@mcu Alles klar, werde ich machen. Vielen Dank!
NEWS
Best posts made by Plotter123
-
RE: Jarvis HistoryGraph Line Chart (Timeline vs. Review)posted in Visualisierung
Latest posts made by Plotter123
-
RE: Historische Werte als Zahlposted in Visualisierung
@david-g
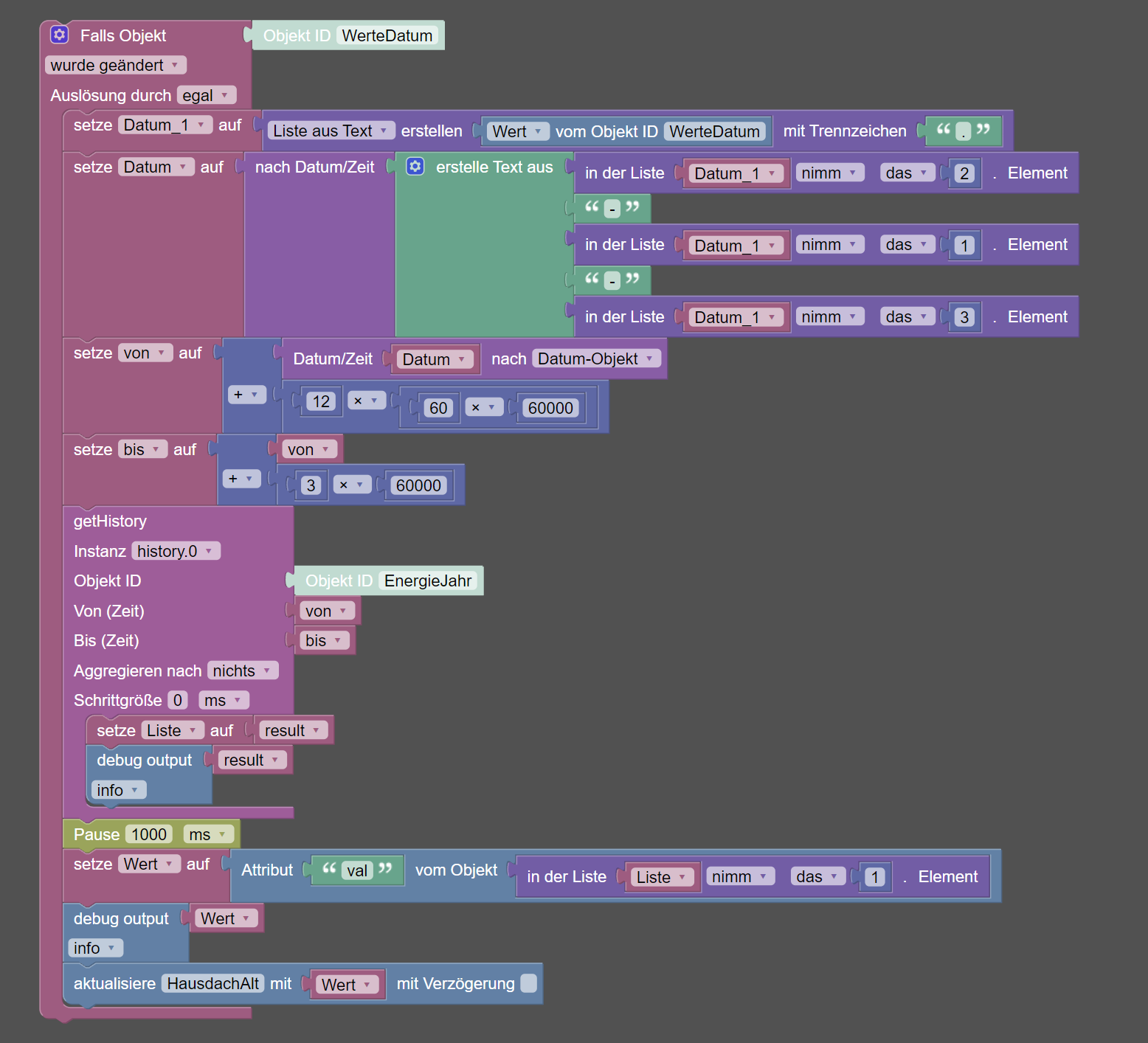
Ob die Pause nötig ist weiß ich nicht, hatte irgendwo gelesen, dass sonst die Werte evtl. nicht bereit stehen. Und eine Verzögerung kann ich nicht sehen, schon bevor der Kalender geschlossen ist stehen die neuen Werte da.Ich wollte genau die Werte vom Mittag haben.
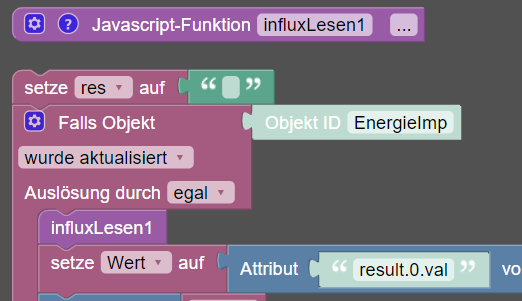
Mit dem get history Block hatte ich allerdings auch schon öfter Probleme, manchmal kamen keine Werte obwohl in der Datenbank definitiv vorhanden. Das war ärgerlich, weil dahinter noch eine weitere Berechnung hing, die dann im Ausgabegraf völlig unsinnige Werte liefert. Darum speichere ich im Moment parallel auch in eine InfluxDB, und frage mit Javascript ab.

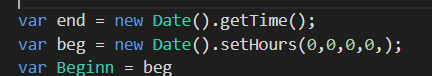
Hier muss ich dann aber die Zeitvorgabe in dem Scriptteil hinter den drei Punkten machen und ich weiß leider nicht, wie ich eine Variable dorthin bekomme. Interessieren würde mich das schon ....

Aber wie gesagt, die manuelle Abfrage geht im Moment gut und wird natürlich auch nicht so oft genutzt wie ein kontinuierlich abgefragter Wert.
-
RE: Historische Werte als Zahlposted in Visualisierung
@David-G, @wolfi913
Hat prima geklappt und funktioniert genau so wie ich es mir vorgestellt hatte. Würde auch gerne Screenshots zeigen, aber wenn ich über "Upload Image" gehe bekomme ich eine Fehlermeldung.@jogibear9988
Danke für die Anregung, schien mir aber zu viel Aufwand noch eine weitere Visualisierung zu nutzen. -
RE: Historische Werte als Zahlposted in Visualisierung
Oh, was ist hier los? Mit so einer regen Diskussion hatte ich nicht gerechnet, vielen Dank! Das sieht vielversprechend aus. Ich werde mich später mal daran setzen und danach berichten.
-
RE: Historische Werte als Zahlposted in Visualisierung
Nicht so richtig das, was ich mir vorgestellt hatte. Ich möchte ja interaktiv in der Visualisierung auf einen bestimmten Wert zugreifen.
Aber möglicherweise geht es ja über so einen Weg, wenn man den Zeitpunkt zurück in den IO Broker bekommt. Dann dort über ein Script den Datenpunkt aus der History holen und wieder in der Visu darstellen.
Weiß denn einer, wie man aus VIS oder Jarvis wieder etwas zurück in IO Broker bekommt?
-
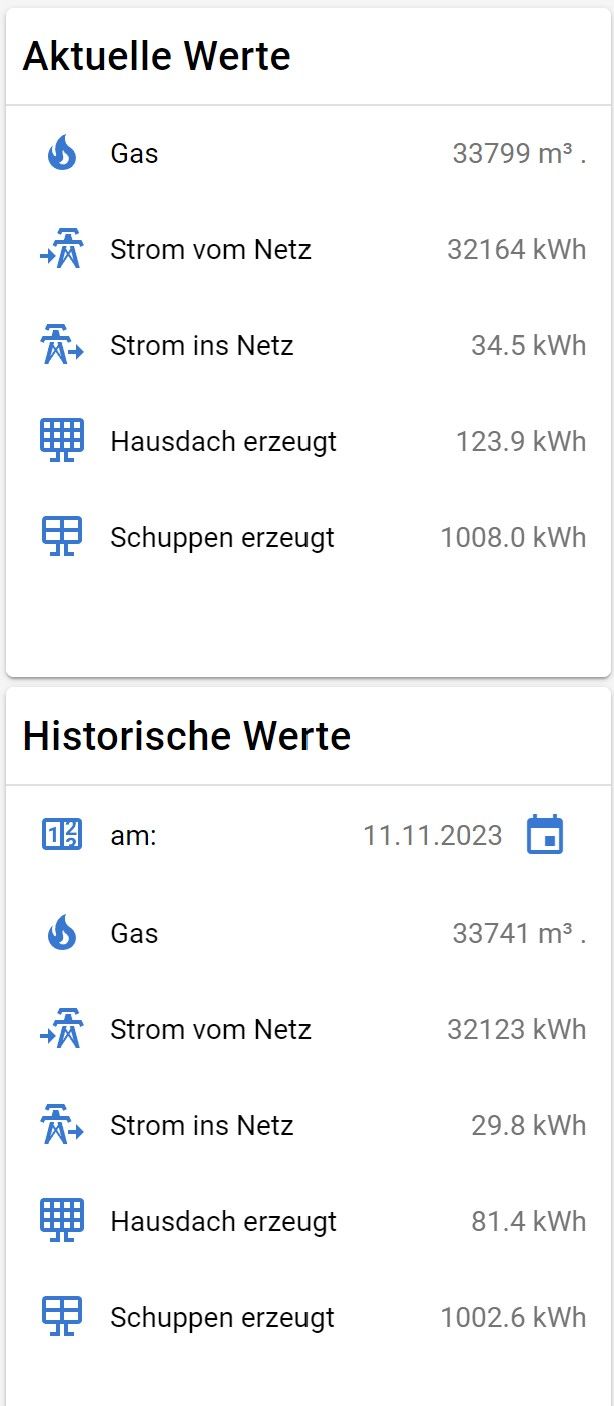
Historische Werte als Zahlposted in Visualisierung
Hallo zusammen, kennt jemand eine Möglichkeit einen historischen Wert zu einem bestimmten Zeitpunkt als Zahl abzufragen.
Zum Beispiel wüsste ich gerne den Stromzählerstand von vor einem Monat. Bisher bin ich sowohl mit VIS als auch mit Jarvis nur in der Lage mir den aktuellen Stand als Zahl anzeigen zu lassen oder den Verlauf als Graph. Beim Graph ist aber nur eine ungenaue Ablesung möglich. Außerdem möchte ich auch gerne flexibel sein und nicht nur den Stand von vor einem Monat, sondern auch zu einem beliebigen anderen Zeitpunkt wissen.
Ich stelle mir also vor, auf einem Kalender die Zeit zu wählen und dann im Nachbarfeld den zugehörigen Wert zu sehen. Außer mit Jarvis und VIS habe ich noch mit keiner anderen Visualisierung Erfahrung. Wenn so etwas nur mit einer anderen geht bitte auch gerne mitteilen.
Schönen Abend noch!
-
RE: Jarvis HistoryGraph Line Chart (Timeline vs. Review)posted in Visualisierung
@mcu Alles klar, werde ich machen. Vielen Dank!
-
RE: Jarvis HistoryGraph Line Chart (Timeline vs. Review)posted in Visualisierung
@mcu Wie ich schon im allerersten Post schrieb, alle Werte sind da und werden bei Review auch korrekt dargestellt. Bei Timeline stimmt bei mir immer der Zeitbereich nicht, ohne dass ich dort eine Regel erkennen kann, und fast immer gibt es in dem dann angezeigten Bereich auch Lücken.
Aber noch mal die grundsätzliche Frage: Was soll eigentlich der Unterschied zwischen Timeline und Review sein?
Review immer ab dem aktuellen Zeitpunkt einen bestimmten Bereich rückwärts?
Timeline ein durch Anfang und Ende definierter Zeitraum?
Dann stellt sich mir die Frage, ob bei Timeline theoretisch immer nur volle Tage möglich sind, oder auch beispielsweise heute von 9 - 12 Uhr.
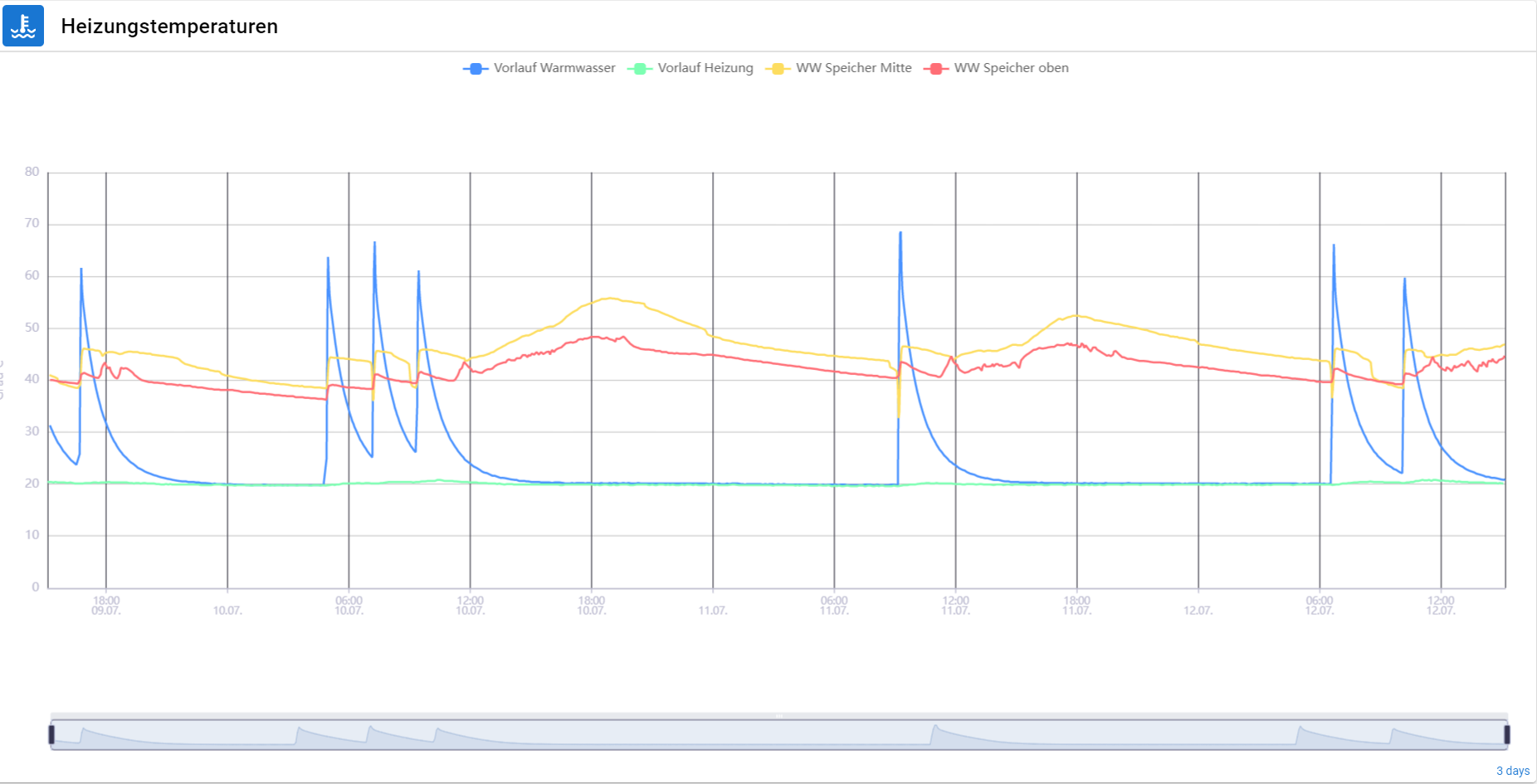
Hier der ganze Zeitraum mit Review:
-
RE: Jarvis HistoryGraph Line Chart (Timeline vs. Review)posted in Visualisierung
@mcu Ach so, also hier Y Achse
{ "min": 0, "max": 80, "maxInterval": 10, "name": "Grad C", "nameLocation": "middle", "nameGap": 40 }
X Achse
{ "show": true, "position":"bottom", "splitNumber": 10, "splitLine": { "show": true}, "type": "time"}