NEWS
jarvis v2.2.0 - just another remarkable vis
-
@ceel Und jetzt sollte ein Bild da sein?
scroll=true after height="400" -> das kann raus, war nur ein Test für mich -
javascript.0 (20559) script.js.common.Listen.Popup_Klingel: <iFrame src="http://192.168.178.3:5000/webapi/entry.cgi?api=SYNO.SurveillanceStation.Stream.VideoStreaming&version=1&method=Stream&format=mjpeg&cameraId=2&StmKey='84bbf39bXXXX6aa86124b531'" height="350" width="350"></iFrame>immer noch schwarz
-
@ceel Das war doch eben anders?
StmKey='84bbf39ba575XXXXXXXX86124b531'" -
@mcu
ja hatte testweise das:
httpAdr = httpAdr.replace('"',"'");
httpAdr = httpAdr.replace('"',"'");
rausgenommenist jetzt wieder drinnen
-
@ceel Das was mir noch einfällt, wäre ein Kopieren des Bildes auf ein festes Bild (http://192.168.178.xxx:8082/vis.0/Bild.jpg) bevor man es mit iFrame darstellt. Du kannst es ja mit einem normalen Bild von einem http-Server testen.
Ist ioBroker auch auf 192.168.178.3?
Hier ein Beispiel:var Speicher_Verzeichnis= "/opt/iobroker/iobroker-data/files/vis/img/"; var url = getState('synology.0.SurveillanceStation.cameras.Eingang.linkMjpegHttpPath').val; request(url, {encoding:'binary'}, function(error, response, body) { fs.writeFile(Speicher_Verzeichnis + 'Anruferbild.jpg', body, 'binary', function (err) { if(err) log('Fehler!'); const bild1 = fs.readFileSync(Speicher_Verzeichnis + 'Anruferbild.jpg'); writeFile('vis.0','/Anruferbild.jpg', bild1,function (err) { if(err) log('Fehler!');}); })}); var jarvisNotify = {}; //Beispiele jarvisNotify.title = "Es hat geklingelt"; // "<b>Dies ist BOLD</b>" //let httpAdr = getState('synology.0.SurveillanceStation.cameras.Eingang.linkMjpegHttpPath').val; //httpAdr = httpAdr.replace('"',"'"); //httpAdr = httpAdr.replace('"',"'"); jarvisNotify.message= '<iFrame src="http://192.168.178.3:8082/vis.0/Anruferbild.jpg" height="350" width="350"></iFrame>'; jarvisNotify.state = "unread"; //Damit bleibt die Benachrichtigung auch nach POPUP ungelesen und wird oben angezeigt mit der Zahl jarvisNotify.criticality = "none"; // error,warning,info,success jarvisNotify.display ="popup"; //drawer,snackbar,popup, none für focusTab jarvisNotify.autoHideDuration = 180000; //5000ms -> 5 Sekunden jarvisNotify.snackbarOrigin = {}; //"snackbarOrigin": { "horizontal": "...", "vertical": "" }, // optional, applies when display is snackbar, { horizontal: 'center' | 'left' | 'right', vertical: 'bottom' | 'top' } jarvisNotify.icon = "bell-ring-outline"; //mdi Iconify jarvisNotify.iconColor = "#5D5DED"; jarvisNotify.backgroundColor = "black"; jarvisNotify.fontColor = "white"; jarvisNotify.focusTab = ""; //focus a certain tab setState('jarvis.0.addNotification',JSON.stringify(jarvisNotify)); -
@ceel
Man kann nochmal die alte Variante testen mithttpAdr = httpAdr.replace('"',"%22"); httpAdr = httpAdr.replace('"',"%22");https://www.synology-forum.de/threads/mjpeg-stream-und-jpeg-snapshot-ueber-web-api-abfragen.84259/
https://de.wikipedia.org/wiki/URL-EncodingBei dem Link aus deinem State kann es auch ein Video sein?
<video id="player" height="360" width="640" controls preload="none" autoplay> <source src="http://192.168.178.3:5000/webapi/entry.cgi?api=SYNO.SurveillanceStation.Stream.VideoStreaming&version=1&method=Stream&format=mjpeg&cameraId=2&StmKey=%2284bbf39bXXXX6aa86124b531%22" type="application/x-mpegURL" /> </video> -
@mcu
httpAdr = httpAdr.replace('"',"%22");
httpAdr = httpAdr.replace('"',"%22");
hat tatsächlich funktioniertDas mit dem Video hat nicht funktioniert!
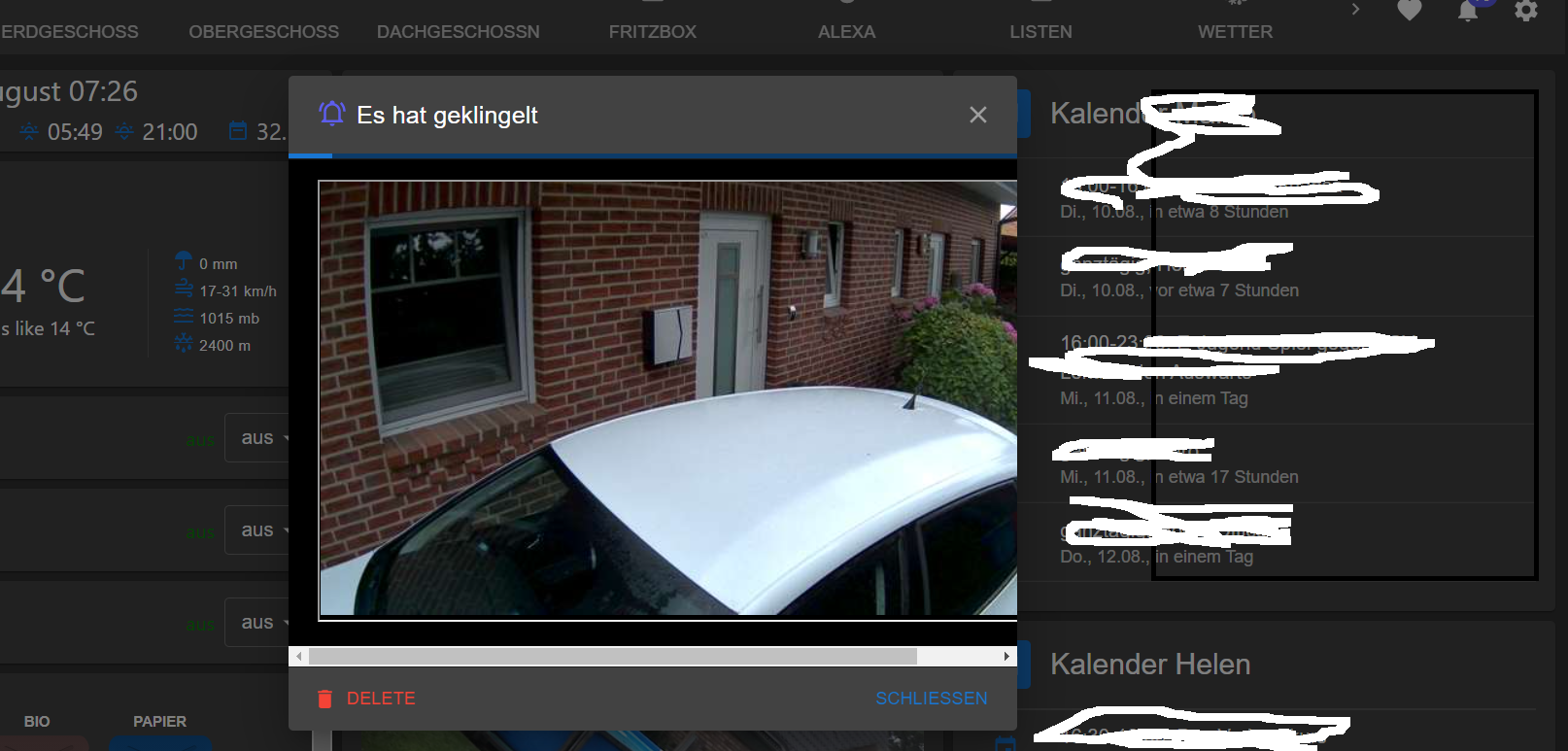
jetzt habe ich aber das Problem mit der Größe des Popups

-
@ceel Stell mal width auf 100% und height auf auto.
width="100% height="auto" oder width="90%" height="auto" -
@mcu said in jarvis v2.2.0 - just another remarkable vis:
width="90%" height="auto"
dann ist das Bild und das Popup noch kleiner
100% hatte ich auch schon getestet
genauso wie ohne width und height -
@ceel Was möchtest du denn erreichen? Das Bild ist doch jetzt da?
-
@MCU ja das bild ist da.
nur das Popup Fenster ist zu klein
nicht breit genug -
@ceel Breiter geht es nicht. Du siehst doch 90%. Und unten ist der Scrollbalken. Den kann man nach rechts schieben und man sieht den Rest.
-
@mcu
Achso OK
weil du gesagt hattest das sich die Breite je nach iframe automatisch anpasst -
@ceel Wenn du dir das Popup auf dem PC anschaust, wird es komplett angezeigt?
-
@MCU nein
so wie im screenshot -
@ceel Stellst du bitte das Script rein, welches jetzt funktioniert. Danke.
-
Das fertige Script sieht jetzt so aus:
var jarvisNotify = {}; jarvisNotify.title = "Es hat geklingelt"; let httpAdr = getState('synology.0.SurveillanceStation.cameras.Eingang.linkMjpegHttpPath').val; httpAdr = httpAdr.replace('"',"%22"); httpAdr = httpAdr.replace('"',"%22"); jarvisNotify.message= '<iFrame src="'+ String(httpAdr) +'" height="358" width="642"></iFrame>'; jarvisNotify.state = "unread"; //Damit bleibt die Benachrichtigung auch nach POPUP ungelesen und wird oben angezeigt mit der Zahl jarvisNotify.criticality = "none"; // error,warning,info,success jarvisNotify.display ="popup"; //drawer,snackbar,popup, none für focusTab jarvisNotify.autoHideDuration = 180000; //5000ms -> 5 Sekunden jarvisNotify.snackbarOrigin = {}; //"snackbarOrigin": { "horizontal": "...", "vertical": "" }, // optional, applies when display is snackbar, { horizontal: 'center' | 'left' | 'right', vertical: 'bottom' | 'top' } jarvisNotify.icon = "bell-ring-outline"; //mdi Iconify jarvisNotify.iconColor = "#5D5DED"; jarvisNotify.backgroundColor = "black"; jarvisNotify.fontColor = "white"; jarvisNotify.focusTab = ""; //focus a certain tab console.log(jarvisNotify.message); setState('jarvis.0.addNotification',JSON.stringify(jarvisNotify)); -
Hallo, gibt es inzwischen die Funktion / Möglichkeit eigene Gewerke anzulegen?
Ich möchte z.B. für meine Heizungsanlage bzw. Warmwasserbereitung ein oder zwei Gewerke anlegen um die Datenpunkte nicht unter "Heizung" zuzuordnen (sehr unübersichtlich).
Könnte ich in einem Script die dazugehörigen Geräte, Datenpunkte und ggfs. die dazugehörigen Layouts erstellen?
-
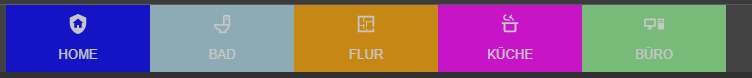
Feste Background-Colors für die TABs: (v2.2.X)

Styles.jarvis-Tab-home { background-color: blue; } .jarvis-Tab-bad { background-color: lightblue; } .jarvis-Tab-flur { background-color: orange; } .jarvis-Tab-büro { background-color: lightgreen; } .jarvis-Tab-küche { background-color: #ff00ff; } -
@tp1de
Gibt es als Feature-Request, wird, glaube ich, aber nicht mehr in v2.2.x realisiert. Mit v3 vielleicht, abwarten.
https://github.com/Zefau/ioBroker.jarvis/issues/188