NEWS
[HowTo] Material Design: Responsive Design Grid
-
<size size="150">[HowTo] Material Design: Responsive Design Grid</size>
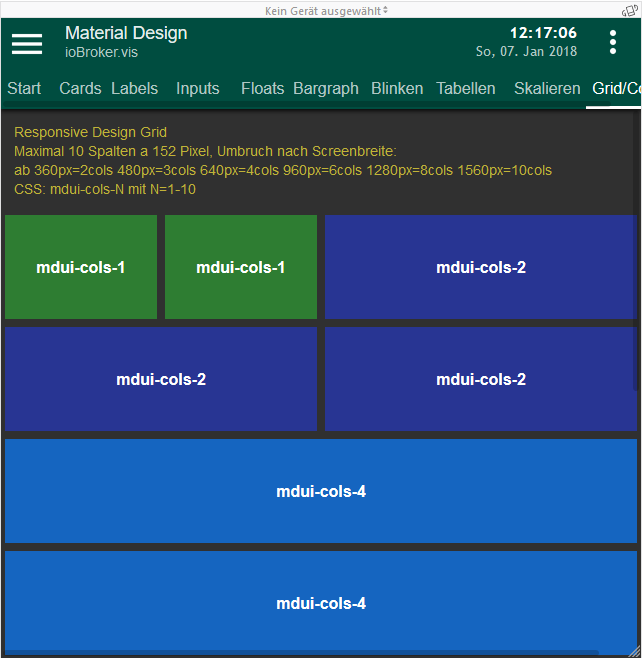
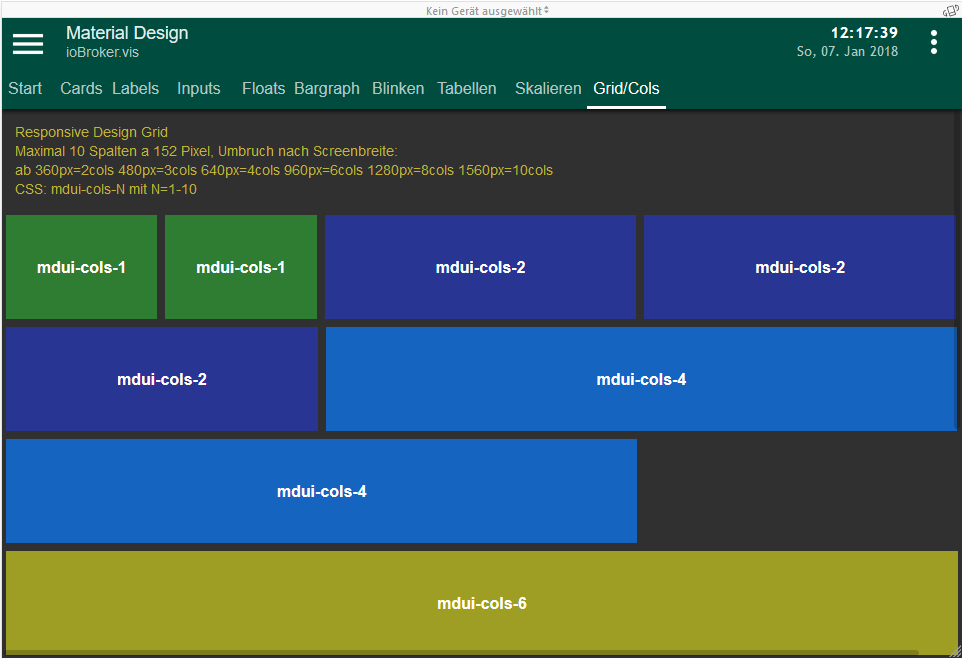
Möchte man ein echtes responsive Design erreichen, so kann dieses über die Nutzung der Grid-Struktur erreicht werden. Hierbei wird den Widget basic-view in widget Containern in den contViews keine Width direkt zugeordnet, sondern nur eine Zahl, wie viel Grid-Spalten das Widget breit sein soll.
Jede Grid-Spalte ist dabei mindestens 156px breit, steht mehr Platz zur Verfügung entsprechend breiter (max 234px). Die Anzahl der Grid-Spalten je Zeile richtet sich nach der zur Verfügung stehenden Anzeigebreite:
ab 360px → 2 Spalten
ab 480px → 3 Spalten
ab 640px → 4 Spalten
ab 640px → 4 Spalten
ab 960px → 6 Spalten
ab 1280px → 8 Spalten
ab 1560px → 10 Spalten


Eine detaillierte Beschreibung: https://github.com/Uhula/ioBroker-Mater … eitung.pdf
ioBroker.vis Demo-Projekt: https://github.com/Uhula/ioBroker-Mater … 20projects
Da hierbei die CSS-Klassen und Javascript-Code des Material Designs benutzt werden, funktioniert es nur dort. Allerdings, wer mit CSS/JS umgehen kann, könnte sich die entsprechenden CSS-Klassen und den JS-Code auch herausziehen.


