NEWS
Neuer Adapter:::milight-smart-light
-
Die Probleme mit der Eingabe haben wahrscheinlich ihre Ursache in der "Spezialversion" von MaterializeCSS die in ioBroker verwendet wird. Woran es im Detail liegt kann ich aber noch nicht sagen. Alle Eingaben im Admin-FE sind aber auch so machbar, wenn man mit der Maus immer an den Rand einer Auswahl klickt. Das gilt für select- und multiselect-Auswahlen, aber auch für die Switches.
Bitte denkt auch daran für das Anlernen (link / unlink) der Controller via Milight-App vorher die richtige Fernbedienung auszuwählen.
-
Also das mit der Auswahl ist nicht wirklich gut und wie geschrieben, bis Zone 3 gehts eigentlich halbwegs.
Andere Frage, ist eigentlich die Umschaltung auf weiß mit drin?
-
Hallo Carsten04, hast leider meine Frage zum Umschalten auf weiß noch nicht beantwortet. Wenn das noch nicht mit drin ist, bleibe ich erstmal bei der 0.1.9, da die bei mir läuft und ich mich mit der Konfiguration (kann man ja leider nicht übernehmen) etwas schwer tue, wegen der seltsamen Weiße hier was auszuwählen.
-
Hallo Jan1,
die "komische" Auswahl liegt leider an MaterializeCSS. Siehe dazu:
und
https://github.com/ioBroker/ioBroker.admin/issues/371
Jetzt liegt es an Bluefox und auch Apollon77 wie schnell sie reagieren können. Da z.Z. an der Forum-Umstellung gearbeitet wird, denke ich dass hier erst einmal der Schwerpunkt liegt und wir uns noch gedulden müssen.
Wenn Du die neue Adapterversion ausprobieren willst und die Einstellungen an einem Monitor vornimmst (nicht Tablet oder Smartphone) und meinen Tipp beachtest (über die Ränder auswählen), dann sollte es als "Krücke" gehen. Klappt bei mir wirklich gut, wenn man einmal den "Dreh" raus hat. Dein Weiß-Problem sollte eigentlich gefixt sein. Du kannst ja einfach über ein Testsystem probieren, ohne auf der Produktivumgebung alles ändern zu müssen. Wenn Du dies tuen möchtest, dann installiere den Adapter via Github noch einmal neu, da ich in den letzten Tagen noch Änderungen vorgenommen habe.
-
Danke für die Info.
Werde ich am WE mal testen, habe gerade auch wenig Zeit, deshalb die Frage bevor ich umstelle und merke, dass sich beim Umschalten auf weiß nichts geändert hat :lol:
Da das ja mit drin sein sollte, werde ich mir das dann mal ansehen. Ja die Geschichte mit der Konfiguration ist lustig, zumal bei mir das bis zur Zone 2 eigentlich ganz normal klappt. Erst ab Zone 3 muss ich dann auf Deine Methode zurückgreifen und den Dreh habe ich noch nicht wirklich richtig drauf. Egal, macht man ja nur einmal und wenn's danach läuft, ist es um so schöner.
-
Hallo und guten Abend zusammen,
also ich bin jetzt auch einen Schritt weiter. Bei mir war die ganze Zeit die WIFI iBOX Controller iBox2 defekt. Da ich diesen Controller erst sehr neu habe und er sich in einem anderen Raum befand hatte ich es erst viel später bemerkt. Dann als nächsten Fehler habe ich, weil es nur ein einfacher RGB Streifen ist, auch nur als TYPE (Zone) RGB(W) und nicht RGB(8) + CWWW eingestellt. Denkfehler!!! Habe ja den 5in1 smart Controller von MyLight und der möchte halt RGB(8) + CWWW haben. Ansonsten fange ich jetzt mal an das ganze unter VIS dazustellen.
Habe jetzt schon etliche Stunden zugebracht, aber leider viel zu wenig Zeit zum probieren. Kommt zufällig einer von euch aus FFM ?
 Oder gibt es irgendwo Scripte zum Download? Ansonsten noch einmal vielen Dank für die Hilfe bisher. Ich werde weiter berichten.
Oder gibt es irgendwo Scripte zum Download? Ansonsten noch einmal vielen Dank für die Hilfe bisher. Ich werde weiter berichten.Grüße Michael
-
Kurzes Feedback zur neuen Version.
Also das Umschalten auf weiß klappt bestens und im IOT Adapter werden auch gleich nur noch die DP mit passender Konfiguration eingetragen, die man wirklich braucht. Das Auswählen bei den Einstellungen hat diesmal erstaunlich gut funktioniert, wie Carsten schon geschrieben hat, einfach im Auswahlfenster ganz rechts klicken. Das hatte bei mir in meiner Testumgebung einfach nicht so recht geklappt.
-
Ich habe jetz noch eine kleine Anpassung durchgeführt (wenn Licht aus und direkt ein Farbwert eingegeben wird, dann geht das Licht an, ohne extra on zu setzen.). Ansonsten würde ich die aktuelle Github-Version am Sonntag in das latest-Repository einstellen, wenn nicht noch jemand was grundsätzlich zu meckern hat :). Wenn jemand die App schon ausprobiert hat, würde mich natürlich hier auch eine Rückmeldung interessieren.
-
Die App ist eigentlich was genau?
Die Webseite geht bei mir übrigens nicht auf.
-
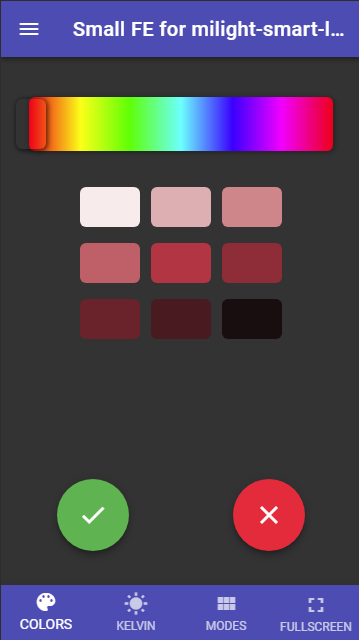
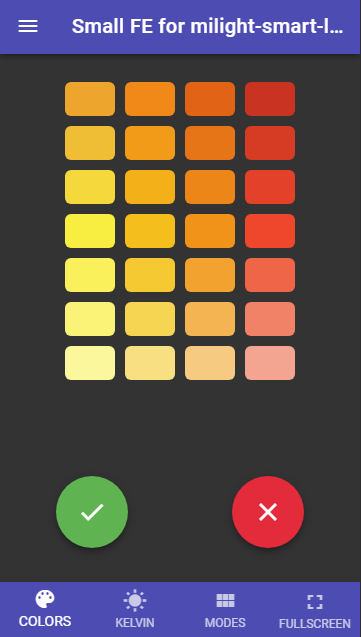
Du musst noch einmal neu installieren, dann sollte auch die App laufen (nur wenn im Seitenreiter MSL APP aktiviert). Mit der App kannst Du Deine Milights steuern, so ähnlich wie auch mit der Milight-App, mit dem entscheidenden Unterschied, dass alles über den ioBroker läuft, d.h. wenn Du hier was änderst bekommen Deine anderen "ioBroker-Anwendungen" das mit, also Skripte, Szenen, Node-Red, vis, etc.. Ausgelegt ist die App für Smartphones und auch bei Tablets sieht es noch einigermaßen aus. Du kannst aber auch den Desktop nutzen (nicht zu empfehlen). Auf dem Smartphone bitte Chrome nutzen und beim ersten Start den Menüpunkt (von Chrome) "zum Startbildschirm zufügen" wählen. Danach kannst Du die App wie eine native App starten und auch das Verhalten ist weitgehend identisch. Hier mal ein paar screenshots zum besseren Verständnis.



-
Ok, jetzt habe ichs verstanden. Nicht am PC öffnen sondern im Browser des Handy.
Schau ich mir heute mittag an.
-
Es geht auch genauso am PC (sieht halt eher bescheiden aus), wichtig ist nur, dass Du noch einmal neu installierst, da die App-Installation noch nicht überall rund lief. Der Fehler ist jetzt aber hoffentlich raus und Du solltest Chrome als Browser nutzen.
-
2 Kleinigkeiten, ich habe den IOBroker bei mir über https laufen und das Plugin läuft auf http. Wird das Plugin am PC über den IOBroker gestartet, wird die Seite nicht geöffnet, der der Port über https aufgerufen wird.
Wenn ich eine Farbe aktiv hatte und die Lampen das nächste mal mit weiß starte, ist die Helligkeit bei 100%, was bei meinen 9W RGBW Lampen verdammt hell ist. Gibts hier noch die Möglichkeit, die vorherige Helligkeitsstufe bei zu behalten?
Sind beides wirklich nur Kleinigkeit und der Rest läuft ohne Probleme, wobei mir beim erneuten Installieren über Github eben der Pi abgeschmiert ist. Hab dann die Instanz des Adapter gestoppt und das ganze nochmal angestoßen, lief ohne Fehler durch, hat aber recht lange gedauert. Zufall, oder hier noch ein Problemchen am Adapter?
pi@Pi3Bplus:~ $ node -v
v8.15.0
pi@Pi3Bplus:~ $ nodejs -v
v8.15.0
pi@Pi3Bplus:~ $ npm -v
6.4.1
-
Danke für das feedback. http wird ab Montag laufen, auch wenn Du https für den ioBroker nutzt. Die längere Installationszeit ist normal. Dies liegt an der App und läßt sich nicht reduzieren. Da hilft nur: geduldig bleiben
 Klappt bei Dir auf dem Smartphone das Anlegen via Chrome als App auf dem Startbildschirm? Mit der Farbe habe ich nicht ganz verstanden. Passiert das im Zusammenhang mit der App, oder auch so? Erklär bitte einmal noch etwas genauer.
Klappt bei Dir auf dem Smartphone das Anlegen via Chrome als App auf dem Startbildschirm? Mit der Farbe habe ich nicht ganz verstanden. Passiert das im Zusammenhang mit der App, oder auch so? Erklär bitte einmal noch etwas genauer. -
Das mit der Helligkeit beim Schalten auf weiß ist über Alexa. Die App ist ne nette Spielerei und habe ich mal mit dem Firefox auf dem Smartphone getestet, funktioniert so weit ganz gut. Hier ist es mit der Helligkeit bei Wechsel von Farbe auf weiß ähnlich, es ist wesentlich heller.
Bei den Modes scheinen auch die Farben vertauscht zu sein. Wenn man z.B. "Green coler ramp up and flash" wählt, wird das mit rot gemacht. Lustig ist allerdings der Wechsel zurück nach weiß, hier bleibt die Helligkeit wie vorher eingestellt.
Kann aber auch am Firefox liegen, schreibst ja man soll den Chrome verwenden. Mich stört das nicht wirklich, da ich entweder automatisch über IOBroker steuere oder eben über Alexa.
-
Habe nochmal neu installiert, jedoch funktioniert die App immer noch nicht.
Am Pc fehlt der Menü Button oben links komplett, egal ob Chrome, Firefox, Opera.
Am Handy ist der Button zwar vorhanden, lässt sich aber nichts öffnen.
Gruss
-
Hast Du im web-Adapter Socket.io auf integriert gesetzt? Ferner sollte auch nur Web-Sockets nicht angekreuzt sein und Port sollte den Wert 8082 haben.
-
Hast Du im web-Adapter Socket.io auf integriert gesetzt? Ferner sollte auch nur Web-Sockets nicht angekreuzt sein und Port sollte den Wert 8082 haben. `
einstellung:
alles ohne Häckchen, bis auf eingebautes "simple api" häckchen gesetzt
socketio [socketio.0] und port 8082
"nur web socket" ist ebenfalls ohne häkchen
-
Wenn Du einen extra socket.io-Adapter installiert hast und diesen via web-Adapter auch nutzt, dann musst Du im milight-smart-light-Adapter im Tab für die App auch den Port setzen, den Du im socket.io Adapter gewählt hast.
-
Wenn Du einen extra socket.io-Adapter installiert hast und diesen via web-Adapter auch nutzt, dann musst Du im milight-smart-light-Adapter im Tab für die App auch den Port setzen, den Du im socket.io Adapter gewählt hast. `
Danke für den Hinweis, hatte vergessen von 8082 auf 8084 zu ändernklappt jetzt