NEWS
Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest
-
@maximilian-schäfer Es sind keine Meter pro Sekunde sondern Millisekunden.
Du musst keine "Umrechnung" vornehmen, sondern nur den Wert in Watt statt in KiloWatt eintragen. Heisst, wenn du maximal 10kW auf der Linie erwartest, trägst du eben 10000 ein. Da braucht man keine "Umrechnung" für.
-
Es sind keine Meter pro Sekunde sondern Millisekunden.Ich weiß, war ein scherz. Hab den
 vergessen.
vergessen.
Ich wollte nur darauf anspielen, dass du Geschwindigkeit mit ms definierst.Geschwindigkeit der Linie bei 1000 Watt -> 2000msOk, wenn der Adapter erkennt, dass der Wert als kilo-Wert definiert wurde und das dann umrechnet ist das ja super.

Danke -
@maximilian-schäfer Wenn der Datenpunkt als kW Wert hinterlegt ist, wird der Watt-Wert errechnet.
Da intern weiter mit Watt gerechnet wird, ist an jeder Stelle (Beschreibungen passe ich noch an) auch der passende Watt-Wert einzutragen. -
Hallo
Ich habe mein fertiges Projekt jetzt in ioBroker vis in ein i Frame Widget kopiert, aber möchte die Größe ändern. Es sieht mir zu klein aus auf dem Tablett. Wie kann ich das machen ? -
@kippe Das iFrame größer machen?
-
Frage, gibt es ne Möglichkeit den Adapter so einzustellen, dass er default im Darktheme die Seite darstellt?
-
@m-a-hueb Ja, mit dem URL-Parameter
theme=dark.Hatte ich dir auf deinen Beitrag auch schon geantwortet:
https://forum.iobroker.net/post/1201915 -
@skb ich meinte, dass man nicht den Parameter mit übergeben muss
-
@m-a-hueb Wo liegt das Problem, den Parameter zu übergeben? Verstehe ich nicht ganz.
Wenn das Endgerät auf Dunkel eingestellt ist, erscheint sowieso immer der dunkle Modus.
-
@SKB Danke für den Adapter & die gute Arbeit die dort drin steckt.
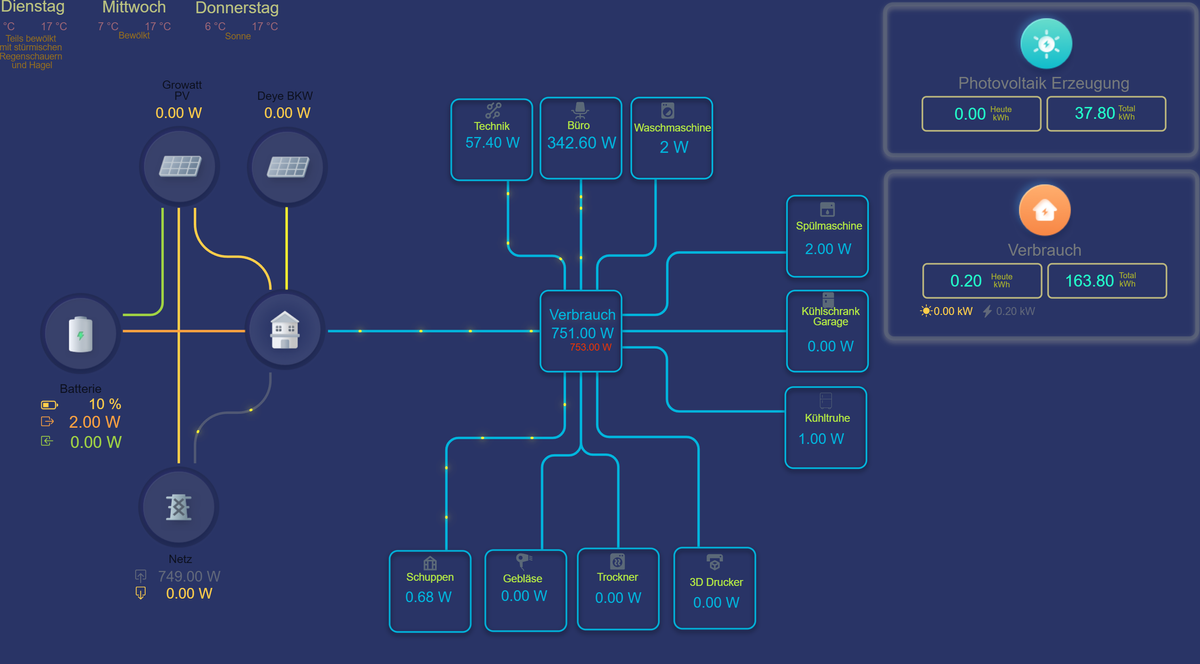
Gerade habe ich meine PV Anlage in Betrieb genommen und damit rumgespielt
Ich merke dass der Adapter sehr GPU Hungrig ist wenn man viele Animationen hat. Hier ist vielleicht noch ein bisschen zu optimieren. Trotzdem sehr sehr cool!
hier mal ein Screenshot

CSS Änderung:<style> .light-point { stroke: rgb(255, 244, 48) !important; stroke-width: 3px; filter: drop-shadow(0 0 5px rgba(255, 244, 48, 0.7)) drop-shadow(0 0 3px rgba(255, 244, 48, 0.5)); will-change: filter; } </style> -
@znyde Die Linien bzw. Animationen werden berechnet - somit ist es CPU Last.
Sollte deine CPU dafür nicht ausgelegt sein, kannst du in den Einstellungen den 'Energiesparmodus' aktivieren.Was möchtest Du mit dem CSS ausdrücken?
-
@skb nah glaub ich nur bedingt, wenn ich in Chrome das Fenster aktiv habe, steigt meine GPU Auslastung von 20% auf 60%.. stelle ich die Animation der Seite über die Console aus, habe ich wieder 20% Auslastung. Sollte auch nur ein Hinweis sein

Ich glaube mein 5600x / 64gb Ram / 6900XT sollte ausreichend sein

Die CSS Änderung ist einfach ein Teilen meiner Änderung für Neugierige
VG
-
@znyde Ich komme bei mehr als 10 Linien nicht über 40% bei einer Onboard Intel Karte und 16GB RAM.
Das die Berechnung und Animation der Linien rechenintensiv ist, wird mit keiner Silbe verschwiegen - dafür gibt es eben für schwächere Geräte oder diese, die damit nicht zurecht kommen, den Energiesparmodus.
Es kommt bei einem Rechner eben nicht immer drauf an, was drin steckt, sondern wie effizient es genutzt wird.
Wenn Du eine CSS-Änderung anbringst - ist das gut und schön - jedoch sollte auch erklärt werden, was diese bewirken soll und wo diese einzubinden ist.
Einfach ein wenig Code "hinwerfen" bringt die Nutzer nicht weiter.
-
Hallo an die Fangemeinde des Energiefluss-Adapters. Gibt es eigentlich irgendwo ein Wiki, ein Manual o.ä. in dem man Basics nachlesen kann?
Wie verändert man zB Länge, Breite und Höhe einer animierten Linie? Ich habe eine Vorlage aus dem Netz gezogen und würde die gern ändern, Dinge anders anordnen und das erfordert dann das Ändern der Form einer Linie.

Klicke ich die Linie an, suche verzweifelt nach einer Ecke, um sie mit der Maus zu strecken/ziehen wie man es sonst gewohnt ist. Und im Menü ist die Linie hinsichtlich Farbe und Flußrichtung etc. beschrieben … aber mehr finde ich nicht. Oder ist es viel mehr so, dass es eine Standardlinie gibt, die nur zwei Graphiken verbindet und damit ergibt sich die Form, der Verlauf der Linie automatisch? Habe ich meine Herausforderung Genügend beschrieben? -
@leonundjulie Die Linien verbinden sich automatisch mit Elementen, wenn diese untereinander verbunden werden. Werden Elemente verschoben, folgt die Linie. Die Position der Linie wird gespeichert und erst beim Verschieben neu berechnet.
Oben im Menü gibt es den Punkt "Verbinden". Klickt man diesen an, erscheint eine Beschreibung

-
Hallo Zusammen, hallo SKB,
vielen Dank für den Oberklasse Adapter!! Macht super Spaß.
Wegen 1x täglichen iobroker / Pi4 komplett Abstürzen bin ich wieder auf die 0.4.1. Hilft nur Stromkabel ziehen.
Nach dem Neustart ist immer die energiefluss-erweitert Instanz auf rot und manchmal auch die go-e Instanz.
Neustart der Instanz hilft.Welche Files kann ich mir anschauen um die Absturzursache zu finden? Danke für eure Tips.
-
@schorty Das ist aber kein Problem, was durch den Energiefluss Adapter ausgelöst wird, wenn das komplette System abstürzt.
Gab hier im Forum mal einen Thread dazu - da kannst du mal nach Ansätzen zur Lösung schauen.
-
@skb ich habe im Netz einen Beitrag von DIGITAL Dad zum Adapter Energiefluss erweitert und ein darauf aufbauendes Youtube-Video gefunden.
Im Video ist ab 17:30 das Thema VERBINDEN sehr gut erklärt
-
@skb Bin noch nicht weiter. Aktuell hängt sich der Energiefluss-erweitert Adapter alleine über Nacht auf und beim Restart gibt's folgende Meldung:
web.0
2024-12-04 09:51:21.618 error Cannot start extension "energiefluss-erweitert.0": Error: Cannot find module 'iobroker.energiefluss-erweitert/lib/web.js'Require stack:- /opt/iobroker/node_modules/iobroker.web/main.jsweb.0
2024-12-04 09:51:12.180 warn setTimeout called, but adapter is shutting downweb.0
2024-12-04 09:51:11.410 warn Terminated (-100): Without reason -
@schorty Wie immer bei einer Installation von einem Adapter von Github einen Upload des Adapters durchführen.
Dann passieren solche Fehler nicht!