NEWS
Doppelter Channel mit setObject
-
Hallo,
ich möchte das ausgelesene FritzBox Log in eine IP-Struktur legen. Es funktioniert nicht so wie ich es dachte.
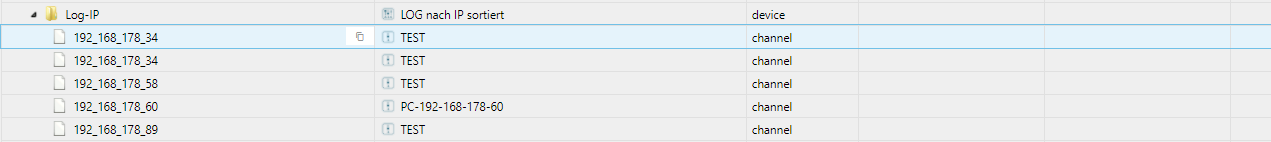
Es soll pro IP ein Channel angelegt werden. Die eine IP wird aber doppelt angelegt. Weiterhin soll es bei Neuanlage in der Beschreibung TEST schreiben und bei vorhandener Beschreibung (IDName) soll er den Namen reinschreiben. Dies macht es auch nur teilweise. Es wird auch ein vorhandener Name (IDName) wieder durch ein TEST überschreiben! Warum?
Script ist im Spoiler. @paul53 bitte mal drüber schauen. Was mach ich da falsch?
-
@MCU sagte:
Was mach ich da falsch?
Keine Ahnung, denn ich sehe nur einen Teil des Scripts. Wird dieser Teil in einer Schleife aufgerufen ? Dann könnte es sein, dass mit
if (existsObject(State_Name))ein Objekt geprüft wird, dessen Erzeugung noch nicht abgeschlossen ist.
-
@paul53 Ja es läuft in einer Schleife, geht quasi jede FritzBox-LOG-Zeile durch.
-
@MCU Wie kann man denn so etwas abfangen?