NEWS
Ausführen von aktualisierendem JavaScript Code
-
Hallo,
ich bin gerade dabei meinen YouLess Stromzähler abzufragen. Auf der internen WebSeite des Zählers habe ich folgendes Snippet entnommen und angepasst (2 Zähler). Das ganze funktioniert auch in einer ganz normalen WebSeite (.html) aber nicht in einem Widget in VIS. Ich habe hierfür einen Basic/Html Control genommen.
Gibt es hier noch eine andere Möglichkeit das anzubinden, oder welches Control nehme ich dafür?
Welches Control nähme ich am besten um z.B. ein Gauge mit dem aktuellen Verbrauch zu visualisieren (ohne die Daten vorher in die Homematic zu laden)?
Danke und Grüße, Jens.
Verbinde Stromzähler..(Wärmepumpe) | Verbinde Stromzähler..(Haushalt) | -
Deine Denklinie ist ein bisschen falsch.
Du solltest nicht aus der Web-Seite, sondern aus Javascript das machen. Dann kannst du dieses Wert protokollieren, charts zeigen und natürlich im vis darstellen.
createState('youLess1', {type: 'number', unit: 'kW'}); createState('youLess2', {type: 'number', unit: 'kW'}); var request= require('request'); request.post({ url: 'http://192.168.178.51/a' }, function(error, response, body){ if (body) { var parts = body.split('\n'); setState('youLess1', parts[1], true); } }); request.post({ url: 'http://192.168.178.52/a' }, function(error, response, body){ if (body) { var parts = body.split('\n'); setState('youLess2', parts[1], true); } }); -
Deine Denklinie ist ein bisschen falsch.
Du solltest nicht aus der Web-Seite, sondern aus Javascript das machen. Dann kannst du dieses Wert protokollieren, charts zeigen und natürlich im vis darstellen.
createState('youLess1', {type: 'number', unit: 'kW'}); createState('youLess2', {type: 'number', unit: 'kW'}); var request= require('request'); request.post({ url: 'http://192.168.178.51/a' }, function(error, response, body){ if (body) { var parts = body.split('\n'); setState('youLess1', parts[1], true); } }); request.post({ url: 'http://192.168.178.52/a' }, function(error, response, body){ if (body) { var parts = body.split('\n'); setState('youLess2', parts[1], true); } }); ```` `Super, danke für das Umschreiben. Da ich leider Anfänger bin, habe ich zur Zeit keine Ahnung wo ich das einbaue. Kannst Du mir einen Hinweis geben, wo ich mich in einem Beispiel einlesen kann? Zudem habe ich momemtan zusätzlich noch die DashUI laufen, die ich zeitgleich mit dem neuen VIS pflege, wie kann ich das am besten hier einbauen?
Grüße, Jens
-
So, ich habe eine Frage mal durch Lesen selber gelöst und auf die Anleitung gestossen:
http://www.iobroker.net/docu/?page_id=156&lang=de
Wo finde ich dann den gesetzten State? Die anderen Fragen sind natürlich auch noch offen von oben :-)
Grüße, Jens
-
So, habe es jetzt hinbekommen.
Der folgende Code funktioniert jetzt, dabei habe ich Logging kennengelernt, scheduling und wie man die Werte in Ereignisse ausgibt und Variablen schreibt.
schedule("* * * * * *", function() { createState('CurrentElectricityUsage_WP'); createState('CurrentElectricityUsage_HH'); var request= require('request'); request.post({ url: 'http://192.168.178.51/a' }, function(error, response, body){ if (body) { var parts_WP = body.split('\n')[1].split(' ')[0]; setState('CurrentElectricityUsage_WP', parts_WP, true); } }); request.post({ url: 'http://192.168.178.52/a' }, function(error, response, body){ if (body) { var parts_HH = body.split('\n')[1].split(' ')[0]; setState('CurrentElectricityUsage_HH', parts_HH, true); } }); } )Danke nochmal für den guten Start!
Grüße, Jens
-
So, habe es jetzt hinbekommen.
Der folgende Code funktioniert jetzt, dabei habe ich Logging kennengelernt, scheduling und wie man die Werte in Ereignisse ausgibt und Variablen schreibt.
schedule("* * * * * *", function() { createState('CurrentElectricityUsage_WP'); createState('CurrentElectricityUsage_HH'); var request= require('request'); request.post({ url: 'http://192.168.178.51/a' }, function(error, response, body){ if (body) { var parts_WP = body.split('\n')[1].split(' ')[0]; setState('CurrentElectricityUsage_WP', parts_WP, true); } }); request.post({ url: 'http://192.168.178.52/a' }, function(error, response, body){ if (body) { var parts_HH = body.split('\n')[1].split(' ')[0]; setState('CurrentElectricityUsage_HH', parts_HH, true); } }); } )Danke nochmal für den guten Start!
Grüße, Jens `
Nicht schlecht für einen Tag. Nimm createState und var request =ausserhalb schedule. Am Anfang z.B. das muss nicht jede Minute ausgeführt werden.
-
Hallo,
ich habe auch einen youless und würde diesen gerne einbinden.
Da ich aber immernoch Anfänger bin, scheitere ich schon daran, in welches Objekt ich wohl den Code einfügen muss.
Kann jemand helfen?
Vielleicht ein kleines todo.
Der Youless ist ja inzwischen sehr verbreitet und arbeit auch recht zuverlässig.
Gruß
-
@Snoopi81: Der Code wird in keinem Objekt eingefügt, sondern im ioBroker.admin unter "Scripte" als eigenes Script. Die Seite "Scripte" musst du u.U. erst freischalten (* rechts vom "Admin").
Im Script werden zwei Variable (als States) angelegt und der youless wird dann jede Minute abgefragt. Die Werte werden in die beiden Variablen geschrieben. In den Widgets von ioBroker.vis kannst du dann auf den Inhalt dieser Variablen über die Objekt-ID (javascript.0\. …) zugreifen. Im Script musst du noch die URL auf die IP deines youless anpassen. ```` createState('CurrentElectricityUsage_WP'); createState('CurrentElectricityUsage_HH'); var request= require('request'); schedule("* * * * * *", function() { request.post({ url: 'http://192.168.178.51/a' }, function(error, response, body){ if (body) { var parts_WP = body.split('\n')[1].split(' ')[0]; setState('CurrentElectricityUsage_WP', parts_WP, true); } }); request.post({ url: 'http://192.168.178.52/a' }, function(error, response, body){ if (body) { var parts_HH = body.split('\n')[1].split(' ')[0]; setState('CurrentElectricityUsage_HH', parts_HH, true); } }); } ) ```` -
@Snoopi81: Der Code wird in keinem Objekt eingefügt, sondern im ioBroker.admin unter "Scripte" als eigenes Script. Die Seite "Scripte" musst du u.U. erst freischalten (* rechts vom "Admin").
Im Script werden zwei Variable (als States) angelegt und der youless wird dann jede Minute abgefragt. Die Werte werden in die beiden Variablen geschrieben. In den Widgets von ioBroker.vis kannst du dann auf den Inhalt dieser Variablen über die Objekt-ID (javascript.0\. …) zugreifen. Im Script musst du noch die URL auf die IP deines youless anpassen. ```` createState('CurrentElectricityUsage_WP'); createState('CurrentElectricityUsage_HH'); var request= require('request'); schedule("* * * * * *", function() { request.post({ url: 'http://192.168.178.51/a' }, function(error, response, body){ if (body) { var parts_WP = body.split('\n')[1].split(' ')[0]; setState('CurrentElectricityUsage_WP', parts_WP, true); } }); request.post({ url: 'http://192.168.178.52/a' }, function(error, response, body){ if (body) { var parts_HH = body.split('\n')[1].split(' ')[0]; setState('CurrentElectricityUsage_HH', parts_HH, true); } }); } ) ```` Hallo, mit welchem Widget last Ihr den Wert Anzeigen? Vielen Dank. ` -
mit welchem Widget last Ihr den Wert Anzeigen? `
Ich, gar nicht, weil ich keinen youless habe ;-) Ich habe nur versucht eine Erläuterung zu geben, wie man minütlich die Werte in javascript.0-Variable schreibt.Zum Darstellen in vis kannst du dann z.B. das basic HTML - Widget nehmen und in der HTML-Eigenschaft {javascript.0.CurrentElectricityUsage_WP} eintragen; über die Bindingfunktionalität von vis wird dort dann der Variablenwert geholt und angezeigt. Alternativ im basic String-Widget und unter Objekt-ID javascript.0.CurrentElectricityUsage_WP wählen.
-
Hallo, vielen Dank für diese Anleitung. Ich habe auch 2 LS120 jedoch am s0 Bus angeschlossen. Leider liefert mir das Skript immer nur den Wert 0. Was müsste ich denn ändern, damit die Daten vom s0 ausgelesen werden?
Hier die Ausgabe, wenn ich den Link im Browser eingebe ip\a
86577,100 kWh
0 Watt
0%
2090,968 kWh
713 Watt
0
Es wird wohl der obere und nicht der untere Wert geloggt.
viele Grüße
Andreas
-
Hallo,
hat keiner eine Idee?
vg
Andreas
-
Hallo, auch wenn schon etwas älter - habe ich die gleich Fragestellung. Wie kann ich den Zählerstand abfragen ?
Gefunden hab ich nur das als php Code
<?
$IP = GetValue(42120 /[ System\IP-Adressen\Youless LS110]/);
$url = "http://$IP/a?f=j";$handle=fopen($url, "r");
$json="";
$json=fgets($handle, 10000 /[Objekt #10000 existiert nicht]/);
fclose($handle);
$Meter= json_decode($json);SetValue(54104 /[ Versorgung\Strommessung\EVN\Zählerstand]/, 1str_replace(",",".",$Meter->cnt));
SetValue(24466 /[ Versorgung\Strommessung\EVN\aktuelle Leistung]/, 1str_replace(",",".",$Meter->pwr));
SetValue(33148 /[ Versorgung\Strommessung\EVN\Signalstärke]/, 1*str_replace(",",".",$Meter->lvl));?>
Jemand eine Idee ?
-
Hallo, auch wenn schon etwas älter - habe ich die gleich Fragestellung. Wie kann ich den Zählerstand abfragen ?
Gefunden hab ich nur das als php Code
<?
$IP = GetValue(42120 /[ System\IP-Adressen\Youless LS110]/);
$url = "http://$IP/a?f=j";$handle=fopen($url, "r");
$json="";
$json=fgets($handle, 10000 /[Objekt #10000 existiert nicht]/);
fclose($handle);
$Meter= json_decode($json);SetValue(54104 /[ Versorgung\Strommessung\EVN\Zählerstand]/, 1str_replace(",",".",$Meter->cnt));
SetValue(24466 /[ Versorgung\Strommessung\EVN\aktuelle Leistung]/, 1str_replace(",",".",$Meter->pwr));
SetValue(33148 /[ Versorgung\Strommessung\EVN\Signalstärke]/, 1*str_replace(",",".",$Meter->lvl));?>
Jemand eine Idee ?
Hallo,
bin gerade bei meinen Versuchen, die Daten des youless für Vis zu nutzen auf folgendes Wiki gestoßen:
https://wiki.td-er.nl/index.php?title=YouLess
Hilft vielleicht irgendwann irgendwem ...
Gruß
Frank -
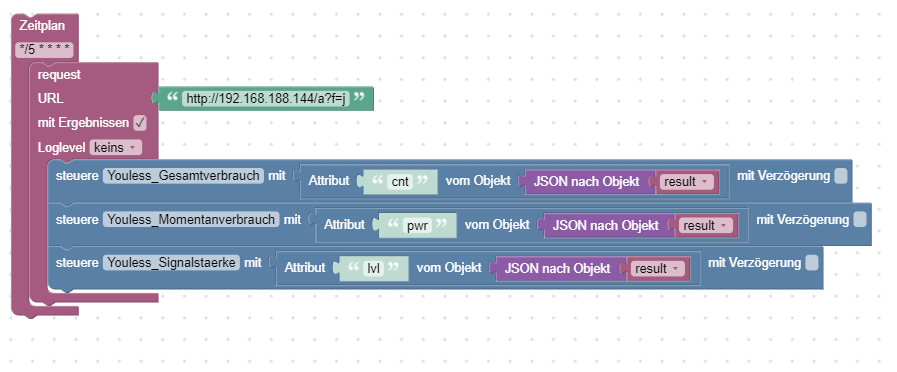
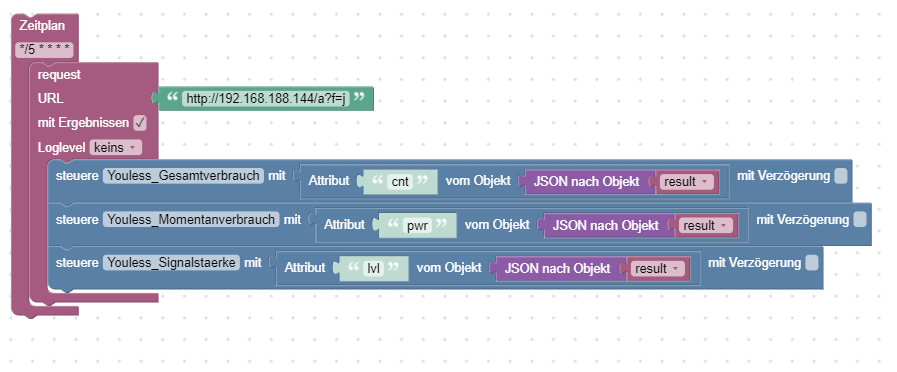
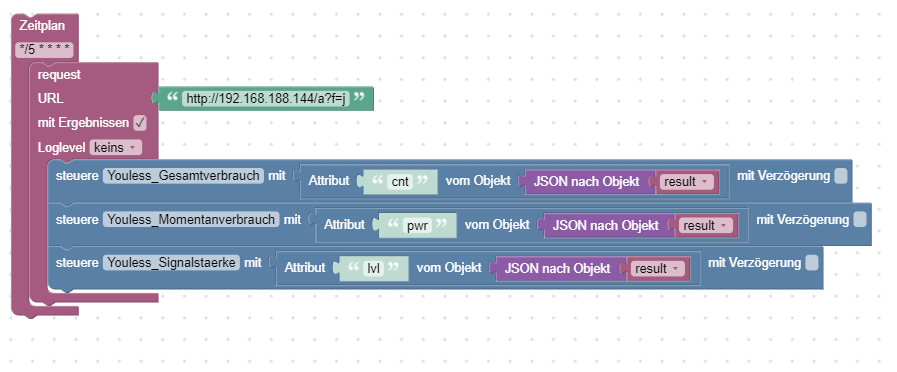
Ich hatte auch eine Zeit nach einer Anleitung gesucht um den youless auszuwerten. Parser und JS fand ich aber eher kompliziert im Vergleich zu Blockly und JSON. Ich hab es wie folgt umgesetzt. Ggf hilft das noch jmd anders?! Man brauch dazu nur 3 Datenpunkte. Gesamtverbrauch als string und Rest als number. Oder man konvertiert im Blockly den ersten Wert als Number. Geht auch. Funktioniert einwandfrei bei mir.

Es basiert auf dieser Anleitung: https://www.machs-smart.de/json-blockly-einlesen-parsen-verarbeiten/
-
Ich hatte auch eine Zeit nach einer Anleitung gesucht um den youless auszuwerten. Parser und JS fand ich aber eher kompliziert im Vergleich zu Blockly und JSON. Ich hab es wie folgt umgesetzt. Ggf hilft das noch jmd anders?! Man brauch dazu nur 3 Datenpunkte. Gesamtverbrauch als string und Rest als number. Oder man konvertiert im Blockly den ersten Wert als Number. Geht auch. Funktioniert einwandfrei bei mir.

Es basiert auf dieser Anleitung: https://www.machs-smart.de/json-blockly-einlesen-parsen-verarbeiten/
@eierfeile Klasse!
nachgebaut und hat direkt funktioniert.Hier mal das Blockly falls es jemand braucht :-)
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="U`X2r)s~:#1daPU6#C5S">result</variable> </variables> <block type="schedule" id="h)sr[UqjCX4r`J0y,NOU" x="213" y="38"> <field name="SCHEDULE">*/5 * * * *</field> <statement name="STATEMENT"> <block type="request" id="C@^EhcbOp4pfjda+@DS$"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG"></field> <value name="URL"> <shadow type="text" id="?F;%q5pb.vNj3_(|nAbj"> <field name="TEXT">http://192.168.178.130/a?f=j</field> </shadow> </value> <statement name="STATEMENT"> <block type="control" id="#qP~WDbEXNtX-^w0YWmo"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">Meine_Geraete.0.Youless_Gesamtverbrauch</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="get_attr" id="DT:+-IH`~S/_~:^(cIe1"> <value name="PATH"> <shadow type="text" id="pP)C9-DV_0PgX]OX,E)w"> <field name="TEXT">cnt</field> </shadow> </value> <value name="OBJECT"> <block type="convert_json2object" id="V=JUWD*B8!qW2PGQOo@F"> <value name="VALUE"> <block type="variables_get" id=":V0ok#UMRzhU+v6M6F1~"> <field name="VAR" id="U`X2r)s~:#1daPU6#C5S">result</field> </block> </value> </block> </value> </block> </value> <next> <block type="control" id="~0Y4#HidzaQ3;PM6H(0C" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">Meine_Geraete.0.Youless_Momentanverbrauch</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="get_attr" id="Jo.jGs.yi=0(1_[;BcO|"> <value name="PATH"> <shadow type="text" id="#DOA[Vtj?9bhe2KGAZ6k"> <field name="TEXT">pwr</field> </shadow> </value> <value name="OBJECT"> <block type="convert_json2object" id="`}J3R/ZvCZ}_HFvs,7r6"> <value name="VALUE"> <block type="variables_get" id="2[,~KAOhOS3:D++8VL4f"> <field name="VAR" id="U`X2r)s~:#1daPU6#C5S">result</field> </block> </value> </block> </value> </block> </value> <next> <block type="control" id="V7qiF1[#4B%UF[;H.N~D" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">Meine_Geraete.0.Youless_Signalstaerke</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="get_attr" id="c4B1sGnP32M@w(0kpy/g"> <value name="PATH"> <shadow type="text" id="koHP)70[DX91M@B@P0hX"> <field name="TEXT">lvl</field> </shadow> </value> <value name="OBJECT"> <block type="convert_json2object" id="{20BTmI`~|{2m)?A)u:6"> <value name="VALUE"> <block type="variables_get" id="9%rHN^Uwq8X#m]qsQY?F"> <field name="VAR" id="U`X2r)s~:#1daPU6#C5S">result</field> </block> </value> </block> </value> </block> </value> </block> </next> </block> </next> </block> </statement> </block> </statement> </block> </xml> -
Ich hatte auch eine Zeit nach einer Anleitung gesucht um den youless auszuwerten. Parser und JS fand ich aber eher kompliziert im Vergleich zu Blockly und JSON. Ich hab es wie folgt umgesetzt. Ggf hilft das noch jmd anders?! Man brauch dazu nur 3 Datenpunkte. Gesamtverbrauch als string und Rest als number. Oder man konvertiert im Blockly den ersten Wert als Number. Geht auch. Funktioniert einwandfrei bei mir.

Es basiert auf dieser Anleitung: https://www.machs-smart.de/json-blockly-einlesen-parsen-verarbeiten/
@eierfeile Hallo zusammen,
vielen Dank für das Skript! :) Tolle Arbeit. Ich habe jedoch noch Einträge im Log, die ich nicht fixen kann:javascript.0 2021-09-02 10:37:40.159 warn You are assigning a string to the state "alias.0.Youless_Zählerstand" which expects a number. Please fix your code to use a number or change the state type to string. This warning might become an error in future versions. javascript.0 2021-09-02 10:37:40.088 info State value to set for "0_userdata.0.Youless_Gesamtverbrauch" has to be type "number" but received type "string"Könnt ihr mir verraten, wie euer Datenpunkt "Gesamtverbrauch" definiert ist?
-
@eierfeile Hallo zusammen,
vielen Dank für das Skript! :) Tolle Arbeit. Ich habe jedoch noch Einträge im Log, die ich nicht fixen kann:javascript.0 2021-09-02 10:37:40.159 warn You are assigning a string to the state "alias.0.Youless_Zählerstand" which expects a number. Please fix your code to use a number or change the state type to string. This warning might become an error in future versions. javascript.0 2021-09-02 10:37:40.088 info State value to set for "0_userdata.0.Youless_Gesamtverbrauch" has to be type "number" but received type "string"Könnt ihr mir verraten, wie euer Datenpunkt "Gesamtverbrauch" definiert ist?
@deejaydave said in Ausführen von aktualisierendem JavaScript Code:
@eierfeile Hallo zusammen,
vielen Dank für das Skript! :) Tolle Arbeit. Ich habe jedoch noch Einträge im Log, die ich nicht fixen kann:javascript.0 2021-09-02 10:37:40.159 warn You are assigning a string to the state "alias.0.Youless_Zählerstand" which expects a number. Please fix your code to use a number or change the state type to string. This warning might become an error in future versions. javascript.0 2021-09-02 10:37:40.088 info State value to set for "0_userdata.0.Youless_Gesamtverbrauch" has to be type "number" but received type "string"Könnt ihr mir verraten, wie euer Datenpunkt "Gesamtverbrauch" definiert ist?
Das würde mich auch interessieren.
23457,066 ist mein Wert und bekomme die selber Meldung.
... createState('Aktuelle_Leistung', {type: 'number', unit: 'W', role: 'value.power'}); createState('Zählerstand', {type: 'number' , unit: 'kWh', role: 'value.power'}); ... setState('Zählerstand', obj.cnt, true); setState('Aktuelle_Leistung', obj.pwr, true);Aktuelle_Leistung wird ohne Fehler übernohmen.


