@mcm1957 Guten Morgen, danke! Ich habe übrigens vorher gesucht - im Forum und per Google. Nur das Passende gefunden habe ich nicht, sorry. Jetzt aber dank Euch! 
NEWS
Best posts made by smartin23
-
RE: js-controller Lucy (Version 7.0) jetzt im Stable Repositoryposted in ioBroker Allgemein
-
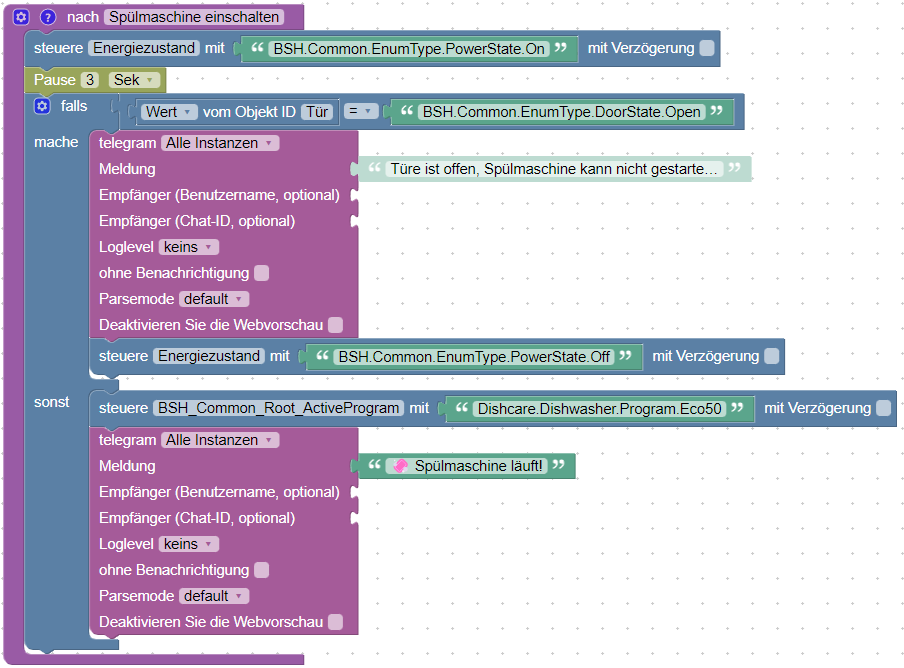
RE: Home Connect Geschirrspüler startenposted in Blockly
Hallo zusammen,
danke für die Hinweise! Jetzt läuft es!


Habe noch eine Abfrage eingefügt, ob die Türe offen oder geschlossen ist - wobei dafür das Gerät eingeschaltet sein muss. Also schaltet er es erst ein, macht es aber wieder aus, wenn die Türe offen sein sollte.
Latest posts made by smartin23
-
RE: js-controller Lucy (Version 7.0) jetzt im Stable Repositoryposted in ioBroker Allgemein
@mcm1957 Guten Morgen, danke! Ich habe übrigens vorher gesucht - im Forum und per Google. Nur das Passende gefunden habe ich nicht, sorry. Jetzt aber dank Euch!

-
RE: js-controller Lucy (Version 7.0) jetzt im Stable Repositoryposted in ioBroker Allgemein
Hallo zusammen,
ich habe den js-controller 7.0.3 installiert und es wird ein Update auf 7.0.6 angeboten. Beim Installieren kommt allerdings die Fehlermeldung
"SyntaxError: Unexpected token '<', "<!doctype "... is not valid JSON"
Das hatte ich bisher noch nie. Kennt jemand das Problem und weiß, wie ich es beheben kann?
Habe IOBroker 7.4.10 installiert. Läuft bei mir im Docker auf meiner Diskstation, dort ist auch das aktuellste Image installiert.
-
RE: VIS auf mehreren Geräten gleichzeitig steuernposted in Visualisierung
Danke! Okay, das kann sein. Ich habe das damals in den Code implementiert - da ich es für meinen Anwendungsfall einfacher fand, die gesamte Navigationsleiste komplett als ein HTML-Element zu programmieren.
Vielleicht kennt jemand hierfür auch noch eine Lösung.
-
RE: VIS auf mehreren Geräten gleichzeitig steuernposted in Visualisierung
Danke für die Rückmeldungen! Anscheinend ist es ja doch recht kompliziert. Und auch gar nicht so einfach zu erklären…
Ich versuche es noch mal, mein Problem zu schildern:
Ich habe in meinem vis mehrere Projekte, die alle ähnlich sind aber jeweils auf die Bildschirmgröße verschiedener Endgeräte abgestimmt sind. Ein Projekt fürs Fire-Tablet, ein Projekt fürs iPad, ein Projekt fürs Smartphone, etc.
Jedes Projekt besteht auf vier Views (Startseite, Licht, Musik, Strom) und einer Navigationsleiste, die in jedem View unten zu sehen ist.
Die Navigationsleiste besteht aus den vier Buttons Startseite, Licht, Musik und Strom und jeder Button verweist im HTML-Code mit z.B. data-view=“Licht“ auf den dazugehörigen View.
Und wenn ich jetzt auf dem Smartphone den View auf „Licht“ umschalte, springt auch in meinem Fire-Tablet der View auf „Licht“.
Was ist denn der einfachste Weg, das zu verhindern?
Und: Kann ich das auch innerhalb eines Projektes verhindern? Also wenn ich das identische Projekt auf meinem Fire-Tablet in der Küche, im Schlafzimmer und im Wohnzimmer nutze? So dass jedes Tablet unabhängig von den anderen seinen View wechseln kann?
-
RE: VIS auf mehreren Geräten gleichzeitig steuernposted in Visualisierung
@arteck Danke! Sorry, hier die Infos:
- Ich verwende vis 1.5.6
- Ich habe meinen Navigationsbuttons im Navigationsview die einzelnen Views im Feld data-view zugeordnet, etwa data-view="Licht". Sobald ich drauf drücke, wechselt halt der View auf "Licht".
- Ich habe die Visualisierung mittlerweile in verschiedenen Projekten gespeichert und jedes Projekt ans Display des jeweiligen Gerätes angepasst: Smartphone, Tablet, etc. Auf den Geräten läuft die VIS entweder im Fully Browser oder einer IOBroker-App. In den Einstellungen haben die Apps auch jeweils eine eigene Instanz ID.
Und an dieser Stelle komme ich leider nicht mehr hinterher. Ich verstehe einfach nicht, wie ich die Projekte so trennen kann, dass der Button "Licht" in Projekt A mit dem Befehl data-view="Licht" nicht auch den View "Licht" in Projekt B triggert.
-
VIS auf mehreren Geräten gleichzeitig steuernposted in Visualisierung
Hallo Leute,
ich stehe irgendwie komplett auf dem Schlauch. Ich habe mir in den letzten Jahren ein recht umfangreiche VIS gebaut und möchte dieses nun auf mehreren Endgeräten gleichzeitig anzeigen und steuern.
Ich habe dazu das ursprüngliche Projekt mehrfach dupliziert und für die unterschiedlichen Display-Größen der anderen Geräte angepasst. Soweit richtig, oder?
Das Nervige ist jetzt natürlich, dass ich jede Änderungen am VIS in jedem Projekt einzeln einpflegen muss. Wenn sich etwa ein Datenpunkt ändert oder ich ein neues Feature einbauen möchte, muss ich das in jedem Projekt einzeln machen. Soweit aber auch richtig, oder?
Nun ist es aber so, dass das Umschalten der Views auf einem Gerät sich auf alle anderen auswirkt. Also drücke ich im Smartphone -Projekt den Button "Licht", wechselt auch das Tablet-Projekt den View.
Jetzt habe ich hier mal ein bisschen nach Instanz IDs gesucht aber muss zugeben, dass ich nach seitenlangem Lesen irgendwann einfach gar nix mehr verstanden habe leider...
Gibt es irgendwo eine leicht verständliche Schritt-für-Schritt-Anleitung, wie ich die verschiedenen Projekte einer VIS so entkoppele, dass sich jedes Projekt einzeln auf dem jeweiligen Endgerät bedienen lässt?
Oder noch eine zusätzliche Frage: Kann ich auch ein Projekt auf mehreren Endgeräten parallel aufrufen und unabhängig voneinander bedienbar machen?
-
RE: Flot-Diagramm: Verbrauch und Ertrag addieren?posted in Visualisierung
@homoran Danke! So mache ich es.
-
Flot-Diagramm: Verbrauch und Ertrag addieren?posted in Visualisierung
Hallo zusammen,
ich habe mir mit ein schnelles Flot-Diagramm gebaut, was den Ertrag meines Balkonkraftwerkes aus openDTU anzeigt zusammen mit dem Stromverbrauch aus meinem Stromzähler über Powerfox.
Jetzt ist ja das Ding: Der Verbrauch am Stromzählers beinhaltet ja schon den Ertrag des Balkonkraftwerkes. Wisst Ihr, was ich meine? Weil der Strom ja direkt ins Hausnetz geht, kommt am Stromzähler ja nur der schon reduzierte Verbrauch an.
Das verzerrt ja das Diagramm. Eigentlich müsste man doch den Ertrag und den Verbrauch am Stromzähler zunächst addieren um den tatsächlichen aktuellen Verbrauch OHNE Einspeisung zu haben. Erst dann macht so ein Diagramm ja Sinn, oder?
Weil dann könnte ich in einer Kurve sehen, wie viel Strom ich aktuell INSGESAMT benötige und in der anderen, wie viel Strom DAVON durch mein Balkonkraftwerk abgedeckt ist.
Erst dann würde ich auch sehen können, wie hoch die Einspeisung ist. Nämlich, wenn die Etragskurve die Verbrauchskurve übersteigt.
Oder habe ich da einen Denkfehler?
Wie habt Ihr das gelöst?
Kann man in Flot die Linien aufeinander aufbauen? Also die Werte in der Darstellung addieren? Oder muss ich die vorher separat addieren und in History speichern?
-
RE: Mal wieder: Major-Update js-controller im Synology Dockerposted in ioBroker Allgemein
@codierknecht Okay, versuche ich. Danke!
Edit: Hat alles geklappt, nach dem Update des Containers sind alle Daten noch da.
-
RE: Mal wieder: Major-Update js-controller im Synology Dockerposted in ioBroker Allgemein
@emil70 Okay, super. Läuft alles!
 Danke!
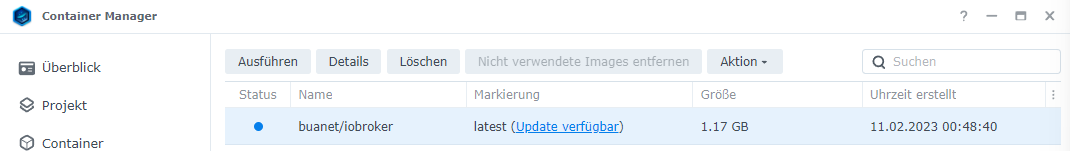
Danke!Nur noch eine Frage in die Runde: Das Update des Container bietet die Diskstation weiterhin an.

Wenn ich das richtig sehe, geht es hier wirklich um den Container und nicht um den js-controller.
https://registry.hub.docker.com/r/buanet/iobroker/tags
Sollte/muss ich den Container updaten? Was passiert dann mit den IOBroker darin? Ist der dann zurückgesetzt und ich muss das Backup einspielen?