NEWS
Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.0 GitHub:
Sonst Auffälligkeiten?
Ja, siehe Gif im Beitrag.
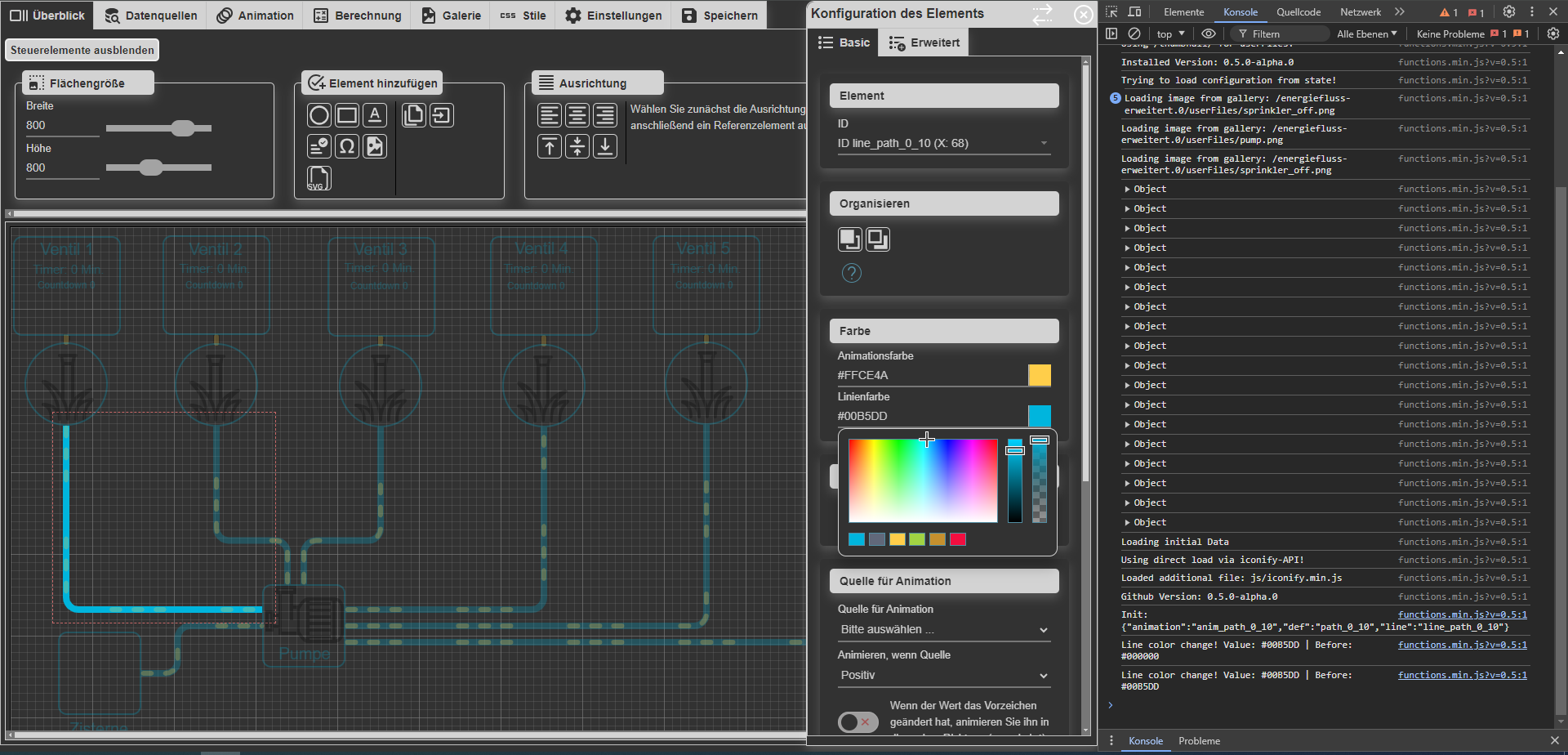
Farbe wird nicht übernommen und es öffnet sich beim direkt anklicken keine Konfiguration. -
@sigi234 Das liegt aber dann an deiner Umgebung

Mach mach einen Upload und dann einen Reload der Seite mit Strg+F5.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.0 GitHub:
@wolfi913 Prima, dann gebe ich das so mit dem nächsten Release raus.

Sonst Auffälligkeiten?

Bei mir bisher eigentlich nicht's was nicht eh schon angesprochen wurde.
Ausser, dass Du im CSS ein paar Variablen geändert hattest. War aber eher ein individuelles Problem bei mir, weil ich (ungefragt ) Deine Variablen bei meinen Einstellungen in den Styles für den Light-/Darkmode missbrauche
) Deine Variablen bei meinen Einstellungen in den Styles für den Light-/Darkmode missbrauche  .
. -
@wolfi913 Okay, dann ist ja soweit prima

Was hatte sich dort verändert? -
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.0 GitHub:
@sigi234 Das liegt aber dann an deiner Umgebung

Mach mach einen Upload und dann einen Reload der Seite mit Strg+F5.
Gemacht, bleibt so.
Hatte aber schon mal mit der Erstversion funktioniert. -
@sigi234 Habe mal ein Bisschen Debug im Skript eingebaut. Kannst Du nochmal drüber installieren, einen Upload machen?
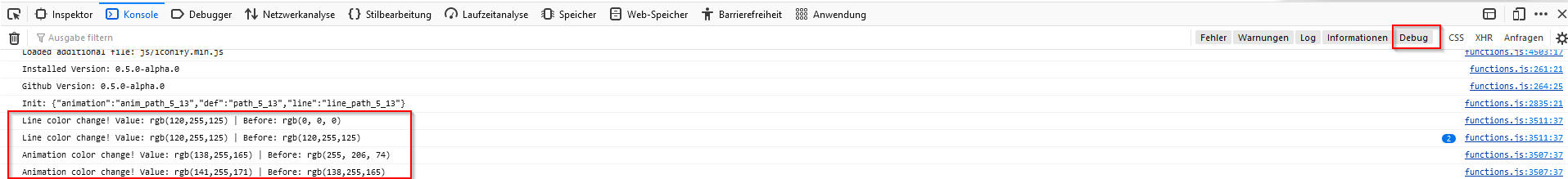
Dann rufst Du die Konfiguration auf, drückst F12 für die Browserkonsole und aktivierst (bei Firefox z.B.) das Debug auf der rechten Seite.

Dort müsste dann etwas erscheinen, wenn sich die Farben ändern.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.0 GitHub:
@wolfi913 Okay, dann ist ja soweit prima

Was hatte sich dort verändert?z.B. gibt's die
@media (prefers-color-scheme: light) { :root { ... --input-text: #000; --input-button-bg: #538ea3; --input-background: transparent; --input-button-text: #FFF;nicht mehr. War aber kein großes Problem die auf andere Variablen umzustellen.
-
@wolfi913 Ah, ok. Ja, ich habe einige zusammengefasst - muss ja für eine Nuance nicht noch eine andere Farbe nutzen

-
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.0 GitHub:
Dort müsste dann etwas erscheinen, wenn sich die Farben ändern.
Jupp, geht jetzt alles!

-
@sigi234 Prima, sollte Dir noch etwas auffallen, einfach Bescheid geben

-
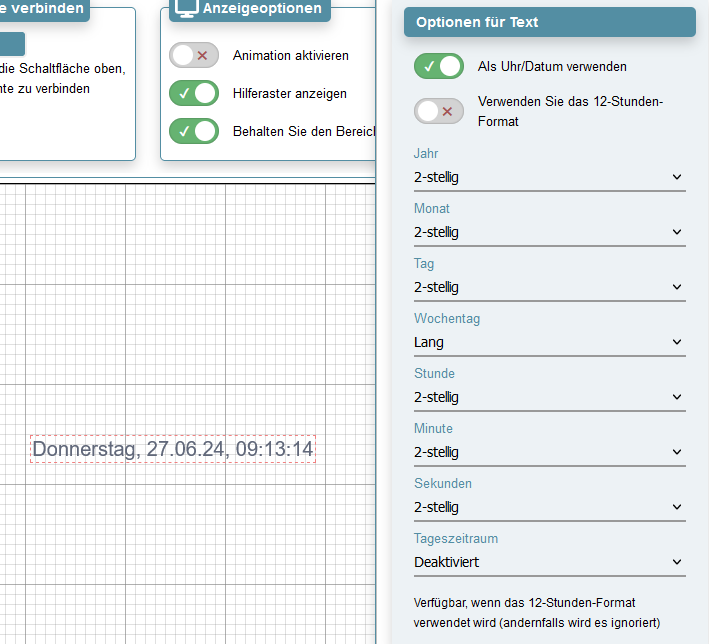
Ich hatte gestern noch eine fixe Idee, wo jemand nach einer "Uhr" gefragt hat.
Ich habe dann gleich mal einen kompletten Datumsblock generiert
 ... ob das jemand braucht, weiss ich allerdings nicht.
... ob das jemand braucht, weiss ich allerdings nicht.Sähe so aus:

-
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.0 GitHub:
@sigi234 Prima, sollte Dir noch etwas auffallen, einfach Bescheid geben

Ok, mache ich, die Animation geht noch nicht. Liegt ev. am DP?

Aber ich benutze deinen Adapter ja nicht für was er eigentlich vorgesehen ist.

Musste ausweichen da die plumb style Widgets nicht mehr in vis2 funktionieren.
-
@sigi234 Sobald der Schalter für die Animation angehakt ist, sollten diese laufen. Egal, ob ein Wert eingestellt ist oder nicht.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.0 GitHub:
@sigi234 Sobald der Schalter für die Animation angehakt ist, sollten diese laufen. Egal, ob ein Wert eingestellt ist oder nicht.
Im Bearbeitungsmodus laufen Sie ja, aber in der LiveView nicht.

-
@sigi234 Wie ist die Animation eingestellt?
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.0 GitHub:
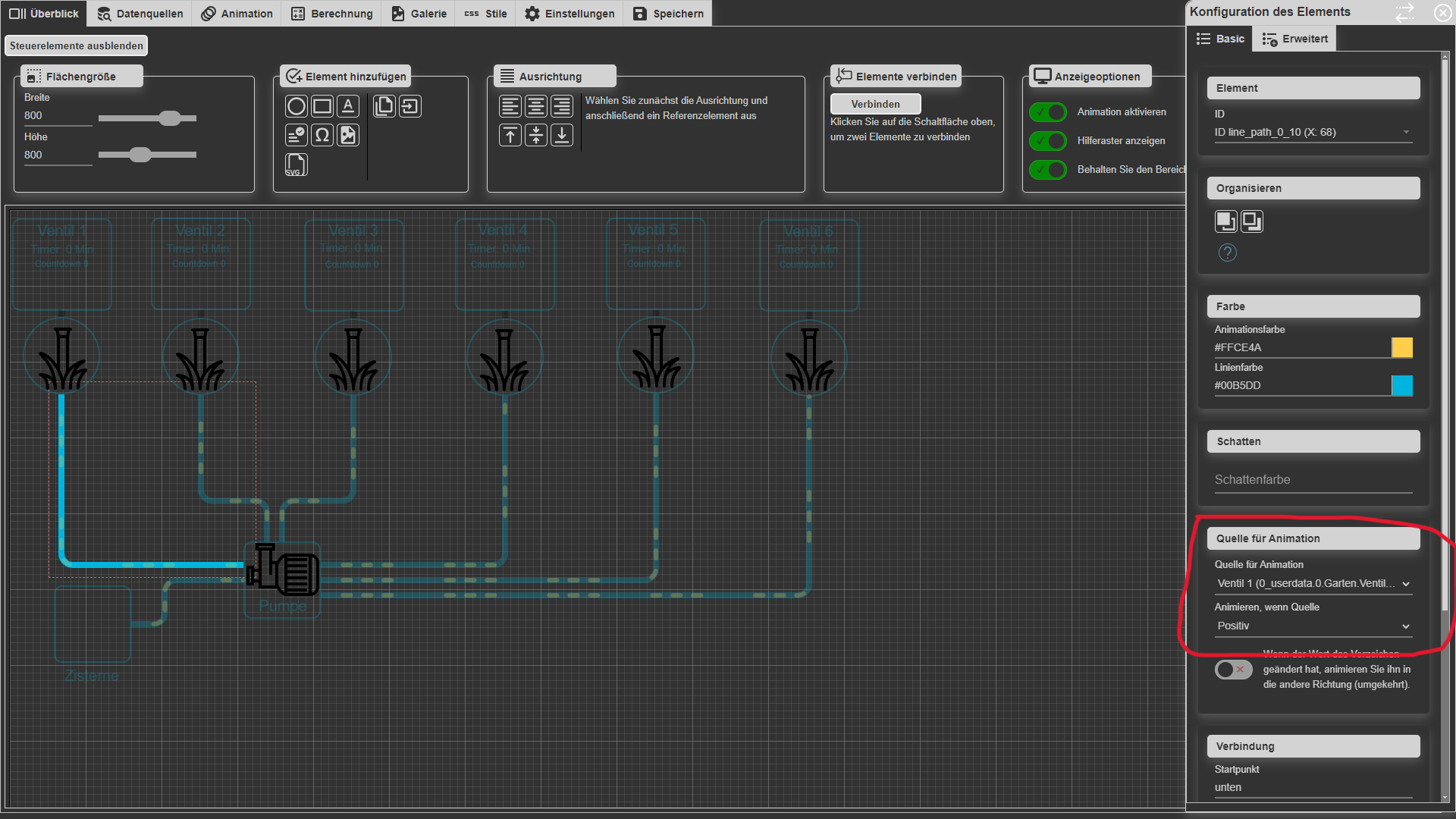
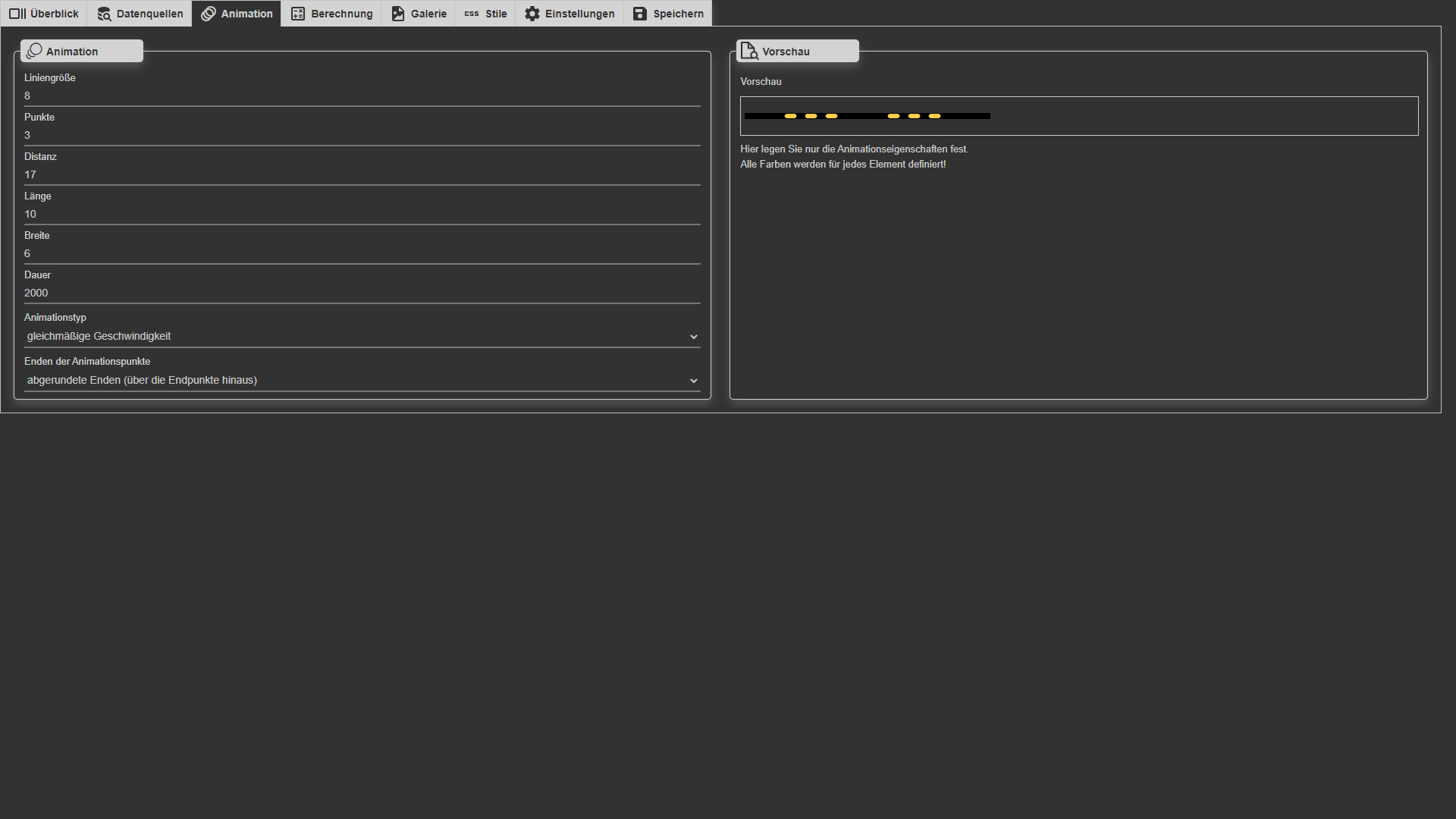
@sigi234 Wie ist die Animation eingestellt?
Das?

-
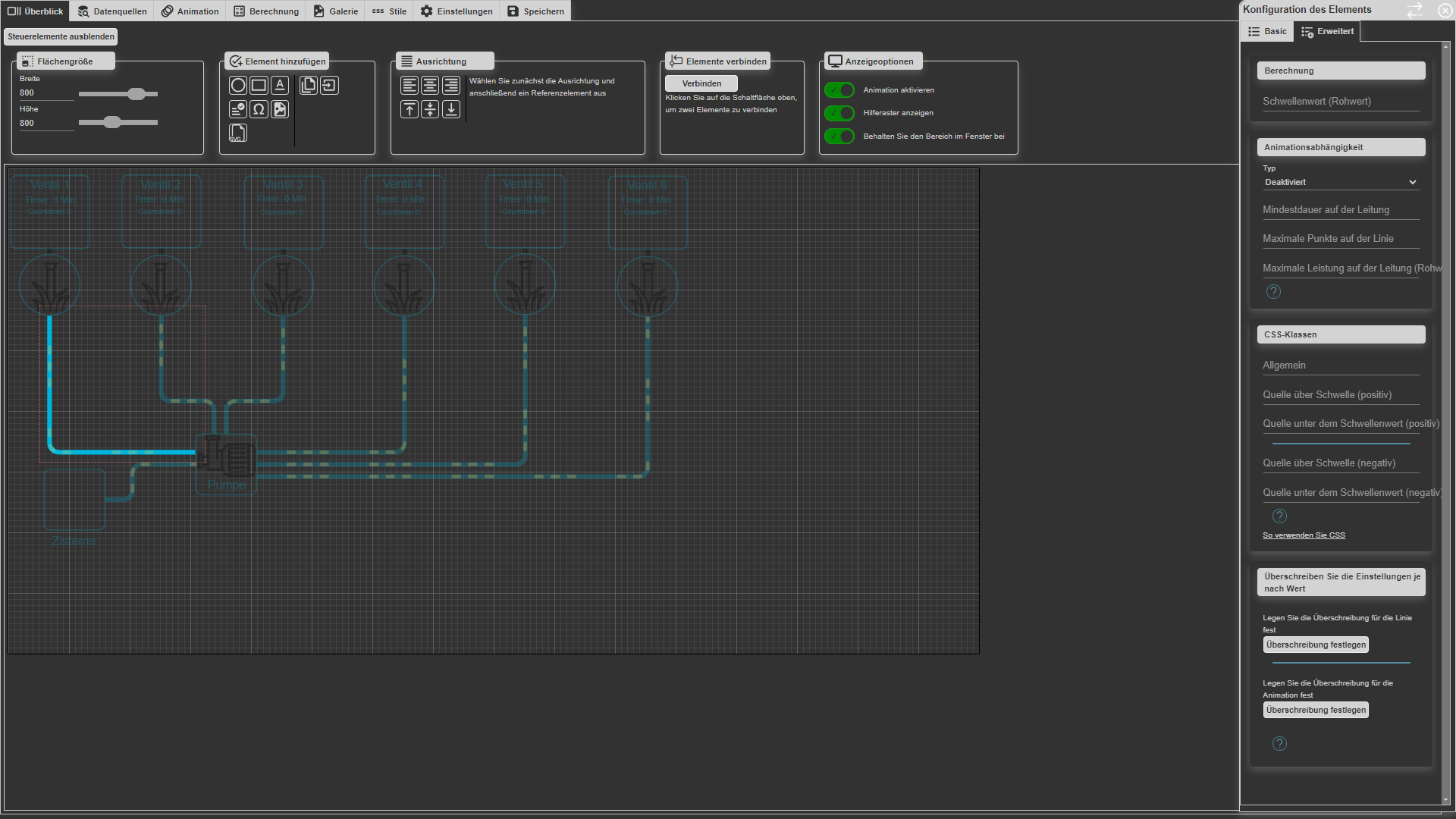
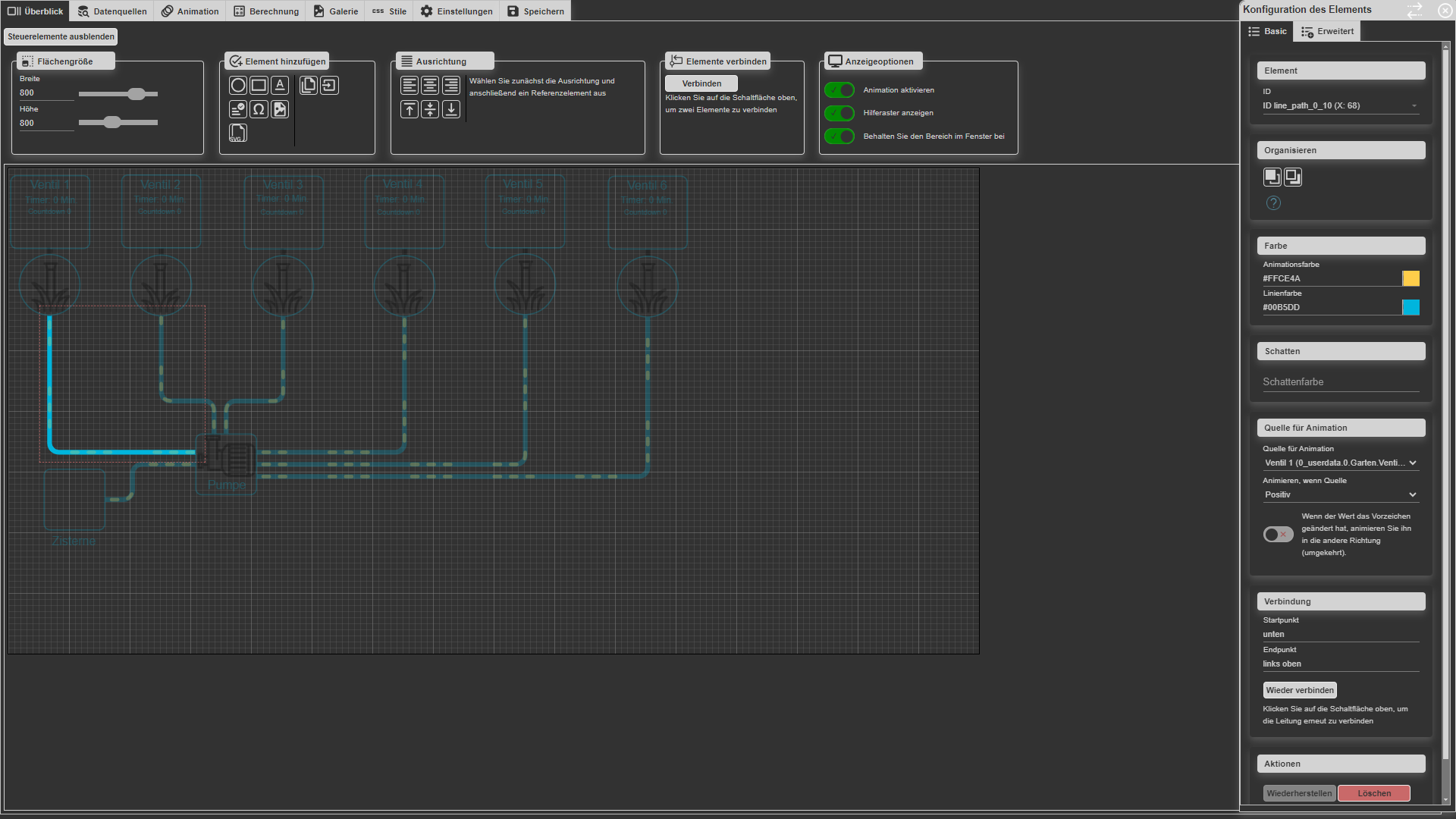
@sigi234 Tab Basis und erweitert der Linie, bitte.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.0 GitHub:
@sigi234 Tab Basis und erweitert der Linie, bitte.

-
@sigi234 Und der Basis Tab?

Wie schauts mit dem Datenpunkt aus, welcher die Animation aktivieren soll?
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.0 GitHub:
@sigi234 Und der Basis Tab?


Wie schauts mit dem Datenpunkt aus, welcher die Animation aktivieren soll?
{ "common": { "name": "Ventil_1", "desc": "Manuell erzeugt", "role": "state", "type": "boolean", "read": true, "write": true, "def": 0 }, "type": "state", "native": {}, "_id": "0_userdata.0.Garten.Ventile.Ventil_1", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1717245101185 }Aha, geht jetzt ich hatte den Timer nicht aktiviert! Erst wenn ich diesen setze geht der DP auf true.