NEWS
Создание собственного виджета
-
Поднимал вопрос не раз уже. Так и не решилась проблема.
-
изменить noFileCache в /opt/iorboker/iobroker-data/iobroker.json на true
-
изменить /iorboker/iobroker-data/files/vis/cache.manifest (неважно что. например dev build увеличить) и обновлять броузер.
В итоге удаляю все виджеты в файле iobroker\iobroker-data\files\vis\widgets\starline.html изменений НОЛЬ.
Не пересоздаются index.html и edit.html.
9214_material-design.jpg -
-
Поднимал вопрос не раз уже. Так и не решилась проблема.
-
изменить noFileCache в /opt/iorboker/iobroker-data/iobroker.json на true
-
изменить /iorboker/iobroker-data/files/vis/cache.manifest (неважно что. например dev build увеличить) и обновлять броузер.
В итоге удаляю все виджеты в файле iobroker\iobroker-data\files\vis\widgets\starline.html изменений НОЛЬ.
Не пересоздаются index.html и edit.html. `
Написано здесь:https://github.com/ioBroker/ioBroker.vis-template
и
здесь
https://github.com/ioBroker/ioBroker/wi … widget-set
выполни:
iobroker visdebug myAdapterNameindex и edit .html перестраиваются если написать
iobroker update vis
Но это очень долго. Поэтому я написал инструкцию RTFM :)
-
-
ID Объекта: adapter.0.states
<%== vis.states[this.data.attr('oid') + '.balance.val'] %>В edit данная конструкция срабатывает нормально, а в виз не работает. Как можно получить группу состояний из адаптера?
- Как в виджете подписаться на всю ветку или подветку?
-
BlueFox помогай, не могу победить проблему из предыдущего поста.
https://github.com/instalator/ioBroker. … er/widgets
Добавлено:
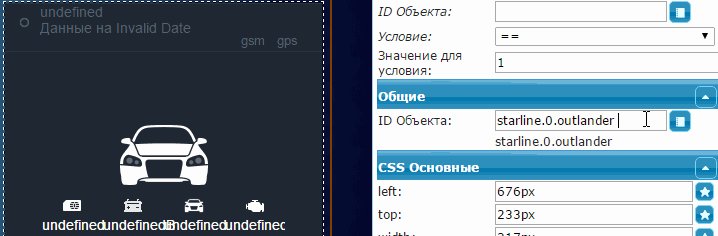
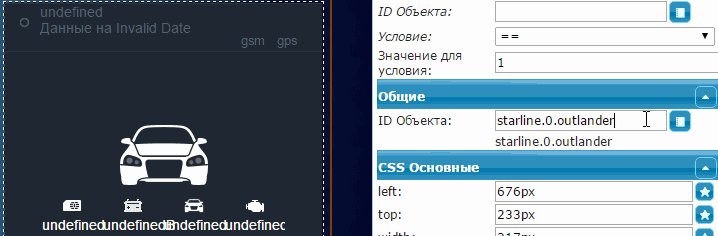
Уже вынес виджет в js, все равно в edit все кажет а вот vis нехочет, правда раза 3 после обновления показывались значения. Сейчас undefined на всех значениях. Почему он не подтягивает значения?
-
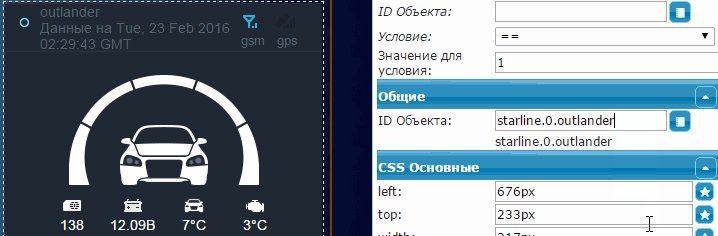
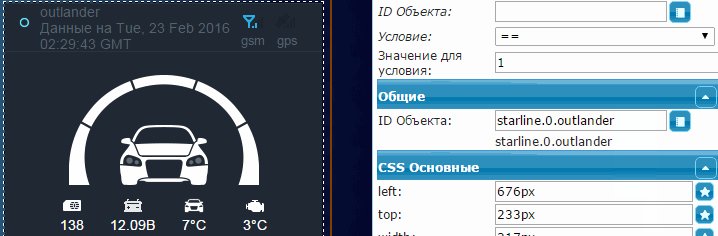
в edit данные похватываются:

а в vis нехотят. При условии что в oid выбрано не само значение.Иногда непонятно при каких условиях данные могут появится после обновления странички. но такое было раз 5 всего.

-
Валятся ошибки не могу понять из-за чего.
Лог из браузера:
Uncaught TypeError: Cannot read property 'substring' of undefinedvis.binds.starline.changeOid @ VM3582:255line.(anonymous function).onchange @ visEditInspect.js:183$.extend.showInspect @ visEditInspect.js:1274$.extend.inspectWidgets @ visEditInspect.js:1949(anonymous function) @ visEdit.js:3380А виз выглядит почему так
266____.png -
vis.binds.starline.changeOid = function (widgetID, view, newId, attr, isCss) { console.log('---------: ' + widgetID +' - '+view+' - '+newId+' - '+attr+' - '+isCss); newId = newId.substring(0, newId.length - attr.length + 'oid_'.length);при ошибке данные такие:
–-------: w00027 - test - undefined - oid_alias - false
Откуда берется test???
-
vis.binds.starline.changeOid = function (widgetID, view, newId, attr, isCss) { console.log('---------: ' + widgetID +' - '+view+' - '+newId+' - '+attr+' - '+isCss); newId = newId.substring(0, newId.length - attr.length + 'oid_'.length);при ошибке данные такие:
–-------: w00027 - test - undefined - oid_alias - false
Откуда берется test??? `
Это имя твоей страницы.Поменяй на````
vis.binds.starline.changeOid = function (widgetID, view, newId, attr, isCss) {
console.log('---------: ' + widgetID +' - '+view+' - '+newId+' - '+attr+' - '+isCss);
newId = newId ? newId.substring(0, newId.length - attr.length + 'oid_'.length) : ''; -
vis.binds.starline.changeOid = function (widgetID, view, newId, attr, isCss) { console.log('---------: ' + widgetID +' - '+view+' - '+newId+' - '+attr+' - '+isCss); newId = newId.substring(0, newId.length - attr.length + 'oid_'.length);при ошибке данные такие:
–-------: w00027 - test - undefined - oid_alias - false
Откуда берется test??? `
Это имя твоей страницы.Поменяй на````
vis.binds.starline.changeOid = function (widgetID, view, newId, attr, isCss) {
console.log('---------: ' + widgetID +' - '+view+' - '+newId+' - '+attr+' - '+isCss);
newId = newId ? newId.substring(0, newId.length - attr.length + 'oid_'.length) : '';```` `
Написал так заработало, твой вариант элегантнее)if (newId){
newId = newId.substring(0, newId.length - attr.length + 'oid_'.length);
}



