NEWS
[HowTo] Material Design: Tabellen responsive darstellen
-
<size size="150">[HowTo] Material Design: Tabellen responsive darstellen</size>
HTML-Tabellen werden zur Darstellung von Terminen, Benachrichtigungen, Logbucheinträgen usw. verwendet. Damit die Tabellendarstellung dem Material Design entspricht, sollte der Tabelle/dem Widget die CSS Klasse mdui-table zugewiesen werden. Dieses kann entweder dem Widget, in welchem sich die Tabelle befindet, oder, wenn die HTML-Tabelle mit
selbst aufgebaut wird, mit dem table-Element zugewiesen werden.
Sollen die Tabellenzeilen nicht tabellarisch, sondern in Tile-, Card- oder Listform angezeigt werden, so ist die entsprechende CSS Klasse zu setzen. Die Tiles und Cards „floaten“ dabei immer linksbündig und erhalten – damit es besser aussieht – alle die gleiche Höhe. Die Listform wird immer als eine Spalte dargestellt.
Auch kann man festlegen, dass sich die Darstellung in Abhängigkeit der Anzeigebreite verändert (responsive), siehe unten im verlinkten Video.
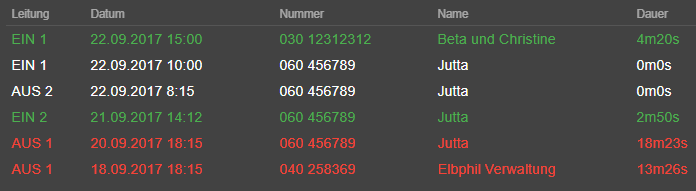
Normale Tabelle

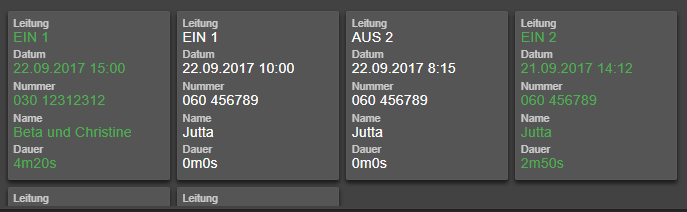
Als Card Darstellung

Als Tile Darstellung

Als List Darstellung

Ein Beispiel-Video (download 800 KB): https://github.com/Uhula/ioBroker-Mater … abelle.mp4
Eine detaillierte Beschreibung: https://github.com/Uhula/ioBroker-Mater … eitung.pdf
ioBroker.vis Demo-Projekt: https://github.com/Uhula/ioBroker-Mater … 20projects
ve fun
-
Hallo Uhula,
wirklich tolle Arbeit die du da geleistet hast bin begeistert. Momentan bin ich dabei Teile meiner Views auf das Material Design umzustellen.
Leider bin ich jetzt an meine Grenzen gestoßen und bräuchte mal deine Hilfe.
In meiner Tabelle wird die Überschrift der Programmvorschau in Blau dargestellt und ich weiß nicht wie ich das ändern kann und woher die Farbe kommt.
Habe zum besseren Verständnis ein paar Screenshots angehängt. Hoffe du kannst mir weiterhelfen.
LG
Torsten
470_bildschirmfoto_vom_2017-10-25_15-42-29.png
470_bildschirmfoto_vom_2017-10-25_15-42-34.png
470_bildschirmfoto_vom_2017-10-25_15-42-40.png -
@spoerl.torsten:Hoffe du kannst mir weiterhelfen. `
Nicht direkt, dazu müsste ich den HTML-Code des Views/der Tabelle sehen. Aber eine Vermutung habe ich. Wie es aussieht, wird die Überschrift als Link gerendert ( <a>Element), damit man darauf tappen/klicken kann.</a> <a>Elemente werden im Browser standardmäßig in blau & unterstrichen dargestellt.Wenn du das ändern möchtest, hast du drei Möglichkeiten:
(a) Wenn du die HTML Tabelle selbst aufbaust, kannst du im</a> <a>Element selbst über</a> <a style="color:xxxx">eine Schriftfarbe angeben
(b) Wenn du die HTML-Tabelle nicht selbst aufbaust, musst du eine CSS-Klasse dafür machen und über einen geeigneten CSS Selektor mit deinem</a> <a>Element verbinden
© Du änderst die Schriftfareb aller</a> <a>Elemente über eine CSS Klasse (die du im Projekt CSS Register hinzufügst)
a {
color:rgba(250,250,250,1);
text-decoration: none; /* um den Unterstrich zu entfernen */
}
Ohne selbst den HTML-Code zu sehen, kann ich aber leider nicht konkreter antworten.</a>
-
@spoerl.torsten:Hoffe du kannst mir weiterhelfen. `
Nicht direkt, dazu müsste ich den HTML-Code des Views/der Tabelle sehen. Aber eine Vermutung habe ich. Wie es aussieht, wird die Überschrift als Link gerendert ( <a>Element), damit man darauf tappen/klicken kann.</a> <a>Elemente werden im Browser standardmäßig in blau & unterstrichen dargestellt.Wenn du das ändern möchtest, hast du drei Möglichkeiten:
(a) Wenn du die HTML Tabelle selbst aufbaust, kannst du im</a> <a>Element selbst über</a> <a style="color:xxxx">eine Schriftfarbe angeben
(b) Wenn du die HTML-Tabelle nicht selbst aufbaust, musst du eine CSS-Klasse dafür machen und über einen geeigneten CSS Selektor mit deinem</a> <a>Element verbinden
© Du änderst die Schriftfareb aller</a> <a>Elemente über eine CSS Klasse (die du im Projekt CSS Register hinzufügst)
a {
color:rgba(250,250,250,1);
text-decoration: none; /* um den Unterstrich zu entfernen */
}
Ohne selbst den HTML-Code zu sehen, kann ich aber leider nicht konkreter antworten.</a> ` <a>Hallo Uhula,
danke für deine Hilfe. Habe Möglichkeit © genommen ist genau das was ich wollte und reicht vollkommen aus.
LG
Torsten</a>
-
Hallo Uhula und der Rest der Welt!
Es scheint entweder naheliegend zu sein, oder jeder weiß wie es geht - wie sieht denn der Code für die Tabelle aus, die Uhula darstellt? Vermutlich der tr-064.0 Adapter? Aber welches Widget muss ich wie gestalten, damit ich diese Tabelle auch erhalte?
Ich weiß, der Fred ist alt, aber vielleicht wagt ja dennoch irgendjemand zu antworten.
Meinen herzlichsten Dank, ich verbleibe mit der Hoffnung, nicht einen Kopf kürzer gemacht zu werden...
Grüße,
Timo -
Hallo Uhula und der Rest der Welt!
Es scheint entweder naheliegend zu sein, oder jeder weiß wie es geht - wie sieht denn der Code für die Tabelle aus, die Uhula darstellt? Vermutlich der tr-064.0 Adapter? Aber welches Widget muss ich wie gestalten, damit ich diese Tabelle auch erhalte?
Ich weiß, der Fred ist alt, aber vielleicht wagt ja dennoch irgendjemand zu antworten.
Meinen herzlichsten Dank, ich verbleibe mit der Hoffnung, nicht einen Kopf kürzer gemacht zu werden...
Grüße,
Timo@Spampunk sagte in [HowTo] Material Design: Tabellen responsive darstellen:
Aber welches Widget muss ich wie gestalten, damit ich diese Tabelle auch erhalte?
sollte der Tabelle/dem Widget die CSS Klasse mdui-table zugewiesen werden


