NEWS
"Минимальное" МЕНЮ
Проекты (Витрина)
1
Beiträge
1
Kommentatoren
2.1k
Aufrufe
-
Что-то никого не тянет заполнять форум господа...прискорбно, и так начну сам ,может кто присоединится .
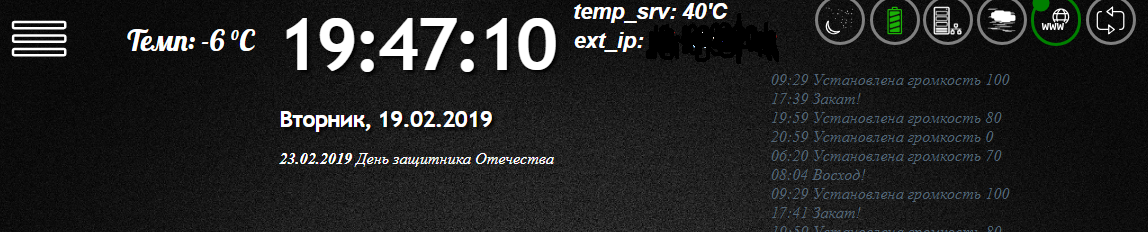
Всё началось с того ,что мне надоело постоянно видимое меню которое занимает полезную и так не великую площадь экрана планшета.... смотрим что получилось.
А получилось вызов меню нажатием одной кнопки ....аля винда.
Скрыто

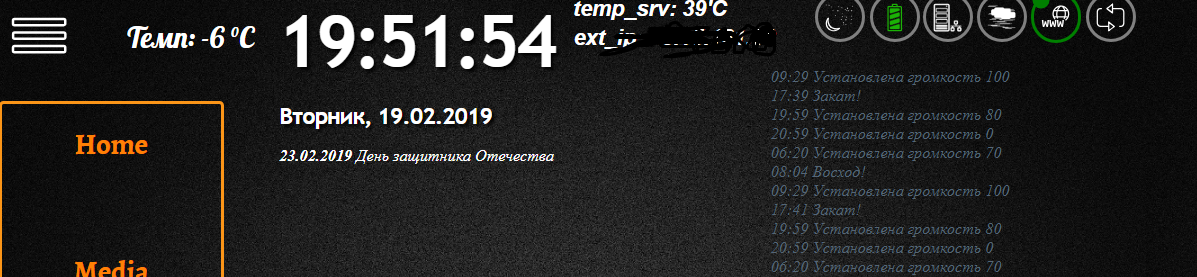
Можно "тыкать" :)

импортируем в виз виджеты кнопки и самого менюКнопка в левый_верхний угол
[{"tpl":"tplIconState","data":{"oid":"javascript.0.system.vis_menu","g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"true","src":"/icons-mfd-svg/control_hamburger_e.svg","views":["Automatic","Camers","Home","Kodi","Kodi_youtube","Map","Media","Security","SqueezeLite","System","Test","weather","weather-graphics"]},"style":{"left":"0px","top":"0px","width":"100px","height":"99px","z-index":"20","background":"transparent","border-width":"0px","border-style":"hidden","padding-left":"0","padding-top":"0","margin-left":"","margin-top":""},"widgetSet":"jqui"}]Само меню
[{"tpl":"tplBarNavigator","data":{"buttonsImage1":"","buttonsText1":"Home","buttonsOption1":"Home","buttonsImage2":"","buttonsText2":"Media","buttonsOption2":"Media","bCount":"5","bTheme":"","bPosition":"floatVertical","bSpace":"0","bRadius":"0","bOffset":"0","bTextAlign":"center","bImageAlign":"center","bLayout":"auto","imagePaddingLeft":"0","imagePaddingTop":"0","bShowEffect":"show","bShowEffectMs":"100","bHideEffect":"show","bHideEffectMs":"100","views":["Automatic","Camers","Home","Kodi","Kodi_youtube","Map","Media","Security","SqueezeLite","System","Test","weather","weather-graphics"],"buttonsOption3":"Security","buttonsText3":"Security","alwaysOpened":false,"bStyleNormal":"bar-button-no-background","bStyleActive":"bar-button-no-background","locked":false,"buttonsOption4":"System","buttonsText4":"System","buttonsOption5":"Camers","buttonsText5":"Camers","buttonsOption6":"weather","buttonsText6":"Weather","g_visibility":true,"g_css_border":true,"g_signals":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"g_gestures":false,"visibility-cond":"!=","visibility-val":"false","visibility-groups-action":"hide","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"javascript.0.system.vis_menu"},"style":{"left":"5px","top":"122px","width":"245px","height":"657px","z-index":"20","color":"#ff8005","border-width":"3px","border-style":"solid","border-color":"#fb9518","border-radius":"5px","font-family":"Alegreya-Bold","font-size":"xx-large","text-align":""},"widgetSet":"bars"}]так-же понадобится скрипт на js, создаём ...сами знаете где
createState('system.vis_menu', "false"); //******************* menu *************************************** on({id: 'javascript.0.system.vis_menu', change: 'ne'}, function (obj) { if (obj.newState.val === true) { setTimeout(function() { setState('javascript.0.system.vis_menu',"false"); }, 2000); } }); // Hide sidebar on view change const VIS_PROJECT = 'asus'; // название проекта которым надо управлять у меня он называется asus ; http://xxxx:8082/vis/edit.html?Pad on({id: 'vis.0.control.command', val:'changedView'}, function(obj) { let currView = getState('vis.0.control.data').val; currView = currView.substring(0, VIS_PROJECT.length); if (currView === VIS_PROJECT) { setState('javascript.0.system.vis_menu',"false"); } }); //**************прячет меню если оно всетаки осталось ,КОСТЫЛЬ ************ schedule("*/5 * * * * *", hide_menu); function hide_menu() { setState('javascript.0.system.vis_menu',"false"); }вот и все ...у Вас прикольное меню... правда есть некоторые траблы которые решил пока с помощью костыля


