NEWS
Test Adapter telegram-menu v.1.6.x
-
@liv-in-sky in deinem fork
-
@michael-roling aber jetzt ?
-
@liv-in-sky ja jetzt schon
Du musst aber immer schauen bevor du etwas änderst das der fork aktualisiert wird
-
@liv-in-sky habe es hinzugefügt
-
@liv-in-sky habe das Issue behoben
-
@michael-roling sagte in Test Adapter telegram-menu v.0.9.x:
@liv-in-sky habe es hinzugefügt
und funktioniert

-
@liv-in-sky so sollte es auch sein
-
Garage ist <b>{status:'id':'hm-rpc.1.OEQ0628701.15.STATE'}!</b> change{"true":"geöffnet","false":"geschlossen"} \n last update: {time.ts,(DD.MM.YY hh:mm),id:'hm-rpc.1.OEQ0628701.15.STATE'}UhrSo wie es aussieht, denkt er bei "geschlossen", dass es sich um Sekunden handelt


-
@bobbruni ohhh, ja genau dazu muss ich mir was überlegen.
-
versuche gerade die json-tables in die doku zu bringen - bei der inline tabelle kann ich beliebig die spalt wählen - im texttable geht das bei mir nicht - ist das richtig so ?
sieht so aus:

das selbe im inline-format:

parse mode ist aus
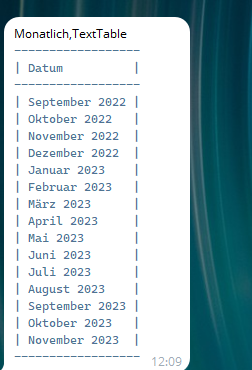
wähle ich nur die erste spalte, funktioniert es:

dabei hätte ich noch eine frage - ist es möglich, die table anzeige auch bei untermenu öffnen einzubinden ?
-
@liv-in-sky zeige mal was du genau eingegeben hast, bzw wo was geöffnet werden soll
-
funktioniert nicht:
{json;Datum:"Datum",VerbrauchMonat:"VerbrauchMonat";Monatlich;TextTable}funktioniert
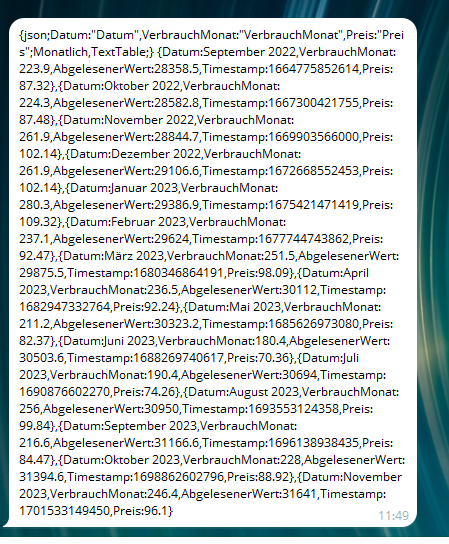
{json;Datum:"Datum",VerbrauchMonat:"VerbrauchMonat";Monatlich;}json:
-
@michael-roling sollte behoben sein
-
@liv-in-sky ich werde das jetzt mal testen
-
@liv-in-sky
ist gefixtdeine Eingabe muss aber so aussehen, {json;[Datum:Datum,VerbrauchMonat:VerbrauchMonat];Monatlich;TextTable;}
Das problem waren die Zahlen im JSON
-
@liv-in-sky Vielen Dank für deine Arbeit
-
@michael-roling gerne - hast du das format auch in den helper texten angeglichen ?
-
@liv-in-sky das steht doch da so drin
{
text: "{json;[value-1-inJSON:NameTH-Col1,value-2-inJSON:NameTH-Col1];Header;}",
info: "Creats a table from a JSON as Inline-keyboard. The first value is one key of the JSON ,behind it is the name of the column. You can use more than two values.The header must be filled in.",
},
{
text: "{json;[value-1-inJSON:NameTH-Col1,value-2-inJSON:NameTH-Col1];Header;TextTable;}",
info: "!!! To use it, parseMode must not be active !!! Creats a table from a JSON as Text-Table. The first value is one key of the JSON ,behind it is the name of the column. You can use more than two values.The header must be filled in. Don´t change TextTable.",
} -
@michael-roling alles gut - habe irgendwo wurm im lesen gehabt - paßt so und funktioniert jetzt auch
-
@liv-in-sky ich gucke gerade das man einfach das deutsche in englische übersetzen kann ohne selbst hand an zu legen