NEWS
Разные вопросы по Vis
-
Нет. Страница одна и та же. Но разные web драйвера. У меня установлено 2 web драйвера. Один для интернет и один для локалки.
Ну начни уже что нибудь делать. Я подмогу. `
Но я пока не понял как конкретно ты определяешь wan/lan вход. Надо как-то на js определить из-под какого драйвера запущен веб-сервер? Этот вопрос как бы не погуглишь
 А практики с iobroker у меня слишком мало чтобы догадаться. `
А практики с iobroker у меня слишком мало чтобы догадаться. `
Скорей всего по запросу https://192.168.1.10…. или http://192.168.1.10... у меня тоже так web.0 по http в доме без пароля, web.1 https из вне на доменное имя с паролем. Если по lan хочешь с паролем то в system.adapter.web.0 поставь галочку и будет тебе счастье. -
Скорей всего по запросу https://192.168.1.10…. или http://192.168.1.10... у меня тоже так web.0 по http в доме без пароля, web.1 https из вне на доменное имя с паролем. Если по lan хочешь с паролем то в system.adapter.web.0 поставь галочку и будет тебе счастье. `
Два web-адаптера для чего, если при этом один и тот же проект?
Только ради того чтобы на странице отличить lan от wan входа? И кстати как конкретно? Так:?
var x = document.referrer;Пробой локального ресурса? Так это можно и на одном web-адаптере сделать.
Сейчас пытаюсь реализовать логику на пробе загрузки уникальной картинки (которая есть только в моей ЛВС). Интересно что в редакторе проба работает, а при просмотре страницы нет. Код стырил:
function ImageExist(url) { var img = new Image(); img.src = url; return img.height != 0; }почему то такая конструкция вообще не заработала, даже в редакторе:
$.ajax({ url:'http://www.example.com/somefile.ext', type:'HEAD', error: function() { //file not exists }, success: function() { //file exists } }); -
Скорей всего по запросу https://192.168.1.10…. или http://192.168.1.10... у меня тоже так web.0 по http в доме без пароля, web.1 https из вне на доменное имя с паролем. Если по lan хочешь с паролем то в system.adapter.web.0 поставь галочку и будет тебе счастье. `
Два web-адаптера для чего, если при этом один и тот же проект?
Только ради того чтобы на странице отличить lan от wan входа? И кстати как конкретно? Так:? `
Ну например дома на стене весит планшет, зачем там пароль и выход через определённое время. А вот из вне(с работы через комп) пароль и сброс через определённое время также https да и порт 443 другой, безопасность не помешает
-
Скорей всего по запросу https://192.168.1.10…. или http://192.168.1.10... у меня тоже так web.0 по http в доме без пароля, web.1 https из вне на доменное имя с паролем. Если по lan хочешь с паролем то в system.adapter.web.0 поставь галочку и будет тебе счастье. `
Два web-адаптера для чего, если при этом один и тот же проект?
Только ради того чтобы на странице отличить lan от wan входа? И кстати как конкретно? Так:?
var x = document.referrer;Пробой локального ресурса? Так это можно и на одном web-адаптере сделать.
Сейчас пытаюсь реализовать логику на пробе загрузки уникальной картинки (которая есть только в моей ЛВС). Интересно что в редакторе проба работает, а при просмотре страницы нет. Код стырил:
function ImageExist(url) { var img = new Image(); img.src = url; return img.height != 0; }почему то такая конструкция вообще не заработала, даже в редакторе:
$.ajax({ url:'http://www.example.com/somefile.ext', type:'HEAD', error: function() { //file not exists }, success: function() { //file exists } }); ```` `Тебе надо засунуть код в
Какие у тебя IP адреса в локалке и в инете? По ним нельзя определить?
С загрузкой картинки может возникнуть CORS проблема.
-
Тебе надо засунуть код в
Какие у тебя IP адреса в локалке и в инете? По ним нельзя определить?
С загрузкой картинки может возникнуть CORS проблема. `
аякс код дополнительно в ?
Адреса в локалке 192.168.2.
Но надо гарантировано определить что я в своей сети.
var x = document.referrer;Выдаёт разный ответ при lan/wan доступе. Пока работает вот такой код , тестирую:
var myref = document.referrer; clientip_www = false; if (myref.includes("www.")){ clientip_www = true; } -
С document.referrer не во всех случаях работает.
Поставил я второй web-адаптер с http протоколом.
Как теперь в js отличить lan/wan вход?
Код кто-нибудь может показать?
-
С document.referrer не во всех случаях работает.
Поставил я второй web-адаптер с http протоколом.
Как теперь в js отличить lan/wan вход?
Код кто-нибудь может показать? `
Да не может быть что wan и lan у тебя оба в 192.168.2.* висят.Какие у тебя адреса?
-
С document.referrer не во всех случаях работает.
Поставил я второй web-адаптер с http протоколом.
Как теперь в js отличить lan/wan вход?
Код кто-нибудь может показать? `
Да не может быть что wan и lan у тебя оба в 192.168.2.* висят.Какие у тебя адреса? `
Физически сервер iobroker- 192.168.2.200Есть арендованный сервер с реальным IP (firstvds)
между маршрутизатором ЛВС (openwrt) 192.168.2.1 и firstvds vpn туннель на openvpn (сеть 10.8.1.x).
Настроена маршрутизация с firstvds до iobroker через openvpn сеть.
На firstvds переброс портов iobroker с маскарадингом до iobroker-сервера.
Вобщем всё классически

с wan я захожу набирая https://www. (реальное доменное имя)
с лан - https://192.168.2.200
И как отличить lan/wan вход имея только один экземпляр страницы iobroker?
-
С document.referrer не во всех случаях работает.
Поставил я второй web-адаптер с http протоколом.
Как теперь в js отличить lan/wan вход?
Код кто-нибудь может показать? `
Да не может быть что wan и lan у тебя оба в 192.168.2.* висят.Какие у тебя адреса? `
Физически сервер iobroker- 192.168.2.200Есть арендованный сервер с реальным IP (firstvds)
между маршрутизатором ЛВС (openwrt) 192.168.2.1 и firstvds vpn туннель на openvpn (сеть 10.8.1.x).
Настроена маршрутизация с firstvds до iobroker через openvpn сеть.
На firstvds переброс портов iobroker с маскарадингом до iobroker-сервера.
Вобщем всё классически

с wan я захожу набирая https://www. (реальное доменное имя)
с лан - https://192.168.2.200
И как отличить lan/wan вход имея только один экземпляр страницы iobroker? `
if (window.location.href.indexOf('www.') !== -1) { console.log('WAN'); } else { console.log('LAN'); } -
if (window.location.href.indexOf('www.') !== -1) { console.log('WAN'); } else { console.log('LAN'); } ```` `Вот! Спасибо. Гуглил конечно же - но упорно на эту функцию не выходил. Надо было со стороны справочника js заходить….
-
Как в js в vis присвоить объекту {ObjectID} значение свойства window.location.href ?
-
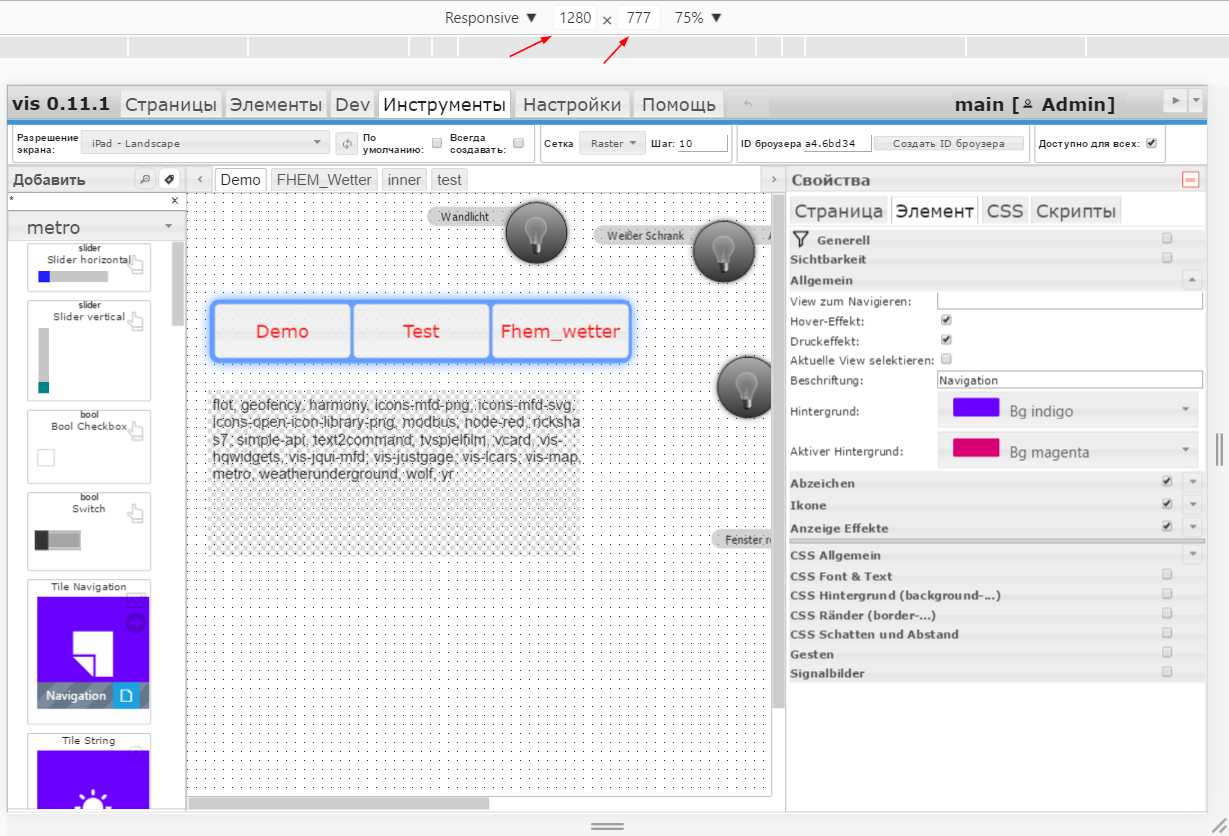
Последняя версия vis на какое разрешение рассчитана?
А то у меня элементы управления как-то сдвинулись:
1444_vis-res.png
1444_vis-res2.png -
Как в js в vis присвоить объекту {ObjectID} значение свойства window.location.href ? `
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false, "g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false, "visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0", "signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png", "signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0": false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png", "signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1": false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png", "signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2": false,"html":""},"style":{"left":"730px","top":"10px","width":"163px","height":"51px"},"widgetSet":"basic"}]Только javascript.0.location надо поменять на твой ObjectID
-
Только javascript.0.location надо поменять на твой ObjectID `
Спасибо, буду пробовать.На вопрос про сдвиг элементов управления есть предположения в чем проблема?
У меня разрешение 1600*900, больше на ноуте не ставиться. Я сейчас даже страницу в vis-е добавить не могу - нет видимого поля ввода для имени страницы.
Тестировал - в Chrome, IE, Opera - элементы управления одинаково сдвинуты друг на друга.
-
Только javascript.0.location надо поменять на твой ObjectID `
Спасибо, буду пробовать.На вопрос про сдвиг элементов управления есть предположения в чем проблема?
У меня разрешение 1600*900, больше на ноуте не ставиться. Я сейчас даже страницу в vis-е добавить не могу - нет видимого поля ввода для имени страницы.
Тестировал - в Chrome, IE, Opera - элементы управления одинаково сдвинуты друг на друга. `
Про сдвиг элементов идей пока нет. Но хорошо, что ты указал разрешение. Посмотрю. Пока советую тебе уменьшить зум. -
На разрешении 1280*1024 тоже сдвиг. Масштаб и размер шрифта не помогает.
-
На разрешении 1280*1024 тоже сдвиг. Масштаб и размер шрифта не помогает. `
А браузер какой?

Может ты CSS сбил?
-
Может ты CSS сбил? `
Ну да, я не знал что код в закладке css влияют на интерфейс:
table { table-layout: fixed; width:100% }Как этот код правильно странице назначить чтобы интерфейс не рушить?
-
Доброго дня, уважаемые форумчане.
Добрвлся наконец-то до Vis в процессе приручения IOB

Вопрос может и ламерский, но сходу не нашел ответа.
Есть некоторая переменная (объект) с числовым значеним. Каждому из этих значений соответствует определенное состояние, которое можно описать текстом. Вот этот текст хотелось бы выводить на страницу.
Очевидное решение - написать скрипт, подписать его на изменение объекта и в скрипте в зависимости от числа прописывать текствое значение в отдельную переменную, которую уже и отображать на странице.
Но возможно можно сделать это как-то проще, и делать пересчет в текст в самом элементе отображения (тем же скриптом, но как и где его вызывать из страницы).
Как сделать правильно, концептуально?
-
Может ты CSS сбил? `
Ну да, я не знал что код в закладке css влияют на интерфейс:
table { table-layout: fixed; width:100% }Как этот код правильно странице назначить чтобы интерфейс не рушить? `
#vis_container table { table-layout: fixed; width:100% }