NEWS
jarvis v2.2.0 - just another remarkable vis
-
@MCU
So...?.body.theme-dark.app-grafana.no-overlay-scrollbar.page-dashboard { background-color: rgba(0,0,0,0.1) !important; } -
@rkccorian ja
-
@mcu Kein Effekt
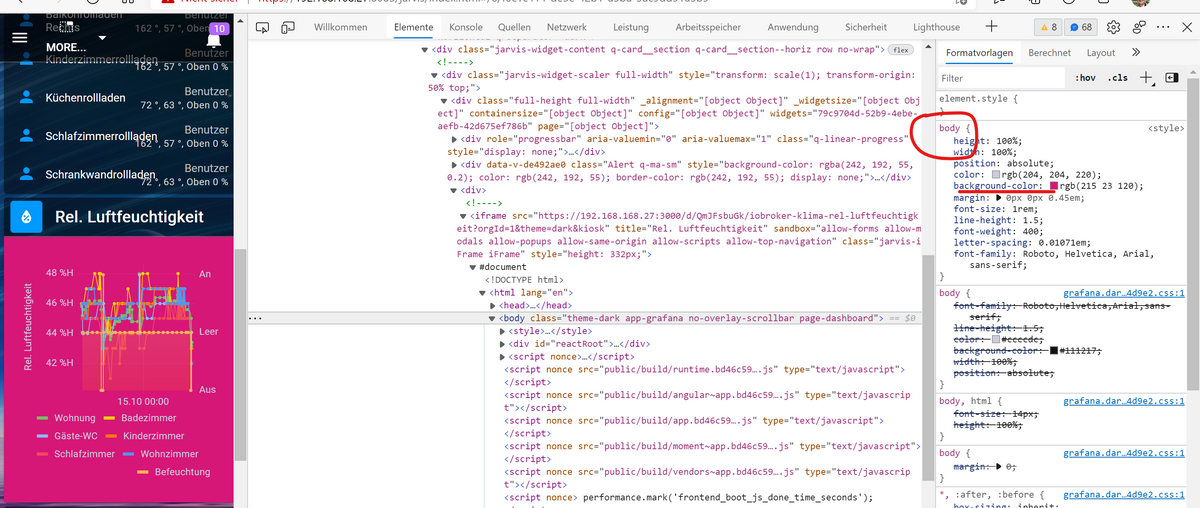
 Das Pink habe ich manuell gemacht. Diese Zeile ist die entscheidende...
Das Pink habe ich manuell gemacht. Diese Zeile ist die entscheidende...
-
@mcu Also so wie es aussieht macht grafana kein transparenten Hintergrund. Egal wie der Schalter steht es ist nicht transparent.

-
@mcu Jup, funktioniert nicht. Wie gesagt, hab auch schon einige Treffer im Netz gefunden, wo andere Ihr Leid klagen.
Letztlich würde es für meinen Zweck reichen eine Zeile des CSS vom iFrame zu überschreiben. Manuell in den Entwicklereinstellungen klappt das.
@Zefau : Wenn ich es richtig verstehe gibt es durchaus die Möglichkeit CSS auch auf iFrames anzuwenden. Allerdings müsste dies nach meinem Verständnis in JARVIS bei der Integration des iFrames eingebaut werden. Vgl. u.a. auch https://www.it-swarm.com.de/de/html/wie-wende-ich-css-auf-iframe/958428924/ Oder verstehe ich das falsch?
Falls das nicht geht bleibt mir nur noch irgendwie im Container das
index.htmlzu suchen und zu manipulieren... oh je... -
Hallo,
ich habe das Problem, dass mir bei geöffnetem Rollo das Symbol des geschlossenem angezeigt wird und andersrum dasselbe. Wie tausche ich das?
-
@lustig29
Datenpunkt-Eigenschaften{"min":100, "max":0} -
@mcu Ja, das habe ich ja schon geändert da meine Rollos immer hoch gefahren sind, wenn sie nach unten fahren sollten. Jetzt fahre sie zwar richtig aber ich habe immer noch das falsche Symbol.
-
@lustig29 Probier mal beim Level in Icon (JSON Format):
{"default":"window-shutter-open",">10":"window-shutter","<=10":"window-shutter-open"}Die Prozente kannst du ja noch anpassen.
-
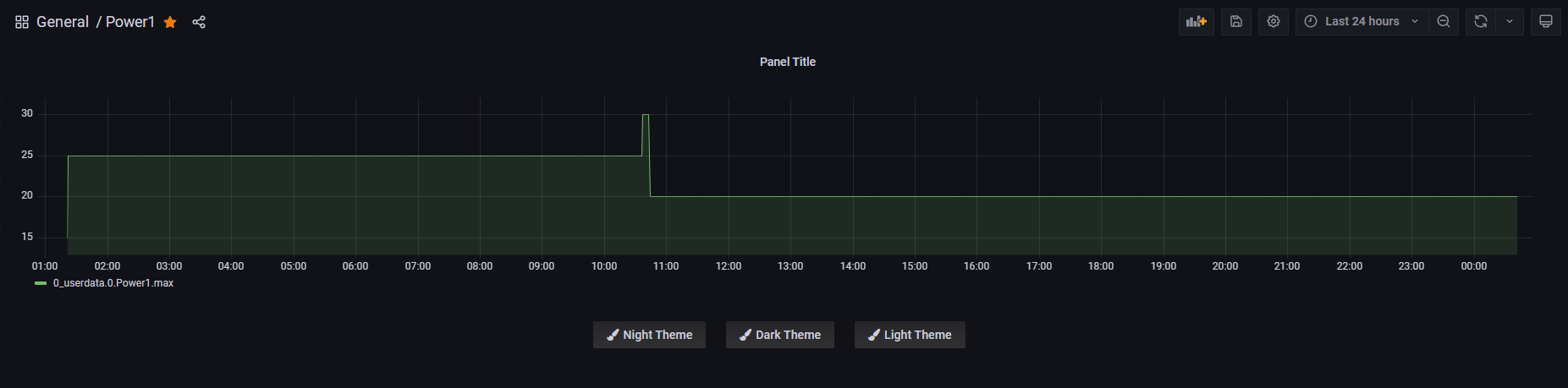
@rkccorian
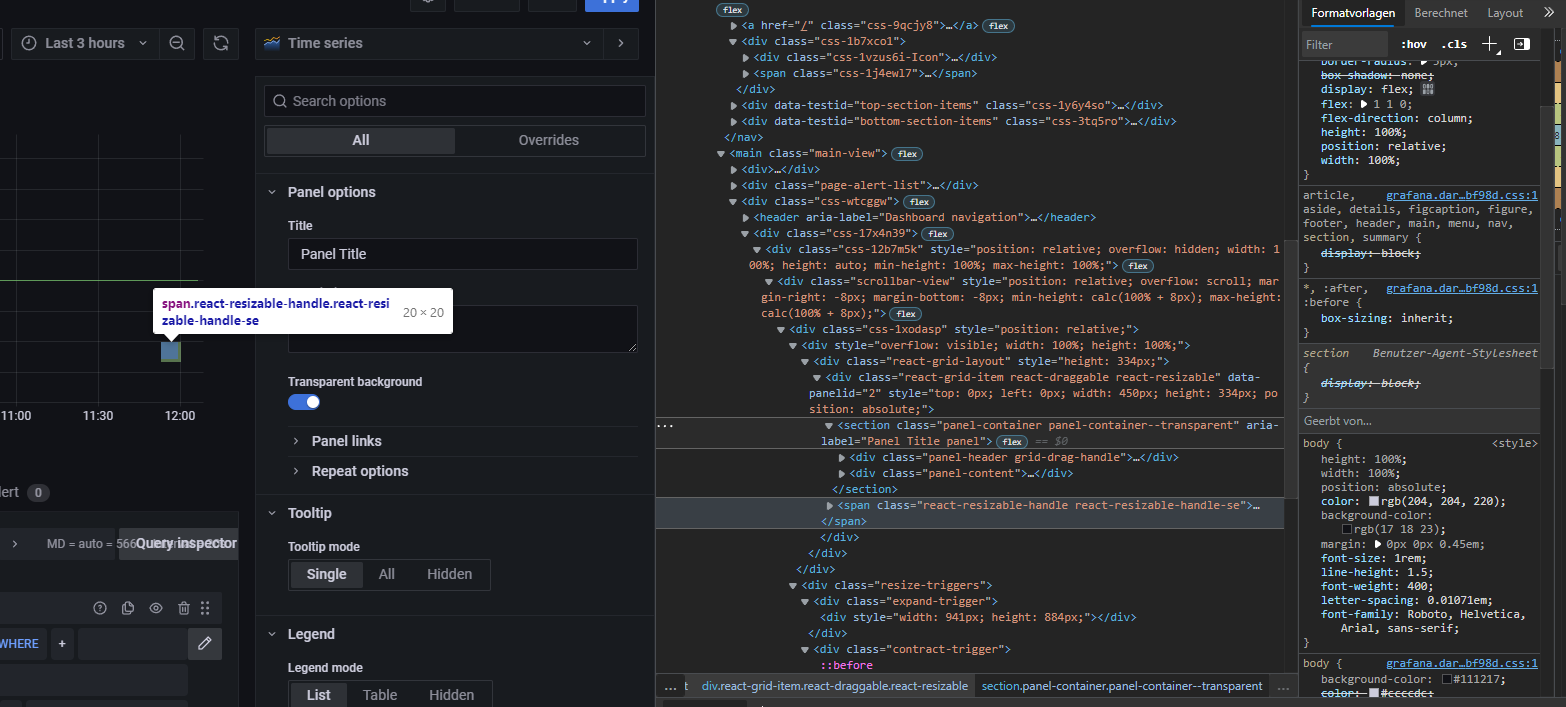
https://github.com/grafana/grafana/issues/28526Du nutzt ja jetzt Boom Theme. Wenn ich das einstelle, ist es zwar auf grafana durchsichtig, aber nicht in jarvis. Wie sind da Deine Einstellungen? Nutzt du den Night Theme?
-
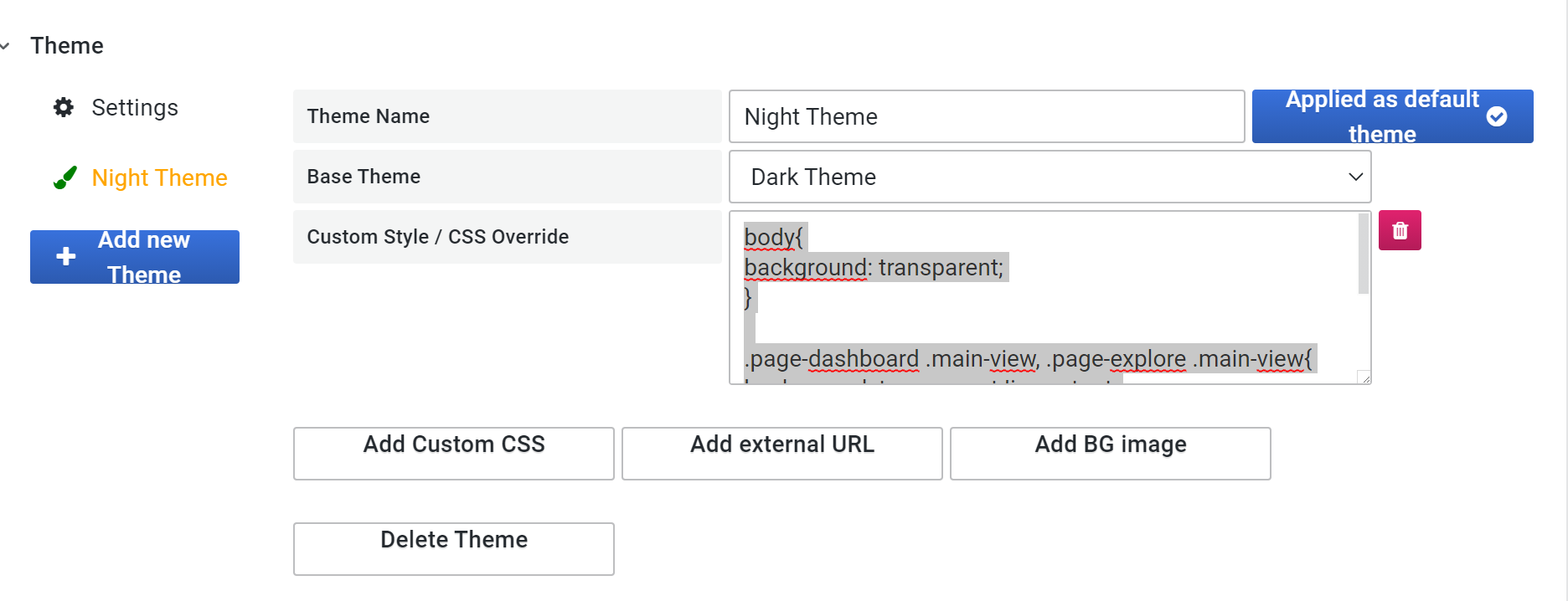
@mcu Habe folgende Einstellungen...
- Widget so klein wie möglich


- CSS
background: transparent; } .page-dashboard .main-view, .page-explore .main-view{ background: transparent !important; border: 0px solid transparent !important; } .panel-container{ border: 0px solid #1F2129 !important; } .graph-legend-table .graph-legend-series:nth-child(2n) { background: transparent; }``` -
@rkccorian
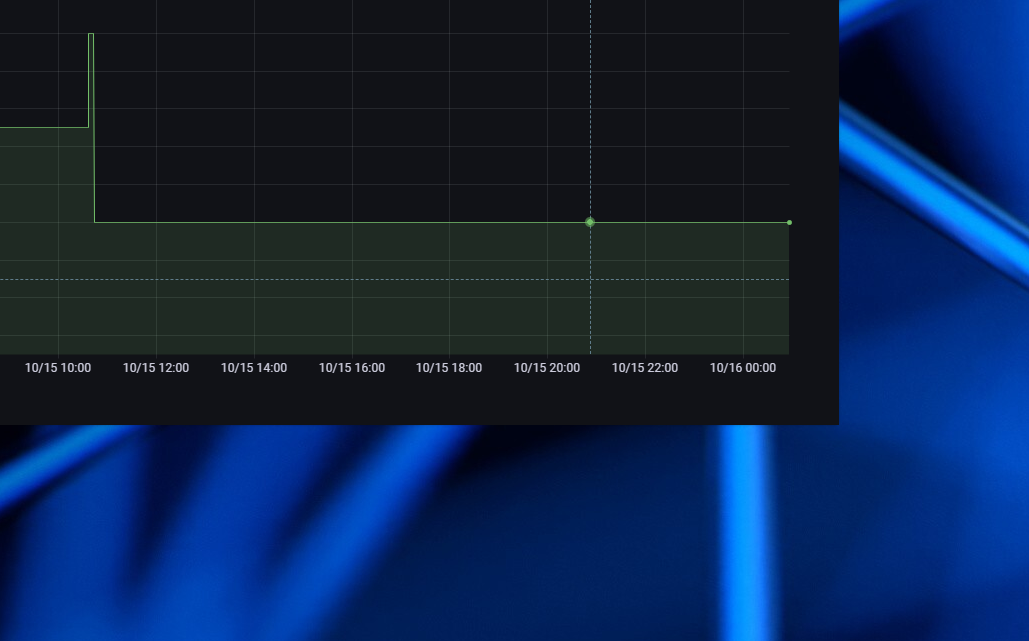
Danke. Trotzdem nicht durchsichtig.

-
@mcu CSS in JARIVS..
/* JARVIS Elemente =============================================== */ .body--dark .jarvis-header { background-color: rgba(0,0,0,0.5) !important; } .body--dark .jarvis-tabs-container { background-color: transparent !important; } .body--dark .jarvis-widget-container { background-color: rgba(0,0,0,0.5) !important; } .body--dark .jarvis-widget { background: transparent !important; } -
-
@mcu Ich habe ein Dashboard geteilt. Dieses muss das Boom Panel, als auch das eigentliche / die eigentlichen Panels zeigen. Außerdem darf das JARVIS Widget nicht zu klein sein, ansonsten wird das Boom Panel und damit das CSS nicht geladen
-


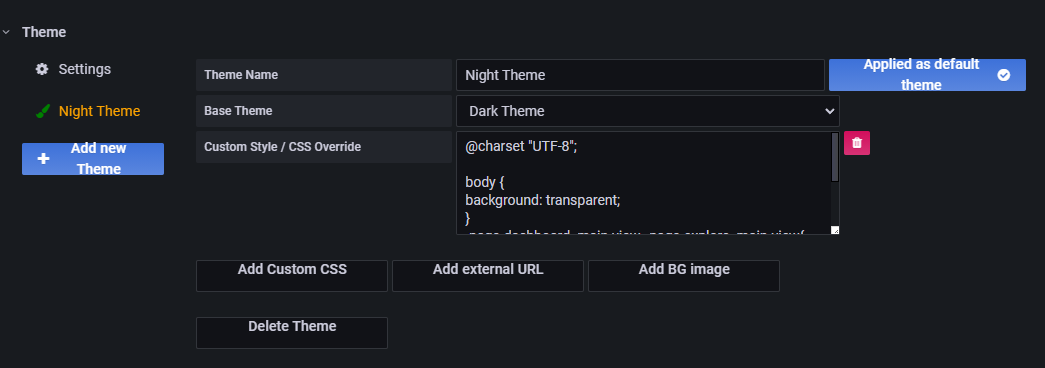
@charset "UTF-8"; body { background: transparent; } .page-dashboard .main-view, .page-explore .main-view{ background: transparent !important; border: 0px solid transparent !important; } .panel-container{ border: 0px solid #1F2129 !important; } .graph-legend-table .graph-legend-series:nth-child(2n) { background: transparent; } -
@mcu Jetzt aber:

-
Ich habe ein paar Lampen, die über den Tuya Adapter laufen. Leider bekomme ich es nicht hin die Farbe über Jarvis zu ändern. Gibt es da einen Trick?
-
@mcu Geht doch

-
@lustig29 zZeig mal bitte die Datenpunkte für die Farbe.