NEWS
Hintergrund von Grafana Dashboard in VIS entfernen
-
@bloop Lösung:
mygrafana.css Variante@charset "UTF-8"; :root { color-scheme: none !important; } .panel-container { background-color: transparent !important; }index.html:
<link rel="stylesheet" href="http://192.168.0.110/vis.0/mygrafana.css" type="text/css"> </head> <body class="theme-[[ .Theme ]] [[.AppNameBodyClass]]"><style> body.dashboard-solo { background: none !important; }Lediglich die einzelnen Container werden Transparent. Somit kann Grafana auch noch in der eigenen Oberfläche angenehm verwendet werden.
Achtung:
Beim upload mit der vis Edit Oberfläche musste ich jedes mal die mygrafana.css weiterführen (mygrafana1.css...) löschen funktioniert nicht. Entsprechend muss dann auch die index.html angepasst werden.Danke für die Hilfe!
-
@bloop der Vollständigkeit halber meine mygrafana.css.
@charset "UTF-8"; :root { color-scheme: none !important; } body.dashboard-solo, .panel-container, .panel-solo, .main-view { background-color: transparent !important; } .css-1ns0gep-LegendLabel-LegendClickabel{ font-size: 1.5em !important; } .css-1pnglql-LegendLabel{ font-size: 1.5em !important; } .pointer{ width: 25px !important; height: 15px !important; } .graph-legend-table th{ color: white; } -
@SpacerX : Moin!
Ich hatte bislang bereits transparente Hintergründe in meinen Grafana v9.1.0 iFrames, über mygrafana.css, nebst Anpassung index.html. Im Wesentlichen, wie auch bereits beschrieben.
Nun möchte ich auch ein Update auf v9.4.3 machen und habe mir diesen Chat-Verlauf angeschaut. Leider klappt es bei mir nicht. Pfad zur mygrafana.css stimmt und hat auch vorher bereits geklappt.Kannst Du bitte einen Blick drauf werfen?
index.html mygrafana.cssVielen Dank im Voraus!
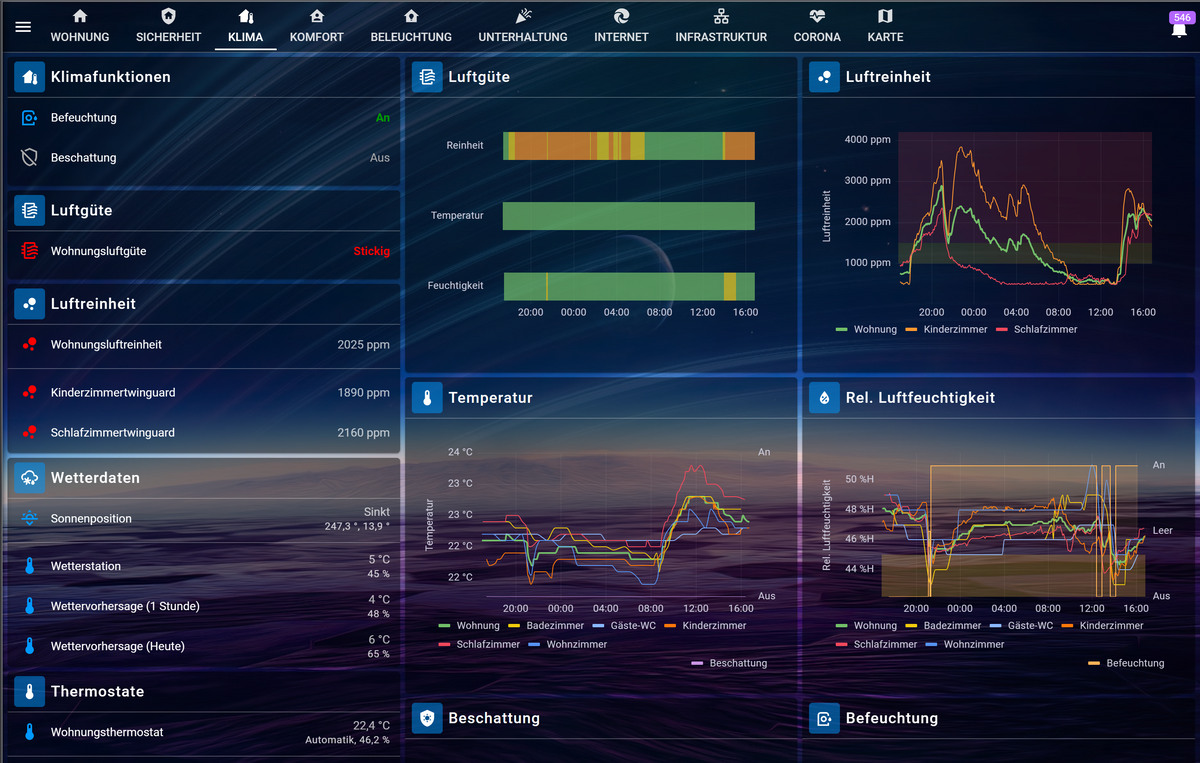
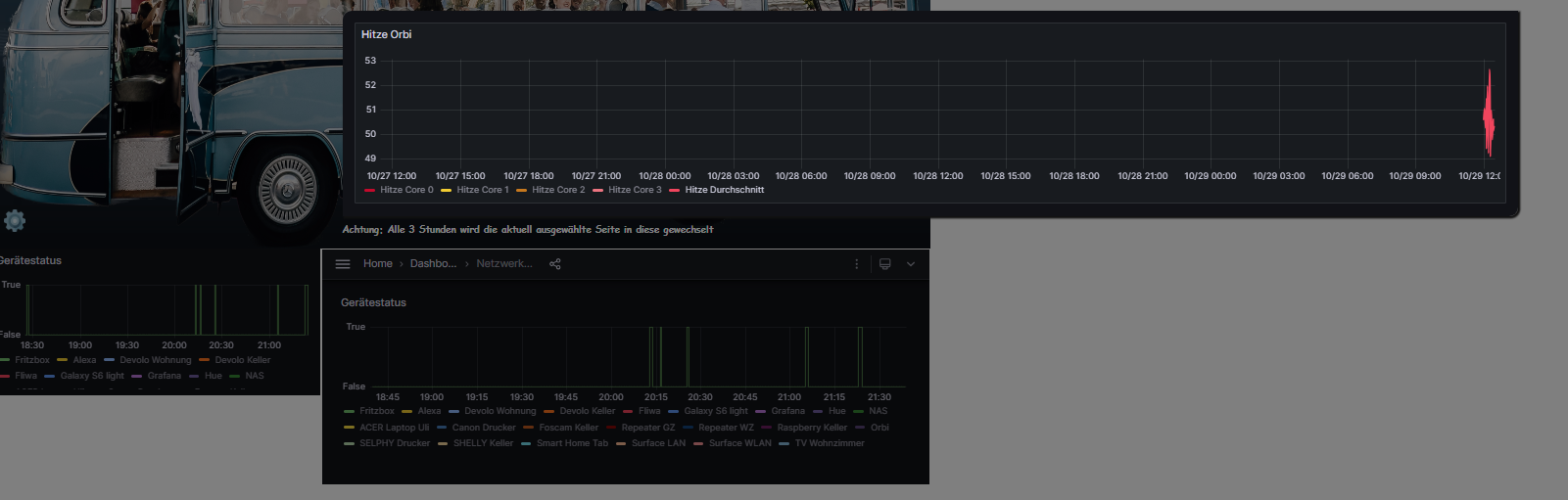
Gewünschtes Ergebnis (ist auch so mit v9.1.0)

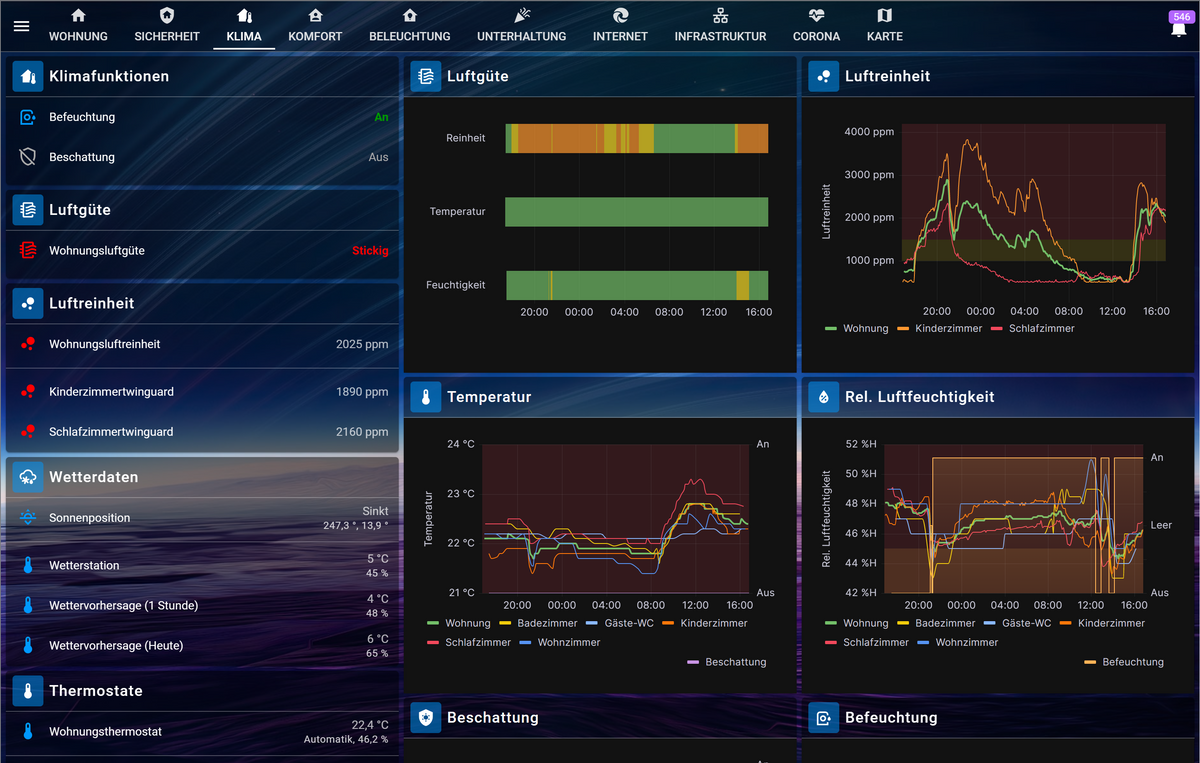
Ergebnis mit v9.4.3 (passend zu den angehängten Configs)

-
@rkccorian Probier mal den kompletten body Teil aus meiner css. Ich nutze in meiner Vis nur Panels.
-
@spacerx Ahhh, vielen Dank! Ich nutze ganze Dashboards. Folgendes geht jetzt als mygrafana.css...
@charset "UTF-8"; :root { color-scheme: none !important; } body { background: transparent !important; } -
Also ich habe es jetzt anders gemacht
ich bin nach dieser Anleitung vorgegangen
https://github.com/grafana/grafana/discussions/38165
- Pfad: /usr/share/grafana/public/views/index.html
- in Zeile 2 (bei mir) nach ><style> suchen und einfügen
:root { color-scheme: none !important; } body.dashboard-solo { background: none; } -
Moin,
ich bitte schon mal um Entschuldigung, ich habe nicht alles gelesen.
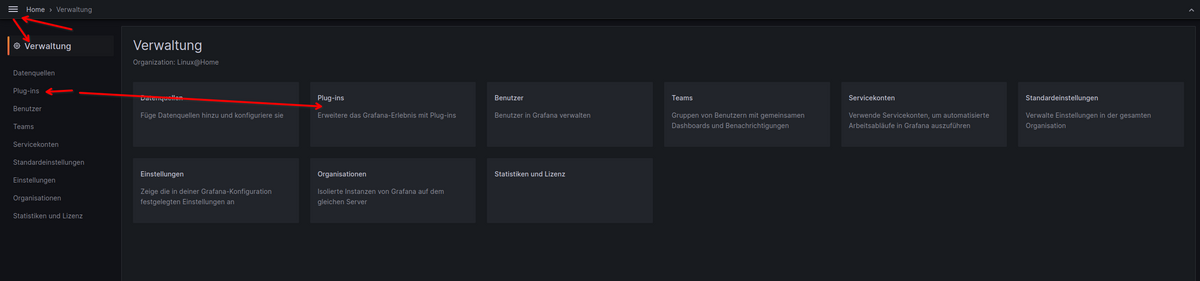
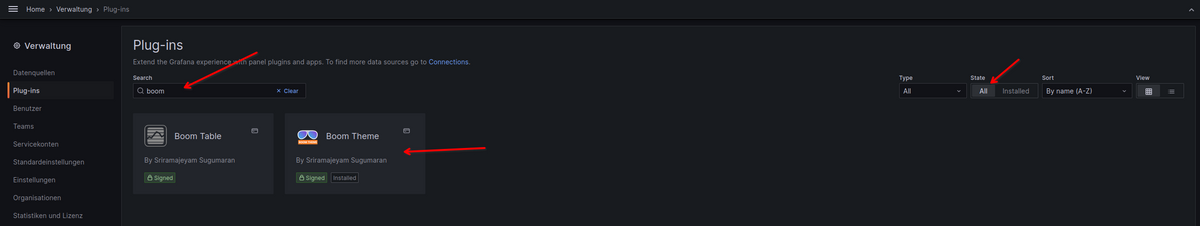
Vielleicht wurde das ja schon vorgeschlagen, erwähnt, aber ich bin letztens auf ein Grafana-Plugin gestoßen, das sehr interessant ausschaut, um in Panel oder Dashboards den Hintergrund zu ändern.
Vielleicht hilf es ja dem einen oder anderen
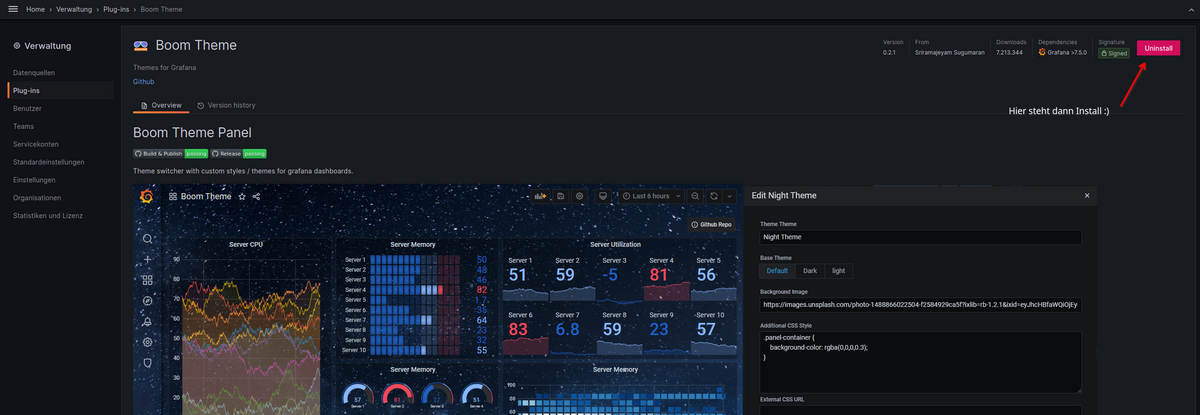
Hier geht es zum Plugin -> https://grafana.com/grafana/plugins/yesoreyeram-boomtheme-panel/
Installation ist easy



VG
Bernd -
Hat jemand von Euch unter der aktuellen Grafana-Version 10.x einen transparenten Hintergrund realisieren können? Bei mir funktioniert das Boom-Theme nicht, ebenso nicht die custom css.
-
@pamf
Ja, geht mit der index.html.
Ist im Beitrag beschrieben. -
@bloop Wo mache ich dann den Fehler?
In /usr/share/grafana/public/views/index.html:
...<meta name="msapplication-config" content="public/img/browserconfig.xml"/><link rel="stylesheet" href="http://192.168.178.65:8082/vis.0/mygrafana.css" type="text/css"></head>...in mygrafana.css:
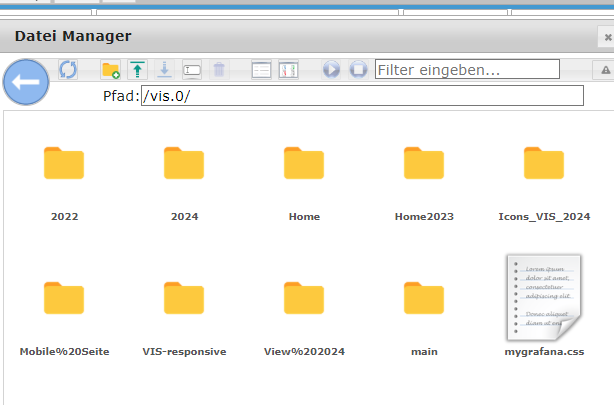
@charset "UTF-8"; :root { color-scheme: none !important; } body { background: transparent !important; }Dann diese Datei über den Dateimanager in VIS hochladen:


Es gibt keine Änderung bei den eingebetteten Grafana-dashboards, auch nicht bei den reinen Panels

-
@pamf
Hast du auch diene IP Addresse im index.html eingegeben?
Es sieht für mich nach er IP Addresse im Guide aus.
-
@bloop Danke für den Versuch mir Hoffnung zu geben
 Leider ist die IP korrekt, dass ist mein IoBroker.
Leider ist die IP korrekt, dass ist mein IoBroker. -
@pamf
Ich musste nach dem Upgrade von 9 auf 10 bei mir lediglich wieder die index.html anpassen anschließend hat es wieder einwandfrei funktioniert.meine mygrafana.css sieht jedoch etwas anders aus.
@charset "UTF-8"; :root { color-scheme: none !important; } .panel-container { background-color: transparent !important; }Noch etwas:
Wenn du die .css via Dateiupload in über VIS aktualisierst nicht den selben Dateinamen verwenden und selbstverständlich in der index.html auch den Dateinamen anpassen. Da hat es bei mir auch mehrmals gehackt. -
@bloop Hab alles nochmal versucht, auch mit anderem Dateinamen. Leider kein Erfolg. Ich gebe es erstmal auf damit, so schlimm ists ja auch nicht. Danke trottdem
-
@feuersturm sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
Über die Theme Datei habe ich keine Möglichkeit gefunden den Rand zu entfernen bzw. diesen einzufärben.
Ich habe aber durch diese Quelle (https://community.grafana.com/t/how-to-share-panel-without-background-color/9909/4) einen anderen Weg gefunden der funktioniert
1. index.html von Grafana verändern
- Pfad: usr\share\grafana\public\views\index.html
- vor </head> folgendes hinzufügen
<link rel="stylesheet" href="http://192.xxx.xxx.xxx:8082/vis.0/mygrafana.css" type="text/css">
Die hier angezogene mygrafana.css Datei wird im folgenden Schritt erstellt
2. mygrafana.css
- Datei mygrafana.css mit folgendem Inhalt erstellen (Die Farbwerte passt ihr einfach nach euren Wünschen an.)
@charset "UTF-8"; .panel-container { background-color: #3cbaa7 !important; /*Hintergrundfarbe vom Container*/ border: 0px solid #3cbaa7 !important; } .dashboard-container{ background-color: #561c8c !important; /*Hintergrundfarbe vom Dahsboard auf dem der Container liegt*/ }- Datei über ioBroker VIS Editor mit dem Dateimanager "Menüpunkt "Setup → Dateimanager" hochladen. Erst danach ist die Datei auch wirklich für Grafana erreichbar
- Wenn Änderungen an der mygrafana.css Datei vorgenommen werden, muss zuerst die css Datei wieder über den Dateimanager gelöscht werden und danach die neue Version der mygrafana.css hochgeladen werden
3. Grafana neu starten
- Damit die Änderungen in der index.hmtl wirksam werden muss Grafana gestoppt und wieder gestartet werden
- service grafana-server stop
- service grafana-server start
Ergebnis

Die in der css Datei eingestellten Farben werden angewendet, wenn ihr das Dashboard über ein iframe + Link einbindet oder wenn ihr in Grafana den "Direct link rendered image" nutzt.Kurze Frage dazu. Ich habe grafana 8 in einer VM laufen. Hier funktioniert das ganze wi du es beschrieben hast. Jetzt habe ich ein LXC mit grafana 10 erstellt. Dort habe ich es genauso versucht, leider ohne Erfolg. Mach ich etwas falsch oder geht es unter grafana 10 so nicht mehr?
-
@saeft_2003 Ich hab es mit Grafana10 noch nicht wieder ausprobiert, kann dir daher leider nicht sagen ob es weiterhin gehen sollte oder ob die Änderung mittlerweile anders aussehen muss.
-
OK. Gibt es unter grafana 10 eine andere Möglichkeit den Hintergrund transparent oder eine feste Farbe zu machen?
-
@saeft_2003 ich bin da aktuell raus, da ich in meiner vis kein grafana mehr einbette. Hab es nicht wirklich genutzt und daher ist es raus geflogen.
-
@saeft_2003 Ich habe Grafana 10 am laufen und es funktioniert.
Musste nach dem Upgrade allerdings die index.html erneut anpassen.weiterhin zu finden unter:
/usr/share/grafana/public/views/index.html<link rel="stylesheet" href="http://IPvonIobroker/vis.0/mygrafana4.css" type="text/css"> -
Cool danke das muss ich ausprobieren!