NEWS
Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation
-
@david-g woww, super, vielen Dank, werde ich mir noch im Detail durchlesen. Ich komme immer mehr zu der Überzeugung, dass ich mit lovelace jetzt auf das richtige Visu-Framework gesetzt habe. Die letzten Wochen habe ich intensiv mit Recherche und Evaluierung (habe mehrere Alternativen getestet wie
- HABPanel: hat mich zunächst vom Style, UI, UX sehr überzeugt, habe aber dann festgestellt, dass die Integration in IOBroker nicht mehr gut gepflegt wird
- iobroker.vis: ist leider nicht response, ziemlich outdated
- Jarvis: bei etwas größeren Anwendungen leider kommerziell
- dann gibts noch Material UI, da scheint die Integration und Community für IOBroker nicht so groß zu sein
- ...
Wie auch immer, jedenfalls denke, dass es sich jetzt lohnt, mit lovelace weiter zu machen. Auch dass man hier so super und zeitnahen Support bekommt, das ist v.a. am Anfang sehr wichtig.
Aber das mit den picture-elements ist für mich auch sehr interessant, ich möchte die Visu/UI von Anfang an sauber hochziehen.
In dem Zus-hang gleich noch eine andere Frage, auch aus diesem Beitrag in dem Thread:
https://forum.iobroker.net/topic/35950/zeigt-her-eure-lovelace-visualisierung?_=1694249558470Da verwendest du "picture-entity" für die Anwesenheit, also mit einem image der Person und dann den Status drüberlegen, hab das auch einfach mal im Raw-Editor eingefügt, aber findet natürlich die Entity "switch.xyz" nicht.
Jetzt wäre wieder die Frage: von IOBroker kommend: welches Gerät (Gerätetyp) müsste ich dazu im Geräte-Adapter des IOBroker anlegen, damit lovelace eine entsprechende Entität "switch.xyz" anlegt?- type: picture-entity
image: /cards/david.jpg
entity: switch.David
show_name: false
show_state: false
- type: picture-entity
image: /cards/tin.jpg
entity: switch.Tin
show_name: false
show_state: false
-
@chrisham switch ist Schalter (oder so), aber den kann man auch manuell anlegen.
Wobei ich für "xy ist zu Hause" einen binären Sensor (ein/aus) (so oder so ähnlich heißt das) mit der Geräteklasse "Gegenwart" (geil krumme Übersetzung seufz) Nehmen. Dann wird true zu "zu Hause" usw.

-
Hallo,
jetzt habe ich mal wieder ein Installationsproblem: ich würde gerne diese custom-card installieren:
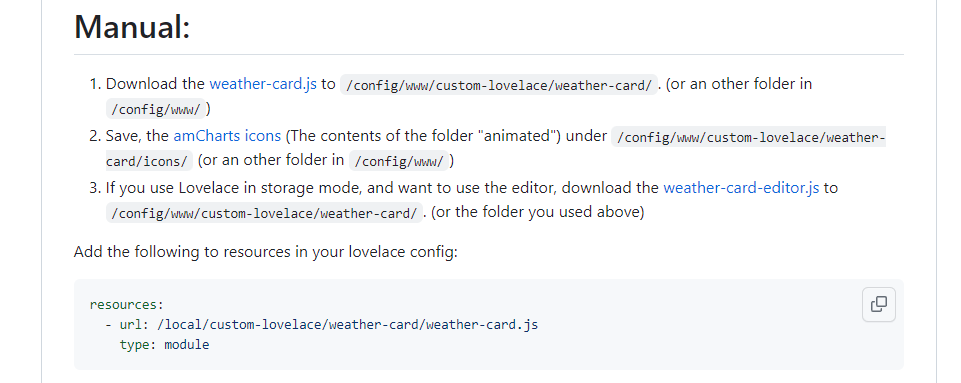
https://github.com/bramkragten/weather-card/
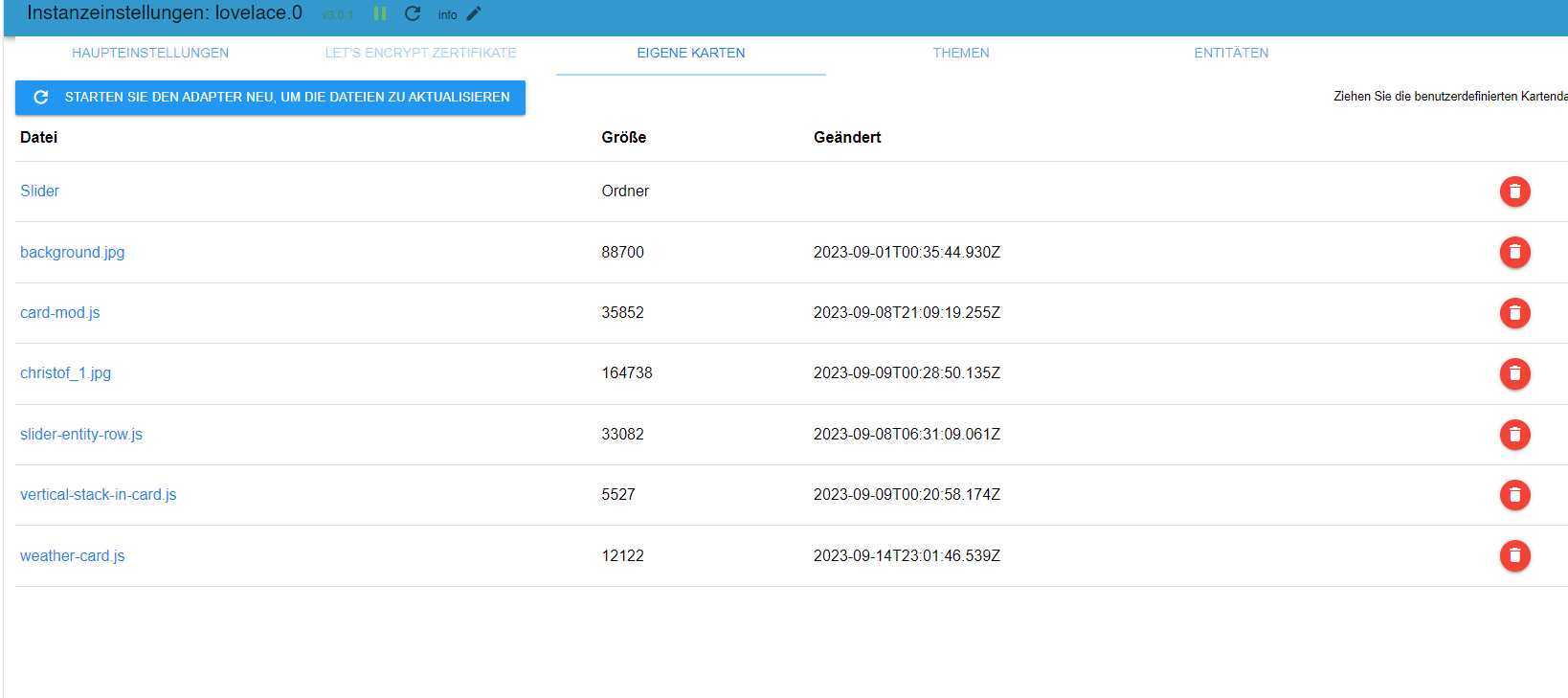
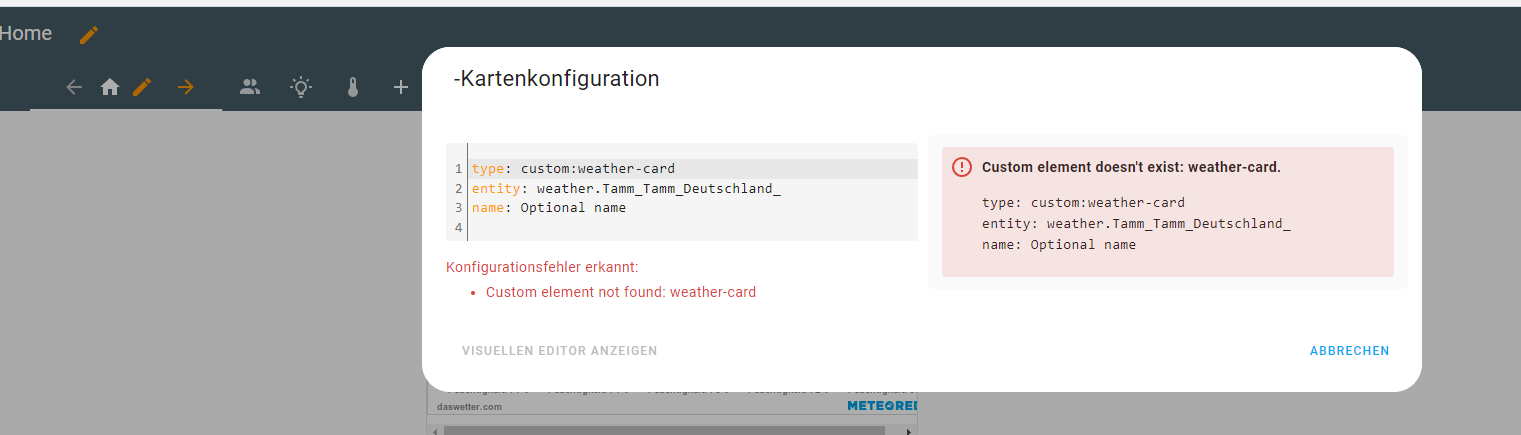
Habe wie üblich das .js File bei Eigene Karten im lovelace Adatper-Config hochgeladen, aber dennoch erkennt lovelace diese Karte nicht. Allerdings steht in der Anleitung noch etwas von resources in der lovelace-config ergänzen, wo wäre das denn?
Oder bezieht sich diese Installation auf Homeassist und funktioniert so nicht bei Iobroker?



-
Keine Ahnung, warum die Karte nicht geht. Ist allerdings auch von 2020... wobei der Entwickler mittlerweile an lovelace selber arbeitet. Steht was in der Browser-Konsole?
Grundsätzlich würde ich aber für Wetter keine custom-cards empfehlen, weil ioBroker Wetter anders behandelt und ich daher die Standart-Karte immer hacken muss, damit die ordentlich geht. (im ioBroker steht im "state" das Icon, was als Wetter angezeigt werden soll, bei HomeAssistant / Lovelace steht da ein String als Beschreibung für das Wetter, woraus dann ein Icon generiert wird usw -> da gibt es aktuell keine Konversion... dafür müsste ich bei allen Wetterdiensten rausfinden, wie die Icons heißen und welche zu welchem Wetter gehören usw... und dann würde es ständig kaputtgehen, wenn einer der Dienste was ändert. Daher ist das auch nicht wirklich geplant.
 ). Es gibt im ioBroker Umfeld eine Accuweather-Card, die mehr anzeigt als die normale Wetterkarte und ioBroker kompatibel ist, aber die geht dann halt hin und wieder bei frontend updates kaputt...
). Es gibt im ioBroker Umfeld eine Accuweather-Card, die mehr anzeigt als die normale Wetterkarte und ioBroker kompatibel ist, aber die geht dann halt hin und wieder bei frontend updates kaputt... 
Als Alternative müsstest du einzelne Attribute mit anderen Karten anzeigen lassen können, also z.B. Regenwahrscheinlichkeit oder Luftfeuchte oder sowas.
-
Kannst du mir vielleicht helfen ? Ich hab den Smartthings Adapter für meine Klimaanlage von Samsung installiert. Leider schaffe ich es nicht, dass die entsprechenden Entitäten automatisch erzeugt werden. Kannst du mir vielleicht sagen was ich wie einstellen muss damit die Klimaanlage erkannt wird und ich sie in der Climate Card verwenden kann ?
Danke Vielmals.
lg -
Gerne. Hab allerdings deinen Post wohl etwas übersehen, sorry.

Wie sehen denn die Objekte aus, die der Adapter erstellt? Vielleicht kannst du davon einen Screenshot oder gerne auch einen JSON Export machen?Im Grunde braucht die Klimaanlage einen Mode-State (id/name egal), bei dem man einstellt, ob sie Kühlen, nur Ventilator, usw.. sein soll. Der sollte die Rolle
level.mode.airconditionerhaben. Dann braucht die Klimaanlage noch einen State, wo man die Ziel-Temperatur einstellen kann, mit Rollelevel.temperature. Wenn es die beiden so nicht gibt, kannst du über den Geräte-Tab ein Alias Gerät anlegen. Da gibt es dann noch mehr Felder für weitere (optionale) States, wie die aktuelle Temperatur, Lüftermodus usw...Ich musste für meine Klimaanlage auch ein kleines Skript schreiben, was mit den Mode-State erzeugt, da ich für die einzelnen Modi nur boolean states hatte (eine über KNX angebundene Klimaanalge).
-
@garfonso said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
level.mode.airconditioner
Hi und danke für deine Rückmeldung (entschuldige bitte meine späte Rückmeldung). Also der Smartthings Adapter legt jeden verfügbaren DP der Klimaanlage wie folgt an JSON anbei:
Dabei sind unter "capabilities" die steuerbaren DP, dh alle Werte die ich dort setze werden an die Klima übertragen. Das mit dem ModeState hab ich nicht ganz verstanden. Ich hab zum Beispiel beim DP "thermostatCoolingSetpoint-setCoolingSetpoint" die Rolle "level.temperature" vergeben, da das ja die Soll Temp ist. Aber welche Rollen ich sonst vergeben soll schnall ich nicht ...
 sorry.
sorry.Danke im Voraus.
lg
Thomas -
@garfonso Hi,
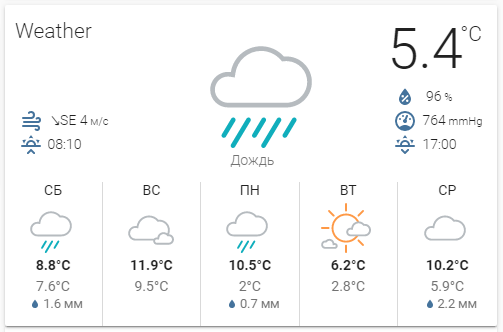
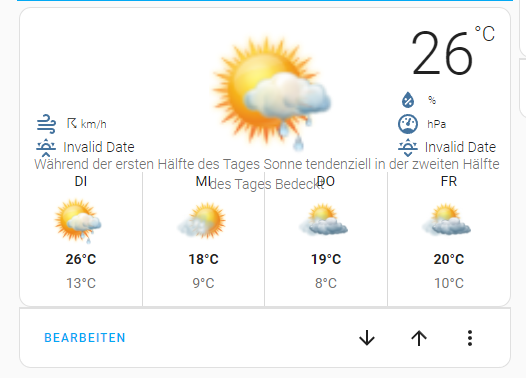
vielen Dank, ich hatte heute die accuweather-card insalliert und das hat zunächst auch super funktioniert, d.h. die UI war wie hier:

Dann habe ich etwas anderes im Raw-Editor gemacht und auf einmal war die Karte kaputt, d.h. sie hatte irgendwie eine Mischung aus der accuweather-card und der Standard-Wetter-Widget angezeigt, auch waren plötzlich die icons von der Stnadard-Widget:

Ich meine auch gesehen zu haben, dass zunächst noch unten im Raw-Editor noch weitere Styles, Formatierungen enthalten waren, die dann plötzlich auch weg waren. Ich habs nicht mehr repariert bekommen, d.h. auch nicht nach De- und Re-Installation der accuweather-card in lovelace-Adapter.
Hättest du eine Idee?
-
@centurytt-0 said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
@garfonso said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
level.mode.airconditioner
Hi und danke für deine Rückmeldung (entschuldige bitte meine späte Rückmeldung). Also der Smartthings Adapter legt jeden verfügbaren DP der Klimaanlage wie folgt an JSON anbei:
Urgs.. was ein Chaos... ich empfehle stark mit dem Geräte-Tab ein Alias Gerät anzulegen.

Dabei sind unter "capabilities" die steuerbaren DP, dh alle Werte die ich dort setze werden an die Klima übertragen. Das mit dem ModeState hab ich nicht ganz verstanden. Ich hab zum Beispiel beim DP "thermostatCoolingSetpoint-setCoolingSetpoint" die Rolle "level.temperature" vergeben, da das ja die Soll Temp ist. Aber welche Rollen ich sonst vergeben soll schnall ich nicht ...
 sorry.
sorry.Ja, das klingt doch schon gut.
Das da wird vermutlich der andere State sein, den du zwingend brauchst:
smartthings.0.0b0d9dd1-e50b-91c0-0fb1-81c2180be92e.capabilities.airConditionerMode-setAirConditionerModeKommt da wirklich ein String rein? Welches Strings können denn da rein? Oder kommen da Zahlen rein? Das wäre jedenfalls der Kandidat für
level.mode.airconditioner. Vielleicht musst du den noch mit der Konverterfunktion im alias umrechnen... da kann ich gerne bei helfen, muss halt wissen, was da am Ende rein muss.Fan-Mode gibt es auch, das müsste ein airConditioner Gerät auch unterstützen, dafür gilt aber ähnliches, wie für den mode an sich.
-
hm.. nicht so richtig... gab es Fehlermeldungen in der Browser-Konsole? Ist das entity ein accuweather-Wetter-Entity?
-
@garfonso Danke für die Rückmeldung. Ja, genau es ist die accuweather-card:
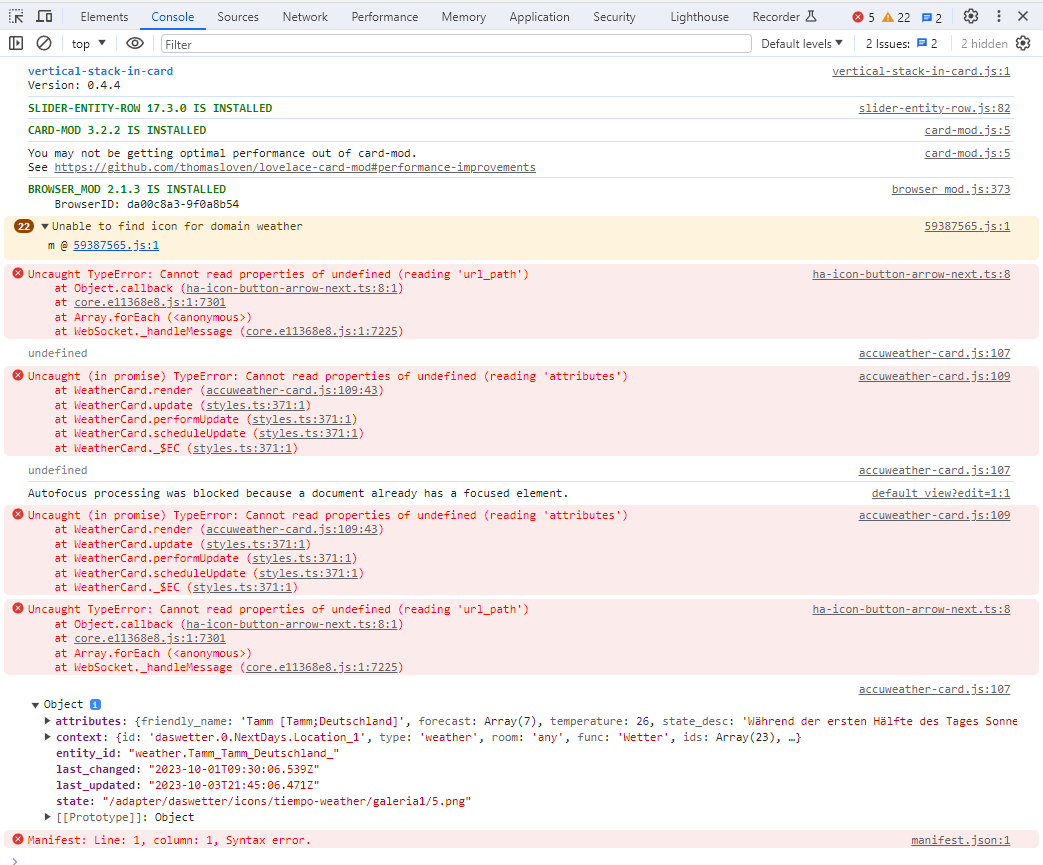
https://github.com/algar42/IoB.lovelace.accuweather-card#entity-settingsUnd tatsächlich, da kommen Fehlermeldungen in der Browser-Console:

vertical-stack-in-cardVersion: 0.4.4
slider-entity-row.js:82 SLIDER-ENTITY-ROW 17.3.0 IS INSTALLED
card-mod.js:5 CARD-MOD 3.2.2 IS INSTALLED
card-mod.js:5 You may not be getting optimal performance out of card-mod.
See https://github.com/thomasloven/lovelace-card-mod#performance-improvements
browser_mod.js:373 BROWSER_MOD 2.1.3 IS INSTALLED BrowserID: da00c8a3-9f0a8b54
2259387565.js:1 Unable to find icon for domain weather
m @ 59387565.js:1
ha-icon-button-arrow-next.ts:8 Uncaught TypeError: Cannot read properties of undefined (reading 'url_path')
at Object.callback (ha-icon-button-arrow-next.ts:8:1)
at core.e11368e8.js:1:7301
at Array.forEach (<anonymous>)
at WebSocket.handleMessage (core.e11368e8.js:1:7225)
accuweather-card.js:107 undefined
accuweather-card.js:109 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'attributes')
at WeatherCard.render (accuweather-card.js:109:43)
at WeatherCard.update (styles.ts:371:1)
at WeatherCard.performUpdate (styles.ts:371:1)
at WeatherCard.scheduleUpdate (styles.ts:371:1)
at WeatherCard.$EC (styles.ts:371:1)
accuweather-card.js:107 undefined
default_view?edit=1:1 Autofocus processing was blocked because a document already has a focused element.
accuweather-card.js:109 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'attributes')
at WeatherCard.render (accuweather-card.js:109:43)
at WeatherCard.update (styles.ts:371:1)
at WeatherCard.performUpdate (styles.ts:371:1)
at WeatherCard.scheduleUpdate (styles.ts:371:1)
at WeatherCard._$EC (styles.ts:371:1)
ha-icon-button-arrow-next.ts:8 Uncaught TypeError: Cannot read properties of undefined (reading 'url_path')
at Object.callback (ha-icon-button-arrow-next.ts:8:1)
at core.e11368e8.js:1:7301
at Array.forEach (<anonymous>)
at WebSocket.handleMessage (core.e11368e8.js:1:7225)
accuweather-card.js:107 Objectattributes: {friendly_name: 'Tamm [Tamm;Deutschland]', forecast: Array(7), temperature: 26, state_desc: 'Während der ersten Hälfte des Tages Sonne tendenziell in der zweiten Hälfte des Tages Bedeckt'}context: {id: 'daswetter.0.NextDays.Location_1', type: 'weather', room: 'any', func: 'Wetter', ids: Array(23), …}entity_id: "weather.Tamm_Tamm_Deutschland"last_changed: "2023-10-01T09:30:06.539Z"last_updated: "2023-10-03T21:45:06.471Z"state: "/adapter/daswetter/icons/tiempo-weather/galeria1/5.png"[[Prototype]]: Object
manifest.json:1 Manifest: Line: 1, column: 1, Syntax error.Kannst du damit was anfangen?
-
@garfonso Achso, sorry, hatte deine Frage nicht richtig gelesen: deine Frage war, ob die Entity eine spezielle accuweather-Entity ist (also nicht: ob es sich um die accuweather-card handelt).
Hmm, das kann ich nicht sagen bzw. war mir nicht bewusst, dass ich da eine spezifische accuweather entity anlegen muss oder wie würde ich überhaupt eine spezielle accu-weather entity erzeugen...? -
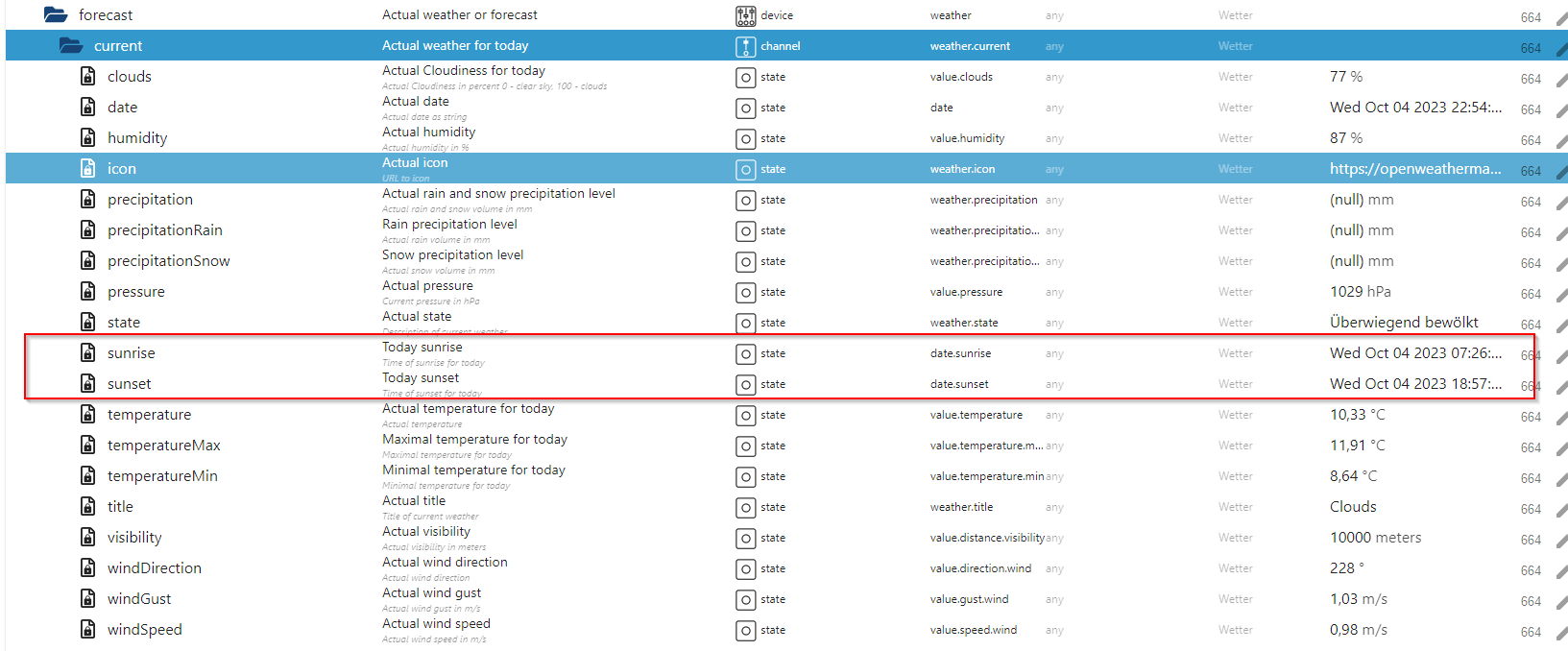
ja Smartthings ist Chaos. Bei den steuerbaren DP sind es vorwiegend strings. Welche Werte man dort verwenden kann, ist unter -> "Status" zu sehen. Dort gibts dann die Folder-> supported...AC Mode z.B. Darunter findet man die Einstellungen die als string in die DP geschrieben werden können. Ich lege jetzt mal die Capabilities als Alias an und dann melde ich mich wieder.
Danke
-
@garfonso sagte in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
level.mode.airconditioner
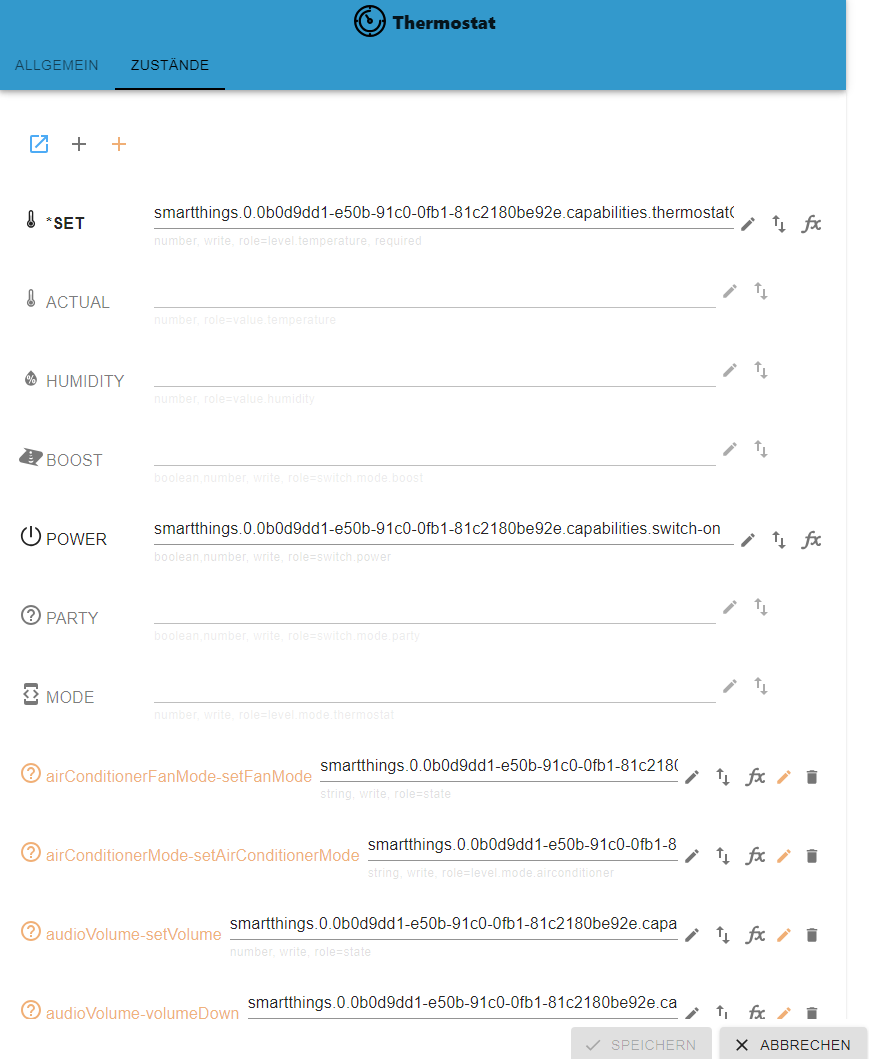
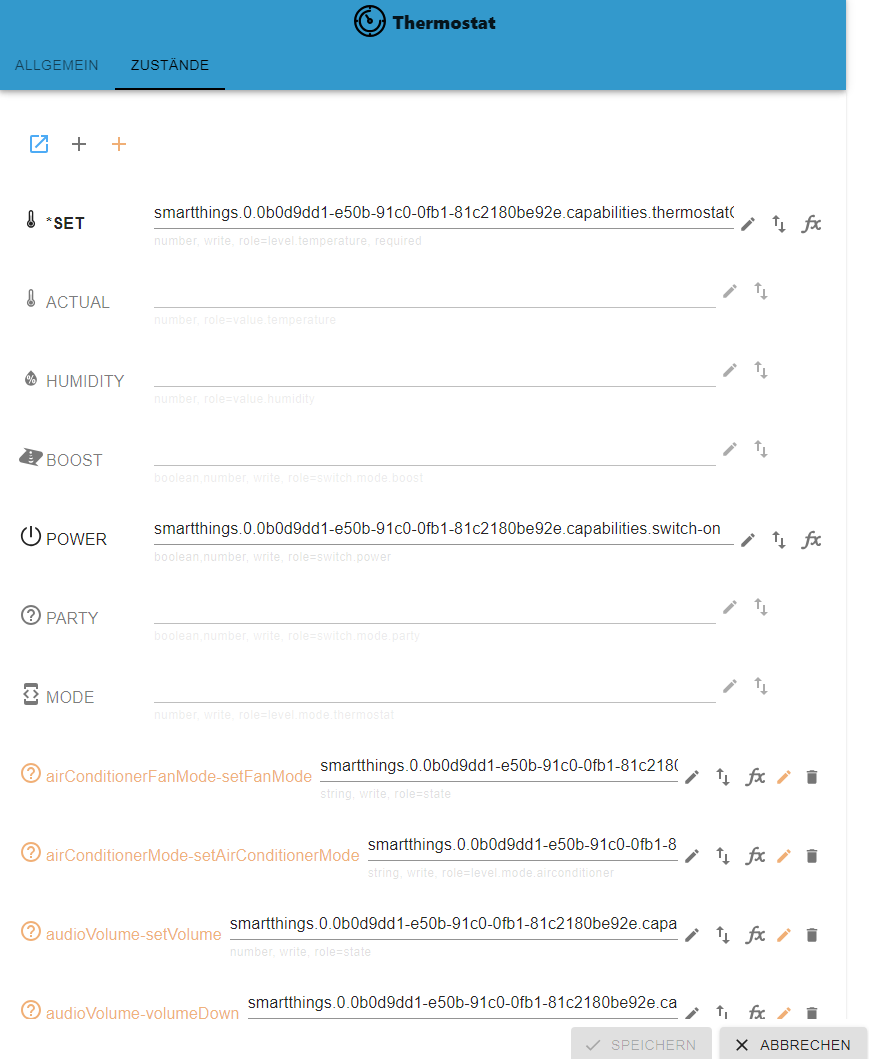
So, jetzt habe ich das ganze als Alias angelegt was prinzipiell ja klappt. Die Domain CLIMATE wird dann auch automatisch erzeugt. Wenn ich aber nun die Mini Climate Card oder aber die Thermostat Karte verwende, habe ich out of the Box nur "Heizen" oder "Aus" zur Verfügung. Die "Soll Temp" kann ich auch noch umstellen. Raumtemp wird auch angezeigt wie ich das sehe. Hier mal das Json der Alias mit den Rollen die ich zugewiesen habe:
alias.0.Klimaanlage_Christian.json
Danke derweil...
-
@chrisham
Fragen wir anders: Wie hast du denn das weather entity erzeugt?Die Fehlermeldung deutet irgendwie darauf hin, dass da was nicht passt... oder es gibt einen Bug in der Karte.
@centurytt-0 said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
So, jetzt habe ich das ganze als Alias angelegt was prinzipiell ja klappt. Die Domain CLIMATE wird dann auch automatisch erzeugt. Wenn ich aber nun die Mini Climate Card oder aber die Thermostat Karte verwende, habe ich out of the Box nur "Heizen" oder "Aus" zur Verfügung. Die "Soll Temp" kann ich auch noch umstellen. Raumtemp wird auch angezeigt wie ich das sehe. Hier mal das Json der Alias mit den Rollen die ich zugewiesen habe:
alias.0.Klimaanlage_Christian.json
Danke derweil...Wird das denn im Geräte-Adapter als Klimaanlage erkannt oder als Thermostat? Die states sehen nicht danach aus, dass du
smartthings.0.0b0d9dd1-e50b-91c0-0fb1-81c2180be92e.capabilities.airConditionerMode-setAirConditionerModebeiMODEeingetragen hast beim Erstellen, sondern als zusätzlichen Zustand hinzugefügt hast, kann das sein? → der muss aber in Mode. Und dann braucht der "Zustände" und du musst die Strings in die Zustände / Nummern umwandeln in den Konverterfunktionen.
Per Default unterstützt ioBroker diese Zustände:{0: 'OFF', 1: 'AUTO', 2: 'COOL', 3: 'HEAT', 4: 'ECO', 5: 'FAN_ONLY', 6: 'DRY'}. Das kann der Lovelace Adapter dann auch an Lovelace weiterreichen (und günstigerweise passen die ganz gut zu dem was Lovelace auch kann).
Wenn da ein String am Ende im State landen muss als Befehl bzw. beim Lesen ein String herauskommt (wenn es einen zweiten State gibt, in dem der Status steht, kannst du den im Geräte Adapter für MODE auch angeben → dann wird der Status in Lovelace auch aktualisiert, wenn du woanders schaltest, falls das bei der capability nicht passiert) musst du halt mit der Konverterfunktion arbeiten (fx steht da). Zum Schreiben musst du von Zahl auf String kommen → ich würde da die Strings als Array angeben und mit der Zahl darauf zugreifen, z.B.
['auto', 'cool', 'dry', 'heat', 'wind'][val](die Strings halt anpassen, ich habe das aus deiner Ausführung versucht zu übernehmen, und die Reihenfolge ist aber dann wichtig und müssen mit den Zahlen der Zustände zusammen passen, die solltest du mit "Zustände anpassen" auch so machen, dass da die Befehle drinnen stehen, die du benötigst, wobei da der Name der States für den Lovelace Adapter schon passen muss → wenn "wind" nur der Ventilator ist, den da besser FAN_ONLY nennen usw.).Wenn du auch den Status lesen willst, wäre da der Konverter so ca.:
['auto', 'cool', 'dry', 'heat', 'wind'].indexOf(val)→ damit wird von String nach Nummer konvertiert. Wobei hier dann Groß-/Kleinschreibung noch relevant ist.Ich hoffe, es ist halbwegs klar, was ich meine.

Erst mit dem MODE State weiß der Lovelace Adapter, wie die Klimaanlage gesteuert wird und nur mit deren common.states ("Zustände" im Geräte-Tab) weiß er, welche Funktionen die Klimaanlage unterstützt. -
@garfonso wird als Thermostat erkannt

so sieht das aus. Ich erstelle den Alias mit der automatik Funktion. Mache ich da was falsch ?
-
@centurytt-0 said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
@garfonso wird als Thermostat erkannt
Ja, weil Mode nicht ausgefüllt ist.


so sieht das aus. Ich erstelle den Alias mit der automatik Funktion. Mache ich da was falsch ?
Was zur Hölle ist die "Automatik Funktion". Kenne ich ehrlich gesagt nicht.

Aber im Grunde ändert das alles nichts an meinen Ausführungen oben, auf dem Screenshot siehst du auch MODE, relativ weit unten. Da muss die ID rein, mit der du den Betriebsmodus der Klimaanlage steuerst und ioBroker möchte da Zahlen reinschreiben, weshalb du die Zahlen zu Strings konvertieren musst.

-
@garfonso Die Entity habe ich automatisch erzeugen lassen:
-> basierend auf DasWetter Adapter
-> in Objekte-Liste auf oberster Ebene (bei Location_1) Rolle, Raum und Funktion angegeben
-> dann hat Geräte-Adapter die Entität erzeugtIch habe jetzt mal noch getestet über anderen Wetter-Service (openweathermap) eine andere Entität zu erzeugen:
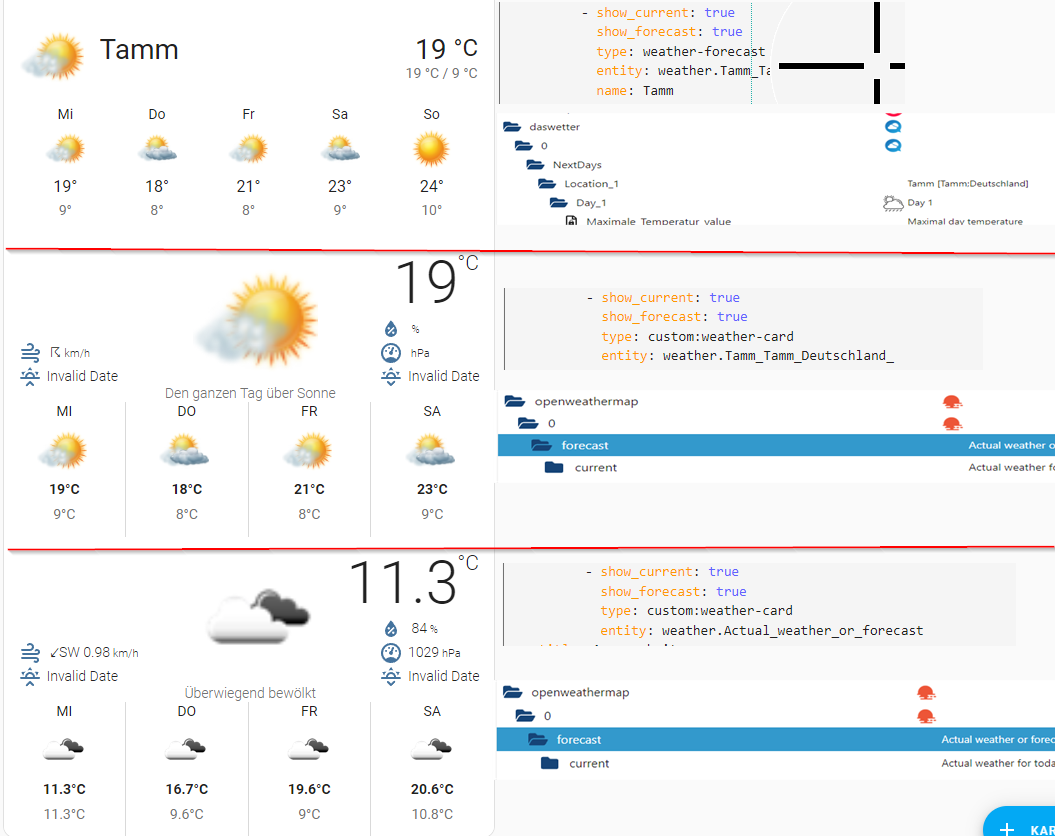
1.) Beobachtung: obwohl ich die gleiche custom-Card (eben accuweather) verwende ist nun bei dieser aus anderem Wetter-Service erzeugten Entität auch die Darstellung anders, d.h. andere Icons
2.) Beobachtung: nach wie vor scheinen nicht die Icons wie in der Beispiel-Darstellung von accuweather-Card verwendet werden.Anbei screenshot mit 3 Kombinationen:
a) Entität: DasWetter, Card: Standard-Wetter-Karte von lovelace
b) Entität: DasWetter, Card: accuweather
c) Entität: openweathermap, Card: accuweather
Alles nicht so ganz verständlich für mich.
-
@chrisham @Garfonso . Noch ne weitere Beobachtung:
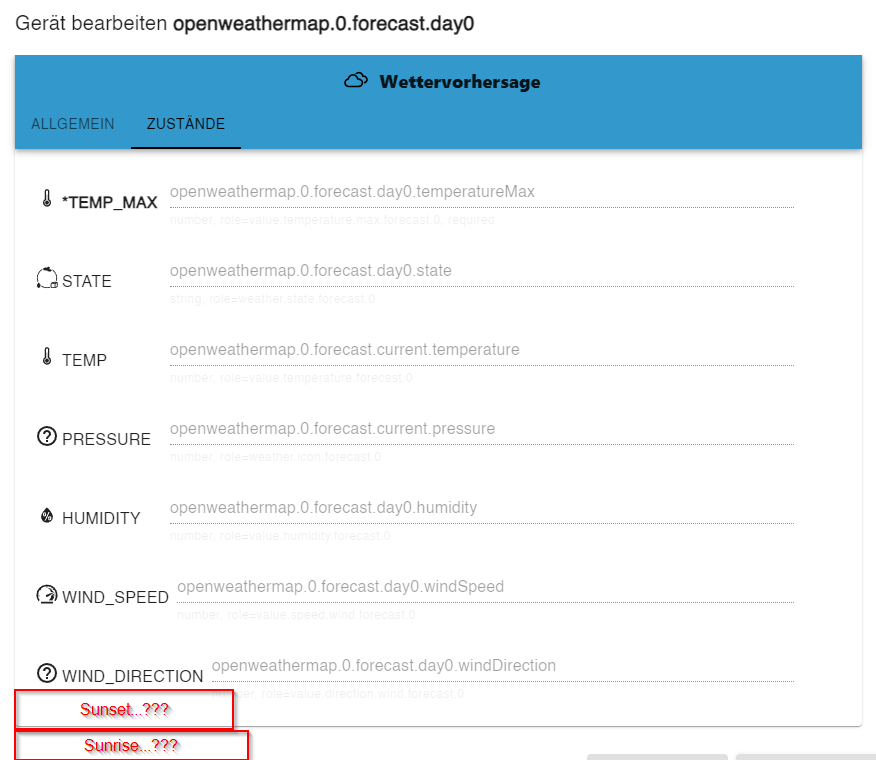
Irgendwie scheint der Geräteadapter nicht alle Objekte in das erzeugte Gerät/Entität zu übernehmen:
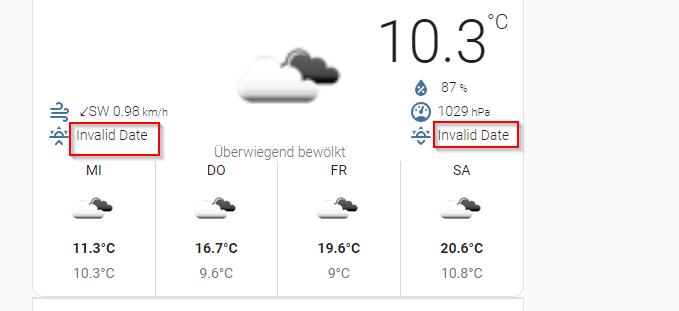
So ist Sonnenuntergang, -aufgang als Objekt zwar vorhanden in der Objekteliste, allerdings nicht in der Zuständeliste des erzeugten Geräts. Demzufolge zeigt die Karte dann auch "invalid" an.



-
@garfonso wie konvertieren ich das ? Gibt's da eine Anleitung?