NEWS
Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest
-
@elektrofix-ol welche Werte kann die Datenquelle annehmen?
hast du die Datenquelle definiert?
hast du css Klassen für die Farben eines icons definiert?
Hast du einen offset für den Wert im Objekt eingestellt?mit dem json komme ich nicht so klar

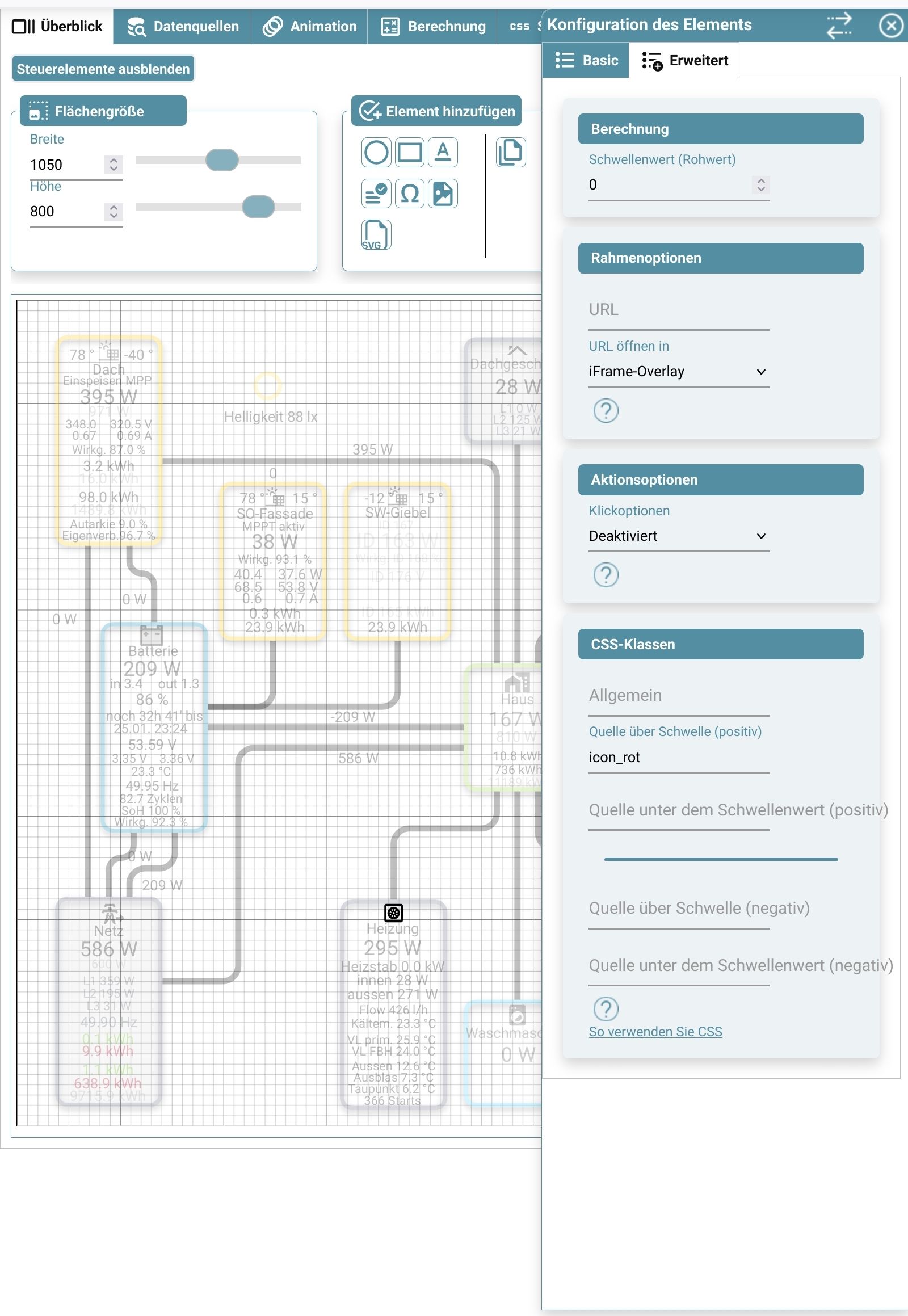
mit Screenshots von den Einstellungen kann ich mehr anfangen -
@homoran
Die Datenquelle ist eine Boolean, der Wert ist dann 0 oder 1 annimmt. In CCS habe ich nichts für diese Teil eingetragen (kann ich auch nicht, fehlt mir das Know How)




-
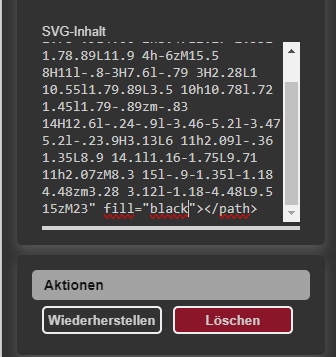
@andre-6 @skb Kann ich so bestätigen, SVG's funktioniert bei mir auch nicht. Ich hatte bei mir noch ziemlich viele "Leichen" von SVG drin, habe diese alle gelöscht, hat jedoch auch keine Erfolg gebracht. Gespeichert wurde das ID108,
"108": { "position": 19, "type": "svg", "subType": "svg", "id": "108", "color": "rgb(255, 0, 0)", "pos_x": "54", "pos_y": "89", "shadow": "", "svg_content": "<path d=\"M41.3,19.5c0-6.8-0.5-11.3-7.9-11.9h-0.6c-1.5-1.3-8.2-7.2-12.8-7.5c-1.7-0.1-3.5-0.1-5.3,0 C12.5,0.2,9,0.4,5.6,0.8C5,0.9,4.5,1.3,4.4,1.9c0,0.1-1.3,6.3-1.9,9.3c-3,2.6-2.7,7.8-2.1,9.9l0,0c0.8,3,3.8,4.9,6.9,4.1 c1.6-0.4,3-1.5,3.7-3.1h19.5c1.4,2.8,4.8,4,7.6,2.6c1.9-0.9,3.2-2.9,3.2-5.1V19.5z M19.9,2.9c2.3,0.2,5.9,2.6,8.6,4.7H12.7 c0.8-1.7,1.8-3.3,2.9-4.8C17,2.8,18.5,2.8,19.9,2.9 M5.9,22.5c-1.6,0-2.8-1.3-2.8-2.8c0-1.6,1.3-2.8,2.8-2.8s2.8,1.3,2.8,2.8 C8.7,21.3,7.4,22.5,5.9,22.5 M5.9,14c-0.9,0-1.7,0.2-2.5,0.6C3.6,14,4,13.5,4.6,13.1c0.3-0.2,0.5-0.5,0.6-0.8 C5.6,10.2,6.5,5.5,7,3.5c1.7-0.2,3.5-0.3,5.1-0.4c-1.7,2.6-3.2,5.6-2.5,8c0.5,1.7,3.4,5.7,6,8.3h-3.9C11.4,16.4,8.9,14,5.9,14 L5.9,14z M30,19.4h-9.7c-0.3,0-0.6-0.1-0.8-0.2c-2.1-1.4-6.3-6.8-7.1-8.6h20.9c3.2,0.2,4.5,1,4.9,4.2c-2.8-1.4-6.2-0.4-7.6,2.4 C30.3,17.9,30,18.6,30,19.4 M35.7,22.6c-1.6,0-2.8-1.3-2.8-2.8s1.3-2.8,2.8-2.8s2.8,1.3,2.8,2.8C38.5,21.4,37.2,22.6,35.7,22.6\\\" fill=\"currentColor\"></path>", "frame": "_overlay" }es ist auch nach dem Speichern auch immer noch da, aber dann fehlen die Einstellung.
"108": { "position": 19, "type": "svg", "subType": "svg", "id": "108", "color": "rgb(0, 0, 0)", "pos_x": "298", "pos_y": "310", "shadow": "", "svg_content": "undefined", "frame": "_overlay" }Ich habe es jetzt mit Reload Seite => SVG definieren => speichern versucht kein erfolgt. Ich kann das SVG bis zum Reload auf der Seite Überblick sehen, danach nicht mehr. Es bleibt nur in der ID-Liste und kann so wieder erreicht werden.
-
@elektrofix-ol sagte in Test Adapter Energiefluss-erweitert v0.1.x GitHub/Latest:
kann ich auch nicht, fehlt mir das Know How
steht hier im Thread
hier ein paar Beispiele
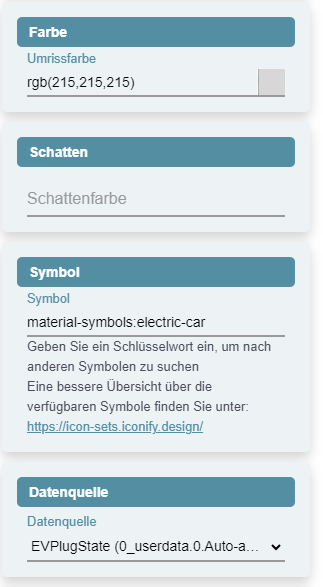
/* Icons */ /* Icons von https://icon-sets.iconify.design/ Icon suchen, anklicken, etwas weiter unten auf SVG klicken, dort den Text von "d" kopieren und im Beispiel einfuegen */ .icon_rot path { /* oberhalb das Path ist wichtig */ fill: #c20b33 !important; } .icon_gruen path { /* oberhalb das Path ist wichtig */ fill: #64c60f !important; /* stroke: #000000 !important; */ } .icon_tuerkis path { /* oberhalb das Path ist wichtig */ fill: #2cccd7 !important; stroke: #000000 !important; }und dann beim Icon eingeben

wenn der Wert jetzt true wird, wird das icon rot
-
@homoran Das heißt, ich muss in CCS die Farbe definieren und im den Eigenschaften die Definition der CCS aufrufen? (Sorry wenn ich so doof fragen, aber CCS ist für mich zu neu, Ich Stamme aus der Zeit mit Wählscheibe)
-
@elektrofix-ol sagte in Test Adapter Energiefluss-erweitert v0.1.x GitHub/Latest:
Ich Stamme aus der Zeit mit Wählscheibe)
das ist modern!
handvermittlung wäre erwähnenswert.@elektrofix-ol sagte in Test Adapter Energiefluss-erweitert v0.1.x GitHub/Latest:
ich muss in CCS die Farbe definieren und im den Eigenschaften die Definition der CCS aufrufen
ja
-
@homoran läuft! Danke, für über die Straße helfen!
-
@all.
Guten Morgen
Ich brauche mal noch einen DenkanstoßIch möchte gern ein Wetter icon im Adapter einfügen.
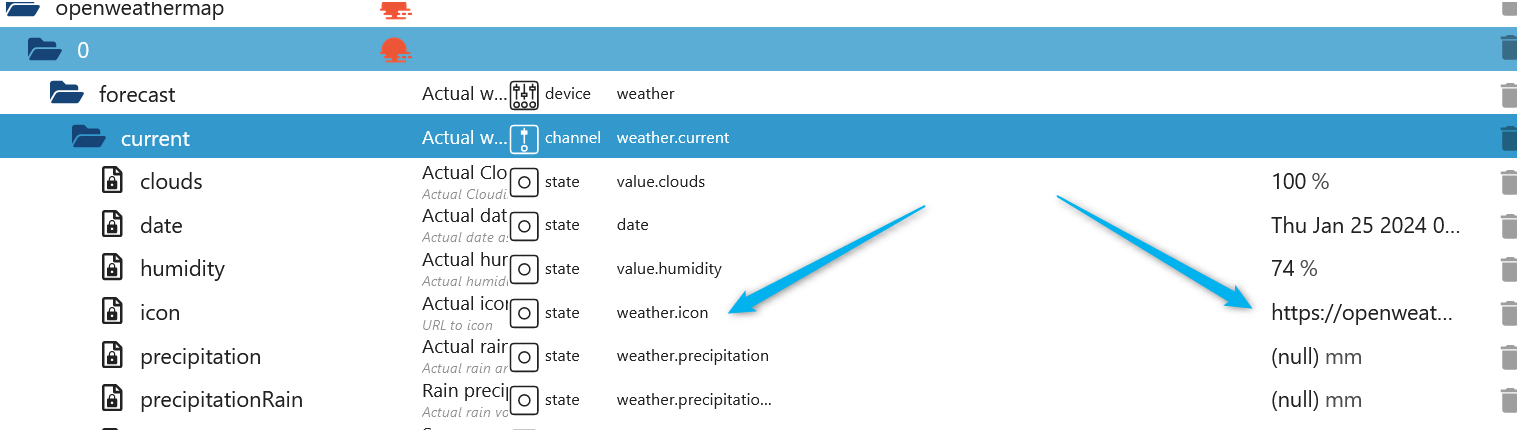
Openweather stellt mir da den Datenpunkt "openweathermap.0.forecast.current.icon" zur verfügung.
gleichzeitig verweist der Datenpunkt auf das png icon ( was ja immer die Bilddatei ändert )wie kann ich dem Datenpunkt das icon entlocken ?
eine Bilddatei wäre ja auch falsch da die sich ja am Tag mehrere Male ändern kann. -
@u66 sagte in Test Adapter Energiefluss-erweitert v0.1.x GitHub/Latest:
ein Wetter icon
@u66 ich bin jetzt geneigt zu sagen dass dieses Szenario für eine Darstellung des Energieflusses nicht vorgesehen ist.
-
@homoran
So schnell wollte ich eigentlich nicht aufgeben

-
@u66 ich muss zugeben, ich hab auch schon über Wetterinfos nachgedacht
Dann aber mit einzelnen icons, die nach Wert eines zugeordneten Datenpunkts eingeblendet werden.Die Abhängikeit über den Adapterdatenpunkt ist imho illusorisch.
-
@homoran
"die nach Wert eines zugeordneten Datenpunkts eingeblendet werden"
genau darum geht es mir ja.
Ich hatte gelesen das es mit einer png-URL mit Platzhalter funktionieren könnte.
Eine grafisch darstellbare Wetterprognose wäre schon nicht schlecht in einem Energieadapter.
klar kann man das mit vis machen aber das will ich vermeiden. -
@u66 sagte in Test Adapter Energiefluss-erweitert v0.1.x GitHub/Latest:
Eine grafisch darstellbare Wetterprognose wäre schon nicht schlecht in einem Energieadapter.
kann aber nicht die Aufgabe von @skb sein, seinen sowieso schon für die Kernfunktionen so umfangreichen Adapter auch noch zweckentfremden für Vis-Ersatz
Binde den Energiefluss in vis ein, und leg die Wettericons drüber.
so mach ich das auch für weitete Funktionen
-
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.1.x GitHub/Latest:
Wäre das etwas?
hast du schon wieder Langeweile?
sowas bräuchte @u66.
ich nicht
-
@skb said in Test Adapter Energiefluss-erweitert v0.1.x GitHub/Latest:
Mir würde hier einfallen, das man beim Bild die Adresse auch als Datenpunkt angeben könnte und das Bild getauscht wird, sobald sich dieser ändert.
Wäre das etwas?@skb
Auf jeden Fall
-
@u66 schaue ich mir an.
-
Hallo Zusammen,
nach einer kleinen Weile habe ich eine neue Version erstellt, die alle von Euch gemeldeten Fehler beseitigt und noch ein paar neue Funktionen mit sich bringt. Es ist die Version 0.2.1Folgendes ist neu bzw. korrigiert:
- Hinzugefügt: Unterstützung für Datenquellen als Bild-URLs (Erklärung erfolgt über Fragezeichen)
- Hinzugefügt: Hintergrund für Arbeitsbereich kann jetzt in den Grundeinstellungen eingestellt werden (CSS funktioniert auch weiterhin)
- FIX: SVG-Element wurde nach dem Speichern des Arbeitsbereichs nicht korrekt gespeichert
Viel Spaß mit der neuen Version

-
@skb
Vielen Dank
wird dann getestet................. -
@skb Moin,
leider ist das mit dem SVG noch nicht komplett gefixt.
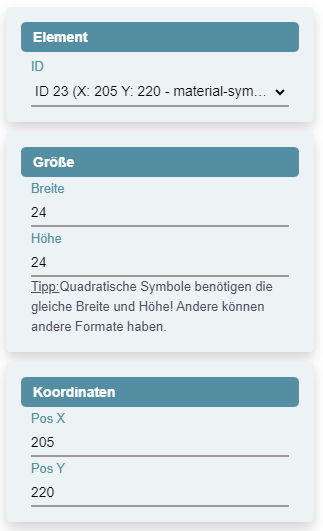
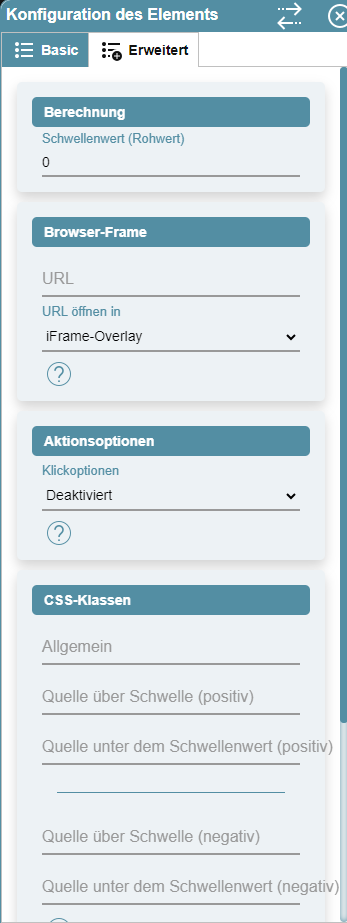
Die Änderung der Farbe wird nicht übernommen, gleiches Verhalten. Werte werden im Log nach dem speichern richtig angezeigt aber nach einem reload der Seite ist der Standard Wert wieder drin. Gleiches bei der Größe, hier bleiben zwar die Werte im Log aber die Anzeige passt nicht.Bei der Farbe kann man tricksen indem man die Farbe beim SVG direkt angibt.

In meinem Fall "black"Mit der Größe (width="40" height="40" viewBox="0 0 40 40") funktioniert das leider nicht.
MfG
André