NEWS
Dynamisches Licht - Farbverlauf Tag/Nacht
-
@Malaus Hm.
Im Javascript Editor unterhalb des Skripts:
19:11:12.816 info javascript.0 (15119) Start javascript script.js.common.Astro 19:11:12.919 warn javascript.0 (15119) at getAstroday (script.js.common.Astro:647:3) 19:11:12.920 warn javascript.0 (15119) at script.js.common.Astro:681:1 19:11:12.922 info javascript.0 (15119) script.js.common.Astro: registered 0 subscriptions and 11 schedules 19:11:15.911 error javascript.0 (15119) at Object.<anonymous> (script.js.common.Astro:607:45) 19:11:15.922 error javascript.0 (15119) at Object.<anonymous> (script.js.common.Astro:607:45) 19:11:15.931 error javascript.0 (15119) at Object.<anonymous> (script.js.common.Astro:607:45)Das geht dann alle 10 Sekunden so weiter.
Zeile 607 (error) ist bei mir:
setState(idAstroObject, checkSec(temp.toLocaleTimeString('de-DE', { hour12: false })) );
das entspricht in deinem letzten geposteten Skript die letzte Zeile 304und Zeile 647 (warn):
setState(idAstrotag, isAstroDay());
das entspricht in deinem letzten geposteten Skript die letzte Zeile 324Zeile 681 (warn):
getAstroday();
das entspricht in deinem letzten geposteten Skript die letzte Zeile, also 341EDIT: Ich habs rausbekommen, die Geokoordinaten waren nicht eingetragen in den Adaptereinstellungen. Jetzt läuft das Skript....
Vielen herzichen Dank für Deine Hilfe. -
Hallo nocheinmal,
da ich die letzten Stunden nun versucht habe herauszufinden ob alles klappt und ich wieder nicht weiter komme hätte ich noch Fragen, sorry....
-
Skripte Astro, Dynamisches_Licht, Lichtschaltung laufen ohne Fehlermeldung
-
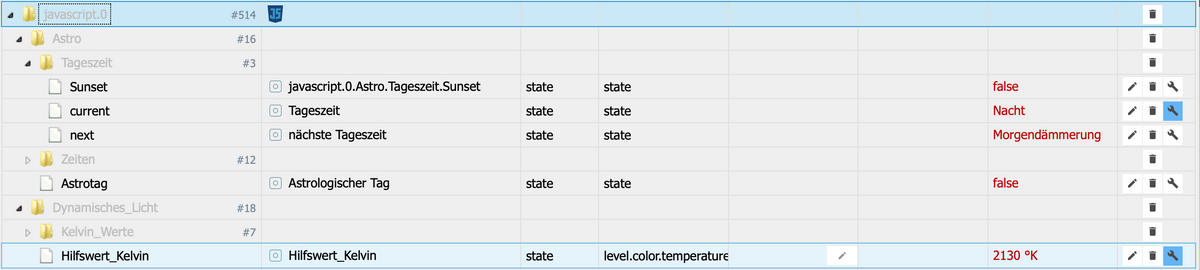
Die Datenpunkte werden unter Javaskript->Astro und Dynamisches_Licht angezeigt.
Bei einigen dieser Datenpunkte bin ich unsicher ob das so sein soll:
Astro -> Tageszeit -> Current bzw. next : "nächsten Wechsel abwarten"
Astro -> Zeiten -> Astrotag: "false", die anderen Zeiten werden wie berechnet angezeigt
Dynamisches_Licht -> Offset1: "null K"Denn... DIe Lampen habe ich eingetragen im Skript Lichtschaltung und ändern (bislang) nicht die Lichttemperatur.
/** Lampe 1 **/ var L1on = "hue.0.Flur.on"; var L1ct = "hue.0.Flur.ct"; var L1mode = "hue.0.Flur.colormode";vg
-
-
@vsa hast du Polling im Hue Adapter aktiviert?
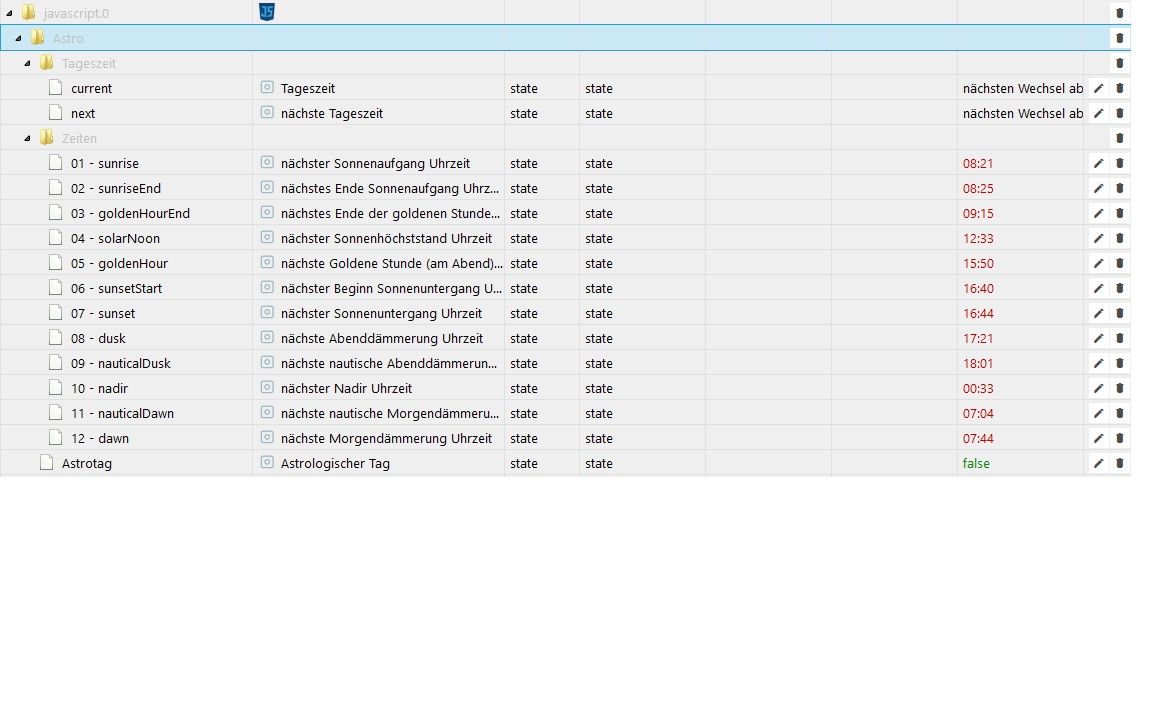
Bei mir sieht das gerade so aus:

Bei Offset1 kannst du die Farbe nochmal per Hand anpassen. Schreib da mal lieber eine 0 rein.
-
@Malaus
danke, das ist schon mal eine Hilfe. Bei mir siehts anders aus. Ich habe den Hue Adapter, nur bei Polling ist ein Häkchen.)Unter Tageszeit steht bei mir nur current und next mit jeweils "nächsten Wechsel abwarten". Der Datenpunkt Sunset wird wohl bei mir nicht übergeben.
Bei Offset1 habe ich nun händisch 0 eingetragen.
Dann suche ich mal weiter wo es bei mir hakt. Schon mal ein STückechen weiter durch deine Hilfe

vg

-
@vsa warte mal bis morgen. Das bei dem current und next ändert sich erst, wenn da auch was passiert. Es ist ja nacht, also warte bis morgen mal ab. Sobald es morgen ist, wird das da stehen und als next Vormittag oder so.
Der Datenpunkt Sunset hat nichts damit zu tun. Der gehört zu einem anderen Skript.
-
@Malaus danke, mach ich. Ich suchte schon nach Sunset

-
@Malaus Vielen Dank für die Hilfen... so langsam steie ich durch. Das Skript läuft jetzt durch und schaltet zwei Meiner Hue Lampen (1x Lightstrip+, 1xGruppe Hue white ambience). Weitere werde ich nach und nach einbinden.
VG -
Hallo
danke nochmals für die Bereitstellung des Skripts. Im Großen und Ganzen läufts von der Lichtgebung wie ich es mir wünschte. Die (für mich) fehlenden Tageszeiten habe ich Nachgetragen und entsprechend die Kelvin-Temp eingetragen.
Zu meinem Problem: Die Lichter gehen auf Tastendruck (Philips Hue Schalter, Lightstrips+, Hue WhiteAmbiance) auch an und wechseln die Temperatur, aber schon nach wenigen Sekunden schalten sich die Lichter wieder aus. Auch beim wiederholten Anschalten (egal ob per Taster oder HueApp oder AppleHome) gehen sie nach wenigen Sekunden wieder aus.
Wenn ich das Lichtschaltungsskript vor dem Einschalten deaktiviere, und nach dem Einschalten wieder aktiviere, belein die Leuchten an. Also womöglich liegt der Fehler beim Lichtschaltungsskript?
Für Hilfe wäre ich dankbar

VG/*** Leuchten ***/ /** Lampe 1 **/ var L1on = "hue.0.Hue_Lightstrip_Flur.on"; var L1ct = "hue.0.Hue_Lightstrip_Flur.ct"; var L1mode = "hue.0.Hue_Lightstrip_Flur.colormode"; /** Lampe 2 **/ var L2on = "hue.0.Hue_ambiance_links.on"; var L2ct = "hue.0.Hue_ambiance_links.ct"; var L2mode = "hue.0.Hue_ambiance_links.colormode"; /** Lampe 3 **/ var L3on = "hue.0.Hue_ambiance_rechts.on"; var L3ct = "hue.0.Hue_ambiance_rechts.ct"; var L3mode = "hue.0.Hue_ambiance_rechts.colormode"; /** Lampe 4 **/ //var L4on = ""; //var L4ct = ""; var Dynamiclight = "javascript.0.Dynamisches_Licht.Hilfswert_Kelvin"; var Offset1 = 'javascript.0.Dynamisches_Licht.Offset1'; var Offset2 = 'javascript.0.Dynamisches_Licht.Offset2'; var Offset3 = 'javascript.0.Dynamisches_Licht.Offset3'; var Offset4 = ''; var K1; var K2; var K3; //**PROGRAM **// function getStateKelvin () { K1 = getState(Dynamiclight).val + getState(Offset1).val; K2 = getState(Dynamiclight).val + getState(Offset2).val; K3 = getState(Dynamiclight).val + getState(Offset3).val; lightcheck (); return K1.val, K2.val, K3.val } function lightcheck () { if (getState (L1on).val == true){ Kelvin1 (); } if (getState (L2on).val == true){ Kelvin2 (); } if (getState (L3on).val == true){ Kelvin3 (); } else return; } function Kelvin1 () { if (getState(L1mode).val == "ct"){ setState(L1ct, K1); } } function Kelvin2 () { if (getState(L2mode).val == "ct"){ setState(L2ct, K2); } } function Kelvin3 () { if (getState(L3mode).val == "ct"){ setState(L3ct, K3); } } /** Offsets der Leuchten erstellen **/ createState(Offset1, { name: 'Offset1', unit: 'K', type: 'number', }); createState(Offset2, { name: 'Offset2', unit: 'K', type: 'number', }); createState(Offset3, { name: 'Offset3', unit: 'K', type: 'number', }); /** Datenpunkte abfragen **/ on({ id: L1on, val: true }, Kelvin1); on({ id: L2on, val: true }, Kelvin2); on({ id: L3on, val: true }, Kelvin3); /** on({ id: L3on, change: "any" }, Kelvin3); */ on({ id: Dynamiclight, change: "any" }, getStateKelvin); -
@vsa
hatte das Problem auch. Vermute mal da gabs irgendein Update, wo sich was geändert hat.
Die Lösung ist, bevor man die Farbe der Lampe setzt, einsetState(L1on, true);einzusetzen.
Bei deinem wäre das nun so:
function Kelvin1 () { if (getState(L1mode).val == "ct"){ setState(L1on, true); setState(L1ct, K1); } } -
@Malaus said in Dynamisches Licht - Farbverlauf Tag/Nacht:
Du bist super! Danke für die sehr schnelle Hilfe - funktioniert jetzt! Muss wohl an irgendeinem Update gelegen haben, denn vorher gings ja auch...
Schönen Sonntag noch,
vg -
... sorrry nocheinmal...
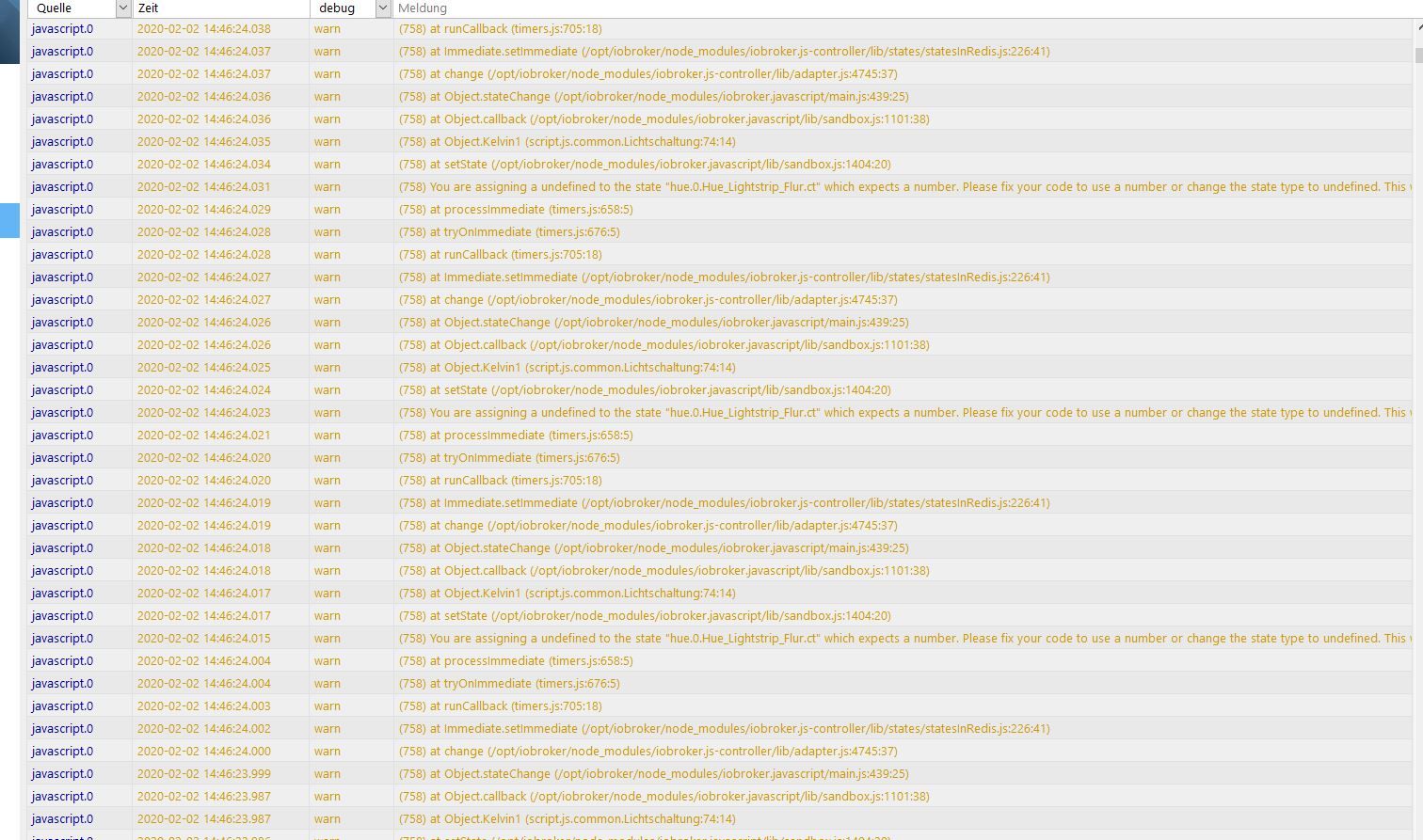
nur die logs laufen mit warn voll:

vg
-
@vsa
habs dir verbessert, in dem ich K1,K2 usw als Datenpunkte erstellt hab.
Allerdings ist mir ein anderer Fehler noch aufgefallen. Und zwar wird das Level also die Helligkeit jedes mal mit 100 überschrieben.
Muss ich mir mal genauer anschauen und ausprobieren, wie man das lösen kann.Hier hast mal eine Zwischenlösung, damit wenigstens die Warnungen weg sind.
/*** Leuchten ***/ /** Lampe 1 **/ var L1on = "hue.0.Hue_Lightstrip_Flur.on"; var L1ct = "hue.0.Hue_Lightstrip_Flur.ct"; var L1mode = "hue.0.Hue_Lightstrip_Flur.colormode"; /** Lampe 2 **/ var L2on = "hue.0.Hue_ambiance_links.on"; var L2ct = "hue.0.Hue_ambiance_links.ct"; var L2mode = "hue.0.Hue_ambiance_links.colormode"; /** Lampe 3 **/ var L3on = "hue.0.Hue_ambiance_rechts.on"; var L3ct = "hue.0.Hue_ambiance_rechts.ct"; var L3mode = "hue.0.Hue_ambiance_rechts.colormode"; /** Lampe 4 **/ //var L4on = ""; //var L4ct = ""; var Dynamiclight = "javascript.0.Dynamisches_Licht.Hilfswert_Kelvin"; var Offset1 = 'javascript.0.Dynamisches_Licht.Offset1'; var Offset2 = 'javascript.0.Dynamisches_Licht.Offset2'; var Offset3 = 'javascript.0.Dynamisches_Licht.Offset3'; var Offset4 = ''; var K1 = 'javascript.0.Dynamisches_Licht.K1'; var K2 = 'javascript.0.Dynamisches_Licht.K2'; var K3 = 'javascript.0.Dynamisches_Licht.K3'; //**PROGRAM **// function getStateKelvin () { setState(K1, getState(Dynamiclight).val + getState(Offset1).val); setState(K2, getState(Dynamiclight).val + getState(Offset2).val); setState(K3, getState(Dynamiclight).val + getState(Offset3).val); lightcheck (); } function lightcheck () { if (getState (L1on).val == true){ Kelvin1 (); } if (getState (L2on).val == true){ Kelvin2 (); } if (getState (L3on).val == true){ Kelvin3 (); } else return; } function Kelvin1 () { if (getState(L1mode).val == "ct"){ setState(L1on, true); setState(L1ct, getState(K1).val); } } function Kelvin2 () { if (getState(L2mode).val == "ct"){ setState(L2ct, getState(K2).val); } } function Kelvin3 () { if (getState(L3mode).val == "ct"){ setState(L3ct, getState(K3).val); } } /** Offsets der Leuchten erstellen **/ createState(Offset1, { name: 'Offset1', unit: 'K', type: 'number', }); createState(Offset2, { name: 'Offset2', unit: 'K', type: 'number', }); createState(Offset3, { name: 'Offset3', unit: 'K', type: 'number', }); createState(K1, { name: 'K1', unit: 'K', type: 'number', }); createState(K2, { name: 'K2', unit: 'K', type: 'number', }); createState(K3, { name: 'K1', unit: 'K', type: 'number', }); /** Datenpunkte abfragen **/ on({ id: L1on, val: true }, Kelvin1); on({ id: L2on, val: true }, Kelvin2); on({ id: L3on, val: true }, Kelvin3); /** on({ id: L3on, change: "any" }, Kelvin3); */ on({ id: Dynamiclight, change: "any" }, getStateKelvin); -
@Malaus said in Dynamisches Licht - Farbverlauf Tag/Nacht:
setState(L1on, true);
Wieder ein dankeschön für das korrigieren&verbessern des Skriptes.
Wenn in der Zeile 73 -> setState(L1on, true);
steht, bekomme ich einige warns und die logs laufen voll. Wenn ich es entferne, klappt es....vg
-
@vsa wenn du das weg lässt, hast du aber wieder das Problem, dass es sofort ausgeht oder?
-
Tja, eigentlich ja schon. Aber gerade geht es... seltsam....! Da die logs vollgelaufen sind und mein Raspi nicht mhr reagiert hat, habe ich ihn vom Strom genoimmen und neu gestartet...
-
@vsa das mit dem Neustart hat bei mir auch für Wunder gesorgt. Jetzt läuft wieder alles

-
Hallo @Malaus,
nochmals ein feedback. Ich habe gestern Abend noch eine Weile daran rumgespielt.... Der Aufruf setState(L1on, true); bringt die logs zum überquellen und der Raspi reagiert nicht mehr.
Daher habe ich gestern mal (wie oben erwähnt) die Zeile setState(L1on, true); weggelassen und es ging mehrmals mit dem EIn-/Ausschalten der Lampen, so wie es eben sein soll.
Heute Mittag, wieder das gleiche Phänomen.... Nach dem Einschalten der Lampen gehen sie sofort wieder aus. Eigentlich seltsam. Eigentlich prüft ja die Funktion lightcheck() ob der Status an oder aus (true/false) ist. Kann es sein, dass es ein Timing Prolem sein könnte?
VG ,
-
...ich habs mal versucht... jetzt gehts (mal wieder. mal sehen wie lange.) Ich bleibe dran und werde berichten.
function Kelvin1 () { if (getState(L1mode).val == "ct"){ setTimeout(() => { setState(L1ct, getState(K1).val); }, 3000); } } -
@vsa wie sah das log aus?
-
@Malaus leider genau so wie oben schon gepostet. geht ins unendliche....
Bisher zeigt das log keine AUfälligkeiten mit dem eingebauten delay... toitoitoi...
vg