob man mit deinem script es hinbringen würden, youtube videos mit der api zu steuern
ich habe ein html widget mit diesen def's gefüttert https://demo.tutorialzine.com/2015/08/how-to-control-youtubes-video-player-with-javascript/
und nun würde ich gerne über einen iobroker datenpunkt z.b. eine video url ändern und anschliessend über einen weiteren datenpunkt play ausführender eigentliche thread ist von hier https://forum.iobroker.net/post/556960
was ich nicht kapiere ist: wie schaffe ich es in der vis - in einem html widget mit script - einen trigger einzubauen, der auf einen datenpunkt von iob reagiert
-
@oliverio sagte in socket.io (eigene Visualisierung):
@d-ve
Hier ein funktionierender Code aus meinem squeezeboxrpc Adapter
https://github.com/oweitman/ioBroker.squeezeboxrpc/blob/7d5f0531dd1113ada904ad4f41dbf83dcda21e99/widgets/squeezeboxrpc/js/squeezeboxrpc.js#L109hi - ich wollte mal fragen , ob man mit deinem script es hinbringen würden, youtube videos mit der api zu steuern
ich habe ein html widget mit diesen def's gefüttert https://demo.tutorialzine.com/2015/08/how-to-control-youtubes-video-player-with-javascript/
und nun würde ich gerne über einen iobroker datenpunkt z.b. eine video url ändern und anschliessend über einen weiteren datenpunkt play ausführender eigentliche thread ist von hier https://forum.iobroker.net/post/556960
was ich nicht kapiere ist: wie schaffe ich es in der vis - in einem html widget mit script - einen trigger einzubauen, der auf einen datenpunkt von iob reagiert
@liv-in-sky said in socket.io (eigene Visualisierung):
hi - ich wollte mal fragen , ob man mit deinem script es hinbringen würden, youtube videos mit der api zu steuern
Jain... Ich könnte zwar Youtube-Videos leicht integrieren, aber warum willst Du die mit der API starten? Das macht ja keinen Sinn, wenn da niemand davor sitzt. In der GUI ist man ja eh komplett auf dem Client. Da kann man ja auch selber auf "play" klicken.
Weiß auch nicht, ob das mit Youtube geht, dass man das Video über externe Controls startet.
Man kann natürlich einen Datenpunkt festlegen, der einen Youtube Link enthält und den man dann in der VIS benutzt... Wenn dann ein zweiter Datenpunkt auf true gesetzt wird, rendest Du das den iFrame mit dem Video und setzt es halt auf Autoplay.Ansonsten sag mal, was Du vorhast, dann kann man vielleicht mehr sagen...
lg, Dave
-
@liv-in-sky said in socket.io (eigene Visualisierung):
hi - ich wollte mal fragen , ob man mit deinem script es hinbringen würden, youtube videos mit der api zu steuern
Jain... Ich könnte zwar Youtube-Videos leicht integrieren, aber warum willst Du die mit der API starten? Das macht ja keinen Sinn, wenn da niemand davor sitzt. In der GUI ist man ja eh komplett auf dem Client. Da kann man ja auch selber auf "play" klicken.
Weiß auch nicht, ob das mit Youtube geht, dass man das Video über externe Controls startet.
Man kann natürlich einen Datenpunkt festlegen, der einen Youtube Link enthält und den man dann in der VIS benutzt... Wenn dann ein zweiter Datenpunkt auf true gesetzt wird, rendest Du das den iFrame mit dem Video und setzt es halt auf Autoplay.Ansonsten sag mal, was Du vorhast, dann kann man vielleicht mehr sagen...
lg, Dave
@d-ve
eigentlich sind es 2 wünsche. ich höre mir oft lange videos an mit langen diskussionen oder reportagen- mein plan wäre, auf meinem tablets und echo shows ein youtube video zu sehen - oder eine playlist. und das ganze ohne den bildschirm zu berühren. ich würde dazu zerst über copy und paste eine video url in einem datenpunkt schreiben lassen. anschliessend - egal in welchen zimmer ich bin, möchte ich sagen (ohne knopf zu drücjken ) - spiele das youtube video (der echo weiß ja, wo ich bin und startet das video in der vis (über sichtbarkeit gesteuert)
- der 2te punkt wäre - wenn das video in einer vis läuft, soll es automatisch pausieren, wenn das handy oder telefon abgenommen wird - das funktioniert mit meinem mpd server und dem vlc player schon. der pd server wird ja über iobroker adapter gesteuert - vlc auf dem desktop-pc kann ich mit einem batch-job überprüfen und bedienen. bei youtube klappt es nur, wenn youtube im aktivierten browserfenster am pc zu sehen ist - aber nicht, wenn ein anderes browser fenster aktiviert ist
-
@d-ve
eigentlich sind es 2 wünsche. ich höre mir oft lange videos an mit langen diskussionen oder reportagen- mein plan wäre, auf meinem tablets und echo shows ein youtube video zu sehen - oder eine playlist. und das ganze ohne den bildschirm zu berühren. ich würde dazu zerst über copy und paste eine video url in einem datenpunkt schreiben lassen. anschliessend - egal in welchen zimmer ich bin, möchte ich sagen (ohne knopf zu drücjken ) - spiele das youtube video (der echo weiß ja, wo ich bin und startet das video in der vis (über sichtbarkeit gesteuert)
- der 2te punkt wäre - wenn das video in einer vis läuft, soll es automatisch pausieren, wenn das handy oder telefon abgenommen wird - das funktioniert mit meinem mpd server und dem vlc player schon. der pd server wird ja über iobroker adapter gesteuert - vlc auf dem desktop-pc kann ich mit einem batch-job überprüfen und bedienen. bei youtube klappt es nur, wenn youtube im aktivierten browserfenster am pc zu sehen ist - aber nicht, wenn ein anderes browser fenster aktiviert ist
@liv-in-sky
Achso, also ein Video, das Dich quasi verfolgt, egal wo Du hingehst...
Coole Idee, wobei ich mir vorstellen könnte, dass das in der Praxis nicht smooth funktioniert...
Schau Dir halt mal die API an... Geht bestimmt irgendwie:
https://developers.google.com/youtube/iframe_api_reference -
@liv-in-sky
Achso, also ein Video, das Dich quasi verfolgt, egal wo Du hingehst...
Coole Idee, wobei ich mir vorstellen könnte, dass das in der Praxis nicht smooth funktioniert...
Schau Dir halt mal die API an... Geht bestimmt irgendwie:
https://developers.google.com/youtube/iframe_api_reference@d-ve
die direkte verfolgung wäre natürlich genal - aber fürs erste reicht es mir, wenn es dann im raum läuft . wenn es sich beim pausieren merken würde, wo es gerade ist und ich es in einem anderen zimmer einfach wieder an dieser stelle laufen lassen könnte - wäre das auch ein gutes feature - aber dazu benötig man dann wohl die api
es gibt auch eine npm für den yt-player - das habe ich auch im javascript adapter installiert - aber das hat mir auch nicht viel gebracht - wäre super, wenn du da mal drüber schauen würdest
-
@liv-in-sky
Achso, also ein Video, das Dich quasi verfolgt, egal wo Du hingehst...
Coole Idee, wobei ich mir vorstellen könnte, dass das in der Praxis nicht smooth funktioniert...
Schau Dir halt mal die API an... Geht bestimmt irgendwie:
https://developers.google.com/youtube/iframe_api_reference@d-ve
vielleicht noch gut zu wissen.
wenn ich das player skript in ein html widget setze , kann ich über die vis am pc (chrome) das video sehen und bedienen. momentan ist in dem script ein beispiel-video. ich gehe davon aus, dass der browser die infos hat, was yt-player eigentlich ist. auf dem show läuft firefox und den tablet läuft fully browser - ich weiß nicht, ob das in diesen browsern überhaupt möglich ist, den yt-player zu nutzen.
daher habe ich den yt-player als npm in javascript dazugepackt. in dr hoffnung, ich kann den dann über iobroker scripte bedienen und in der vis anzeigen
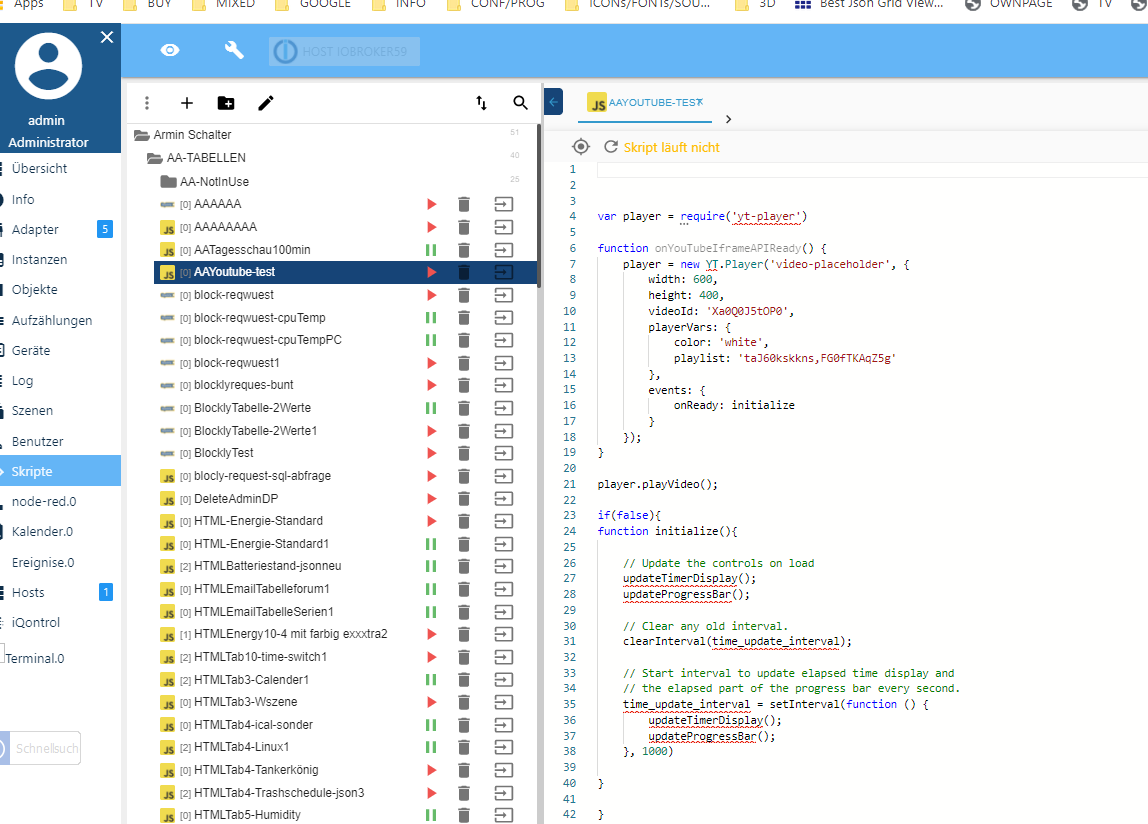
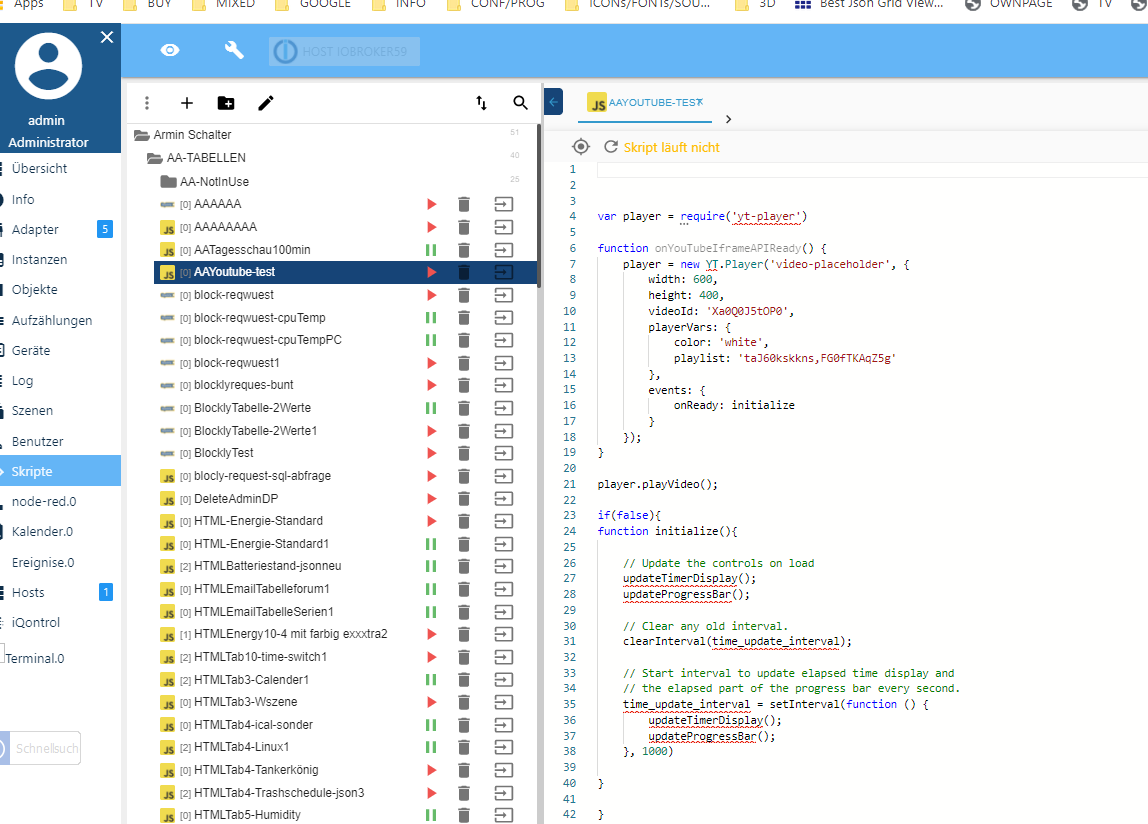
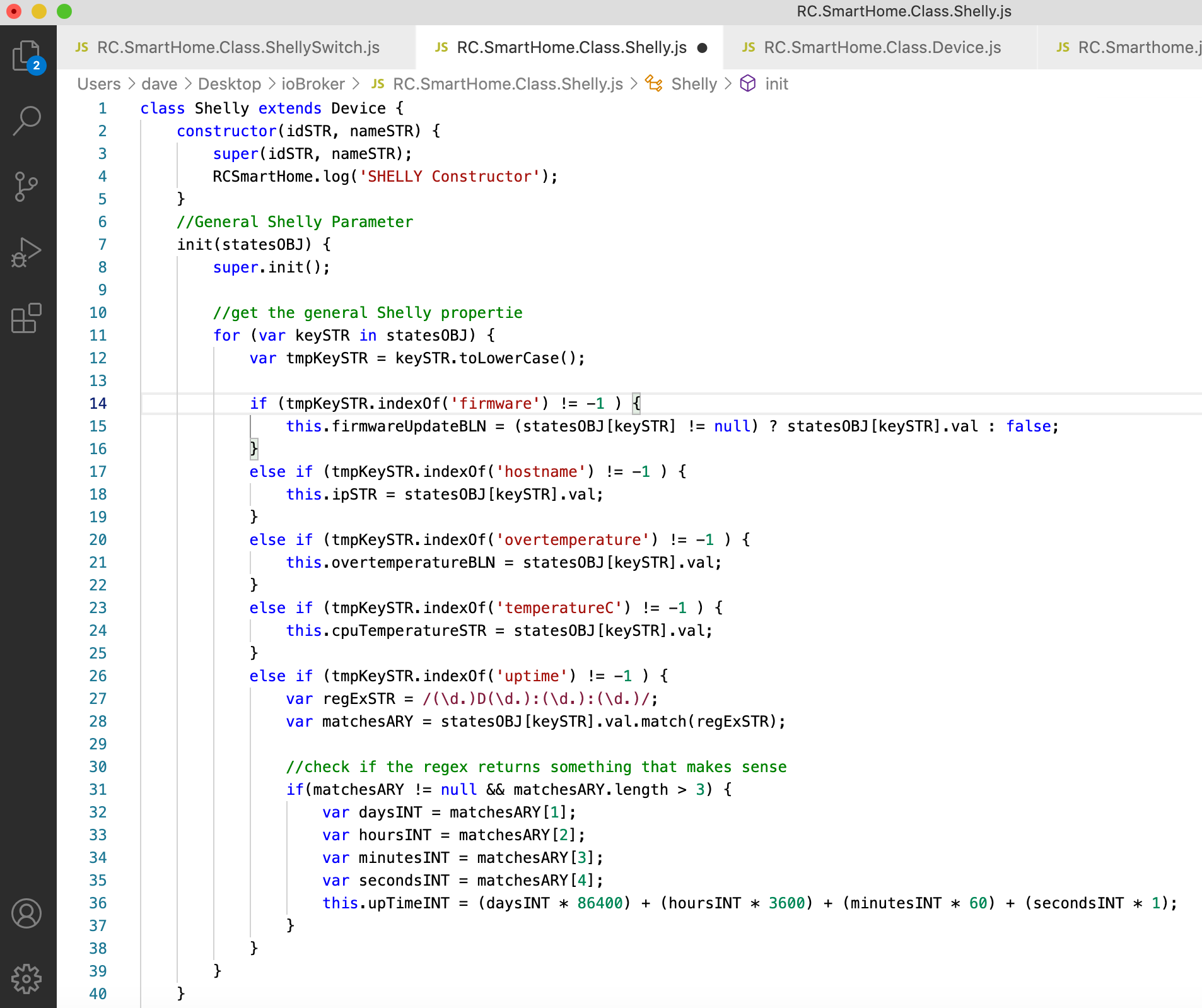
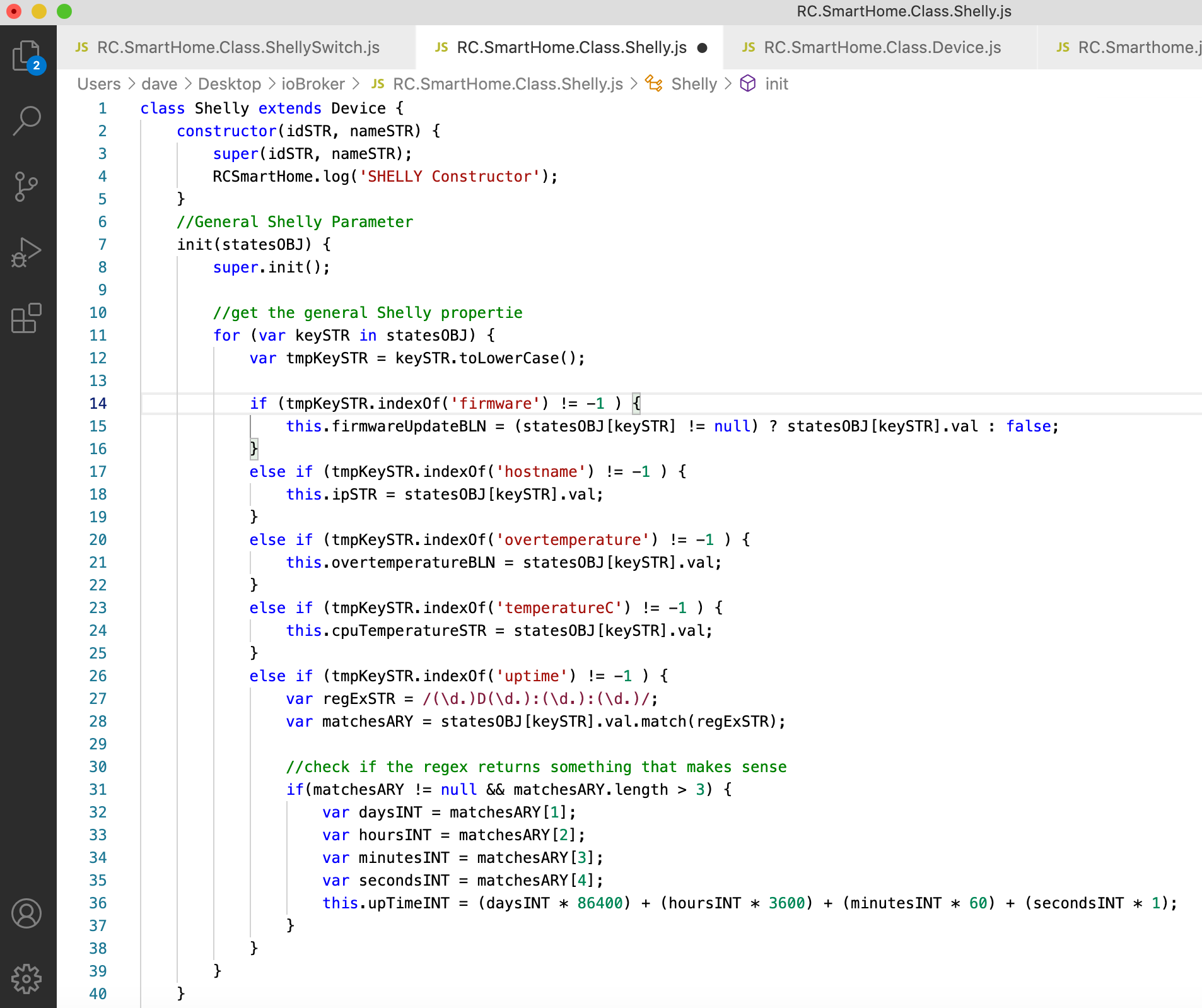
im script tab:

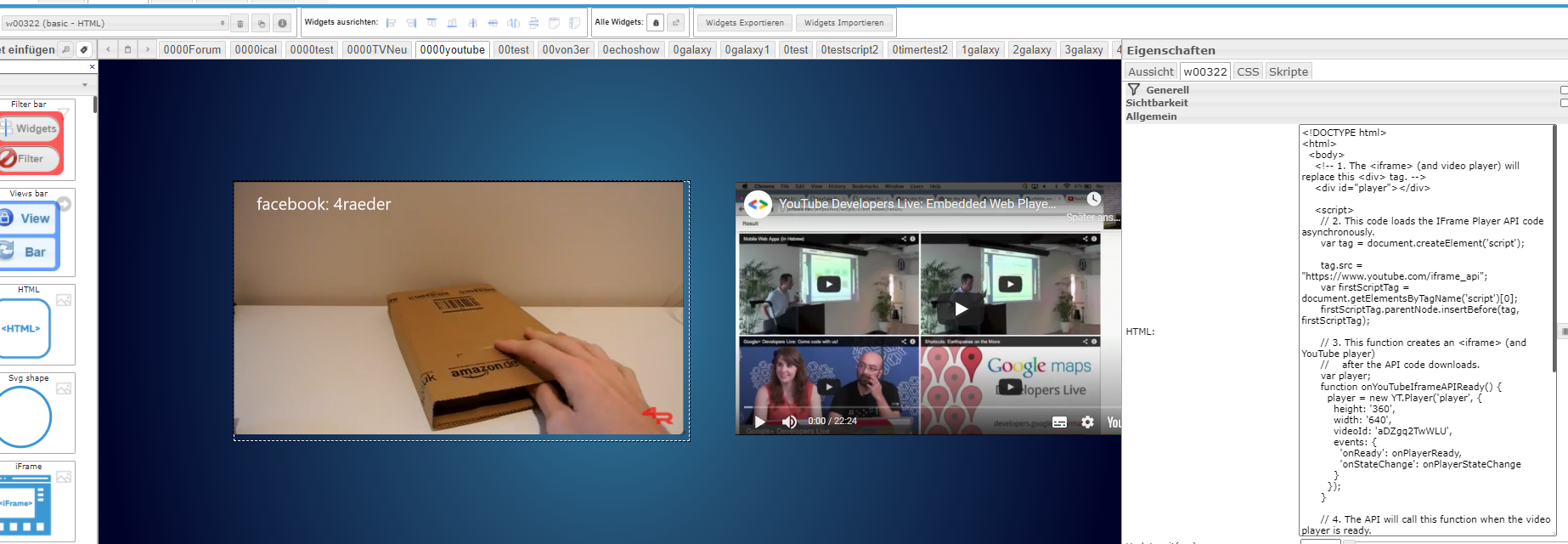
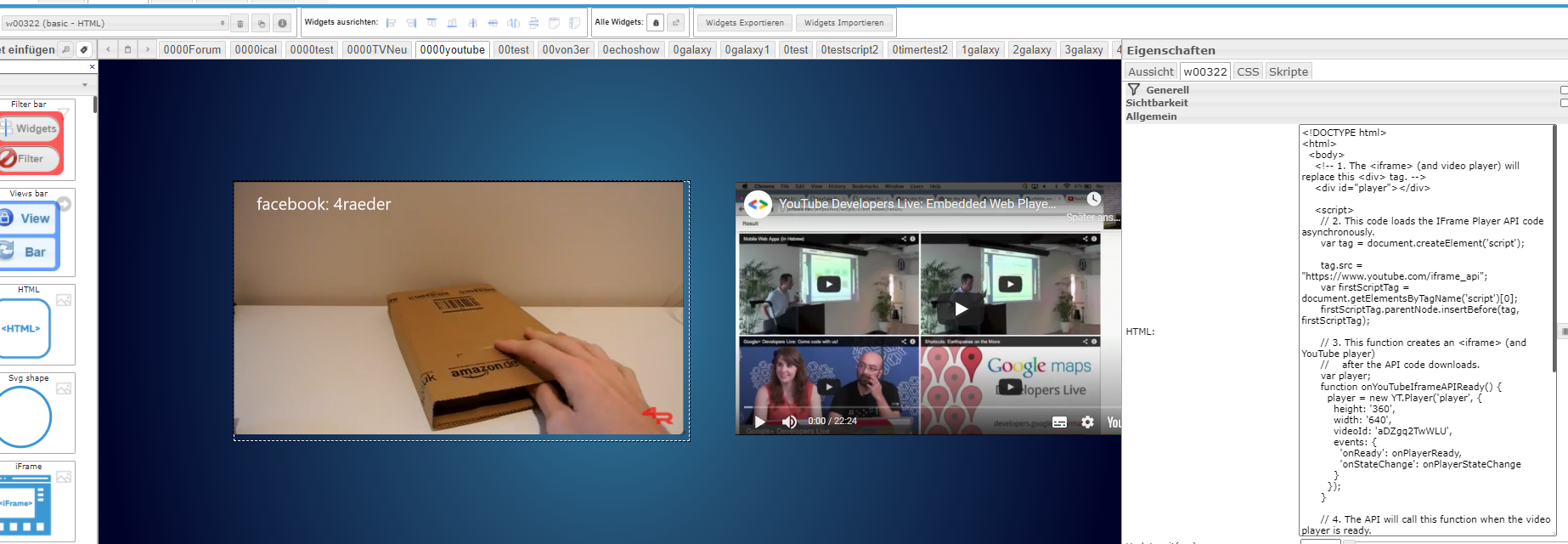
im html widget

ps: in fully browser funktioniert das html widget - geade noch getestet
-
@d-ve
vielleicht noch gut zu wissen.
wenn ich das player skript in ein html widget setze , kann ich über die vis am pc (chrome) das video sehen und bedienen. momentan ist in dem script ein beispiel-video. ich gehe davon aus, dass der browser die infos hat, was yt-player eigentlich ist. auf dem show läuft firefox und den tablet läuft fully browser - ich weiß nicht, ob das in diesen browsern überhaupt möglich ist, den yt-player zu nutzen.
daher habe ich den yt-player als npm in javascript dazugepackt. in dr hoffnung, ich kann den dann über iobroker scripte bedienen und in der vis anzeigen
im script tab:

im html widget

ps: in fully browser funktioniert das html widget - geade noch getestet
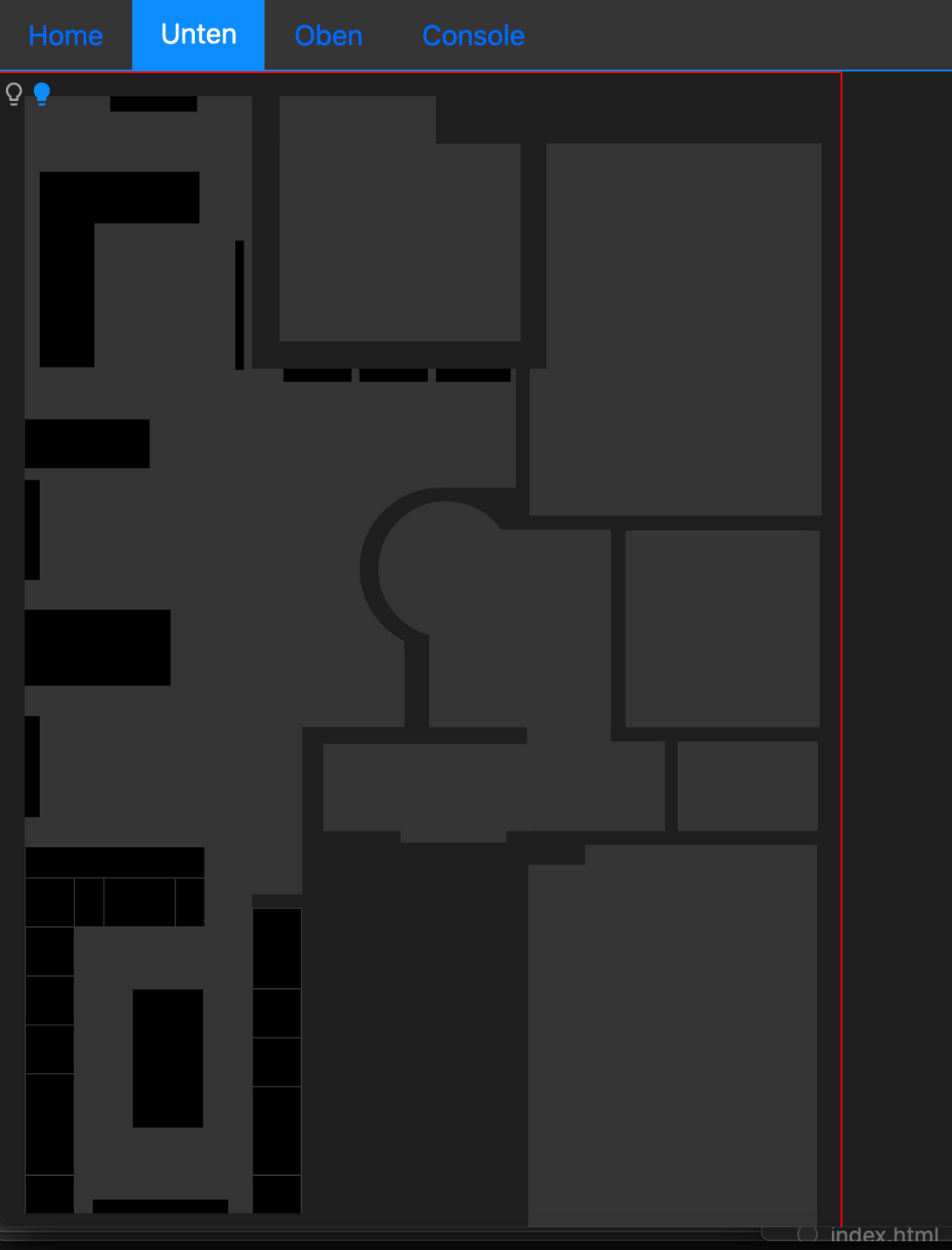
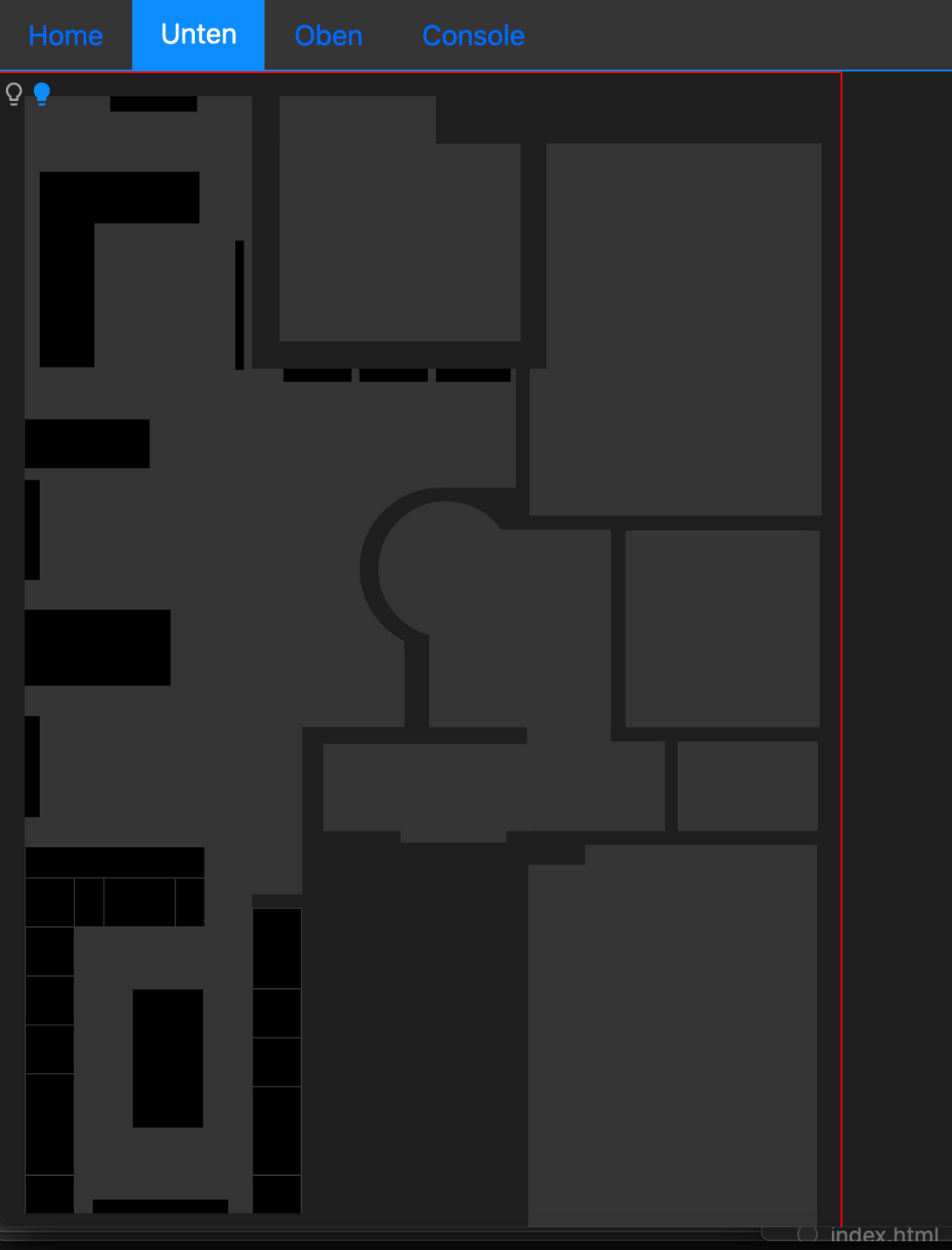
Wo ich gerade Deine Screenshots sehe: Ich bin mir nicht sicher, ob Du verstanden hast, worum es mir hier geht: Ich möchte hier mit Javascript eine eigene Oberfläche programmieren... Also nicht die fertige VIS nutzen, sondern selber was bauen...
Mein Stand sind aktuell so aus:


Also noch ziemlich rudimentär... Bin soweit, dass ich Lampen aus-, und Einschalten kann, und die Anzeige sich auch aktuallisiert...
lg
-
Wo ich gerade Deine Screenshots sehe: Ich bin mir nicht sicher, ob Du verstanden hast, worum es mir hier geht: Ich möchte hier mit Javascript eine eigene Oberfläche programmieren... Also nicht die fertige VIS nutzen, sondern selber was bauen...
Mein Stand sind aktuell so aus:


Also noch ziemlich rudimentär... Bin soweit, dass ich Lampen aus-, und Einschalten kann, und die Anzeige sich auch aktuallisiert...
lg
@d-ve aber genau deswegen wollte ich ja mal nachfragen - meine gedanke war, wenn jmd seine eigene vis nachbaut, könnte es sein, das er (also du) weiß, wie man durch einen datenpunkt von iobroker, etwas in einer vis triggered.
kann sein, dass ich mich da täusche, aber wenn ich wüßte, wie das geht - dann könnte ich den yt-player fernsteuern über iobroker.
der eigentliche thread ist von hier https://forum.iobroker.net/post/556960
falls du da noch ideen dazu hättest, lass und doch dort weitermachen, damit es hier wieder um dein project geht
-
@d-ve aber genau deswegen wollte ich ja mal nachfragen - meine gedanke war, wenn jmd seine eigene vis nachbaut, könnte es sein, das er (also du) weiß, wie man durch einen datenpunkt von iobroker, etwas in einer vis triggered.
kann sein, dass ich mich da täusche, aber wenn ich wüßte, wie das geht - dann könnte ich den yt-player fernsteuern über iobroker.
der eigentliche thread ist von hier https://forum.iobroker.net/post/556960
falls du da noch ideen dazu hättest, lass und doch dort weitermachen, damit es hier wieder um dein project geht
Moin,
ich muss das Thema leider nochmal aufwärmen und hoffe, dass ihr mir helfen könnt. Ich bin kein JavaScript Profi und wahrscheinlich ist es für viele rudimentär.
Kann ich einen Wert, den ich als Variabe innerhalt von "onUpdate" gespeichert habe irgendwie an anderer Stelle aufrufen? Bisher führe ich immer meine Funktionen in "onUpdate" aus und das ist sehr unpraktisch, da sich ständig die komplette Funktion aktualisiert.
Vielen Dank schon mal =)
-
Moin,
ich muss das Thema leider nochmal aufwärmen und hoffe, dass ihr mir helfen könnt. Ich bin kein JavaScript Profi und wahrscheinlich ist es für viele rudimentär.
Kann ich einen Wert, den ich als Variabe innerhalt von "onUpdate" gespeichert habe irgendwie an anderer Stelle aufrufen? Bisher führe ich immer meine Funktionen in "onUpdate" aus und das ist sehr unpraktisch, da sich ständig die komplette Funktion aktualisiert.
Vielen Dank schon mal =)
Schau dir doch mal die anderen Visualisierung Adapter an, wie die das machen.
Eventuell nicht gleich vis, Aber es gibt ja auch noch ein paar einfachere.


