NEWS
Sonoff NSPanel
-
@armilar ```
var Icons = new IconsSelector();
var timeoutSlider: any;
const NSPanel_Path = "0_userdata.0.NSPanel.1."
const Debug = false;
var manually_Update = true;//const Off: RGB = { red: 68, green: 115, blue: 158 }; //Blau-Off
const Off: RGB = { red: 253, green: 128, blue: 0 }; //Orange-Off - schönere Farbübergänge
const On: RGB = { red: 253, green: 216, blue: 53 };
const MSRed: RGB = { red: 251, green: 105, blue: 98 };
const MSYellow: RGB = { red: 255, green: 235, blue: 156 };
const MSGreen: RGB = { red: 121, green: 222, blue: 121 };
const Red: RGB = { red: 255, green: 0, blue: 0 };
const White: RGB = { red: 255, green: 255, blue: 255 };
const Yellow: RGB = { red: 255, green: 255, blue: 0 };
const Green: RGB = { red: 0, green: 255, blue: 0 };
const Blue: RGB = { red: 0, green: 0, blue: 255 };
const Gray: RGB = { red: 136, green: 136, blue: 136 };
const Black: RGB = { red: 0, green: 0, blue: 0 };
const colorSpotify: RGB = { red: 30, green: 215, blue: 96 };
const colorAlexa: RGB = { red: 49, green: 196, blue: 243 };
const colorRadio: RGB = { red: 255, green: 127, blue: 0 };
const BatteryFull: RGB = { red: 96, green: 176, blue: 62 };
const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 };//----------------------Begin Dimmode
//Screensaver nachts auf dunkel ("brightnessNight: z.B. 2") oder aus ("brightnessNight:0")
if (existsState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_hourDay") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_hourNight") == false) {
createState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay", 8, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay", 8)});
createState(NSPanel_Path + "NSPanel_Dimmode_hourDay", 7, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_hourDay", 7)});
createState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight", 1, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight", 1)});
createState(NSPanel_Path + "NSPanel_Dimmode_hourNight", 22, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_hourNight", 22)});
}
var vBrightnessDay = getState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay").val;
var vBrightnessNight = getState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight").val;
var vTimeDay = getState(NSPanel_Path + "NSPanel_Dimmode_hourDay").val;
if (vTimeDay < 10) {
var TimeDay = "0" + vTimeDay.toString() + ":00";
} else {
var TimeDay = vTimeDay.toString() + ":00";
}
var vTimeNight = getState(NSPanel_Path + "NSPanel_Dimmode_hourNight").val;
if (vTimeNight < 10) {
var TimeNight = "0" + vTimeNight.toString() + ":00";
} else {
var TimeNight = vTimeNight.toString() + ":00";
}
var timeDimMode = <DimMode>{dimmodeOn: true, brightnessDay: vBrightnessDay, brightnessNight: vBrightnessNight, timeDay: TimeDay, timeNight: TimeNight};
//--------------------End Dimmode//----Möglichkeit, im Screensaver zwischen Accu-Weather Forecast oder selbstdefinierten Werten zu wählen---------------------------------
var weatherForecast = true; //true = WheatherForecast 5 Days --- false = Config --> firstScreensaverEntity - fourthScreensaverEntity ...//Alexa-Instanz
var alexaInstanz = "alexa2.0"
var alexaDevice = "G0XXXXXXXXXXXXXX"; //Primär zu steuerndes Device oder Gruppe aus alexa2-Adapter (Seriennummer)// Wenn alexaSpeakerList definiert, dann werden Einträge verwendet, sonst alle relevanten Devices aus Alexa-Instanz
// Speakerwechsel funktioniert nicht bei Radio/TuneIn sonden bei Playlists
//const alexaSpeakerList = []; //Beispiel ["Echo Spot Buero","Überall","Gartenhaus","Esszimmer","Heimkino"];
const alexaSpeakerList = ["Echo Spot Buero","Überall","Gartenhaus","Esszimmer","Heimkino","Echo Dot Küche"];//Datenpunkte für Nachricht an Screensaver
var screensaverNotifyHeading = NSPanel_Path + "ScreensaverInfo.popupNotifyHeading";
var screensaverNotifyText = NSPanel_Path + "ScreensaverInfo.popupNotifyText";
createState(screensaverNotifyHeading, {type: 'string'});
createState(screensaverNotifyText, {type: 'string'});//Datenpunkte für Nachricht popupNotify Page
var popupNotifyHeading = NSPanel_Path + "popupNotify.popupNotifyHeading";
var popupNotifyText = NSPanel_Path + "popupNotify.popupNotifyText";
var popupNotifyInternalName = NSPanel_Path + "popupNotify.popupNotifyInternalName"; // Wird mit Button-Action zurückgeschrieben
var popupNotifyButton1Text = NSPanel_Path + "popupNotify.popupNotifyButton1Text";
var popupNotifyButton2Text = NSPanel_Path + "popupNotify.popupNotifyButton2Text";
var popupNotifySleepTimeout = NSPanel_Path + "popupNotify.popupNotifySleepTimeout"; // in sek. / wenn 0, dann bleibt die Nachricht stehen
var popupNotifyAction = NSPanel_Path + "popupNotify.popupNotifyAction"; // Antwort aus dem Panel true/false
createState(popupNotifyHeading, {type: 'string'});
createState(popupNotifyText, {type: 'string'});
createState(popupNotifyInternalName, {type: 'string'});
createState(popupNotifyButton1Text, {type: 'string'});
createState(popupNotifyButton2Text, {type: 'string'});
createState(popupNotifySleepTimeout, {type: 'number'});
createState(popupNotifyAction, {type: 'boolean'});var Test_Licht: PageEntities =
{
"type": "cardEntities",
"heading": "Color Aliase",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLichteinzeln", name: "RGB-Licht Hex-Color", interpolateColor: true},
//<PageItem>{ id: "alias.0.NSPanel_1.TestFarbtemperatur", name: "Farbtemperatur", interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLicht", name: "RGB-Licht", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.TestCTmitHUE", name: "HUE-Licht-CT", minValueBrightness: 0, maxValueBrightness: 70, minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.TestHUELicht", name: "HUE-Licht-Color", minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}
]
};var Test_Funktionen: PageEntities =
{
"type": "cardEntities",
"heading": "Sonstige Aliase",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.TestLautstärke", offColor: MSRed /if mute=true/, onColor: MSGreen ,name: "Echo Spot Büro", minValue: 0, maxValue: 100},
<PageItem>{ id: "alias.0.NSPanel_1.TestTemperatur",name: "Temperatur außen", icon: "thermometer", onColor: White},
<PageItem>{ id: "alias.0.NSPanel_1.TestFeuchtigkeit", name: "Luftfeuchte außen", icon: "water-percent", unit: "%H", onColor: White},
<PageItem>{ id: "alias.0.NSPanel_1.TestInfo", name: "Windstärke", icon: "wind-power-outline", offColor: MSRed, onColor: MSGreen, unit: "bft", minValue: 0, maxValue: 12, interpolateColor: true, useColor: true}
]
};var Buero_Seite_1: PageEntities =
{
"type": "cardEntities",
"heading": "Büro",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.Testlampe2", name: "Filamentlampe", minValueBrightness: 0, maxValueBrightness: 70, interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", icon2: "",offColor: MSRed, onColor: MSGreen}
//<PageItem>{ id: "alias.0.NSPanel_1.TestVentil1", icon: "valve-open", icon2: "valve-closed",offColor: MSRed, onColor: MSGreen, name: "Test-Ventil 1"}
]
};var Fenster_1: PageEntities =
{
"type": "cardEntities",
"heading": "Fenster und Türen",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: MSRed, onColor: MSGreen, name: "Büro Fenster"},
<PageItem>{ id: "alias.0.NSPanel_1.Haustuer", offColor: MSRed, onColor: MSGreen, name: "Haustür"},
<PageItem>{ id: "alias.0.NSPanel_1.TestBlind", onColor: White, name: "IKEA Fyrtur"},
<PageItem>{ id: "alias.0.NSPanel_1.TestDoorlock", offColor: MSRed, onColor: MSGreen, name: "Türschloss"},
]
};var Button_1: PageEntities =
{
"type": "cardEntities",
"heading": "Button Aliase",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.TestTastensensor", name: "Tastensensor (FFN)"},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.NDR2", icon: "radio", name: "Taste (NDR2)", onColor: colorRadio},
]
};var Subpages_1: PageEntities =
{
"type": "cardEntities",
"heading": "Test Subpages",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ navigate: true, id: "Abfall", onColor: White, name: "Abfallkalender"},
<PageItem>{ navigate: true, id: "WLAN", onColor: White, name: "Gäste WLAN"},
]
};//Subpage 1 von Subpages_1
var Abfall: PageEntities =
{
"type": "cardEntities",
"heading": "Abfallkalender",
"useColor": true,
"subPage": true,
"parent": Subpages_1,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"},
<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"},
<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"},
<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"}
]
};var Buero_Seite_2: PageGrid =
{
"type": "cardGrid",
"heading": "Büro 2",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", name: "Schreibtisch"},
<PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", name: "Deckenlampe"},
<PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: MSRed, onColor: MSGreen, name: "Büro Fenster"},
<PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", offColor: MSRed, onColor: MSGreen},
<PageItem>{ id: "alias.0.NSPanel_1.TestBlind", icon: "projector-screen", onColor: White, name: "Beamer"},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "play", onColor: White, name: "TuneIn"}
]
};var Alexa: PageMedia =
{
"type": "cardMedia",
"heading": "Alexa",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Alexa.PlayerBuero" }]
};var Buero_Themostat: PageThermo =
{
"type": "cardThermo",
"heading": "Test Thermostat",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Thermostat_Büro", minValue: 50, maxValue: 300 }]
};var Buero_Klimaanlage: PageThermo =
{
"type": "cardThermo",
"heading": "Test Klimaanlage",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.TestKlimaanlage", minValue: 170, maxValue: 250}]
};//Subpage 2 von Subpages_1
var WLAN: PageQR =
{
"type": "cardQR",
"heading": "Gäste WLAN",
"useColor": true,
"subPage": true,
"parent": Subpages_1,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Guest_Wifi" }]
};var Buero_Alarm: PageAlarm =
{
"type": "cardAlarm",
"heading": "Alarm",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Alarm" }]
};var button1Page: PageGrid =
{
"type": "cardGrid",
"heading": "Radio",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Radio.FFN", icon: "radio", name: "FFN", onColor: colorRadio},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Antenne" , icon: "radio", name: "Antenne Nds.", onColor: colorRadio},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.NDR2", icon: "radio", name: "NDR2", onColor: colorRadio},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "radio", name: "Radio BOB", onColor: colorRadio},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Spotify", icon: "spotify", name: "Party Playlist", onColor: colorSpotify},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Alexa", icon: "playlist-music", name: "Playlist 2021", onColor: colorAlexa}
]
};var button2Page: PageEntities =
{
"type": "cardEntities",
"heading": "Büro",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe"},
<PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung"}
]
};//Subpages 2 (+ Info)
var Service: PageEntities =
{
"type": "cardEntities",
"heading": "NSPanel Service",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_AutoUpdate", name: "Auto-Updates" ,icon: "update", offColor: MSRed, onColor: MSGreen},
<PageItem>{ navigate: true, id: "NSPanel_Infos", icon: "information-outline", onColor: White, name: "NSPanel Infos"},
<PageItem>{ navigate: true, id: "NSPanel_Firmware_Updates", icon: "update", onColor: White, name: "Manuelle-Updates"},
<PageItem>{ navigate: true, id: "NSPanel_Einstellungen", icon: "wrench-outline", onColor: White, name: "Einstellungen"}
]
};//Subpage 1 von Subpages_2
var NSPanel_Infos: PageEntities =
{
"type": "cardEntities",
"heading": "NSPanel Infos",
"useColor": true,
"subPage": true,
"parent": Service,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_Hardware", name: "Hardware", icon: "memory", offColor: MSYellow, onColor: MSYellow, useColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_ESP_Temp", name: "ESP Temperatur", icon: "thermometer", unit: "°C", offColor: MSYellow, onColor: MSYellow, useColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_UpTime", name: "Uptime", icon: "timeline-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_RSSI", name: "Wifi-Signal", icon: "signal-distance-variant", unit: "dBm", offColor: MSYellow, onColor: MSYellow, useColor: true}
]
};//Subpage 2 von Subpages_2
var NSPanel_Einstellungen: PageEntities =
{
"type": "cardEntities",
"heading": "Screensaver",
"useColor": true,
"subPage": true,
"parent": Service,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Dimmode_BrightnessDay", name: "Brightness Tag", icon: "brightness-5", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10},
<PageItem>{ id: "alias.0.NSPanel_1.Dimmode_BrightnessNight", name: "Brightness Nacht", icon: "brightness-4", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4},
<PageItem>{ id: "alias.0.NSPanel_1.Dimmode_HourDay", name: "Stunde Tag", icon: "sun-clock", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23},
<PageItem>{ id: "alias.0.NSPanel_1.Dimmode_HourNight", name: "Stunde Nacht", icon: "sun-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}
]
};//Subpage 3 von Subpages_2
var NSPanel_Firmware_Updates: PageEntities =
{
"type": "cardEntities",
"heading": "Firmware-Updates",
"useColor": true,
"subPage": true,
"parent": Service,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Tasmota_Version", name: "Tasmota Firmware", useColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.TFT_Firmware", name: "TFT-Firmware", useColor: true},
]
};export const config: Config = {
panelRecvTopic: "mqtt.0.oben.nspaneltest.tele.RESULT", //anpassen
panelSendTopic: "mqtt.0.oben.nspaneltest.cmnd.CustomSend", //anpassen
firstScreensaverEntity: { ScreensaverEntity: "hmip.0.devices.3014F711A000185BE9922BCF.channels.1.humidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" },
secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" },
thirdScreensaverEntity: { ScreensaverEntity: "0_userdata.0.Wetter.Windstaerke_homaticIP", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" },
fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" },
timeoutScreensaver: 15,
dimmode: 8,
active: 100, //Standard-Brightness TFT
screenSaverDoubleClick: false,
locale: "de-DE", //en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc.
timeFormat: "%H:%M", //currently not used
dateFormat: "%A, %d. %B %Y", //currently not used
weatherEntity: "alias.0.Wetter",
defaultOffColor: Off,
defaultOnColor: On,
defaultColor: Off,
temperatureUnit: "°C",
pages: [
Buero_Seite_2,
Buero_Seite_1,
Buero_Klimaanlage,
Button_1,
Test_Licht,
Test_Funktionen,
Fenster_1,
Subpages_1,
Alexa,
Buero_Themostat,
Buero_Alarm,
Service
],
subPages: [
Abfall,
WLAN,
NSPanel_Infos,
NSPanel_Einstellungen,
NSPanel_Firmware_Updates
],
button1Page: button1Page,
button2Page: button2Page
};
t -
@frank-marschel sagte in Sonoff NSPanel:
@armilar ```
var Icons = new IconsSelector();
var timeoutSlider: any;
const NSPanel_Path = "0_userdata.0.NSPanel.1."
const Debug = false;
var manually_Update = true;//const Off: RGB = { red: 68, green: 115, blue: 158 }; //Blau-Off
const Off: RGB = { red: 253, green: 128, blue: 0 }; //Orange-Off - schönere Farbübergänge
const On: RGB = { red: 253, green: 216, blue: 53 };
const MSRed: RGB = { red: 251, green: 105, blue: 98 };
const MSYellow: RGB = { red: 255, green: 235, blue: 156 };
const MSGreen: RGB = { red: 121, green: 222, blue: 121 };
const Red: RGB = { red: 255, green: 0, blue: 0 };
const White: RGB = { red: 255, green: 255, blue: 255 };
const Yellow: RGB = { red: 255, green: 255, blue: 0 };
const Green: RGB = { red: 0, green: 255, blue: 0 };
const Blue: RGB = { red: 0, green: 0, blue: 255 };
const Gray: RGB = { red: 136, green: 136, blue: 136 };
const Black: RGB = { red: 0, green: 0, blue: 0 };
const colorSpotify: RGB = { red: 30, green: 215, blue: 96 };
const colorAlexa: RGB = { red: 49, green: 196, blue: 243 };
const colorRadio: RGB = { red: 255, green: 127, blue: 0 };
const BatteryFull: RGB = { red: 96, green: 176, blue: 62 };
const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 };//----------------------Begin Dimmode
//Screensaver nachts auf dunkel ("brightnessNight: z.B. 2") oder aus ("brightnessNight:0")
if (existsState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_hourDay") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_hourNight") == false) {
createState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay", 8, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay", 8)});
createState(NSPanel_Path + "NSPanel_Dimmode_hourDay", 7, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_hourDay", 7)});
createState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight", 1, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight", 1)});
createState(NSPanel_Path + "NSPanel_Dimmode_hourNight", 22, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_hourNight", 22)});
}
var vBrightnessDay = getState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay").val;
var vBrightnessNight = getState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight").val;
var vTimeDay = getState(NSPanel_Path + "NSPanel_Dimmode_hourDay").val;
if (vTimeDay < 10) {
var TimeDay = "0" + vTimeDay.toString() + ":00";
} else {
var TimeDay = vTimeDay.toString() + ":00";
}
var vTimeNight = getState(NSPanel_Path + "NSPanel_Dimmode_hourNight").val;
if (vTimeNight < 10) {
var TimeNight = "0" + vTimeNight.toString() + ":00";
} else {
var TimeNight = vTimeNight.toString() + ":00";
}
var timeDimMode = <DimMode>{dimmodeOn: true, brightnessDay: vBrightnessDay, brightnessNight: vBrightnessNight, timeDay: TimeDay, timeNight: TimeNight};
//--------------------End Dimmode//----Möglichkeit, im Screensaver zwischen Accu-Weather Forecast oder selbstdefinierten Werten zu wählen---------------------------------
var weatherForecast = true; //true = WheatherForecast 5 Days --- false = Config --> firstScreensaverEntity - fourthScreensaverEntity ...//Alexa-Instanz
var alexaInstanz = "alexa2.0"
var alexaDevice = "G0XXXXXXXXXXXXXX"; //Primär zu steuerndes Device oder Gruppe aus alexa2-Adapter (Seriennummer)// Wenn alexaSpeakerList definiert, dann werden Einträge verwendet, sonst alle relevanten Devices aus Alexa-Instanz
// Speakerwechsel funktioniert nicht bei Radio/TuneIn sonden bei Playlists
//const alexaSpeakerList = []; //Beispiel ["Echo Spot Buero","Überall","Gartenhaus","Esszimmer","Heimkino"];
const alexaSpeakerList = ["Echo Spot Buero","Überall","Gartenhaus","Esszimmer","Heimkino","Echo Dot Küche"];//Datenpunkte für Nachricht an Screensaver
var screensaverNotifyHeading = NSPanel_Path + "ScreensaverInfo.popupNotifyHeading";
var screensaverNotifyText = NSPanel_Path + "ScreensaverInfo.popupNotifyText";
createState(screensaverNotifyHeading, {type: 'string'});
createState(screensaverNotifyText, {type: 'string'});//Datenpunkte für Nachricht popupNotify Page
var popupNotifyHeading = NSPanel_Path + "popupNotify.popupNotifyHeading";
var popupNotifyText = NSPanel_Path + "popupNotify.popupNotifyText";
var popupNotifyInternalName = NSPanel_Path + "popupNotify.popupNotifyInternalName"; // Wird mit Button-Action zurückgeschrieben
var popupNotifyButton1Text = NSPanel_Path + "popupNotify.popupNotifyButton1Text";
var popupNotifyButton2Text = NSPanel_Path + "popupNotify.popupNotifyButton2Text";
var popupNotifySleepTimeout = NSPanel_Path + "popupNotify.popupNotifySleepTimeout"; // in sek. / wenn 0, dann bleibt die Nachricht stehen
var popupNotifyAction = NSPanel_Path + "popupNotify.popupNotifyAction"; // Antwort aus dem Panel true/false
createState(popupNotifyHeading, {type: 'string'});
createState(popupNotifyText, {type: 'string'});
createState(popupNotifyInternalName, {type: 'string'});
createState(popupNotifyButton1Text, {type: 'string'});
createState(popupNotifyButton2Text, {type: 'string'});
createState(popupNotifySleepTimeout, {type: 'number'});
createState(popupNotifyAction, {type: 'boolean'});var Test_Licht: PageEntities =
{
"type": "cardEntities",
"heading": "Color Aliase",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLichteinzeln", name: "RGB-Licht Hex-Color", interpolateColor: true},
//<PageItem>{ id: "alias.0.NSPanel_1.TestFarbtemperatur", name: "Farbtemperatur", interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLicht", name: "RGB-Licht", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.TestCTmitHUE", name: "HUE-Licht-CT", minValueBrightness: 0, maxValueBrightness: 70, minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.TestHUELicht", name: "HUE-Licht-Color", minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}
]
};var Test_Funktionen: PageEntities =
{
"type": "cardEntities",
"heading": "Sonstige Aliase",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.TestLautstärke", offColor: MSRed /if mute=true/, onColor: MSGreen ,name: "Echo Spot Büro", minValue: 0, maxValue: 100},
<PageItem>{ id: "alias.0.NSPanel_1.TestTemperatur",name: "Temperatur außen", icon: "thermometer", onColor: White},
<PageItem>{ id: "alias.0.NSPanel_1.TestFeuchtigkeit", name: "Luftfeuchte außen", icon: "water-percent", unit: "%H", onColor: White},
<PageItem>{ id: "alias.0.NSPanel_1.TestInfo", name: "Windstärke", icon: "wind-power-outline", offColor: MSRed, onColor: MSGreen, unit: "bft", minValue: 0, maxValue: 12, interpolateColor: true, useColor: true}
]
};var Buero_Seite_1: PageEntities =
{
"type": "cardEntities",
"heading": "Büro",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.Testlampe2", name: "Filamentlampe", minValueBrightness: 0, maxValueBrightness: 70, interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", icon2: "",offColor: MSRed, onColor: MSGreen}
//<PageItem>{ id: "alias.0.NSPanel_1.TestVentil1", icon: "valve-open", icon2: "valve-closed",offColor: MSRed, onColor: MSGreen, name: "Test-Ventil 1"}
]
};var Fenster_1: PageEntities =
{
"type": "cardEntities",
"heading": "Fenster und Türen",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: MSRed, onColor: MSGreen, name: "Büro Fenster"},
<PageItem>{ id: "alias.0.NSPanel_1.Haustuer", offColor: MSRed, onColor: MSGreen, name: "Haustür"},
<PageItem>{ id: "alias.0.NSPanel_1.TestBlind", onColor: White, name: "IKEA Fyrtur"},
<PageItem>{ id: "alias.0.NSPanel_1.TestDoorlock", offColor: MSRed, onColor: MSGreen, name: "Türschloss"},
]
};var Button_1: PageEntities =
{
"type": "cardEntities",
"heading": "Button Aliase",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.TestTastensensor", name: "Tastensensor (FFN)"},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.NDR2", icon: "radio", name: "Taste (NDR2)", onColor: colorRadio},
]
};var Subpages_1: PageEntities =
{
"type": "cardEntities",
"heading": "Test Subpages",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ navigate: true, id: "Abfall", onColor: White, name: "Abfallkalender"},
<PageItem>{ navigate: true, id: "WLAN", onColor: White, name: "Gäste WLAN"},
]
};//Subpage 1 von Subpages_1
var Abfall: PageEntities =
{
"type": "cardEntities",
"heading": "Abfallkalender",
"useColor": true,
"subPage": true,
"parent": Subpages_1,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"},
<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"},
<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"},
<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"}
]
};var Buero_Seite_2: PageGrid =
{
"type": "cardGrid",
"heading": "Büro 2",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", name: "Schreibtisch"},
<PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", name: "Deckenlampe"},
<PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: MSRed, onColor: MSGreen, name: "Büro Fenster"},
<PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", offColor: MSRed, onColor: MSGreen},
<PageItem>{ id: "alias.0.NSPanel_1.TestBlind", icon: "projector-screen", onColor: White, name: "Beamer"},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "play", onColor: White, name: "TuneIn"}
]
};var Alexa: PageMedia =
{
"type": "cardMedia",
"heading": "Alexa",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Alexa.PlayerBuero" }]
};var Buero_Themostat: PageThermo =
{
"type": "cardThermo",
"heading": "Test Thermostat",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Thermostat_Büro", minValue: 50, maxValue: 300 }]
};var Buero_Klimaanlage: PageThermo =
{
"type": "cardThermo",
"heading": "Test Klimaanlage",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.TestKlimaanlage", minValue: 170, maxValue: 250}]
};//Subpage 2 von Subpages_1
var WLAN: PageQR =
{
"type": "cardQR",
"heading": "Gäste WLAN",
"useColor": true,
"subPage": true,
"parent": Subpages_1,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Guest_Wifi" }]
};var Buero_Alarm: PageAlarm =
{
"type": "cardAlarm",
"heading": "Alarm",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Alarm" }]
};var button1Page: PageGrid =
{
"type": "cardGrid",
"heading": "Radio",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Radio.FFN", icon: "radio", name: "FFN", onColor: colorRadio},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Antenne" , icon: "radio", name: "Antenne Nds.", onColor: colorRadio},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.NDR2", icon: "radio", name: "NDR2", onColor: colorRadio},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "radio", name: "Radio BOB", onColor: colorRadio},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Spotify", icon: "spotify", name: "Party Playlist", onColor: colorSpotify},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Alexa", icon: "playlist-music", name: "Playlist 2021", onColor: colorAlexa}
]
};var button2Page: PageEntities =
{
"type": "cardEntities",
"heading": "Büro",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe"},
<PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung"}
]
};//Subpages 2 (+ Info)
var Service: PageEntities =
{
"type": "cardEntities",
"heading": "NSPanel Service",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_AutoUpdate", name: "Auto-Updates" ,icon: "update", offColor: MSRed, onColor: MSGreen},
<PageItem>{ navigate: true, id: "NSPanel_Infos", icon: "information-outline", onColor: White, name: "NSPanel Infos"},
<PageItem>{ navigate: true, id: "NSPanel_Firmware_Updates", icon: "update", onColor: White, name: "Manuelle-Updates"},
<PageItem>{ navigate: true, id: "NSPanel_Einstellungen", icon: "wrench-outline", onColor: White, name: "Einstellungen"}
]
};//Subpage 1 von Subpages_2
var NSPanel_Infos: PageEntities =
{
"type": "cardEntities",
"heading": "NSPanel Infos",
"useColor": true,
"subPage": true,
"parent": Service,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_Hardware", name: "Hardware", icon: "memory", offColor: MSYellow, onColor: MSYellow, useColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_ESP_Temp", name: "ESP Temperatur", icon: "thermometer", unit: "°C", offColor: MSYellow, onColor: MSYellow, useColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_UpTime", name: "Uptime", icon: "timeline-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_RSSI", name: "Wifi-Signal", icon: "signal-distance-variant", unit: "dBm", offColor: MSYellow, onColor: MSYellow, useColor: true}
]
};//Subpage 2 von Subpages_2
var NSPanel_Einstellungen: PageEntities =
{
"type": "cardEntities",
"heading": "Screensaver",
"useColor": true,
"subPage": true,
"parent": Service,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Dimmode_BrightnessDay", name: "Brightness Tag", icon: "brightness-5", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10},
<PageItem>{ id: "alias.0.NSPanel_1.Dimmode_BrightnessNight", name: "Brightness Nacht", icon: "brightness-4", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4},
<PageItem>{ id: "alias.0.NSPanel_1.Dimmode_HourDay", name: "Stunde Tag", icon: "sun-clock", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23},
<PageItem>{ id: "alias.0.NSPanel_1.Dimmode_HourNight", name: "Stunde Nacht", icon: "sun-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}
]
};//Subpage 3 von Subpages_2
var NSPanel_Firmware_Updates: PageEntities =
{
"type": "cardEntities",
"heading": "Firmware-Updates",
"useColor": true,
"subPage": true,
"parent": Service,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Tasmota_Version", name: "Tasmota Firmware", useColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.TFT_Firmware", name: "TFT-Firmware", useColor: true},
]
};export const config: Config = {
panelRecvTopic: "mqtt.0.oben.nspaneltest.tele.RESULT", //anpassen
panelSendTopic: "mqtt.0.oben.nspaneltest.cmnd.CustomSend", //anpassen
firstScreensaverEntity: { ScreensaverEntity: "hmip.0.devices.3014F711A000185BE9922BCF.channels.1.humidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" },
secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" },
thirdScreensaverEntity: { ScreensaverEntity: "0_userdata.0.Wetter.Windstaerke_homaticIP", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" },
fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" },
timeoutScreensaver: 15,
dimmode: 8,
active: 100, //Standard-Brightness TFT
screenSaverDoubleClick: false,
locale: "de-DE", //en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc.
timeFormat: "%H:%M", //currently not used
dateFormat: "%A, %d. %B %Y", //currently not used
weatherEntity: "alias.0.Wetter",
defaultOffColor: Off,
defaultOnColor: On,
defaultColor: Off,
temperatureUnit: "°C",
pages: [
Buero_Seite_2,
Buero_Seite_1,
Buero_Klimaanlage,
Button_1,
Test_Licht,
Test_Funktionen,
Fenster_1,
Subpages_1,
Alexa,
Buero_Themostat,
Buero_Alarm,
Service
],
subPages: [
Abfall,
WLAN,
NSPanel_Infos,
NSPanel_Einstellungen,
NSPanel_Firmware_Updates
],
button1Page: button1Page,
button2Page: button2Page
};
tSieht eigentlich gut aus. Bin zwar unterwegs, daher grad etwas eingeschränkt.
Hast du einen alias.0.Wetter erstellt? Der ist für das große Icon. Mir fällt soeben ein, dass es ohne den keine kleinen Icons gibt. Kannst du mit dem Gerätemanager erstellen, falls noch nich geschehen. Falls bereits erstellt, diesen (Screenshot Alias Objekte) auch kurz senden. Ist der Alias Typ Wettervorhersage
-
@armilar Das habe ich nicht gemacht. Setzeich mich gleich mal ran.
melde mich dann.DANKE !!
-
@armilar Ja, das ist es gewesen.
Auf den Büroseiten, die Buttons, werden wahrscheinlich auch erst angezeigt,
wenn Datenpunkte vorhanden, oder? -
@frank-marschel sagte in Sonoff NSPanel:
@armilar Ja, das ist es gewesen.
Auf den Büroseiten, die Buttons, werden wahrscheinlich auch erst angezeigt,
wenn Datenpunkte vorhanden, oder?Der Seitenaufbau soll nur als Beispiel dienen und kann nach eigener Kreativität komplett anders aufgebaut werden. Die Reihenfolgen lassen sich beliebig verändern, genauso wie die komplette Menüstruktur mit Unterseiten. Hier sind eigentlich keine Grenzen gesetzt.
Ja, es sind ebenfalls alles Aliase, wie im Skript-Header (sind die Unterstützten Alias-Typen) beschrieben. Das mit den Aliasen hat man aber nach ein wenig Übung schnell herausgefunden.
Datenpunkte funktionieren nur bei den folgenden 4 Werten.
firstScreensaverEntity: { ScreensaverEntity: "hmip.0.devices.3014F711A000185BE9922BCF.channels.1.humidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "0_userdata.0.Wetter.Windstaerke_homaticIP", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" },Nach belieben mit eigenen Datenpunkten anpassen, vorausgesetzt der Screensaver soll keine Wettervorhersage anzeigen!
Oder für einen minütlichen Wechsel zwischen Wetter-Forecast und den 4 o.a. Datenpunkten. Hierfür muss der Datenpunkt 0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecast auf "true" stehen.
PS.: hier ist eine Anleitung. Wäre der Punkt auch drin gewesen:
https://forum.iobroker.net/post/807730Dann habe ich mal eine Tabelle erstellt für die Alias Typen. Eigentlich, wenn es außerhalb der deutschen Sprache diese Aliase nicht für den Geräte-Manager gibt. Dann geht es auch mit dem Alias-Manager. Oder einfach nur zur Orientierung, welche Alias-Datenpunkte erwartet werden:
https://forum.iobroker.net/post/814084Seit dem 6. Mai sind hier eine Menge Beispiele zu eigentlich allen Alias-Typen gepostet worden. Wenn mal einer nicht klappt oder Verständnisprobleme existieren, einfach fragen...
Ach ja, der Media-Alias lässt sich "nur" mit dem Alias-Manager anlegen, alle anderen mit dem Geräte-Manager... Viel Spaß beim ausprobieren... und Vorsicht - das Ding kann süchtig machen

-
-
@armilar said in Sonoff NSPanel:
PS.: hier ist eine Anleitung. Wäre der Punkt auch drin gewesen:
https://forum.iobroker.net/post/807730Danach bin ich auch gegangen...
in meiner Ungeduld habe ich das überlesen... :-)) -
Hallo mal wieder,
ich bin gerade am Verzweifeln!
Ich hatte bereits vor längerer Zeit so am Anfang des Jahres das NSPanel zum laufen bekommen und mich nun entschieden 4 weitere in mein Haus zu integrieren.
Ich habe mich dabei genau an die wirklich gut gemachte Anleitung von @Armilar gehalten. Einzig den Namen NSPanel_1 habe ich in Schalter_Wohnen bzw Schalter_Schlafen etc abgewandelt.Die ersten Punkte liefen auch ohne Probleme bis, wer wird es sich denken können, zum Anlegen vom "CustomSend".!
Ich habe weiß ich wie oft den Befehl über die Konsole in Tasmota abgesendet aber er wurde nicht aboniert. Also den MQTT Explorer gestartet und auch dort den Befehl abgesetzt, dort wird er in den meisten Fällen unter /cmnd =CustomSend time~12:00 angezeigt aber nicht korrekt aboniert. Dort habe ich auch x-mal den Befehl abgesetzt und irgendwann plötzlich war im neuen NSPanel das abonieren erfolgreich.
Gefreut, gedacht jetzt hast du den Kniff raus... Panel eingerichtet... läuft erstmal zumindest der Screensaver und das Wetter, noch keine weiteren Seite bisher eingerichtet.Zwischenzeitlich habe ich aus Verzweiflung das ich vllt. etwas Kaputt Konfiguriert habe und vllt die Shellys in meinem System stören, im IOBroker auch den MQTT Adapter Deinstalliert und neu aufgesetzt, den vorher funktionierenden Port 1883 auf die empfohlenen abgeändert, derzeit habe ich ihn durch diverse Versuche auf 1890 eingestellt. Da nach dem neu Aufsetzen natürlich die Config vom MQTT weg war fehlten im alten NSPanel auch das CustomSend jetzt.
Da ich bei der Einrichtung des ersten NSPanel noch nach der Anleitung von Mathias Kleine gegangen bin und beim neuen nach der aktuellen Anleitung hier aus dem Forum, hatte ich somit verschiedene Aufteilungen im MQTT. Beim alten als prefix/topic und dem neuen topic/prefix. Nicht schön dachte ich mir also das ganze im alten Angepasst und nun hier auch den bekannten Befehl im MQTT Explorer und auch in der Tasmota Konsole eingegeben. Das ganze mache ich nun seit heute morgen gefühlt einige hundert mal bereits ohne Erfolg.
Kann mir jemand den Initialen Tipp geben woran das liegen könnte oder wie oft man evtl den Befehl absetzen muss bis der Sch... MQTT Adapter endlich diesen Befehl Aboniert?!
Da hier nun noch 3 Stück rum liegen, graut es mir bereits diese Aufzusetzen.LG Jens
-
@jens-wozny
Hallo Jens.
Ich hatte auch das Problem. Letzt endlich hat mich Post Nr 657 hier in diesem Thread weiter geholfen.
Vielleicht hilft es dir auch.
Vg Olli -
@olliby67 Danke für den Tipp! Beim ersten hat es schon mal geklappt, habe jetzt den nächsten raus geholt und werde ihn Flashen und hoffen, das es mit dem Befehl dann auf Anhieb klappt... ich werde berichten...

-
@olliby67 So... Erfolgreich 5x NSPanel geflasht! Vielen Dank nochmals für den Tipp! Das hat wirklich jedes mal beim ersten mal funktioniert! @Armilar könntest du evtl. in deine ansonsten perfekte Anleitung diesen Hinweis aufnehmen? Das würde bestimmt den einen oder anderen viel Probieren sparen! Vielen Dank! Und natürlich auch dank an @Herbiek für den Initialen Hinweis.
Dank euch macht es mächtig viel Spaß sowas umzusetzen, bin leider nur der stille Nachmacher
 aber ohne euch und ohne die Zeit und den Hirnschmalz den ihr da so rein bringt wäre ich nicht mal in der nähe von dem, wo ich jetzt bin!
aber ohne euch und ohne die Zeit und den Hirnschmalz den ihr da so rein bringt wäre ich nicht mal in der nähe von dem, wo ich jetzt bin!Großen Dank!
Gruß Jens
-
@jens-wozny sagte in Sonoff NSPanel:
@olliby67 So... Erfolgreich 5x NSPanel geflasht! Vielen Dank nochmals für den Tipp! Das hat wirklich jedes mal beim ersten mal funktioniert! @Armilar könntest du evtl. in deine ansonsten perfekte Anleitung diesen Hinweis aufnehmen? Das würde bestimmt den einen oder anderen viel Probieren sparen! Vielen Dank! Und natürlich auch dank an @Herbiek für den Initialen Hinweis.
Dank euch macht es mächtig viel Spaß sowas umzusetzen, bin leider nur der stille Nachmacher
 aber ohne euch und ohne die Zeit und den Hirnschmalz den ihr da so rein bringt wäre ich nicht mal in der nähe von dem, wo ich jetzt bin!
aber ohne euch und ohne die Zeit und den Hirnschmalz den ihr da so rein bringt wäre ich nicht mal in der nähe von dem, wo ich jetzt bin!Großen Dank!
Gruß Jens
Du meinst den Screenshot vom MQTT Explorer?
https://forum.iobroker.net/post/813557 -
Hallo zusammen,
da dieser Thread (und damit auch die einzige Dokumentation) ziemlich verteilt Infos liefert, habe ich probiert das Vorgehen mal in einem Video zusammen zu fassen: https://youtu.be/ZPLJk2ZLo_8
Danke für die tolle Arbeit @Armilar ! Ich hoffe, dass ich mit meinen letzten Änderungen am Script ein wenig helfen konnte. Keine neuen Features - nur Aufräumarbeiten. Insbesondere wenn das Script erstmalig ausgeführt wurde, gab es sehr viele Warnungen.
-
@armilar said in Sonoff NSPanel:
@jens-wozny sagte in Sonoff NSPanel:
@olliby67 So... Erfolgreich 5x NSPanel geflasht! Vielen Dank nochmals für den Tipp! Das hat wirklich jedes mal beim ersten mal funktioniert! @Armilar könntest du evtl. in deine ansonsten perfekte Anleitung diesen Hinweis aufnehmen? Das würde bestimmt den einen oder anderen viel Probieren sparen! Vielen Dank! Und natürlich auch dank an @Herbiek für den Initialen Hinweis.
....................
Du meinst den Screenshot vom MQTT Explorer?
https://forum.iobroker.net/post/813557Ja genau.

-
@armilar ja genau den, ohne den Hinweis gestern hätte ich ihn auch erst nicht gefunden da die Anzahl der Posts doch ziemlich angewachsen ist und auch wenn man sich bemüht irgendwann doch die Übersicht verliert

-
@haus-automatisierung Dann schaue ich da mal rein, vielleicht gibt es da Hinweise zum Bafallkalender und CardAlarm denn da Hänge ich und habe hier auch nicht den passenden Hinweis finden können bzw. die nötigen Aliase ?!
-
-
Ich mal wieder

Ich versuche mich gerade daran den Button2 als meinen Home Button zu deklarieren.
Ich habe den Button vom Relay getrennt:
Rule2 on Button2#state do Publish SmartHome/nspanel_7C14FC/cmnd/RESULT {"CustomRecv":"event,button2"} endonund die dann aktiviert mit
Rule2 1 (Rule aktivieren)Nun habe ich im ioBroker
mqtt.0.SmartHome.nspanel_7C14FC.cmnd.RESULTmit dem Wert
{"CustomRecv":"event,button2"}Im Skript habe ich eine PageGrid mit dem Namen "Home".
Also habe ich in er Page Definition gesagt:button2Page: HomeWenn ich den Button nun drücke schaltet kein Relay mehr (was so sein soll) ,aber meine Seite "Home" wird nicht geladen.
In der Tasmota Konsole sehe ich das:
15:14:28.355 APP: Knopf2 Mehrfachdruck 1 15:14:28.875 RUL: BUTTON2#STATE performs "Publish SmartHome/nspanel_7C14FC/cmnd/RESULT {"CustomRecv":"event,button2"}" 15:14:28.878 SRC: Rule 15:14:28.881 CMD: Grp 0, Cmd 'PUBLISH', Idx 1, Len 71, Pld -99, Data 'SmartHome/nspanel_7C14FC/cmnd/RESULT {"CustomRecv":"event,button2"}' 15:14:28.891 MQT: SmartHome/nspanel_7C14FC/cmnd/RESULT = {"CustomRecv":"event,button2"} 15:15:00.039 SRC: MQTT 15:15:00.043 CMD: Grp 0, Cmd 'CUSTOMSEND', Idx 1, Len 10, Pld -99, Data 'time~16:15' 15:15:00.063 NXP: payload sent = bytes('55BB0A0074696D657E31363A3135BC35') 15:15:00.072 MQT: SmartHome/nspanel_7C14FC/stat/RESULT = {"CustomSend":"Done"}Wo ist mein Fehler?
Danke vorab.
LG
-
@tt-tom sagte in Sonoff NSPanel:
Für den Abfall gibt es hier ein Beitrag.
Bei Alarm kann ich dir nicht helfen.
o.a. Link von TT-Tom für dynamische Erstellung per ical
oder statisch (ebenfalls per ical)
https://forum.iobroker.net/post/846494
Hier wurde der Adapter "Müllabfuhr-Zeitplan" (trashschedule optional verwendet. Auf diese kann man dann per info-Alias zugreifen. -
@panik sagte in Sonoff NSPanel:
@haus-automatisierung Dann schaue ich da mal rein, vielleicht gibt es da Hinweise zum Bafallkalender und CardAlarm denn da Hänge ich und habe hier auch nicht den passenden Hinweis finden können bzw. die nötigen Aliase ?!
Keine Panik

Gerne folgende Anleitung befolgen:
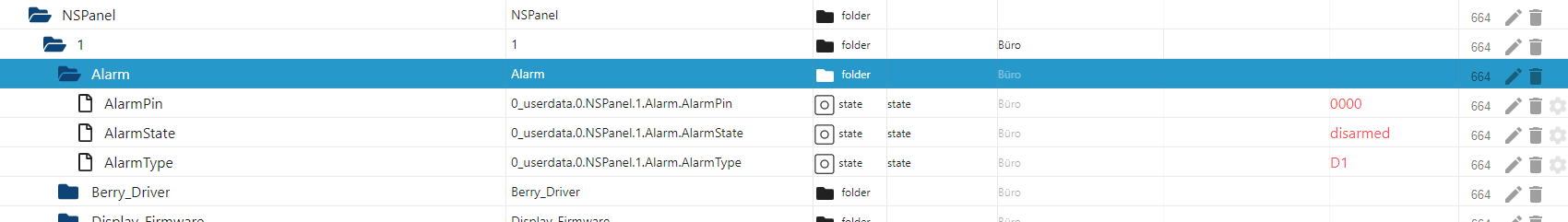
Folgende 3 Datenpunkte unter 0_userdata anlegen (sollten eigentlich schon da sein):

Dann wie in den Beispiel pageItems
var Buero_Alarm: PageAlarm =
{
"type": "cardAlarm",
"heading": "Alarm",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Alarm" }]
};
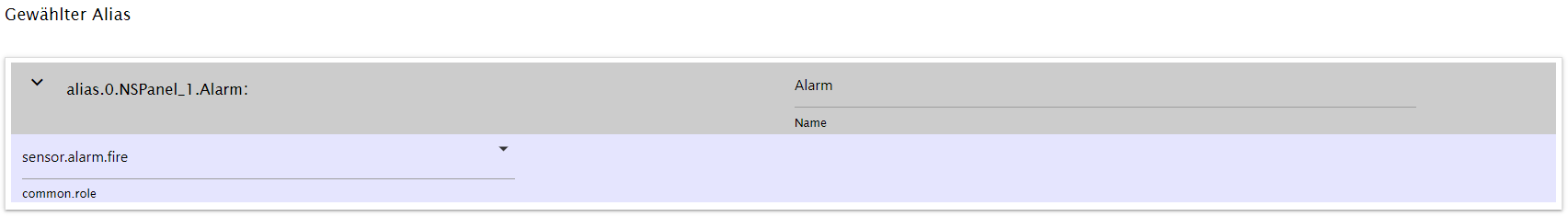
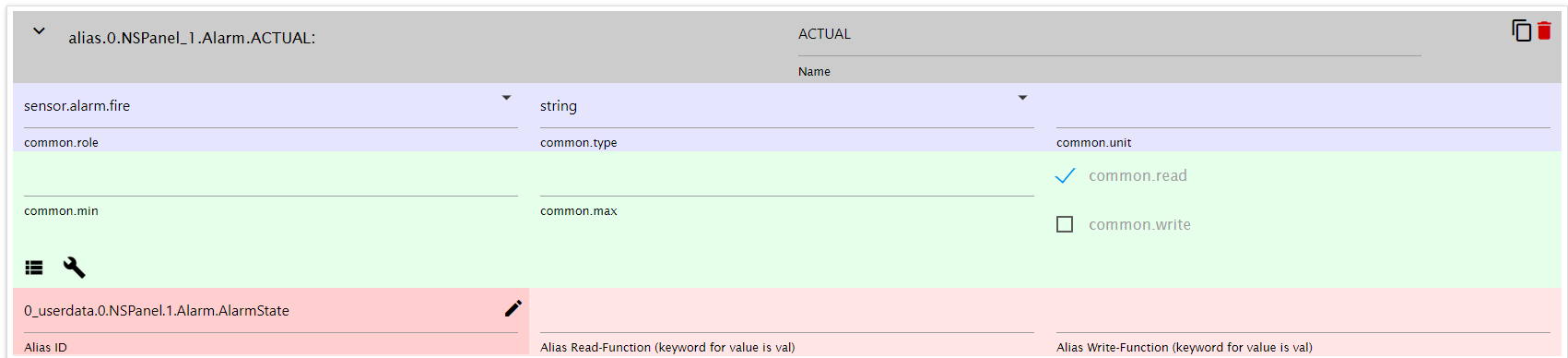
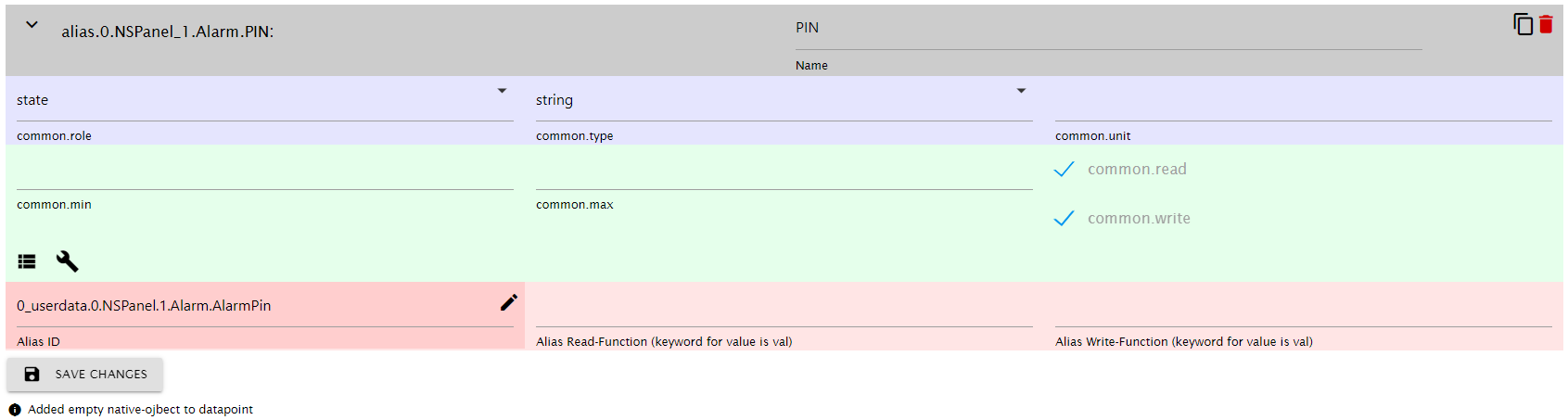
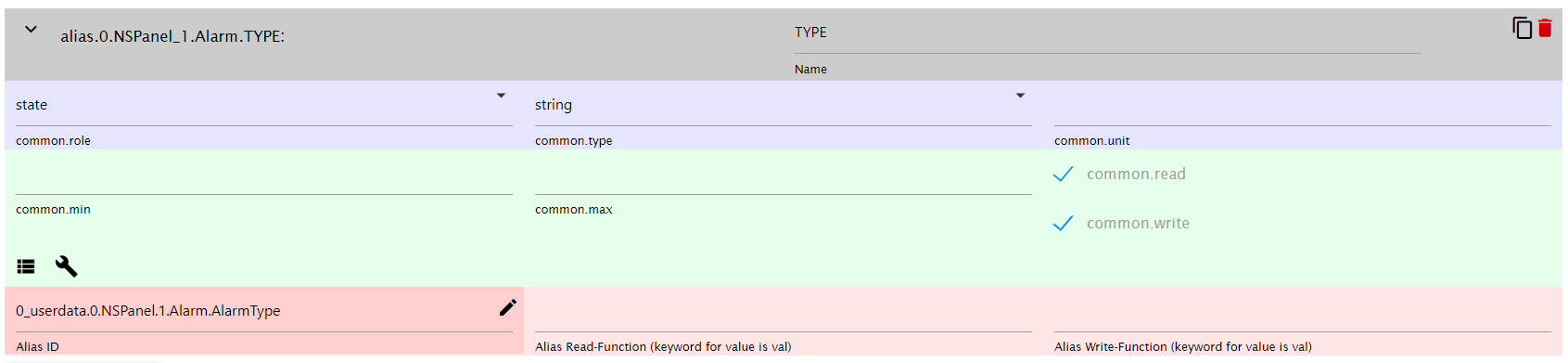
Alias-Feueralarm verwenden oder wie folgt mit Alias-Manager:



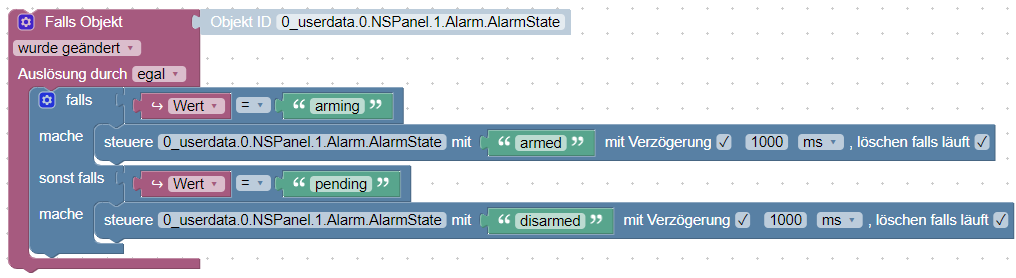
Bei Aktivierung oder Deaktivierung der Alarmanlage wechselt der Status in "arming" oder "pending". Da die Verarbeitung der Alarmlogik außerhalb des Skriptes stattfindet, müssen die Datenpunkte auch entsprechend durch das externe Skript weitergetaktet werden:
Nachfolgend ein kurzes Emulationsskript für die Weiterverarbeitung. Diese Logik sollte auch in dein eigenes externes Alarm-Skript übernommen werden.

Test-Blockly starten
Alarm-Code in die cardAlarm eingeben --> Schutz auswählen --> aktiviert
Alarm-Code in die cardAlarm eingeben --> Deaktivieren --> deaktiviert