NEWS
Test Adapter vis 2.0 (Alpha)
-
@jürgen-hammerle das weiß ich nicht, ich habe schon ein issus dafür erstellt. einfach mal das mit schreiben bzw posten. ich finde es auch blöde deswegen habe ich vis 2 noch nicht im einsatz, und auch wegen anderen sachen. ich werde auf die offizielle version warten. inwento läuft bei mir auch nicht unter vis2 zb
-
@alveran
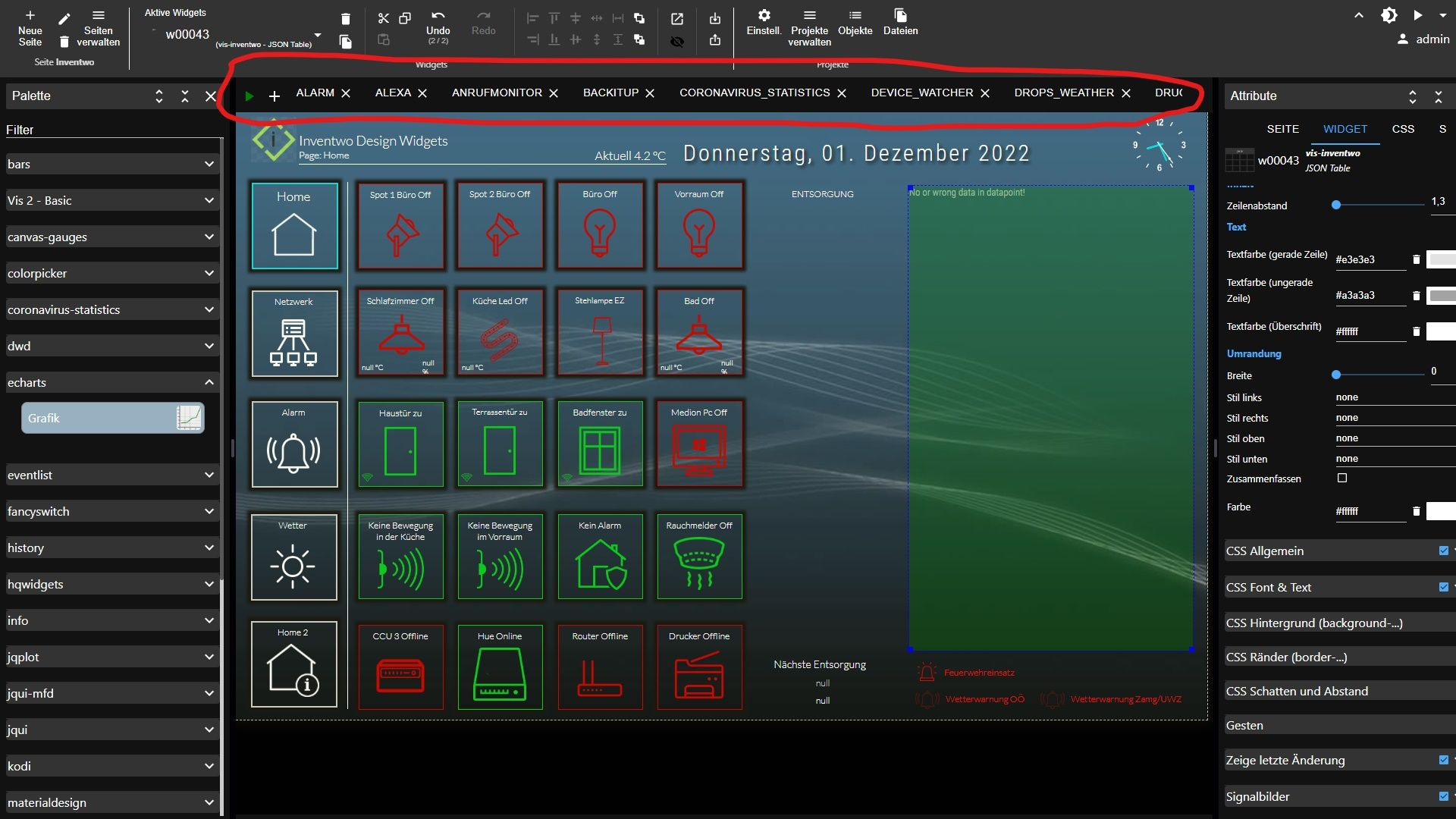
Unter dem Menüpunkt „ Projekte verwalten“ das Projekt SLIDESHOW auswählen, damit hatte man erstmal ein leeres Projekt und keinen weißen Bildschirm mehr. -
@plastomer
Wo ist der Menüpunkt „ Projekte verwalten“. Ich bekomme den vis 2.0 editor nicht auf. Sehe ihn 2 Sekunden und dann nur weiße Seite. -
@denjo sagte in Test Adapter vis 2.0 (Alpha):
es liegt daran wenn ihr einen weißen oder schwarzen bildschirm bekommt das ihr gruppierungen habt in eurer alten vis. ihr müsst diese vorher rauß nehmen und dann übertragen.
Das hat aber mit einer der vorigen Versionen noch funktioniert.
-
@alveran sagte in Test Adapter vis 2.0 (Alpha):
Wo ist der Menüpunkt „ Projekte verwalten“. Ich bekomme den vis 2.0 editor nicht auf. Sehe ihn 2 Sekunden und dann nur weiße Seite.
Wenn du schnell bist kannst du das auswählen bevor es weiss wird. "Projekte Verwalten" steht oben in der Menuleiste
-
@jürgen-hammerle sagte in Test Adapter vis 2.0 (Alpha):
Wird das immer notwendig sein?
Wenn ja wird das ein Problem bei gut 20 Seiten und unzähligen Gruppierungen.Genau dazu dient dieser Thread ja

Vis2 ist eine Alpha Version, also eine Version die der Entwickler (Bluefox) veröffentlicht, um ein Feedback und Fehler zu bekommen. Wenn die Fehler auf github gemeldet (im besten Fall so, dass man sie reproduzieren kann) und dort auch die Rückfragen von Bluefox beantwortet werden, dann kann Bluefox sie fixen.Wenn ausreichend Erfahrung mit der Alpha Version gesammelt wurden, geht VIS2 dann in die Beta Phase und ist ab dann auch über das Beta Repository. Nachdem die Betaphase (mit einem größeren Testerkreis) dann auch abgeschlossen ist gehts ins stable

-
@feuersturm
Gute und Richtige Antwort
-
Vis-2-beta Version 2.0.10 steht zur Verfügung.

Habe gerade das Update gemacht
Hier sieht man an welchen Themen / issues in den letzten Tagen gearbeitet hat: https://github.com/ioBroker/ioBroker.vis/commits/master -
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Habe gerade das Update gemacht
ich grad auch, allerdings läuft es nun nicht mehr, kommt nur das iobroker logo, mal wieder ein issue

-
-
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
Kann man die Seitenleiste wieder scrollbar machen?
Häng dich an dieses issue mit dran https://github.com/ioBroker/ioBroker.vis/issues/579

-
-
@sigi234 hatte ich auch schon danach gesucht, weil bei den Projekten die falsche Seite geöffnet wird, komme allerdings ja grad gar nimmer auf die vis
-
@crunchip sagte in Test Adapter vis 2.0 (Alpha):
@sigi234 hatte ich auch schon danach gesucht, weil bei den Projekten die falsche Seite geöffnet wird, komme allerdings ja grad gar nimmer auf die vis
Ja, hatte ich auch ,habe ein paar mal F5 gedrückt, dann ging es.
-
Ich hab auch mit der 2.0.10 Probleme und kann mein vis1 Projekt nicht mehr importieren. Ist der gleich Export den ich bisher immer für meinen Testimport verwendet habe.
-
@sigi234 ne da stimmt was mit der socket verbindung nicht, hab ja schon ein issue erstellt
-
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
Kann man wo die default Page einstellen?
Ist mir nicht bekannt. Wäre ein Feature Request wert. Ich habe gerade versucht die Seiten in dem Popup der Seitenverwaltung zu verschieben, dies ging aber nicht.
-
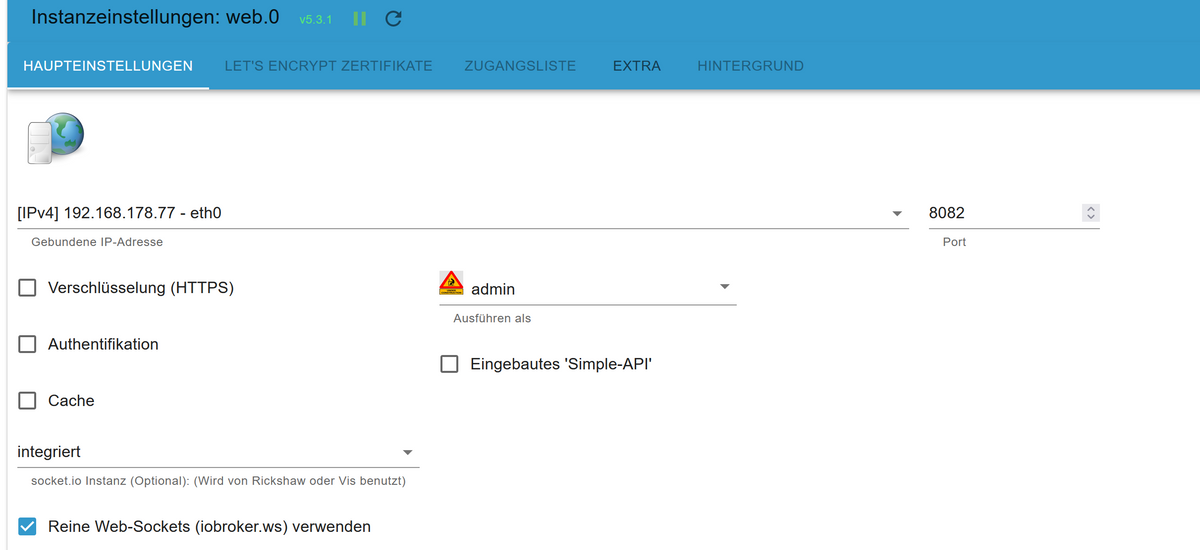
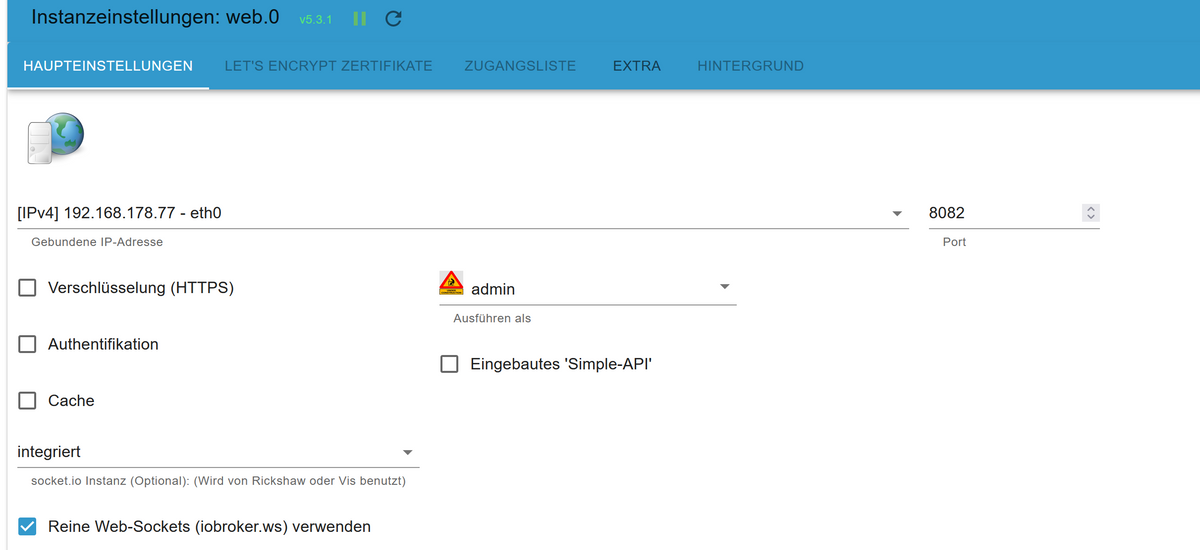
Ich hab gestern mein Testsystem komplett aktualisiert, dort waren auch folgende Adapter dabei. Habt ihr diese Adapter auch auf dem aktuellen Beta Stand?
web 5.3.1

socketio 6.3.1
ws 2.3.1 -
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Ich hab gestern mein Testsystem komplett aktualisiert, dort waren auch folgende Adapter dabei. Habt ihr diese Adapter auch auf dem aktuellen Beta Stand?
web 5.3.1

socketio 6.3.1
ws 2.3.1Plattform: Windows
RAM: 16 GB
NODE.JS: V16.18.1
NPM: 8.19.2
JS Controller: 4.0.23
Admin: 6.2.23
WS: 2.3.1
WEB: 5.3.1
Socket.io: 6.3.1
Script Engine: 6.1.4
IOT: 1.12.5
VIS: 1.4.15
VIS2. 2.0.10 -
@amg_666 said in Test Adapter vis 2.0 (Alpha):
@plastomer sagte in Test Adapter vis 2.0 (Alpha):
Das Problem mit dem weißen Bildschirm hatte ich auch.
Aber dann ein neues Projekt zu öffnen kann doch nicht die Lösung sein? Oder hast du dann manuell alle alten Views in das neue Projekt übernommen?
Das Problem habe ich jetzt nach kompletter Neuinstallation auch... Wie kann ich denn ein neues Projekt eröffnen wenn der komplette Schirm weiß ist?
Edit:
iobroker.vis-2-beta@2.0.10 using theme "colored" main.dc6dc95d.js:657 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ main.dc6dc95d.js:657 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters main.dc6dc95d.js:657 Help us to create open source project with reactJS! main.dc6dc95d.js:657 See you :) VM530:140 Version vis-canvas-gauges: 0.1.5 VM531:4 Uncaught TypeError: Cannot read properties of undefined (reading 'localization') at <anonymous>:4:39 at Qe.<anonymous> (visEngine.jsx:1154:38) at Generator.next (<anonymous>) at 188.bc629ad4.chunk.js:29:16256 at new Promise (<anonymous>) at bi (188.bc629ad4.chunk.js:29:16076) at Qe.setInnerHTML (visEngine.jsx:1117:42) at Qe.<anonymous> (visEngine.jsx:1183:29) at Generator.next (<anonymous>) at o (188.bc629ad4.chunk.js:29:16114) chromecast.js:149 Version chromecast: 1.3.5 widgets/openweathermap/i18n/de.json:1 Failed to load resource: the server responded with a status of 404 (Not Found) widgets/openweathermap/customWidgets.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:868 Error: Cannot load Weather from ./widgets/openweathermap/customWidgets.js at d.onerror (visUtils.jsx:738:43) (anonymous) @ visUtils.jsx:868 widgets/vis-2-widgets-material/customWidgets.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:848 Cannot load i18n "vis2materialWidgets": Error: Cannot load vis2materialWidgets from ./widgets/vis-2-widgets-material/customWidgets.js 13visUtils.jsx:868 Error: Cannot load vis2materialWidgets from ./widgets/vis-2-widgets-material/customWidgets.js at d.onerror (visUtils.jsx:738:43) (anonymous) @ visUtils.jsx:868 widgets/vis-2-widgets-energy/customWidgets.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:848 Cannot load i18n "vis2energyWidgets": Error: Cannot load vis2energyWidgets from ./widgets/vis-2-widgets-energy/customWidgets.js 4visUtils.jsx:868 Error: Cannot load vis2energyWidgets from ./widgets/vis-2-widgets-energy/customWidgets.js at d.onerror (visUtils.jsx:738:43) (anonymous) @ visUtils.jsx:868 widgets/vis-2-widgets-gauges/customWidgets.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:848 Cannot load i18n "vis2gaugeWidgets": Error: Cannot load vis2gaugeWidgets from ./widgets/vis-2-widgets-gauges/customWidgets.js 3visUtils.jsx:868 Error: Cannot load vis2gaugeWidgets from ./widgets/vis-2-widgets-gauges/customWidgets.js at d.onerror (visUtils.jsx:738:43) (anonymous) @ visUtils.jsx:868 widgets/openweathermap/i18n/en.json:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:827 Cannot load i18n "./widgets/openweathermap/i18n/de.json": SyntaxError: Unexpected token 'F', "File widge"... is not valid JSON main.dc6dc95d.js:1913 TypeError: Cannot read properties of undefined (reading 'split') at Widgets.jsx:66:47 at Array.map (<anonymous>) at La (Widgets.jsx:56:48) at $6 (main.dc6dc95d.js:1911:20610) at Z4 (main.dc6dc95d.js:1913:3237) at Do (main.dc6dc95d.js:1913:46646) at Ir (main.dc6dc95d.js:1913:41351) at T6 (main.dc6dc95d.js:1913:41279) at Ln (main.dc6dc95d.js:1913:41131) at po (main.dc6dc95d.js:1913:37339) We @ main.dc6dc95d.js:1913 main.dc6dc95d.js:1913 Uncaught TypeError: Cannot read properties of undefined (reading 'split') at Widgets.jsx:66:47 at Array.map (<anonymous>) at La (Widgets.jsx:56:48) at $6 (main.dc6dc95d.js:1911:20610) at Z4 (main.dc6dc95d.js:1913:3237) at Do (main.dc6dc95d.js:1913:46646) at Ir (main.dc6dc95d.js:1913:41351) at T6 (main.dc6dc95d.js:1913:41279) at Ln (main.dc6dc95d.js:1913:41131) at po (main.dc6dc95d.js:1913:37339) DevTools failed to load source map: Could not load content for http://192.168.1.19:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.1.19:8082/vis-2-beta/static/js/main.dc6dc95d.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.1.19:8082/vis-2-beta/static/js/313.2825976e.chunk.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE