NEWS
[gelöst] Hue Motion Sensor Daten auslesen und verarbeiten
-
Hi @all,
ich brauche Unterstützung. Wenn es funktioniert hilft es bestimmt einigen Leuten. Das Interesse besteht wohl..
Ich möchte die Werte Temperartur, Bewegung (ja/nein) und Lux vom Hue motion sensor abgreifen.
Das kann nicht so schwer sein, aber man müsste hierfür 'Programmieren können'… -> mein Problem.
Folgender Link zur Inspiration:
http://thomas-krampe.com/2017/08/philip … erweitern/
Philips hat also eine API für den Sensor.
Wenn man im Browser folgendes eingibt:
http://192.168.2.113/api/Wxxxxxxxxxxxxx … x/sensors/
(IP der Hue Bridge/api/API-KEY/sensors/)
dann erhält man alle Sensoren gelistet. So findet man die Nummer des relevanten Gerätes, bei mir die 11.
dann:
http://192.168.2.113/api/Wxxxxxxxxxxxxxxxxx/sensors/11/
man erhält die Eigenschaften des Sensors. Darunter die gewünschten Werte:
(Laut Browser im JSON Format) siehe auch Bild 1 im Anhang
- state:
temperature: 1666 lastupdated: "2018-02-12T20:15:14" swupdate: state "noupdates" l…. capabilities certified trueWenn ich den Firefox umschalte auf Rohdaten, dann sieht das so aus:
`{"state":{"temperature":1666,"lastupdated":"2018-02-12T20:15:14"},"swupdate":{"state":"noupdates","lastinstall":null},"config":{"on":true,"battery":100,"reachable":true,"alert":"none","ledindication":false,"usertest":false,"pending":[]},"name":"Hue temperature sensor 1","type":"ZLLTemperature","modelid":"SML001","manufacturername":"Philips","swversion":"6.1.0.18912","uniqueid":"00:1xxxxxx2-0402","capabilities":{"certified":true}}[/code]` Die Temp ist 16,6°C. Nun dachte ich: Erstelle ich mir ein eigenes Objekt als STATE, Type: Zahl, und nenne es ID: hue.0.Temp Das möchte ich dann mit einem script einfach "befüllen", sprich: den Wert setzen. Irgendwie muss das Ganze dann zyklisch abgefragt werden um den Wert aktuell zu halten. Genau da ist dann Ende bei mir. Ich habe NODE-RED versucht, als auch BLOCKY. Leider ohne Erfolg. Kann mir jemand helfen diesen o.g. Ergebnisstring zu verwerten, oder liege ich mit meiner These ganz daneben? Vielen Dank vorab - dank dem Forum habe ich eine steile Lernkurve bekommen ;-) [4724_screen1.jpg](/assets/uploads/files/4724_screen1.jpg) [4724_screen2.jpg](/assets/uploads/files/4724_screen2.jpg) -
Hier bittesehr:
setState("javascript.0.hueSensors.Temperaturen.Schlafzimmer", Temperatur); musst du noch anpassen, ebenso IP und API-Key
//Schlafzimmer Temp Sensor schedule("*/1 * * * *", function () { // Abfrage alle 1 Min var url = "http://192.168.xx.xx/api/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx/sensors/11"; var request = require("request"); request(url, function (error, response, body) { var json = JSON.parse(body); var Temperatur = parseInt(json.state.temperature); Temperatur = Temperatur/100; setState("javascript.0.hueSensors.Temperaturen.Schlafzimmer", Temperatur); // Anpassen auf deinen erstellten Datenpunkt }); });Falls du den Batteriestand noch mit auslesen möchtest dann füge noch folgenden setState hinzu (Pfad zum Datenpunkt wieder anpassen):
setState("javascript.0.hueSensors.Batterie.Schlafzimmer", json.config.battery);Die Batterie hält aber scheinbar ewig. Nach über 2 Jahren Betrieb werden bei meinen 4 Sensoren immernoch 100% angezeigt.
Schau dir auch mal den Forenpost hier an, da hatte jemand ein Script gepostet welches die Daten der Dimmer Switches ausliest.
-
Danke für die schnelle Rückmeldung.
Ich glaube das script grob verstanden zu haben. Mit der Anwesenheitserkennung klemmt es aber noch.
Ich erhalte den Fehler
_20:25:00.400 [warn] javascript.0 at Request.callback (script.js.eigene.Sensor_EG_TRH_Abfrage:34:10)
im skript log,
oder hue.0 2018-02-13 20:27:00.449 error Error: obj "" in callback getObject is null or undefined
im allgemeinen log.
Ich versteh nicht was gemeint ist.
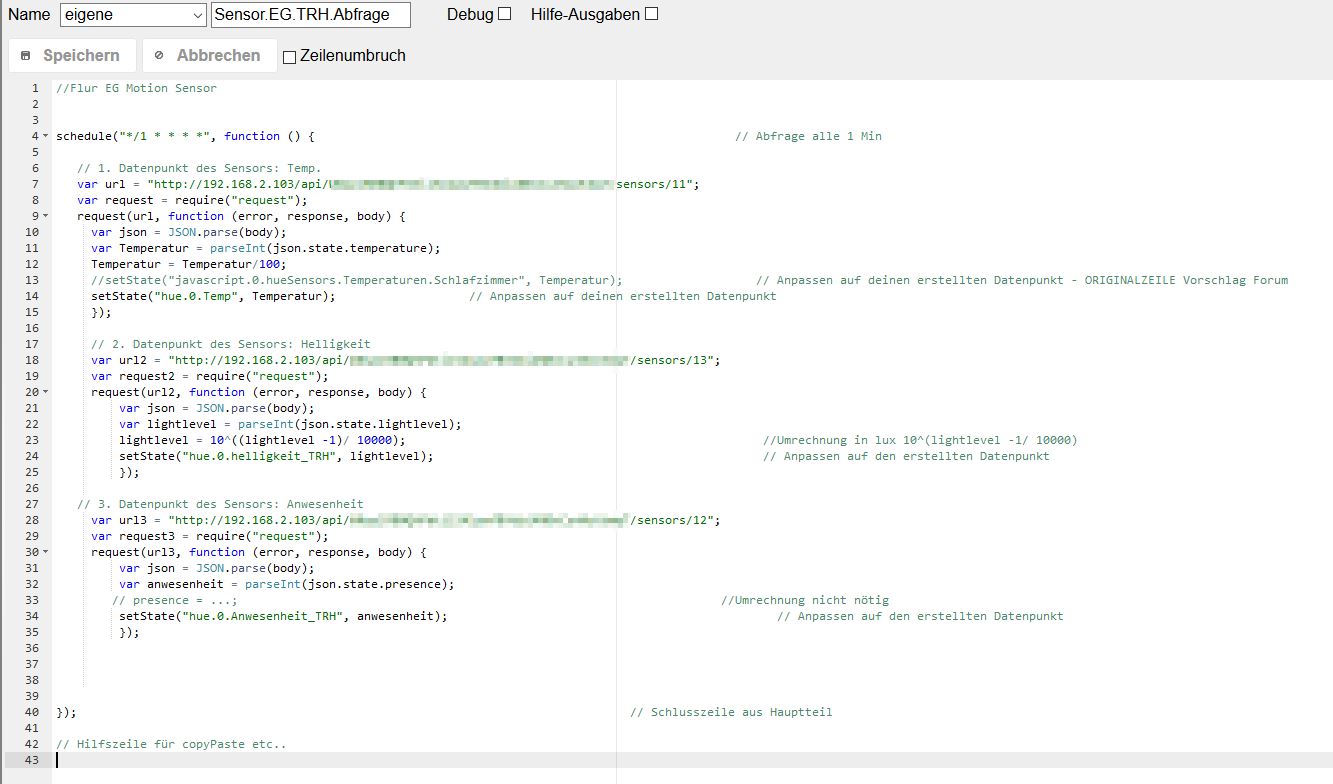
! //Flur EG Motion Sensor
! schedule("*/1 * * * *", function () { // Abfrage alle 1 Min
! // 1. Datenpunkt des Sensors: Temp.
! var url = "http://192.168.2.103/api/xxx/sensors/11";
! var request = require("request");
! request(url, function (error, response, body) {
! var json = JSON.parse(body);
! var Temperatur = parseInt(json.state.temperature);
! Temperatur = Temperatur/100;
! //setState("javascript.0.hueSensors.Temperaturen.Schlafzimmer", Temperatur); // Anpassen auf deinen erstellten Datenpunkt - ORIGINALZEILE Vorschlag Forum
! setState("hue.0.Temp", Temperatur); // Anpassen auf deinen erstellten Datenpunkt
! });
! // 2. Datenpunkt des Sensors: Helligkeit
! var url2 = "http://192.168.2.103/api/xxx/sensors/13";
! var request2 = require("request");
! request(url2, function (error, response, body) {
! var json = JSON.parse(body);
! var lightlevel = parseInt(json.state.lightlevel);
! lightlevel = 10^((lightlevel -1)/ 10000); //Umrechnung in lux 10^(lightlevel -1/ 10000)
! setState("hue.0.helligkeit_TRH", lightlevel); // Anpassen auf den erstellten Datenpunkt
! });
! // 3. Datenpunkt des Sensors: Anwesenheit
! var url3 = "http://192.168.2.103/api/xxx/sensors/12";
! var request3 = require("request");
! request(url3, function (error, response, body) {
! var json = JSON.parse(body);
! var anwesenheit = parseInt(json.state.presence);
! // presence = …; //Umrechnung nicht nötig
! setState("hue.0.Anwesenheit_TRH", anwesenheit); // DAS IST ZEILE 34 ! Anpassen auf den erstellten Datenpunkt
! });
! }); // Schlusszeile aus Hauptteil
! // Hilfszeile für copyPaste etc..Die defekte Zeile ist nr 34 mit dem Inhalt: setState("hue.0.Anwesenheit_TRH", anwesenheit);
Hast du nochmal eine Tip für mich?
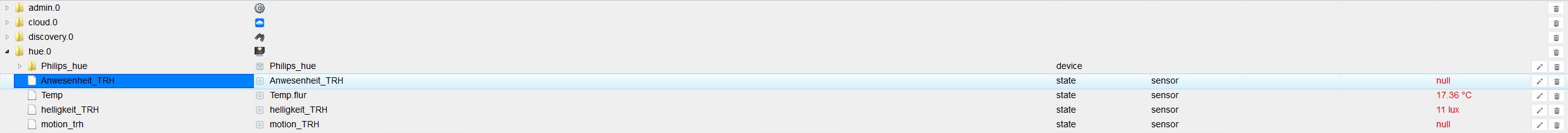
Meine Objekte anbei als screenshot. Ebenso der Code.


-
vorab: ich hab auch noch nicht den vollen durchblick in javascript aber ich hätte eine theorie:
Möglichkeit 1:
evtl liegt der fehler sogar eine zeile über deiner vermuteten fehlerhaften zeile:
var anwesenheit = parseInt(json.state.presence);
du setzt die variable anwesenheit auf den inhalt von state.presence aus dem json, also auf "true" oder "false", jedoch ist das kein boolean (true/false zustand) sondern ein string (text: "true" oder "false")
mit parseInt() soll das in einen Integer Wert, also eine zahl, umgewandelt werden. Und eben das soll nicht möglich sein wenn ich das gerade richtig ergoogelt habe.
Möglichkeit 2:
prüfe auch nochmal die einstellungen deines erstellten datenpunkts, also was ist es für ein typ, etc.
vielleicht ist der datentyp als boolean eingestellt aber du versuchst einen string reinzuschreiben.
-
Das klingt zumindest logisch. Dann wäre in dem Fall parseInt aber der falsche Befehl für meine Anwendung.
Bei meinem Objekt habe ich verschiedenes versucht. An der Stelle der Objekte hätte ich die Idee auch schon.
Ich Google heute mal nach einem anderen Befehl für ‚parseInt‘ um das true/False auszulesen.
Nachtrag: Leider finde ich nichts. Das Wertefeld habe ich nun auf ZEICHENKETTE oder auch mal GEMISCHT gestellt. Es steht immer NULL drin.
Hat jemand eine Idee?
-
Das klingt zumindest logisch. Dann wäre in dem Fall parseInt aber der falsche Befehl für meine Anwendung.
Bei meinem Objekt habe ich verschiedenes versucht. An der Stelle der Objekte hätte ich die Idee auch schon.
Ich Google heute mal nach einem anderen Befehl für ‚parseInt‘ um das true/Fälle aus u lesen `
Machs doch so indem du die variable in der "true" als string drin steht mit einer if abfrage überprüfst und dann erst den datenpunkt auf true oder false (boolean) setzt.
! // 3. Datenpunkt des Sensors: Anwesenheit
! var url3 = "http://192.168.2.103/api/xxx/sensors/12";
! var request3 = require("request");
! request(url3, function (error, response, body) {
! var json = JSON.parse(body);
! var anwesenheit = json.state.presence;
! if anwesenheit == "true"
! {
! setState("hue.0.Anwesenheit_TRH", true);
! }
! else
! {
! setState("hue.0.Anwesenheit_TRH", false);
! }
! });Edit: das ist totaler quatsch gewesen. Es reicht einfach folgendes:
setState("hue.0.Anwesenheit_TRH", json.state.presence) -
ich erhalte:
javascript.0 2018-02-14 22:44:35.980 error at Object.createScript (vm.js:56:10) javascript.0 2018-02-14 22:44:35.980 error SyntaxError: Unexpected identifier javascript.0 2018-02-14 22:44:35.979 error ^^^^^^^^^^^ javascript.0 2018-02-14 22:44:35.978 error if anwesenheit == "true" javascript.0 2018-02-14 22:44:35.978 error at script.js.eigene.Sensor_EG_TRH_Abfrage:34 javascript.0 2018-02-14 22:44:35.978 error script.js.eigene.Sensor_EG_TRH_Abfrage compile failed:im log.
Ich versteh's nicht.. :-/
-
manchmal sieht man den Wald vor lauter Bäumen nicht.
Es reicht einfach folgendes:````
setState("hue.0.Anwesenheit_TRH", json.state.presence)Was mir aber gerade noch einfällt: Der Presence Status ist nur wenige Sekunden auf true wenn Bewegung erkannt wird und springt dann relativ schnell wieder zurück auf false. Wenn dein Script nur alle x Minuten ausgeführt hast dann bekommt das das Script garnicht mit. Es müsste also alle x Sekunden den Status checken. Zuviele Anfragen an die Bridge (z.B. jede Sekunde) sind sicher nicht förderlich, habs aber noch nicht getestet. Da ist es sinnvoller den Status einer der mit dem Melder gekoppelten Lampen zu überwachen. Ich Steuere mein Licht im Flur und im Bad beispielsweise nur durch die Hue Bewegungsmelder und nicht über Schalter usw. Ist eine Lampe im Bad oder Flur an dann nur durch erkannte Bewegung. Dadurch ließen sich dann weitere Aktionen ausführen. Die Reaktionszeit hängt dabei von der im Hue Adapter eingestellten Polling Zeit ab. Außer du hast bestimmte Zeiten eingestellt in denen der Melder das Licht nicht anschalten soll, da wäre dann die Script Lösung wieder besser. -
Hi eXTreMe,
Ich Danke dir für die Unterstützung. Mein Ziel wurde erreicht. Ich kann inzwischen Temp, Helligkeit in Lux (Umgerechnet und gleich wie Homekit es auswertet) sowie die Anwesenheit auslesen.
Gelöst habe ich es zum Schluss einheitlich über Node-Red. Eher zufällig fand ich eine Erweiterung namens Hue-Magic die gute Voraussetzungen schafft.
Ich wolle erst am hart erarbeiteten script von Dir festhalten, habe dann aber einen sich ständig wiederholenden Fehler im LOG bemerkt. Script aus - Fehler weg. Keine Ahnung. Es lag aber nicht am letzten Eintrag sondern scheint was generelles zu sein.
Einer vielleicht interessierten Nachwelt lade ich mal zwei Anhänge aus NODE Red mit hoch. Das sind die kniffeligsten Stellen (für mich) gewesen. Vorallem die korrekte Umrechnung des RAW Helligkeitwertes. Das Node gibt nämlich nur einen Messwert aus.
Der Rest erklärt sich fast von selbst.
4724_hue_motion_sensor_node_payload_auslesen_bei_lux.jpg
4724_hue_motion_sensor_node_umrechnen_wert_in_lux.jpg -
hi chrizzel,
vielen DAnk für den hinweise mit node red. hatte mit dem javascript die gleichen probleme wie du.
könntest du mal zeigen was du in der function für temperatur und anwesenheit eingegeben hast. hab es bei temperatur mit msg.payload.temperature und bei anwesenheit mit msg.payload.presence probiert aber die werte in iobroker ändern sich nicht.
Mit der helligkeit passt es bei mir mit deiner anleitung. bei mir werden aber immer noch folgende fehlermeldungen angezeigt: hue.0 2018-02-21 22:24:54.156 error Error: obj "" in callback getObject is null or undefined. ist das bei dir auch so?
-
Hi DC,
sorry für die späte Rückmeldung..
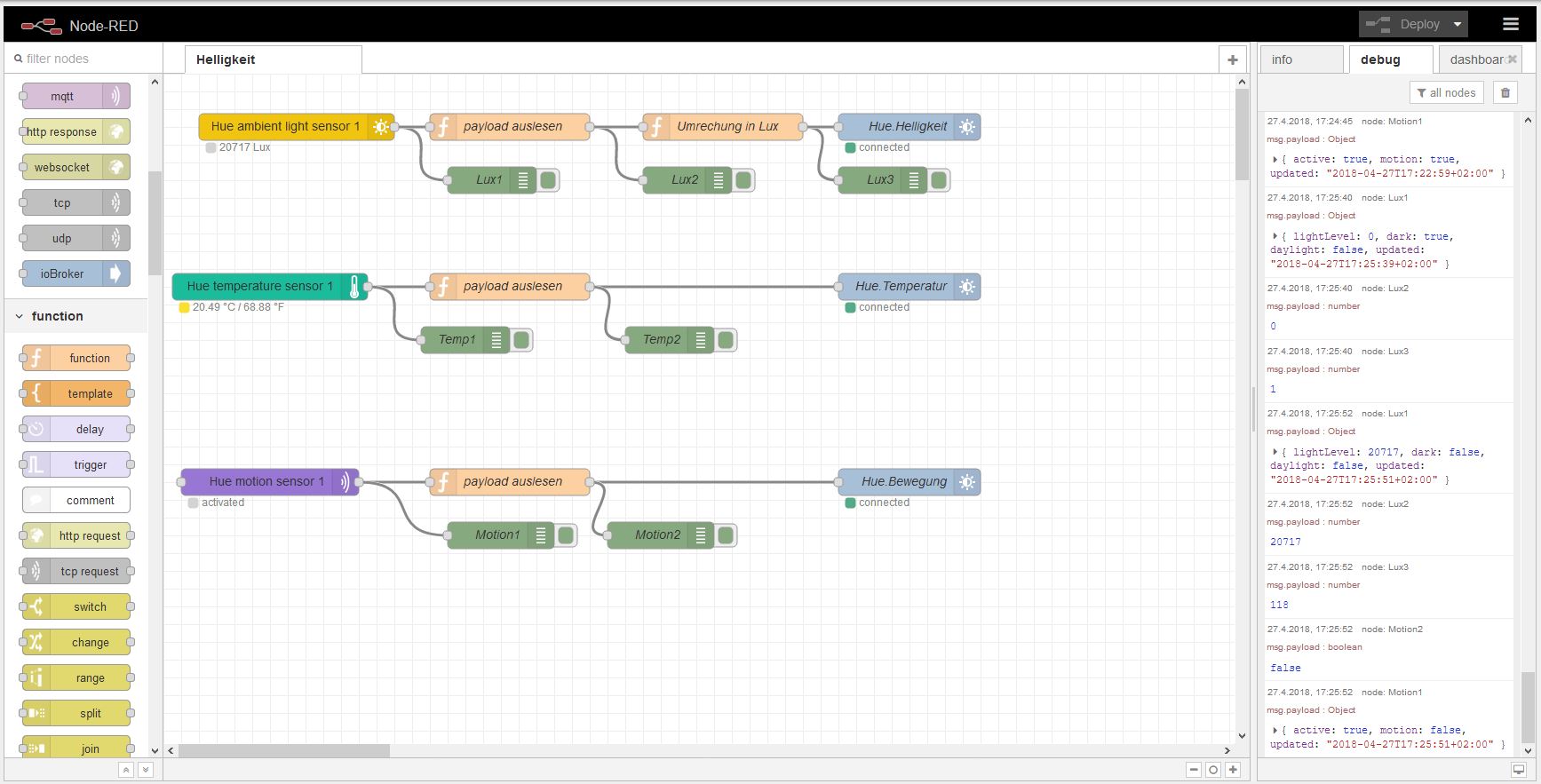
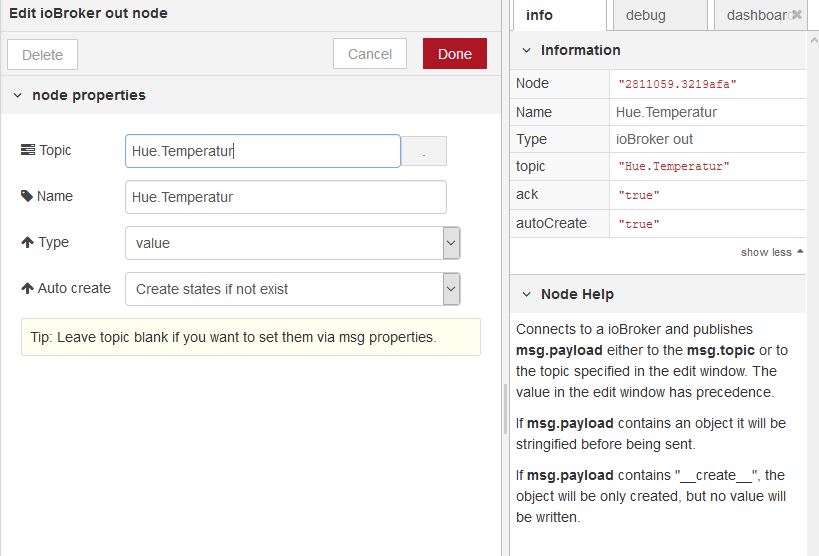
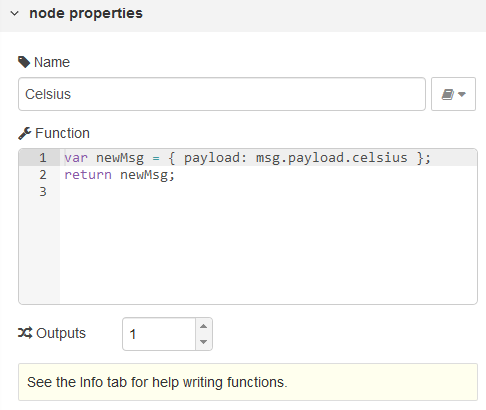
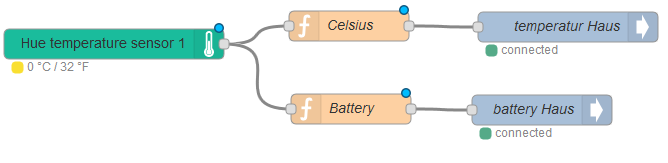
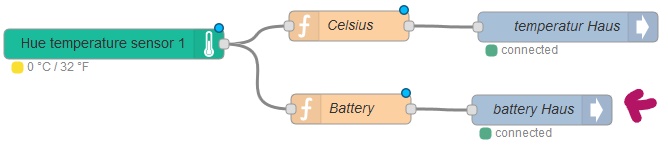
Guck mal in die angehangenen Bilder. Bei dem einen ist es "celsius" statt "Temperatur". Du erkennst das, wenn Du einen DEBUG Node direkt an den Sensor hängst und quasi das RAW Signal abgreifst. Siehe erstes Bild. Dann im Debug Reiter das OBJEKT aufklicken und Du siehst die möglichen Werte zum Abfragen.
Mein Setup siehst Du in den beiden Bildern.
Und Du musst natürlich immer den richtigen Sensor auswählen. Je Funktion ein Anderer, obwohl es ein Stück Hardware ist.
4724_screen_0_forum.jpg
4724_screen_1_forum.jpg
4724_screen_2_forum.jpg -
Hey chrizzel,
vielen lieben Dank jetzt sieht die sache schon besser aus!!! vielen lieben Dank für deine Hilfe und ausführliche dokumentation. mit celsius klappt es prima. die fehlemeldungen vom hueadapter kommen scheinbar beim anlegen wenn keine werte reinkommen. aber jetzt klappt es super.
-
Das ist mein Node-red (funktioniert)



-
Frage: hat es einen Vorteil, wenn ich node Red nutze um die Bewegungsmelder abzufragen? Habe aktuell ein Skript laufen, welches das auch macht. Holz node sich auch intervallbasiert die states ab?? Ich meine, dass die Bridge nicht selbst pushed bei den Teilen.
Gesendet von meinem HUAWEI RIO-L01 mit Tapatalk
-
Habe aktuell ein Skript laufen, welches das auch macht. `
Hallo,
kamst du mir das Skript reinstellen?
-
Frage: hat es einen Vorteil, wenn ich node Red nutze um die Bewegungsmelder abzufragen? Habe aktuell ein Skript laufen, welches das auch macht. Holz node sich auch intervallbasiert die states ab?? Ich meine, dass die Bridge nicht selbst pushed bei den Teilen.
Gesendet von meinem HUAWEI RIO-L01 mit Tapatalk `
Mein letzter Stand und warum ich den Motion Sensor wieder abgeschafft haben: Helligkeitsänderungen sendet der Sensor nur im 5 Minuten-Takt. Das lässt sich meines Wissens nach auch nicht ändern ;-)
-
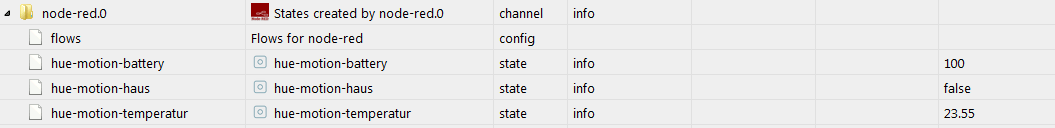
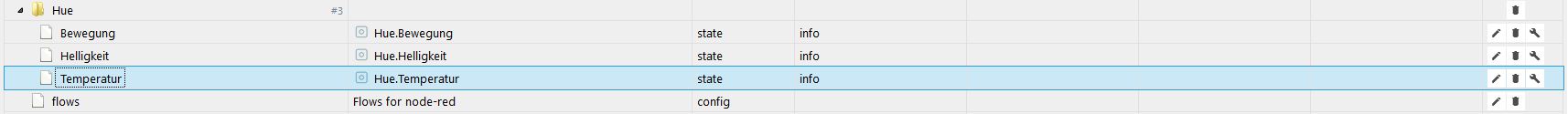
Das ist mein Node-red (funktioniert)
Celsius.PNGTemperatur.PNG
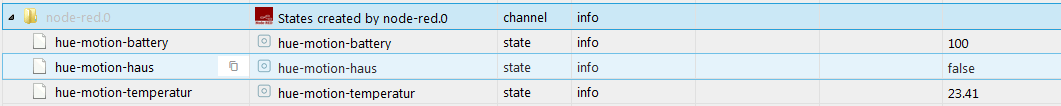
States.PNG `
Hallo,
diese Nodes habe ich gar nicht:

-
Du musst beim Node Red Adapter rechts oben auf die 3 Querstriche drücken.
Dann auf Manage palette.
Dann suchst du nach Huemagic und installierst es.
Danach erscheint ganz unten auf der linken Seite die Leiste mit allen Hue Geräten.


Dieser Nodes ist beim Output -> IOBroker