NEWS
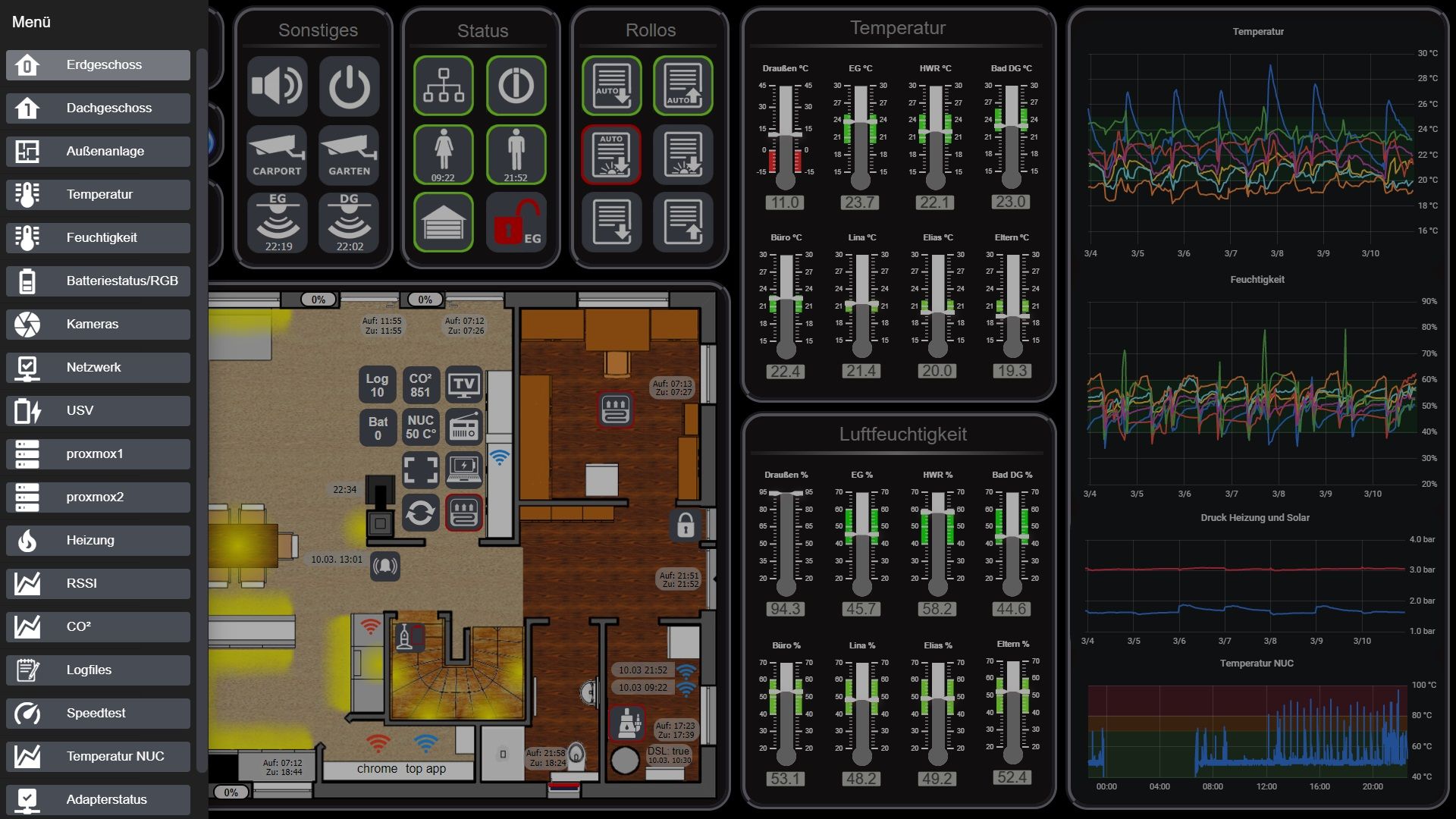
Vorstellung meiner VIS
-
Zurück zum Thema, ich habe es hinbekommen das die Scrollbar dunkel ist:

-
Sieht natürlich erstmal besser aus , mehr Views können aufgerufen werden und im unteren Rand hast du daduch noch Platz geschaffen .

-
Genau deswegen habe ich es gemacht

-
-
man du schaust heute aber genau hin

Also das ist der style von diesem Rahmen. Er wird aber von browser zu browser immer etwas anders dargestellt wie du hier siehst.

-
Ok ....
Hattest du nicht letztens das View Thema gewechselt !?
Hast du den Rahmen als Widget im Hintergrund -
Ja habe ich von redmond auf dark-hive, aber nur damit dialog Fenster auch dunkel dargestellt werden. Vorher hat der Rahmen auch schon so ausgesehen.
Ja der Rahmen liegt als widget eine Z Ebene tiefer im Hintergrund.
Auf was genau willst du hinaus?
-
@saeft_2003
Weil sich ein Teil der Widget´s dadurch auch verändert.
Gib mir mal dein Widget , wenn du nichts dagegehen hast . -
hier das widget das du haben wolltest:
[{"tpl":"tplFrame","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","title":"","title_color":"#ffffff","title_top":"20","title_left":"500","header_height":"0","header_color":"#5c5757","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"title_back":"#000000"},"style":{"left":"525px","top":"8px","width":"199px","height":"334px","border-color":"#76767f","border-style":"groove","border-width":"7px","border-radius":"30px","background-color":"#171616","z-index":"1"},"widgetSet":"basic"}] -
@saeft_2003
Erst mal herzlichen Glückwunsch zu Deiner Vis. Das hat bestimmt viel Arbeit gemacht,das sieht wirklich SUPER aus.
Besonders gefällt mir Dein Proxmox View.
Ich habe es versucht nachzustellen, aber leider ohne Erfolg. Im Iobroker läuft der Proxmoxadapter ,der influxDB adapter.
Alle funktionieren auch. Jetzt habe ich mit Grafana ein neues Dashboard erstellt und dort die "Panele".
Das hat auch alles funktioniert.
In der Iobroker Vis habe ich dann das i-Frame Widget ausgewählt und die Shareadresse des Panels eingetragen.
Aber ich sehe in der Vis kein Bild es kommt aber auch keine Fehlermeldung. Wenn ich die Adresse in den Browser eingebe sehe ich das Bild.
Was mache ich falsch??
Vielen Dank schon mal für deine Hilfe
Knuster -
Ich glaub ich weiß an was das liegt du musst in grafana erst noch einstellen das ein chart in einem iframe eingezeigt werden darf.
Am besten mal googeln, ich glaube es war auch schon hier im Forum ein Thema, ich schaue später auch noch mal.
Ich hab meinen thread gefunden der sollte dir weiter helfen, weil am anfang hatte ich auch Probleme. Ich glaube du musst in der grafana.ini den anonymus Zugang aktivieren.
Aber less dir am besten mal alles durch:
https://forum.iobroker.net/topic/23270/gelöst-grafana-diagramm-in-vis-einfügen -
@saeft_2003
Danke für Deine schnelle Hilfe
DasBei Grafana selber gibt es eine Setting "allow_embedding" in der grafana.ini, welche auf true gestellt werden muss.Das habe ich bereits gelesen und geändert ,aber leider ohne Erfolg.
Aus Deinem Link bin ich leider nicht so richtig schlau geworden. Woher weis ich den Namen der Organisation??
Knusterus -
@Knusterus sagte in Vorstellung meiner VIS:
Woher weis ich den Namen der Organisation
Die musst du selbst festlegen und entsprechend eintragen, also
in der grafana.ini hinterlegen, und dann in Grafana unter Configuration>Preferences den Namen eintragen -
@crunchip
Ok ich habe jetzt meine grafana.ini auch so geändert.[auth.anonymous] enabled = true # Organization name that should be used for unauthenticated users org_name = Main Org. # Role for unauthenticated users, other valid values are `Editor` and `Admin` org_role = ViewerAber wo muß der Name der Organisation noch hin?
-
@Knusterus said in Vorstellung meiner VIS:
@crunchip
Ok ich habe jetzt meine grafana.ini auch so geändert.#################################### Anonymous Auth ###################### [auth.anonymous] # enable anonymous access enabled = true # specify organization name that should be used for unauthenticated users org_name = Main Org. # specify role for unauthenticated users org_role = ViewerAber wo muß der Name der Organisation noch hin?
-
@Knusterus das
Main Org.löscht du raus und schreibst da irgendwas rein, nach belieben, z.b.iobroker
und wie gerade geschrieben, in grafana auch eintragen -
@crunchip
So habe ich gemacht ,aber leider trotzdem kein Bild.
Was kann ich noch tun??
Ich habe noch einen Nachtrag ,das Ganze läuft bei mir unter Proxmox, iobroker in einer VM
und Grafana mit InfluxDB in einer anderen VM.
Vielleicht liegt dort der Fehler.
Vielleicht installiere ich die Grafana VM am Wochenende nochmal neu.
Vielleicht geht es ja dann. -
So alles nochmal neu installiert,aber immer noch kein Bild.
Was kann ich noch tun??
Knusterus -
Schau dir mal das Video an ! Link Text
-
@Glasfaser
Vielen Dank für den Tipp, in der grafana.ini muß der Wert noch so geändert werden# set to true if you want to allow browsers to render Grafana in a <frame>, <iframe>, <embed> or <object>. default is false. allow_embedding = trueVielen Dank, jetzt funktioniert es.
Knusterus