@paul53
erst mal Danke für den andere Denkansatz.
NEWS
Latest posts made by Nachtfuchs 0
-
RE: settimeout - leider wird nicht gewartetposted in JavaScript
-
RE: settimeout - leider wird nicht gewartetposted in JavaScript
@paul53
hmm.. "Start" und "Ende" klar. Aber sollte dann nicht alles was innerhalb setTimeout steht für 2 Sekunden ruhen?2024-03-19 16:30:26.936 { 'Phase gesamt errechnet ': 3 } 2024-03-19 16:30:26.850 { 'Phase gesamt errechnet ': 3 } 2024-03-19 16:30:26.847 { 'Phase gesamt errechnet ': 3 } 2024-03-19 16:29:57.086 { 'Phase gesamt errechnet ': 173.67 } 2024-03-19 16:29:57.078 { 'Phase gesamt errechnet ': 173.67 } 2024-03-19 16:29:57.070 { 'Phase gesamt errechnet ': 173.67 }... mal nur den einen Meldungstext rauskopiert.
-
RE: settimeout - leider wird nicht gewartetposted in JavaScript
@paul53
Was soll das Timeout bewirken?
es soll langsam die Last zugeführt werden.
Also bei der Nulleinspeisung werden immer 7..10 Watt eingespeist.
Somit habe ich einen Indikator.
Ich schalte jetzt 50 Watt dazu --> will 4 Sekunden warten bis die Nulleinspeisung sich wieder einpendelt.
werden wieder 7..10 Watt eingespeist kommen die nächten Watt dazuDas über den RGB-Shelly an die Kemo-Komponenten, die dann die ohmsche Last steuern.
Derzeit schalte ich die Last zu, leider wird nicht gewartet, der EM3 sagt Netzbezug, macht den RGB-Shelly zu, und das Spiel beginnt von vorn.
Derzeit lese ich noch die Wattzahl aus dem Array aus und schalte entsprechend die Prozente.javascript.0 2024-03-19 16:30:27.510 info script.js.EM3_1+2+3+gesamt: Ende javascript.0 2024-03-19 16:30:27.509 info script.js.EM3_1+2+3+gesamt: Start javascript.0 2024-03-19 16:30:27.507 info script.js.EM3_1+2+3+gesamt: Ende javascript.0 2024-03-19 16:30:27.506 info script.js.EM3_1+2+3+gesamt: Start javascript.0 2024-03-19 16:30:26.937 info script.js.EM3_1+2+3+gesamt: ich warte nicht javascript.0 2024-03-19 16:30:26.937 info script.js.EM3_1+2+3+gesamt: { 'Prozent für RGB-Shelly': 12 } javascript.0 2024-03-19 16:30:26.936 info script.js.EM3_1+2+3+gesamt: { 'Einspeisung Watt': 3 } javascript.0 2024-03-19 16:30:26.936 info script.js.EM3_1+2+3+gesamt: { 'Phase gesamt errechnet ': 3 } javascript.0 2024-03-19 16:30:26.853 info script.js.EM3_1+2+3+gesamt: ich warte nicht javascript.0 2024-03-19 16:30:26.852 info script.js.EM3_1+2+3+gesamt: { 'Prozent für RGB-Shelly': 12 } javascript.0 2024-03-19 16:30:26.851 info script.js.EM3_1+2+3+gesamt: { 'Einspeisung Watt': 3 } javascript.0 2024-03-19 16:30:26.850 info script.js.EM3_1+2+3+gesamt: { 'Phase gesamt errechnet ': 3 } javascript.0 2024-03-19 16:30:26.848 info script.js.EM3_1+2+3+gesamt: ich warte nicht javascript.0 2024-03-19 16:30:26.848 info script.js.EM3_1+2+3+gesamt: { 'Prozent für RGB-Shelly': 12 } javascript.0 2024-03-19 16:30:26.847 info script.js.EM3_1+2+3+gesamt: { 'Einspeisung Watt': 3 } javascript.0 2024-03-19 16:30:26.847 info script.js.EM3_1+2+3+gesamt: { 'Phase gesamt errechnet ': 3 } javascript.0 2024-03-19 16:30:24.935 info script.js.EM3_1+2+3+gesamt: Ende javascript.0 2024-03-19 16:30:24.935 info script.js.EM3_1+2+3+gesamt: Start javascript.0 2024-03-19 16:30:24.849 info script.js.EM3_1+2+3+gesamt: Ende javascript.0 2024-03-19 16:30:24.848 info script.js.EM3_1+2+3+gesamt: Start javascript.0 2024-03-19 16:30:24.846 info script.js.EM3_1+2+3+gesamt: Ende javascript.0 2024-03-19 16:30:24.845 info script.js.EM3_1+2+3+gesamt: Start javascript.0 2024-03-19 16:29:57.089 info script.js.EM3_1+2+3+gesamt: ich warte nicht javascript.0 2024-03-19 16:29:57.088 info script.js.EM3_1+2+3+gesamt: { 'Prozent für RGB-Shelly': 40 } javascript.0 2024-03-19 16:29:57.088 info script.js.EM3_1+2+3+gesamt: { 'Einspeisung Watt': 173.67 } javascript.0 2024-03-19 16:29:57.086 info script.js.EM3_1+2+3+gesamt: { 'Phase gesamt errechnet ': 173.67 } javascript.0 2024-03-19 16:29:57.081 info script.js.EM3_1+2+3+gesamt: ich warte nicht javascript.0 2024-03-19 16:29:57.080 info script.js.EM3_1+2+3+gesamt: { 'Prozent für RGB-Shelly': 40 } javascript.0 2024-03-19 16:29:57.079 info script.js.EM3_1+2+3+gesamt: { 'Einspeisung Watt': 173.67 } javascript.0 2024-03-19 16:29:57.078 info script.js.EM3_1+2+3+gesamt: { 'Phase gesamt errechnet ': 173.67 } javascript.0 2024-03-19 16:29:57.072 info script.js.EM3_1+2+3+gesamt: ich warte nicht javascript.0 2024-03-19 16:29:57.072 info script.js.EM3_1+2+3+gesamt: { 'Prozent für RGB-Shelly': 40 } javascript.0 2024-03-19 16:29:57.071 info script.js.EM3_1+2+3+gesamt: { 'Einspeisung Watt': 173.67 } javascript.0 2024-03-19 16:29:57.070 info script.js.EM3_1+2+3+gesamt: { 'Phase gesamt errechnet ': 173.67 } javascript.0 2024-03-19 16:29:55.085 info script.js.EM3_1+2+3+gesamt: Ende javascript.0 2024-03-19 16:29:55.085 info script.js.EM3_1+2+3+gesamt: StartStimmt, er wartet wirklich 2 Sekunden. Aber warum kommen die anderen Meldungen noch so häufig?
-
settimeout - leider wird nicht gewartetposted in JavaScript
Kurz zur Erklärung:
mittels RGB-Shelly und Kemo-Komponenten möchte ich die Last eines Verbrauchers steuern. Das funktioniert auch.
Dazu aus einem EM3 die Werte ausgelesen, auf einen Datenpunkt geschrieben und diese Änderung wieder als Trigger für die Auswertung
Auch das funktioniert.Nun habe ich eine Nulleinspeisung. Daher soll bei Überschuss langsam die ohmesche Last über den RGB-Shelly erhöht werden, um nicht gegeneinander zu arbeiten.
soweit das Intro und Erklärung vom Script:
//Als Trigger dient die Wertänderung einer Phase. So wird auf den Datenpunkt der Phasennummer (0. 1 oder 2) //geschrieben. //Diese Änderung auf dem Datenpunkt dient wiederrum, um die Werte der einzelnen Phasen auszulessen und zu //addieren. Das derekte Auslesen der GesamtLeistung beim EM3 ist zu träge, daher die extra Summenbildung // Variablen-Deklaration // //77 //88 let P_Heizung = 1000; // Heizung maximale Leistung, wird wohl nicht gebraucht, da Array let P_0 ; let P_1; let P_2; // aktuelle Watt der Phasen let P_Summe; // Summe der einzelen Wattwerte der Phasen 1..3 // Phase 0 on({ id: 'shelly.0.SHEM-3#BCFF4DFD0DEF#1.Emeter0.Power', change: 'ne' }, async (obj) => { setState('0_userdata.0.EM3.P1_or_P2_or_P3_geaendert', 0 ); //console.log('Phase 0'); //let Wert_Phase_1 = obj.state.val; //console.log({'Phase 1' : Wert_Phase_1 }); }); // Phase 1 on({ id: 'shelly.0.SHEM-3#BCFF4DFD0DEF#1.Emeter1.Power', change: 'ne' }, async (obj) => { setState('0_userdata.0.EM3.P1_or_P2_or_P3_geaendert', 1 ); //console.log('Phase 1'); //let Wert_Phase_1 = obj.state.val; //console.log({'Phase 1' : Wert_Phase_1 }); }); // Phase 2 on({ id: 'shelly.0.SHEM-3#BCFF4DFD0DEF#1.Emeter2.Power', change: 'ne' }, async (obj) => { setState('0_userdata.0.EM3.P1_or_P2_or_P3_geaendert', 2 ); //console.log('Phase 2'); //let Wert_Phase_2 = obj.state.val; //console.log({'Phase 2' : Wert_Phase_2 }); }); // Phasen gesamt let HeizStufe_1_Leistung_zu_Prozent = [{'W': 4, 'P':12},{'W': 6,'P':14},{'W': 11,'P':16},{'W': 16,'P':18},{'W': 23,'P':20},{'W': 35,'P':22}, {'W': 46,'P':24},{'W': 58,'P':26},{'W': 70,'P':28},{'W': 86,'P':30},{'W':107,'P':32},{'W':133,'P':34}, {'W':149,'P':36},{'W':172,'P':38},{'W':202,'P':40},{'W':225,'P':42},{'W':254,'P':44},{'W':272,'P':46}, {'W':304,'P':48},{'W':329,'P':50},{'W':354,'P':52},{'W':379,'P':54},{'W':403,'P':56},{'W':413,'P':58}, {'W':422,'P':60},{'W':432,'P':62},{'W':436,'P':64},{'W':440,'P':66},{'W':443,'P':68},{'W':449,'P':70}, {'W':10000,'P':100}]; //10000:10 damit die Suche nich ins Leere läuft on({ id: '0_userdata.0.EM3.P1_or_P2_or_P3_geaendert', change: 'ne' }, async (obj) => { P_0 = getState('shelly.0.SHEM-3#BCFF4DFD0DEF#1.Emeter0.Power').val; //console.log({'P_0 :' : P_0}); P_1 = getState('shelly.0.SHEM-3#BCFF4DFD0DEF#1.Emeter1.Power').val; //console.log({'P_1 :' : P_1}); P_2 = getState('shelly.0.SHEM-3#BCFF4DFD0DEF#1.Emeter2.Power').val; //console.log({'P_3 :' : P_2}); // wird auf 2 Stellen gerundet, immer wieder Werte mit 5 Nachkommastellen zu sehen sind P_Summe = P_0 + P_1 + P_2; P_Summe = Math.round(P_Summe *100) /-100; //console.log({'Phase gesamt errechnet ' : P_Summe }); console.log('Start'); setTimeout(() => { console.log({'Phase gesamt errechnet ' : P_Summe }); if (P_Summe > 0) { console.log({'Einspeisung Watt' : P_Summe}); // @ts-ignore let Prozent = (HeizStufe_1_Leistung_zu_Prozent.find( e => e.W > P_Summe ) ).P ; //let Prozent = 35; console.log({'Prozent für RGB-Shelly': Prozent}); setState('shelly.0.SHRGBW2#80A12A#1.white3.brightness', Prozent ); } else { console.log('Netzbezug'); setState('shelly.0.SHRGBW2#80A12A#1.white3.brightness', 0 ); }; console.log('ich warte nicht'); },2000 ); console.log('Ende'); });leider funktioniert das setTimeout nicht wie gewünscht.
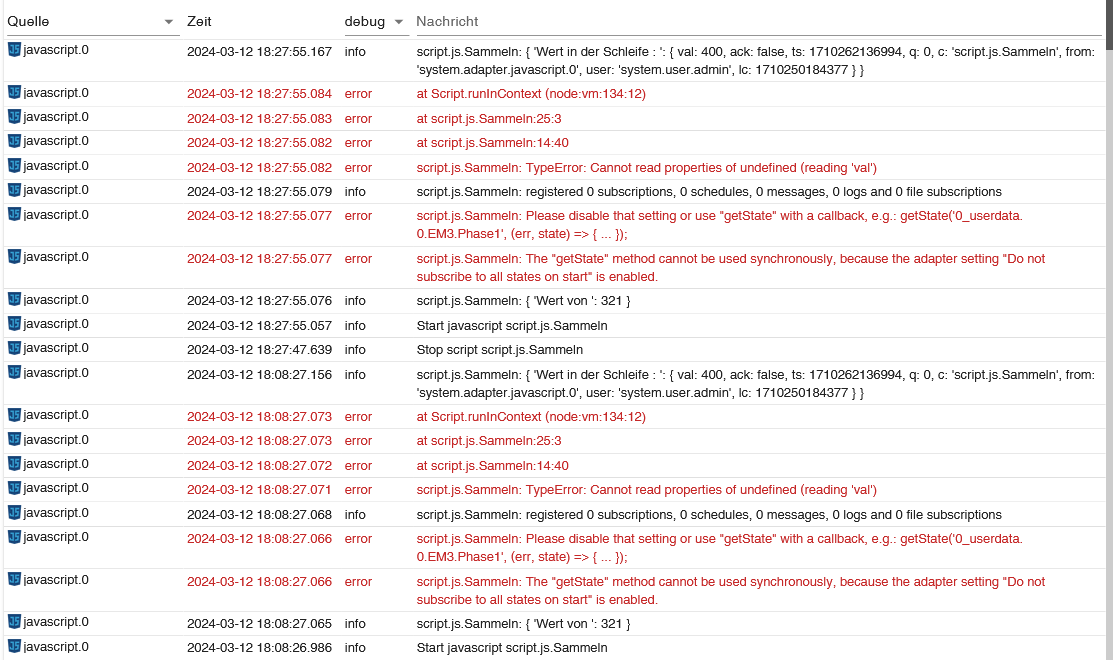
aus dem log:
avascript.0
2024-03-19 16:05:35.541 info script.js.EM3_1+2+3+gesamt: Start
javascript.0
2024-03-19 16:05:34.607 info script.js.EM3_1+2+3+gesamt: ich warte nicht
javascript.0
2024-03-19 16:05:34.607 info script.js.EM3_1+2+3+gesamt: { 'Prozent für RGB-Shelly': 40 }
javascript.0
2024-03-19 16:05:34.606 info script.js.EM3_1+2+3+gesamt: { 'Einspeisung Watt': 194.72 }
javascript.0
2024-03-19 16:05:34.606 info script.js.EM3_1+2+3+gesamt: { 'Phase gesamt errechnet ': 194.72 }
javascript.0
2024-03-19 16:05:34.552 info script.js.EM3_1+2+3+gesamt: ich warte nicht
javascript.0
2024-03-19 16:05:34.551 info script.js.EM3_1+2+3+gesamt: { 'Prozent für RGB-Shelly': 40 }
javascript.0
2024-03-19 16:05:34.551 info script.js.EM3_1+2+3+gesamt: { 'Einspeisung Watt': 194.72 }
javascript.0
2024-03-19 16:05:34.550 info script.js.EM3_1+2+3+gesamt: { 'Phase gesamt errechnet ': 194.72 }
javascript.0
2024-03-19 16:05:34.548 info script.js.EM3_1+2+3+gesamt: ich warte nicht
javascript.0
2024-03-19 16:05:34.547 info script.js.EM3_1+2+3+gesamt: { 'Prozent für RGB-Shelly': 40 }
javascript.0
2024-03-19 16:05:34.547 info script.js.EM3_1+2+3+gesamt: { 'Einspeisung Watt': 194.72 }
javascript.0
2024-03-19 16:05:34.546 info script.js.EM3_1+2+3+gesamt: { 'Phase gesamt errechnet ': 194.72 }
javascript.0
2024-03-19 16:05:32.605 info script.js.EM3_1+2+3+gesamt: Ende
javascript.0
2024-03-19 16:05:32.604 info script.js.EM3_1+2+3+gesamt: Start
javascript.0
2024-03-19 16:05:32.547 info script.js.EM3_1+2+3+gesamt: Ende
javascript.0
2024-03-19 16:05:32.546 info script.js.EM3_1+2+3+gesamt: StartHinweis: ich lasse zu Testzwecken erst mal eine gewisse Menge Einspeisen, daher die Einspeisewerte.
das "Start" und "Ende" bei jedem Ereignis kommt ist logisch.
Aber alles was nach der setTimeout kommt sollte nach meiner Meinung 2000ms warten, tut es aber nicht.Hmmm.....
Ich habe zwar schon alle SetTimeout-Fragestellungen durchforstet, konnte aber nichts brauchbares finden.
Ich danke für einen kleinen Hinweis. -
RE: getState - außerhalb einer Funktionposted in JavaScript
@paul53
DANKE, für diesen schei... Haken habe ich einen Tag am Kopf gekratzt.Danke für den Hinweis, dass bei späteren Problemen eher der Text als Bilder helfen.
-
getState - außerhalb einer Funktionposted in JavaScript
Hallo,
nachdem einige Shellys laufen, will ich mich doch mit der Gesamtsteuerung auseinandersetzen.
Programmierung ist für mich kein Fremdwort.
Bei Anderen Abgucken und dann Anpassen/Modifizieren ist also möglich ( Phyton Tcl/Tk )Der IoBroker (Ver v6.13.16) ist auf einem Raspberry installiert, Shelly als Adapter läuft.
Ich will aus einem Shelly EM3 die Werte für Phase 1 2 und 3 auslesen und weiterverarbeiten.
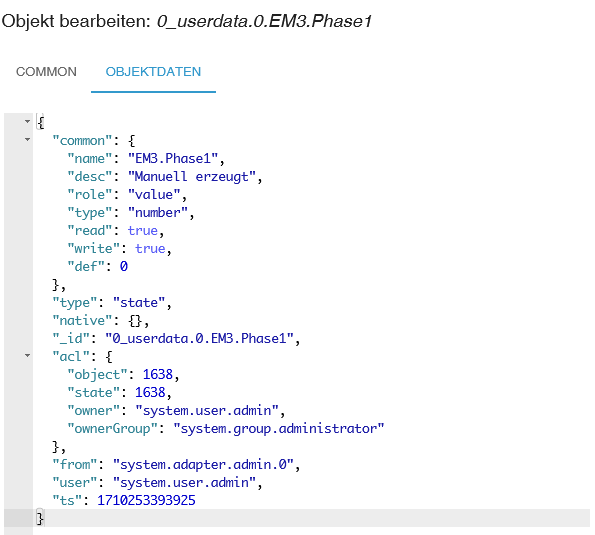
Aber ich scheitere anscheinend schon an den grundlegenden Sachen:Ich habe zur Weiterverarbeitung einen eigenen Datenpunkt 0_userdata.0.EM3.Phase1 erzeugt,
kann ihn auch mit setState beschreiben, komme aber nicht wieder an die Werte.
Lese ich die Werte mit der 1. Abfrage aus, bekomme ich auch die Inhalte.
Aber ich kann die Werte nicht außerhalb der Funktion verwenden.
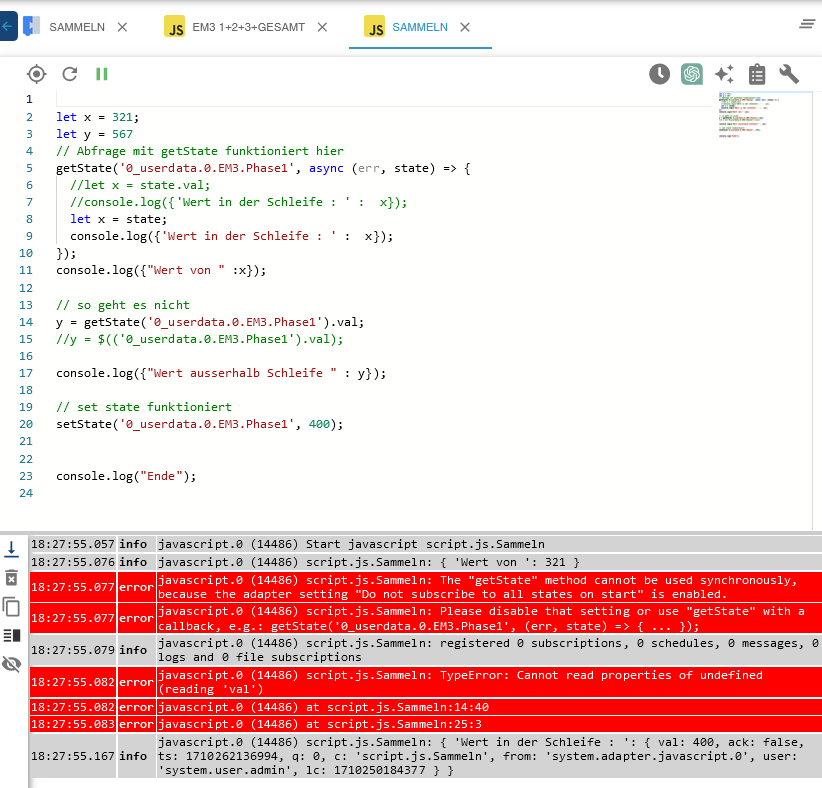
Versuche ich dagegen getState direkt aufzurufen, blinken mich Errors an.Wer kann mir mal die Tür öffnen?????
sei x = 321;
sei y = 567
// Abfrage mit getState funktioniert hier
getState('0_userdata.0.EM3.Phase1', async (err, state) => {
//let x = state.val;
//console.log ({'Wert in der Schleife : ' : x});
sei x = Staat;
console.log({'Wert in der Schleife : ' : x});
});
console.log({"Wert von " :x});// so geht es nicht
y = getState('0_userdata.0.EM3.Phase1').val;
//y = $(('0_userdata.0.EM3.Phase1').val);console.log({"Wert ausserhalb Schleife " : y});
// set state funktioniert
setState('0_userdata.0.EM3.Phase1', 400);console.log("Ende");
Schon mal DANKE