NEWS
MQTT Adapter stürzt ab
-
Leider stürzt bei mir der MQTT Adapter immer ab. Einstellungen sind Server/Broker und den Port hab ich auf 1884 geändert weil der Sonoff Adapter auf 1883 läuft.
Habe testweise auch schon den Sonoff Adapter deaktiviert und den MQTT Adapter auf 1883 gestellt, Problem besteht trotzdem.
Der Adapter Stürzt ab sobald ein Gerät sich damit verbindet. Ohne Verbindung läuft er. Ich habe schon verschiedene Client Software getestet (Espurna, Sonoff.. )
Überall stürzt der MQTT Adapter ab. Version ist übrigens 1.3.3 (1.3.2) geht auch nicht.
Hier der LOG
host.ioBroker-Pi 2018-01-13 10:55:03.892 info Restart adapter system.adapter.mqtt.0 because enabled
host.ioBroker-Pi 2018-01-13 10:55:03.892 error instance system.adapter.mqtt.0 terminated with code 0 (OK)
host.ioBroker-Pi 2018-01-13 10:55:03.892 error Caught by controller[0]: at Decoder.add (/opt/iobroker/node_modules/socket.io-parser/index.js:246:12)
host.ioBroker-Pi 2018-01-13 10:55:03.891 error Caught by controller[0]: at Decoder.Emitter.emit (/opt/iobroker/node_modules/component-emitter/index.js:134:20)
host.ioBroker-Pi 2018-01-13 10:55:03.891 error Caught by controller[0]: at Decoder. (/opt/iobroker/node_modules/component-bind/index.js:21:15)
host.ioBroker-Pi 2018-01-13 10:55:03.891 error Caught by controller[0]: at Manager.ondecoded (/opt/iobroker/node_modules/socket.io-client/lib/manager.js:332:8)
host.ioBroker-Pi 2018-01-13 10:55:03.891 error Caught by controller[0]: at Manager.Emitter.emit (/opt/iobroker/node_modules/socket.io-client/node_modules/component-emitter/index.js:133:20)
host.ioBroker-Pi 2018-01-13 10:55:03.891 error Caught by controller[0]: at Manager. (/opt/iobroker/node_modules/component-bind/index.js:21:15)
host.ioBroker-Pi 2018-01-13 10:55:03.891 error Caught by controller[0]: at Socket.onpacket (/opt/iobroker/node_modules/socket.io-client/lib/socket.js:236:12)
host.ioBroker-Pi 2018-01-13 10:55:03.890 error Caught by controller[0]: at Socket.onack (/opt/iobroker/node_modules/socket.io-client/lib/socket.js:312:9)
host.ioBroker-Pi 2018-01-13 10:55:03.890 error Caught by controller[0]: at Socket. (/opt/iobroker/node_modules/iobroker.mqtt/lib/server.js:70:41)
host.ioBroker-Pi 2018-01-13 10:55:03.890 error Caught by controller[0]: at convertID2topic (/opt/iobroker/node_modules/iobroker.mqtt/lib/common.js:9:18)
host.ioBroker-Pi 2018-01-13 10:55:03.889 error Caught by controller[0]: TypeError: Cannot read property 'substring' of undefined
mqtt.0 2018-01-13 10:55:03.360 info Client [esp826697fd77] closed
mqtt.0 2018-01-13 10:55:03.360 error TypeError: Cannot read property 'substring' of undefined at convertID2topic (/opt/iobroker/node_modules/iobroker.mqtt/lib/common.js:9:18) at Socket. (/opt/iobroker/node_modules/iobr
mqtt.0 2018-01-13 10:55:03.359 error uncaught exception: Cannot read property 'substring' of undefined
mqtt.0 2018-01-13 10:54:40.183 info Client [esp826697fd77] subscribes on topic "RGBLED/action/set"
mqtt.0 2018-01-13 10:54:40.182 info publishOnSubscribe send all known states
mqtt.0 2018-01-13 10:54:40.182 info Client [esp826697fd77] subscribes on "RGBLED.led.+.set" with regex /mqtt.0.RGBLED.led.[^.]*.set/
mqtt.0 2018-01-13 10:54:40.181 info Client [esp826697fd77] subscribes on "RGBLED.led.+.set" with regex /RGBLED.led.[^.]*.set/
mqtt.0 2018-01-13 10:54:40.181 info Client [esp826697fd77] subscribes on topic "Lampen"
mqtt.0 2018-01-13 10:54:40.181 info publishOnSubscribe send all known states
mqtt.0 2018-01-13 10:54:40.180 info Client [esp826697fd77] subscribes on "RGBLED.relay.+.set" with regex /mqtt.0.RGBLED.relay.[^.]*.set/
mqtt.0 2018-01-13 10:54:40.180 info Client [esp826697fd77] subscribes on "RGBLED.relay.+.set" with regex /RGBLED.relay.[^.]*.set/
mqtt.0 2018-01-13 10:54:40.179 info publishOnSubscribe send all known states
mqtt.0 2018-01-13 10:54:40.179 info Client [esp826697fd77] subscribes on "RGBLED.channel.+.set" with regex /mqtt.0.RGBLED.channel.[^.]*.set/
mqtt.0 2018-01-13 10:54:40.178 info Client [esp826697fd77] subscribes on "RGBLED.channel.+.set" with regex /RGBLED.channel.[^.]*.set/
mqtt.0 2018-01-13 10:54:40.178 info Client [esp826697fd77] subscribes on topic "RGBLED/hsv/set"
mqtt.0 2018-01-13 10:54:40.178 info Client [esp826697fd77] subscribes on topic "RGBLED/rgb/set"
mqtt.0 2018-01-13 10:54:40.177 info Client [esp826697fd77] subscribes on topic "RGBLED/color/set"
mqtt.0 2018-01-13 10:54:40.177 info Client [esp826697fd77] subscribes on topic "RGBLED/kelvin/set"
mqtt.0 2018-01-13 10:54:40.176 info Client [esp826697fd77] subscribes on topic "RGBLED/mired/set"
mqtt.0 2018-01-13 10:54:40.176 info Client [esp826697fd77] subscribes on topic "RGBLED/brightness/set"
mqtt.0 2018-01-13 10:54:39.945 info Client [esp826697fd77] connected
mqtt.0 2018-01-13 10:54:27.961 info Starting MQTT authenticated server on port 1884
mqtt.0 2018-01-13 10:54:26.991 info starting. Version 1.3.3 in /opt/iobroker/node_modules/iobroker.mqtt, node: v6.12.0
-
Zeig mal den Code von deinem MQTT-Clienten, der Server kann die Nachricht vom esp8266 nicht dekodieren.
-
Das hier?
4677_mqtt.jpg -
Nein, das was du auf deinen Clienten flashst. Ich hätte den Code bei mir mal getestet. Habe hier ca. 10 Clienten mit verschiedenen Firmware am laufen.
-
Meinst du die ESPURNA Firmware auf diesem Gerät? Passiert auch mit Tasmota Fimware.
-
Siehe Github-Issue: Ich habe mal an die Stelle eingebaut das der Fehler abgefangen werden sollte und eine Fehlermeldung ausgegeben wird.
Es tritt an einer Stelle auf wo ioBroker (so wie ich es verstehe) an den Client was senden will und ioBroker die eigene ID nicht zu einer Topic.ID mappen kann. Also scheint ein ioBroker Objekt komisch angelegt zu sein.
Bitte mal von Github installieren und Fehler "provozieren" und Log senden
-
Aaaaalso … bitte alle die Abstürze mt der Meldung hatten bitte mal Version vom Github nehmen, Der fängt den Fehler ab und gibt einen Fehler ins Log aus. Ich fürchte es sind ggf spezielle ioBroker-States die hier die Ursache sind wenn man alle ("*") States auch raussendet.
-
Nach dem Update stürzt der Adapter nun nicht mehr ab.

Allerdings besteht bei mir folgenes Problem. Wenn ich im IObroker unter Objekte die Zustände ändern will, also die Werte senden passiert folgendes.
Stehe "ich in der ersten Ebene" wie die Makierung im Bild bei Lampen und ändere den Wert zwischen 0 und 1 wird der Wert gesendet und die Lampe geht an und aus.
Log:
mqtt.0 2018-01-14 07:57:35.668 debug stateChange mqtt.0.Lampen: {"val":"0","ack":false,"ts":1515913055663,"q":0,"from":"system.adapter.admin.0","lc":1515912967601}
mqtt.0 2018-01-14 07:57:35.667 debug redis pmessage io.mqtt.0.* io.mqtt.0.Lampen {"val":"0","ack":false,"ts":1515913055663,"q":0,"from":"system.adapter.admin.0","lc":1515912967601}
Will ich irgendetwas anderes ändern zb die Farben in den Channels wird das nicht gesendet bzw es kommt nicht an der Lampe an.
Log:
mqtt.0 2018-01-14 07:57:57.056 debug onStateChange mqtt.0.RGBLED.Ankleide_Licht.channel.4: {"val":255,"ack":false,"ts":1515913077051,"q":0,"from":"system.adapter.admin.0","lc":1515913077051}
mqtt.0 2018-01-14 07:57:57.056 debug stateChange mqtt.0.RGBLED.Ankleide_Licht.channel.4: {"val":255,"ack":false,"ts":1515913077051,"q":0,"from":"system.adapter.admin.0","lc":1515913077051}
mqtt.0 2018-01-14 07:57:57.056 debug redis pmessage io.mqtt.0.* io.mqtt.0.RGBLED.Ankleide_Licht.channel.4 {"val":255,"ack":false,"ts":1515913077051,"q":0,"from":"system.adapter.admin.0","lc":1515913077051}
Das kann ich verifizieren wenn ich mit Telnet auf der Lampe stehe. Es kommt in dem Falle wirklich nichts an.
Der Sendebereich umfasst mqtt.0.* habe es auch schon mit nur * probiert. Kein Erfolg
Der umgekehrte weg Funktioniert einwandfrei egal was man am Gerät ändert es wird einwandfrei zum IObroker übertragen.
4677_mqtt.jpg -
Hallo,
ich muss den Thread nochmal aufleben lassen, weil ich extakt das selbe Problem habe.
Der Adapter ist in der letzten Zeit mehrmals abgestürtz, da half nur noch ein neustart.- Adapter-Version: 2.0.3
- Adapter springt dabei 1-2x pro Sekunde von grün auf gelb
- Im Objekt LWT steht [object Obejct] und für den bruchteil einer Sekunde kann man dort ["Online"] lesen. Das Ganze wechelst ununterbrochen.
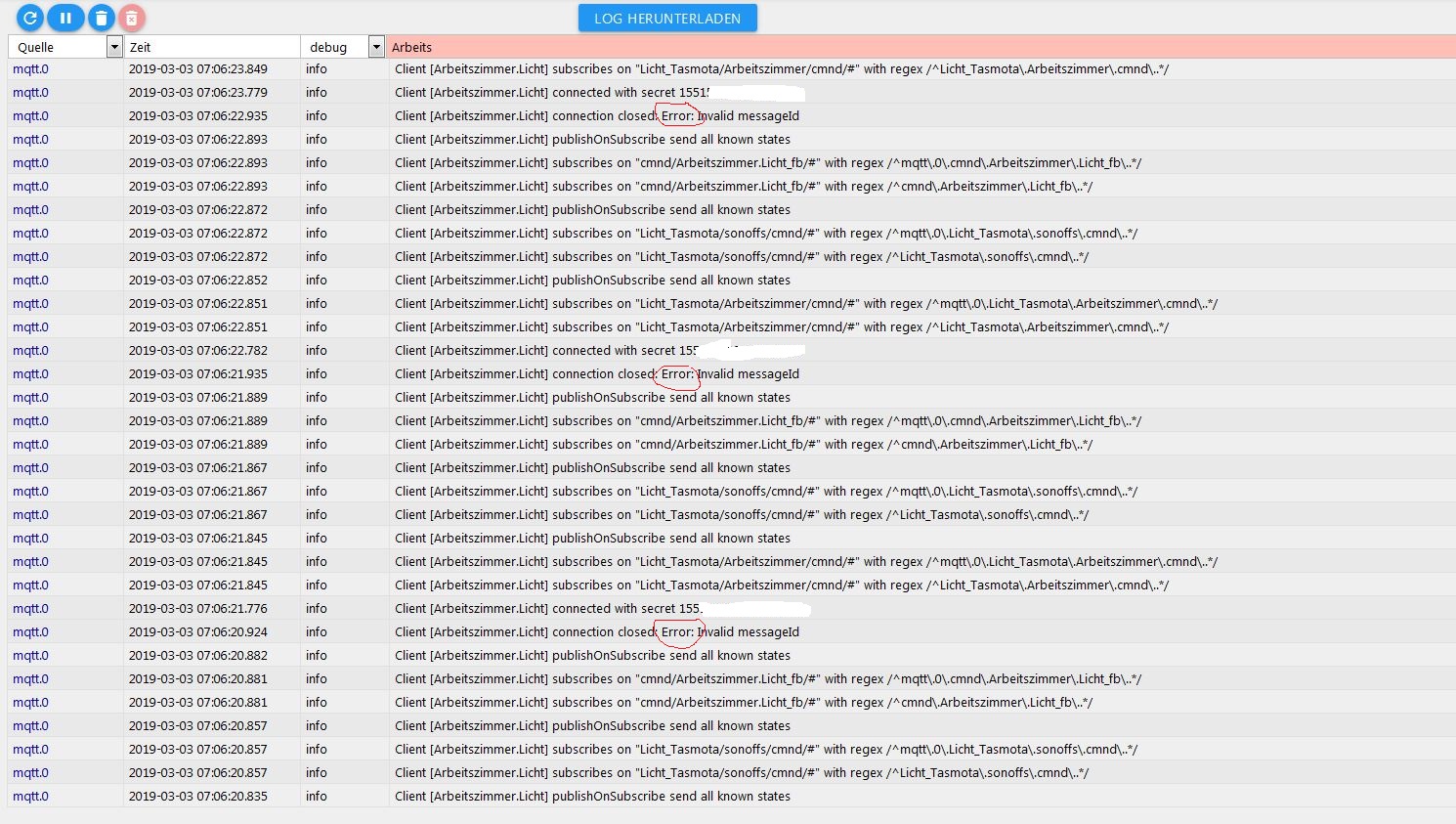
- Logs siehe Screenshot
- Clients sind momentan 2 Teilnehmer mit der aktuellen Tasmota-Firmware 6.4.1
Gab es zu den Problem eine Lösung ?

Gruss
-
Hallo,
gibt es dazu keine Idee ? Wir können das Problem lösen, wäre zumindest eine Reaktion.
-
@pfuhsy an deiner Stelle würd ich erstmal die aktuelle Version von Git installieren....

-
@ilovegym sagte in MQTT Adapter stürzt ab:
@pfuhsy an deiner Stelle würd ich erstmal die aktuelle Version von Git installieren....

Ok, die Info, dass es ein Update dazu gibt habe ich erst gestern gesehen. Ich mach das erstmal und beobachte weiter.
-
Die neuste Version (2.0.4) ist jetzt drauf. Das Problem besteht weiterhin.
-
Habe seit neustem ebenfalls das Problem mit der Adapter Version 2.1.3.
Gibts mittlerweile eine Lösung?
-
Ich benutze nur noch den Sonoff-Adapter, der hat das Problem anscheinend nicht.